Ever gaze at a night sky, star-speckled and wonderstruck? That’s the buzz when stumbling upon a futuristic website design—a cosmos where innovation meets imagination.
Picture this: A realm where your digital experience is redefined. No more flat, static pages. Instead, you’re teleporting through immersive digital experiences and interacting with 3D graphics, all tailored to dazzle and engage.
This article? It’s your launchpad. Here’s the deal—by the time you’re done, you’ll be brimming with ideas on crafting web spaces that shout next-gen.
From intricacies like interactive web elements to grand vistas of virtual reality integration, get ready to explore cutting-edge website layouts that not only exist in theory but in the real world too.
Strap in. We’re heading to a digital frontier where every click unearths a bit of the future, right now. It’s not just about the wow-factor; it’s the why that seals the deal.
Why settle for ordinary when futuristic website design examples can orbit you straight into tomorrow’s web-tastic wonders?
Futuristic Website Design Examples
Beyond The Void Parallax Hero With Particles

Explore the cosmos with our newest template. Picture an astronaut making their first steps on a remote asteroid, uncovering an extraterrestrial marvel. This parallax hero layout, echoing the feel of a classic sci-fi movie poster, offers a captivating visual experience. “In the depths of space, he discovered the mysterious. Now, it’s journeying back to Earth.” Immerse yourself in the enchantment of space’s vast expanse.
Space & Sci-Fi Presentation Slider

Ideal for tech firms, sci-fi authors, space aficionados, and many others, this science fiction slider template allows you to craft a visually impressive and engaging presentation or website with ease. Capturing your audience’s interest while effectively and memorably delivering your message has never been simpler.
Neon WordPress Slider With Text

Still on the hunt for a distinctive WordPress slider featuring text navigation? This template could be just what you need! It’s included with every Slider Revolution license.
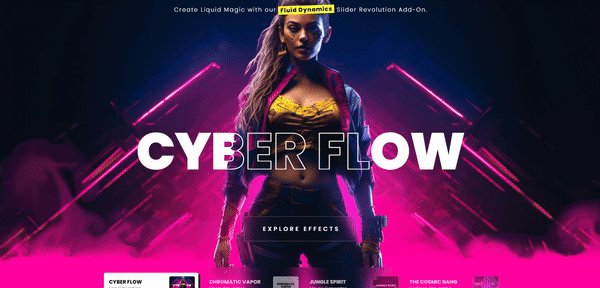
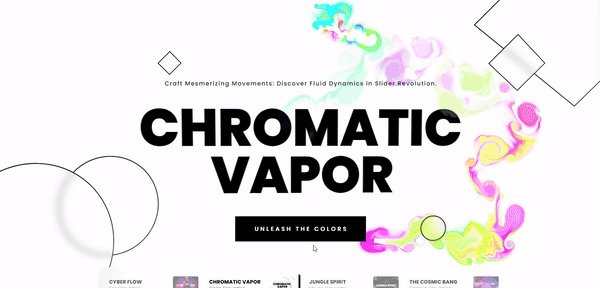
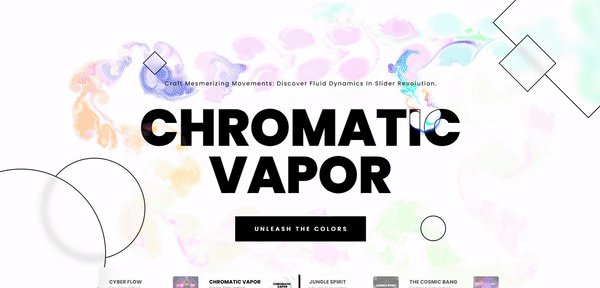
Fluid Dynamics Effect Slider Template

Introducing the Fluid Dynamics Effect Exhibition – a mesmerizing slider template. Dive into vibrant digital flows, captivating color waves, ethereal arboreal vapors, and cosmic collisions. This display is curated for those who cherish the magic woven into every pixel.
Likely Story

Dive into a tale of digital craftsmanship where innovation and imagination collide. It’s like wandering into a whimsical bookshop, where each webpage flips like a story-rich chapter, immersing you in brilliant high-tech web features.
Expect the unexpected, as interactive web elements beckon your cursor to explore further, unveiling a narrative through modern interface trends. It’s a dance of colors, a whispered hint of augmented reality (AR), wrapped up in a bow of slick, user experience enhancements.
Greta Thunberg

Gear up for an environmental odyssey. Here, every scroll is a step through the echoing hallways of activism, powered by Greta’s relentless spirit. The futuristic website design meets eco-conscious storytelling. Responsive web design morphs into a living, breathing timeline of Greta’s journey – material design elements serve as signposts, pointing towards a greener tomorrow. The minimalist and sleek design mirrors the clarity of her mission.
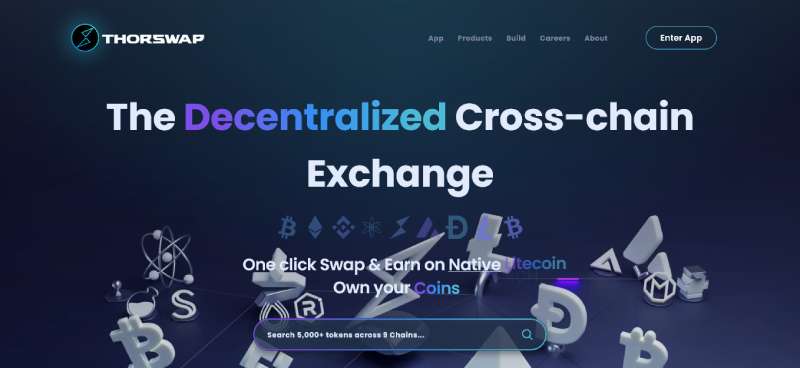
Thorswap

Behold the digital Valhalla of decentralized finance. Advanced UX/UI design sets the stage for an adventure in crypto-trading. 3D graphics in web design forge a mighty hammer that crushes the mundane, offering a gateway to the future of currency through interactive web elements and lightning-quick website performance optimization. It’s not just a site; it’s a full-screen video background saga.
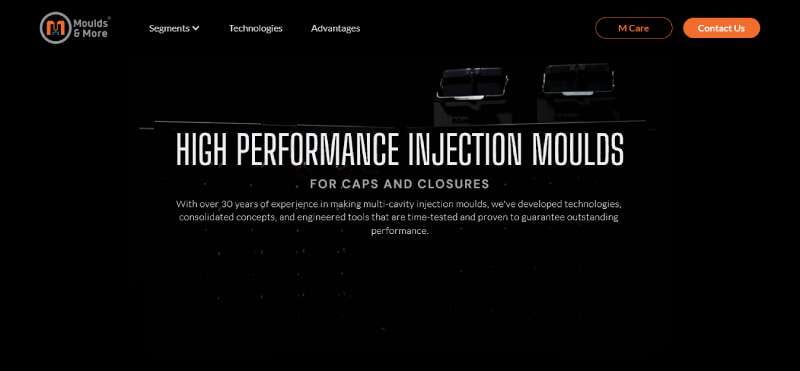
Moulds & More

Step into a universe where the building blocks of creation take center stage. Simplicity reigns with a touch of the avant-garde. Web design innovation underpins a gallery showcasing moulds as you’ve never seen them – through User Interface (UI) Design that breathes life into the inanimate. Embrace a tactile journey, enriched by AI web integration that anticipates your every move.
Webenart

Artistry meets byte in a canvas of futuristic website design. Threads of creativity weave through a responsive web design, crafting a tapestry that speaks to the soul of digital media. Innovative web layouts break the mold, presenting an artist’s portfolio reborn in the digital age. Every pixel sings, every transition is a brushstroke in a dynamic user interface.
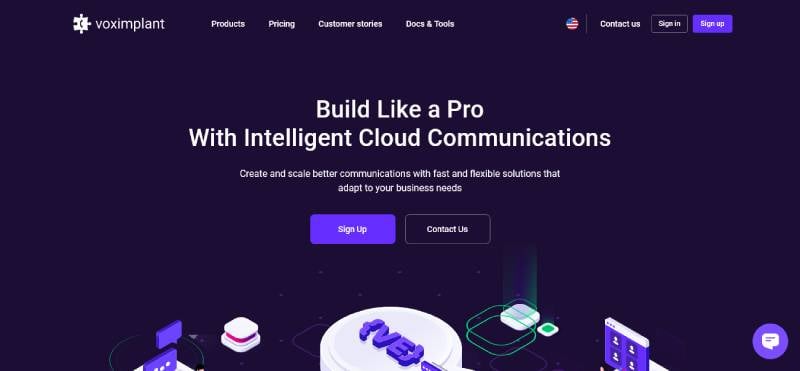
Voximplant

Communication turns cutting-edge, breaking through barriers with crystal-clear conviction. Futuristic website design examples like this redefine the way we connect. It’s telecommunication reimagined, with WebVR and Voice User Interface (VUI) standing tall. The site’s Interactive web elements give a taste of the next-gen web designs, speaking volumes of what’s to come in user experience enhancements.
Sima Marmor

Stone meets polish in the ethereal halls of Sima Marmor. Behold a modern interface trend that makes marble an online muse. Through web design innovation, natural beauty becomes a digital marvel – high-tech web features like virtual reality (VR) in web design make every vein in the rock a pathway to sheer elegance, enveloped in a minimalist and sleek design.
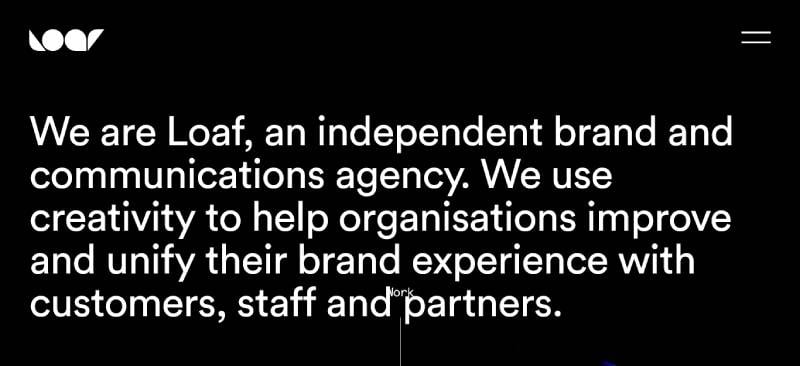
Loaf Agency

Where ideas get baked into digital delicacies – welcome to Loaf Agency, the digital boulangerie of your wildest cyber dreams. Their formula? A progressive web app (PWA) mixed into a delicious base of CSS3 and HTML5 advancements. The futuristic website design is the oven where advanced UX/UI design ideas rise to fluffy perfection, making for one tasty user interface experience.
Creative Park

Picture a playground where imagination runs free and innovation is the name of every game. Interactive web elements dodge and weave through a maze of futuristic website design examples, like kids at play. The responsive web design adapts and grows just like a sprouting seed of creativity in a digital park. It’s a creative agency that plants ideas now to harvest wow later.
Ferox Corp

The cyber jungles of finance never looked this intriguing. Ferox Corp merges web animation techniques with ROI beasts in a habitat of futuristic website design. The material design stalks through the underbrush of code, making every click an exploration of the web design innovation ecosystem. It’s a financial firm that’s mastering the digital domain one pixel at a time.
Dot to Dot

Connect the dots of your digital expectations. Each dot a pixel, each pixel a universe of possibilities. Dot to Dot takes innovative web layouts and spins them into a web so entrancing, you’ll forget you’re online. The user interface pulses with life, matching the rhythm of future web development. It’s designs like this that make the web an inspiring place to be.
Zero Gravity

Gear up, gamers. Zero Gravity launches you into a cosmos where future of web development and gaming collide. The site itself feels like a control panel on a spacecraft, with high-tech web features at every turn. User experience enhancements ensure the ride is smooth, while the design would make even extraterrestrials stop and stare. It’s playtime, but with a touch of user interface (UI) design brilliance.
Martine Hrlich

An artistic showcase that paints a picture of the digital marketing maestro Martine Hrlich. Each brushstroke on this webpage resonates with an energy that informs her progressive web app (PWA) expertise. The modern interface trends provide a glimpse into Martine’s world where creative web animations and AI web integration harmonize to present a portfolio as dynamic as next-gen web designs.
Humanize Digital Media Group

Welcome to the digital frontier where empathy meets email and User Interface (UI) Design meets digital strategy. Humanize Digital Media Group builds bridges between screens with virtual reality (VR) in web design expertise, all while keeping it real. This site isn’t just for scrolling; it’s for diving headfirst into responsive web design that truly connects and User Experience (UX) that resonates with the heartbeat of your business.
SolerDev

Code warriors, behold! SolerDev is where futuristic website design examples become powerful warriors in the battle for online brilliance. Their digital armory is packed with CSS Grid Layout and web animation techniques that defend against obscurity. The user experience enhancements are your shield, and each innovative web layout is a trusty steed in the conquest of cyberspace.
Asmobius

Asmobius is like a sushi master of the web world, serving up User Experience (UX) with a side of wasabi-strong code. Their futuristic website design plates up a feast of modern interface trends, each pixel prepared with precision. It’s not just a site; it’s a culinary journey through AI web integration – savory, sweet, and always ahead of the technology trend curve.
Code Craftsmen

Forge your digital destiny in the fires of Code Craftsmen, where every line of code hammers out strength in your web presence. The anvil of next-gen web designs meets the hammer of expertise, crafting a user interface that’s solid as steel yet supple as silk. Advanced UX/UI design smolders through the dark, igniting your digital forge with every hit.
Alex Gurghis

Step into the digital studio where Alex Gurghis transforms lines of code into abstract art. Futuristic website design is the canvas, and progressive web apps (PWAs) are the palette. It’s an exhibition where responsive web design meets web design innovation, and each project is a splash of color in an ever-evolving gallery of dynamic user interfaces.
Genesis

Strap in and prepare to launch. Genesis revs up the engine with a web design that’s as sleek as their line-up of luxury vehicles. Web design trends roar to life with a futuristic website design example that embodies the speed, elegance, and cutting-edge technology inherent to the Genesis brand. The navigation feels like cruising on autopilot, thanks to intuitive User Experience (UX) that guides you with ease.
Yauch Oscilloscope

The Yauch Oscilloscope tunes into your frequency with a futuristic website design that visualizes sound. Dive headfirst into a user interface where web design trends ebb and flow like music. High-tech web features transform data into visual symphonies, and the User Interface (UI) Design sings a serenade of science for the eyes. It’s a sonic exploration that’s as mesmerizing as it is melodic.
The Digital Panda

Get ready to bamboo-zle your competition with The Digital Panda, where every click feels like discovering a hidden temple in the digital jungle. The futuristic website design examples showcase a habitat where the material design blends with the cunning of SEO content pandas. Each strategy is a step through bamboo thickets, leading you to the zenith of web design innovation.
Screen Media

Enter the domain where Screen Media displays digital prowess on every pixel. It’s a carousel of futuristic website design examples, with web animation techniques and responsive web design showcasing a portfolio that paints a thousand words. Web design innovation leaps off every page, captivating with the charisma of the big screen and the finesse of creative web animations.
iLab Solutions

iLab Solutions is the alchemist’s lab where Responsive web design meets science, churning out digital gold. The advanced UX/UI design feels like a tunnel to tomorrow, glimpses of future web development unfolding with every hover and click. It’s innovation on-demand, where each User Experience (UX) experiment results in breakthroughs and gasps of eureka.
Kriss Real Estate

Witness the architectural marvels of real estate through the lens of Kriss Real Estate’s stunning futuristic website design. It isn’t just a listing; it’s an exhibit, each property a masterpiece framed by web design innovation. The online space captivates with material design, offering visual tours that rival reality and detailed blueprints that dream of tomorrow’s skyline.
Uptec

Where technology incubates, Uptec hatches the web design trends of the future. Aspiring entrepreneurs, meet your digital nesting ground, complete with progressive web apps (PWAs) and a user experience that accelerates from startup to stardom. Future of web development intertwines with the entrepreneurial spirit in a web habitat for breakthroughs.
Lusion

Welcome to a world where Lusion casts a spellbinding futuristic website design. Here, advanced UX/UI design dances with the unreal, crafting an interactive web elements showcase that blurs the line between fantasy and reality. Each project in their arsenal is laced with web design innovation, a testament to their mastery of making the web not just a place to visit, but a world to get lost in.
FAQ on Futuristic Website Design
What exactly defines a futuristic website design?
It’s like catching a glimpse of cyberpunk cityscapes in digital form. Think cutting-edge, with advanced web technology, dynamic user experiences, and interfaces that are as slick as they are user-friendly. Responsive web design, AI, and augmented reality elements often pop up in these forward-thinking web landscapes.
How do futuristic website designs enhance user experience?
It’s all about engagement on steroids. User-centered design principles meet interactivity, with virtual reality (VR) elements and voice user interfaces making the experience feel like a sci-fi flick. Users get a smoother journey, with high-tech web interfaces that are intuitive yet pack a major wow factor.
What technologies are used in futuristic website design?
You’re looking at a cocktail of innovation: Progressive web apps (PWA), augmented reality (AR) integrations, and animation that breathes life into every pixel. Not to mention artificial intelligence (AI) that tailors the experience – foresight and tech in sync for the ultimate digital odyssey.
Can futuristic designs still be user-friendly and accessible?
Absolutely, user-friendliness is key. Sleek doesn’t mean complicated. Material design and mobile-first approach keep it clean and navigable. Accessibility isn’t an afterthought—it’s the cornerstone, ensuring inclusivity in the tech-flushed future of websites.
How does one keep futuristic website design practical and not just visually appealing?
It’s not all jazz and razzle-dazzle. Balance is the name of the game. Practicality comes from user experience (UX) best practices, ensuring the front-end frameworks and flashy elements serve a purpose – to make your site not only look sharp but work like a dream.
What is the role of AI in futuristic website design?
Imagine a website that adapts and learns. AI is the wizard behind the curtain here, powering features like chatbots, personalized content, and smart predictive searches. It’s the brains meeting the beauty of futuristic design, crafting experiences that are as intelligent as they are elegant.
How do I integrate AR/VR into my website without it feeling gimmicky?
Subtlety is your friend. Use augmented reality (AR) to add depth to the user experience, whether it’s through interactive product demos or immersive storytelling. For VR, create captivating, value-driven narratives. It’s about enhancing reality, not escaping it.
What role does responsive design play in futuristic web designs?
Think of responsive design as the Swiss Army knife in your digital toolkit. As screens diversify and devices smarten up, your site should fluidly shape-shift, maintaining its cool across all platforms. It’s adaptability at its finest, keeping your site not just futuristic, but versatile.
How scalable are futuristic website designs with regards to content updates?
They’re as scalable as you design them to be. By leveraging front-end development frameworks and CMS platforms, you can ensure that your digital space grows and evolves with your content. The trick is to think modular, think adaptable, and voilà – your site stays future-proof.
How do I ensure my futuristic website design is SEO-friendly?
Remember, it’s not just humans you’re impressing. Your high-tech haven should be easy for search engines to understand. Use SEO entities, well-structured HTML, and descriptive semantically relevant keywords. Keep it snappy with website speed optimization and you’ve got a site that’s as discoverable as it is snazzy.
Conclusion
And there you have it—an odyssey through futuristic website design examples that probably left your mind bending in the best way possible. These visions of tomorrow’s digital realms? They’re crafted to inspire, to push boundaries where pixels and code converge into something that feels alive.
To wrap this up, let’s remember:
- Virtual landscapes changing with each click.
- User experiences that make reality seem, well, yesterday.
- Tech that doesn’t just sit there but talks back, teaches, evolves.
These are no longer just dreams—a wild web awaits, and it’s bursting with potential. Whether it’s that VR getaway or AI that seems to read your mind, crafting the web of the future is about daring to imagine. Remember, a button isn’t just a button—it’s a portal, and every scroll is a journey.
Keep that creativity buzzing; who knows what digital marvels your next project will unveil?
If you liked this article about futuristic website design, you should check out these articles also:
- Ink Your Online Presence: Best Designs for Tattoo Websites
- The Best Websites Ideas To Try Next As A Designer
- The Types Of Websites You Could Create As A Web Designer


