Table of Content
Image Backgrounds
Select/upload an image from the WP Library, the Plugin’s Object Library or load an Image from an External URL.
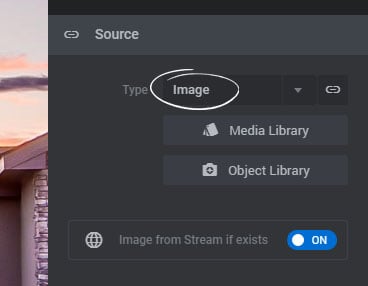
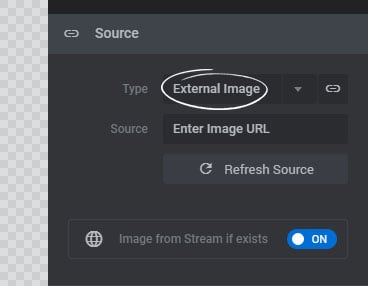
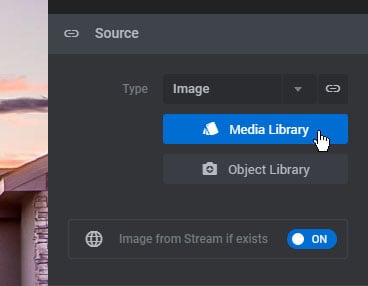
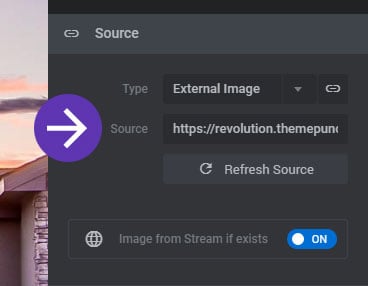
To use an Image as the Slide’s main background, select “Image” or “External Image” as the Source.


Next, choose an image from the “Media” or “Object” Library, or type in the URL you wish to use as an External Image.


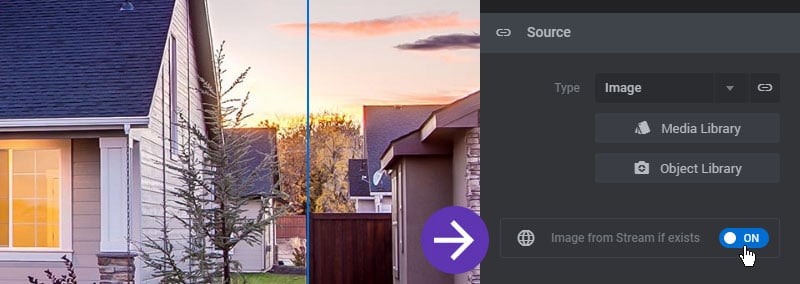
If your Module is setup as a Special Stream (Instragram, Facebook, etc.), set the source to “Image” and enable the “Special Stream if Exists” button.

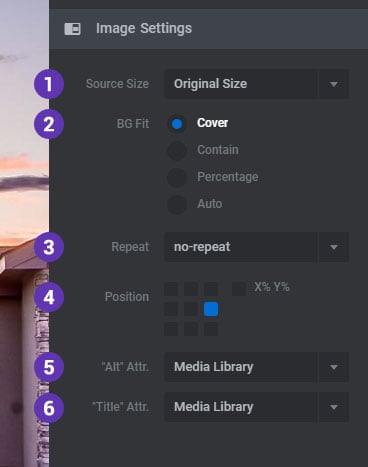
Next, adjust the Sizing and Position settings for the Image
1. Source Size
Select which WP version of the image should be used.
2. BG Fit
The CSS background-size of the image. “Cover” is recommend.
3. Repeat
The CSS background-repeat of the image. Use “no-repeat” for regular images, and “repeat” for pattern-type backgrounds.
4. Position
The CSS background-position of the image.
5. Alt. Attribute
Define an “alt” text for the image for accessibility and SEO.
6. Title Attribute
Define a “title” text for the image for accessibility and SEO.

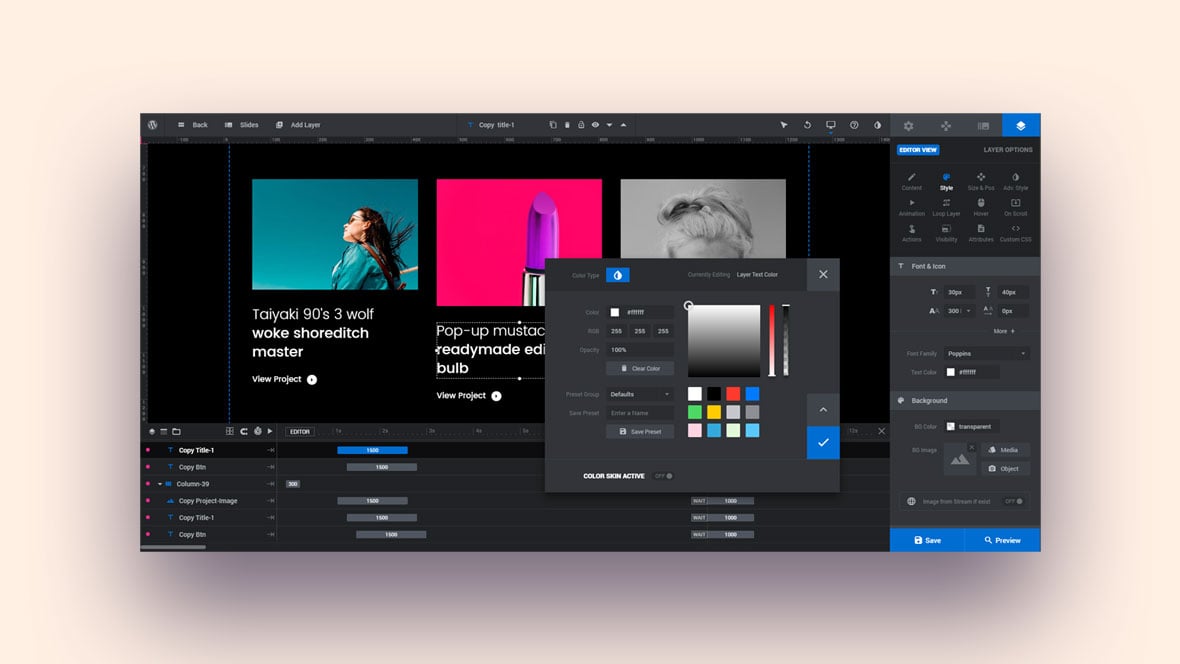
Transparent and Colored Backgrounds
Set the Slide’s background to be transparent or a color/gradient.


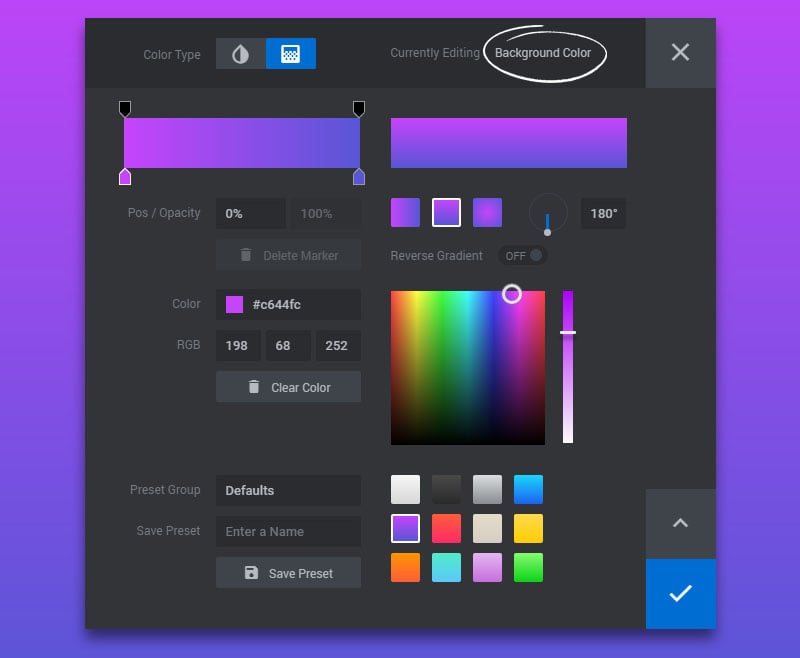
And then if the background is “Colored”, use the plugin’s Color Picker widget to set your color/gradient.

Background Video
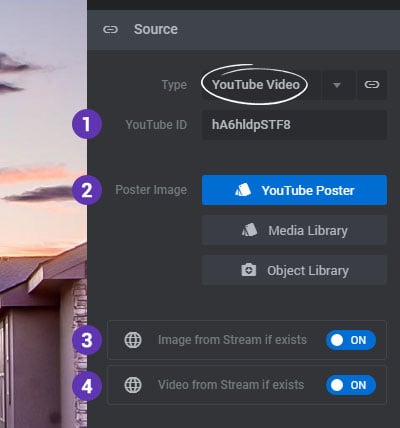
YouTube Video
Set the YouTube video’s ID and Poster Image
1. YouTube ID
Enter the ID of the YouTube video you wish to display.
2. Poster Image
All videos must have a “poster image” set. Choose to use the YouTube video’s poster image or select one from the Media/Object libraries. The “poster” is what will first animate into view when the Slide is shown, and then the video will begin to play afterward.
3. Image from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the poster image from that stream.
4. Video from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the video from that stream.

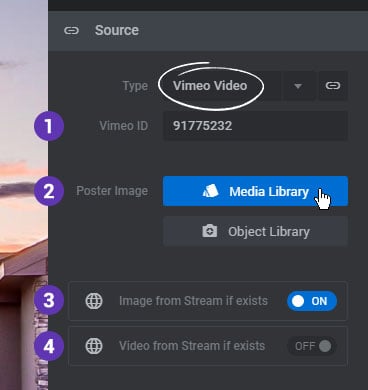
Vimeo Video
Set the Vimeo video’s ID and Poster Image
1. Vimeo ID
Enter the ID of the Vimeo video you wish to display.
2. Poster Image
All videos must have a “poster image” set. The “poster” is what will first animate into view when the Slide is shown, and then the video will begin to play afterward.
3. Image from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the poster image from that stream.
4. Video from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the video from that stream.

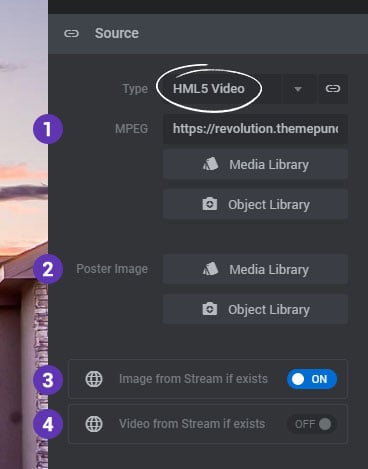
HTML5 Video
Set the HTML5 video by uploading/choosing a video from the Media/Object Library or typing in a custom URL.
1. MPEG
Enter the absolute url of ther video you wish to use or choose/upload a video form the Media/Object library.
2. Poster Image
All videos must have a “poster image” set. The “poster” is what will first animate into view when the Slide is shown, and then the video will begin to play afterward.
3. Image from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the poster image from that stream.
4. Video from Stream
Choose this option if your Module is setup as a Special Stream and you wish to load the video from that stream.

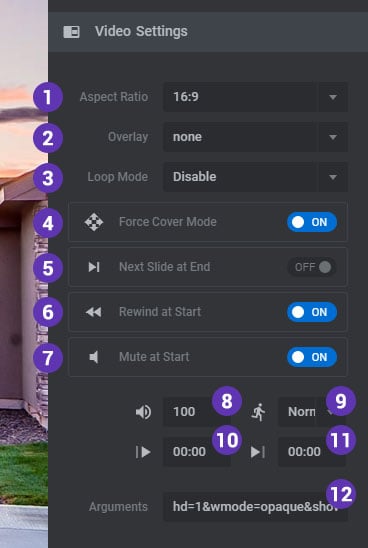
Video Settings
1. Aspect Ratio
Change this to 4:3 for older videos. Otherwise leave at 16:9.
2. Overlay
An optional mesh-type overlay to add extra styling to the video.
3. Loop Mode
Choose if the video should replay automatically every time it ends.
4. Force Cover Mode
Adds object-fit: cover to the video.
5. Next Slide at End
Choose if the Slider to change to the next Slide when the video has ended.
6. Rewind at Start
Always play the video from the beginning each time the Slide is shown.
7/8. Mute at Start, Video Volume
This option is now deprecated as Background Video will always play without sound.
9. Video Speed
Optionally play your video in slow-motion or in high-speed. Available for YouTube/Vimeo videos.
10,11. Start Time, End Time
Set a custom start and/or end time for the video in “minutes:seconds” format.
12. Arguments
YouTube Arguments and Vimeo Arguments for additional options.