Imagine unraveling a tapestry of style and innovation with each click. That’s the essence of standout clothing website design examples – it’s where function meets fashion in the digital domain. Here, pixels craft the narrative of needle and thread.
Right now, you’re standing at the crossroads of inspiration and execution. Whether you’re launching a new line or jazzing up an established brand, the way you showcase garments can turn browsers into buyers.
By the close of this piece, expect to weave through the finest threads of web creativity. We’ll parade a runway of fashion site templates and boutique website themes, all tailored to stitch your brand’s digital presence together. From mobile-friendly interfaces to user experience delights, get ready to fold in actionable insights that make your site a perfect fit.
Dive into these design blueprints, tailor-made for your venture into the virtual fashion world.
Clothing Website Design Examples
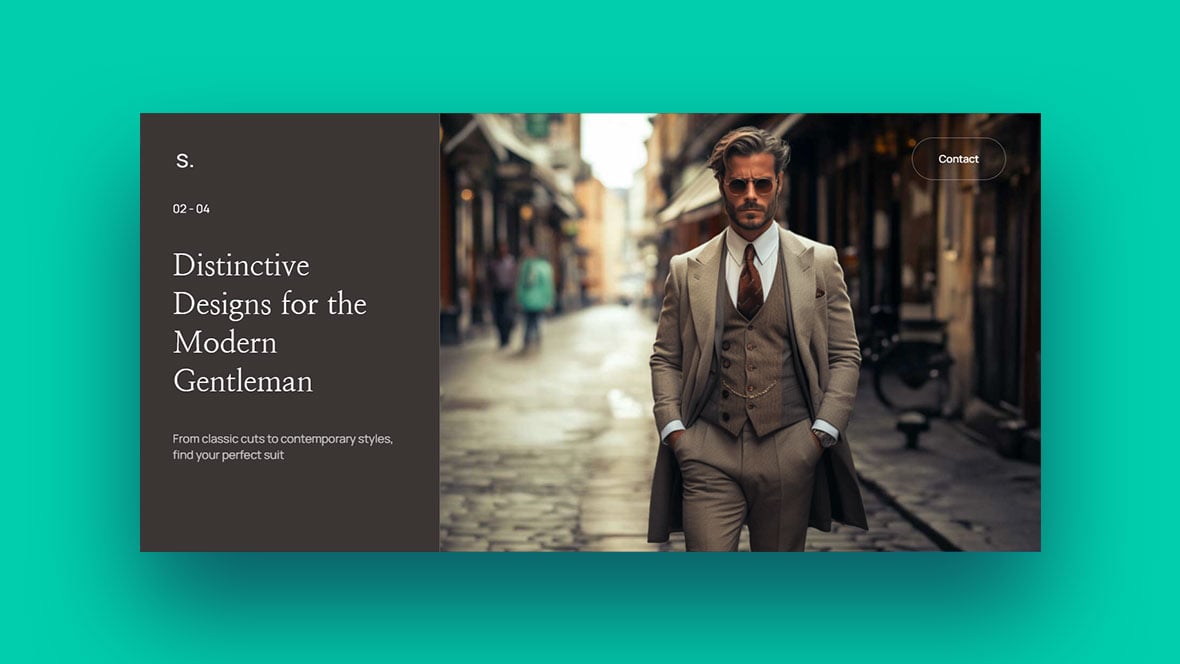
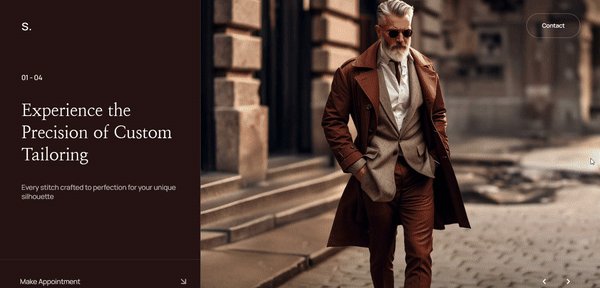
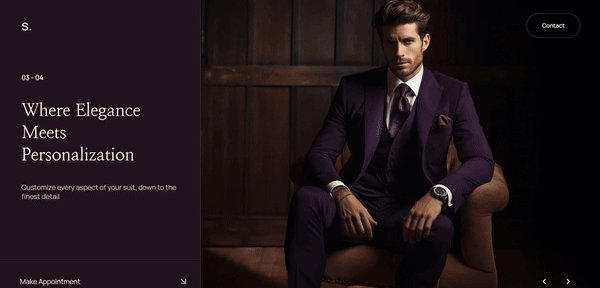
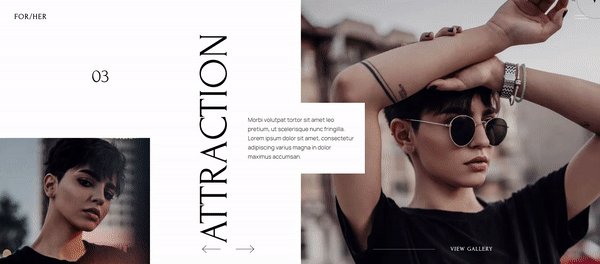
Suits Product Showcase Slider Template

Enhance your online fashion boutique with the “Suits Product Showcase Slider Template.”
Designed for sophistication, this template exhibits men’s suits in a fullscreen slider, merging contemporary hues and delicate animations.
Interactive parallax effects and dynamic background zoom contribute to its depth, accompanied by a prominent call-to-action button to facilitate customer interaction. Perfect for presenting elegance with flair.
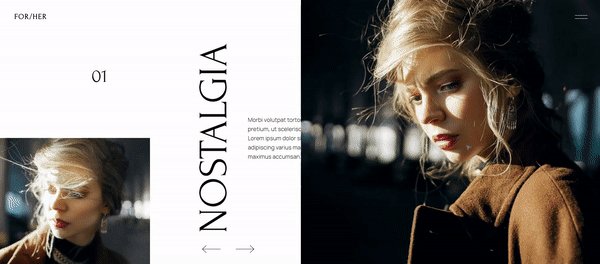
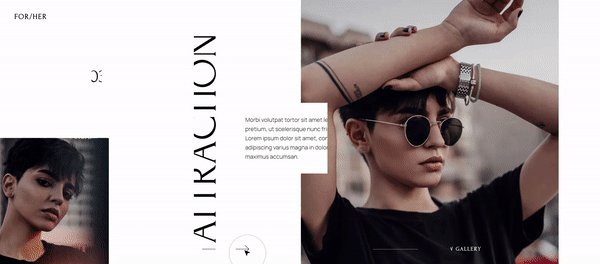
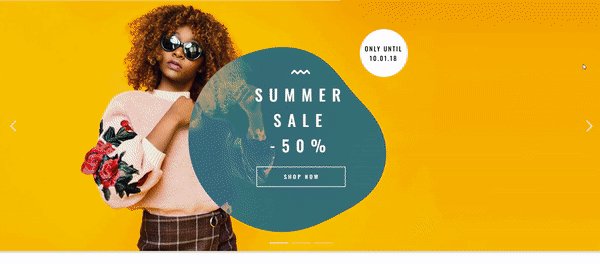
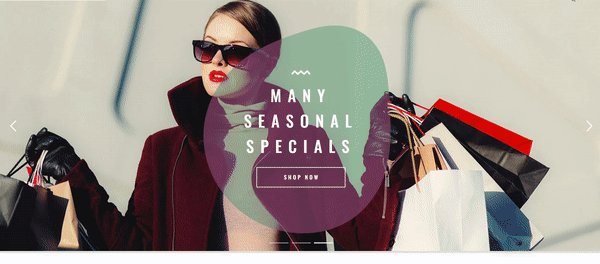
Fashion Website Slider

Unleash the power of our versatile fashion slider, designed to go beyond fashion! This template is perfect for any image-based marketing campaign, offering a fullscreen gallery carousel modal that showcases multiple images. Expand your visual impact and captivate your audience with this all-encompassing solution.
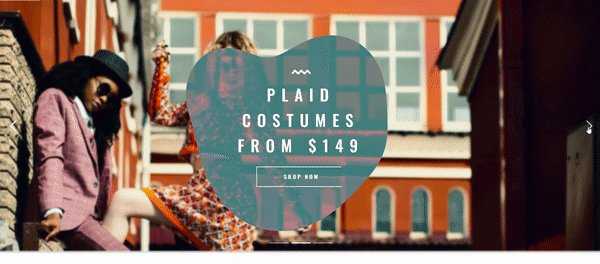
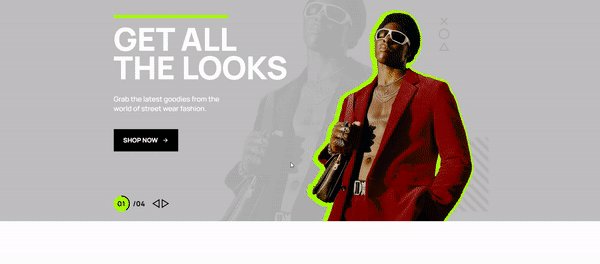
Fashion Shop Header

Introduce your shop website or create visual separators between content with the Fashion Shop Header Slider. This exceptional module stands out with its captivating “Bubble Morph” effect, making it the perfect choice to grab attention and leave a lasting impression.
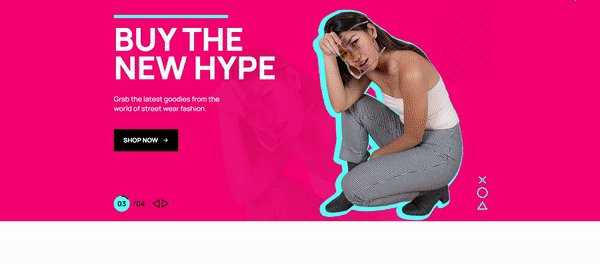
Fashion Shop Slider

Effortlessly customize texts, images, and colors within seconds, and witness this powerful shop slider come to life on your website in no time.
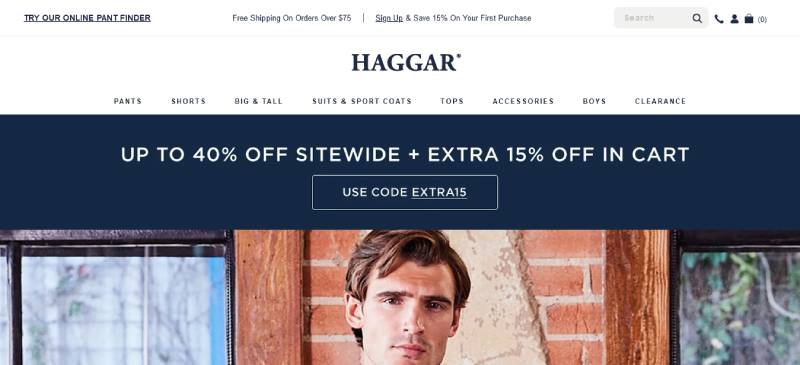
Haggar

Take a stroll through Haggar’s world, where the classic meets modern. Think timeless chinos and wrinkle-free trousers that scream professional yet casual. The website’s design is all about a smooth user experience, making it a breeze to pick out your new work wardrobe. The color scheme? Subtle and sophisticated. Navigating is as easy as Sunday morning, with responsive menus that guide you to your next favorite piece.
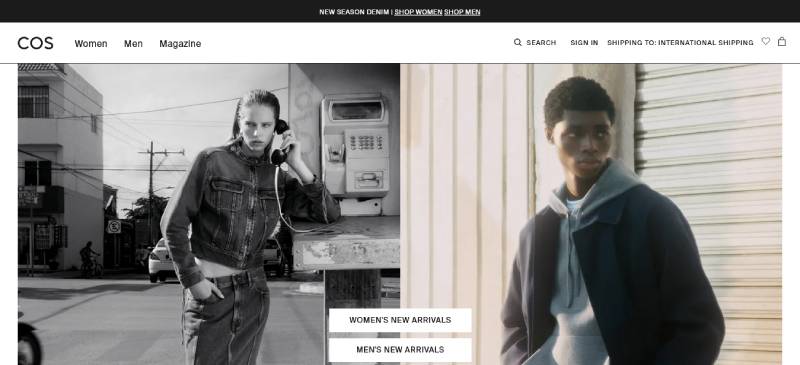
Cos

COS’s website is the digital expression of their storefront: minimalist, chic, and clean. Let’s talk about visual merchandising online. The site features large, high-quality images that make you want to reach out and touch the fabrics. Interactive elements? Got ’em, ensuring user engagement keeps up with the sleek appearance. And those product pages? They do the fashionista flair justice with a layout that puts the spotlight firmly on the clothing.
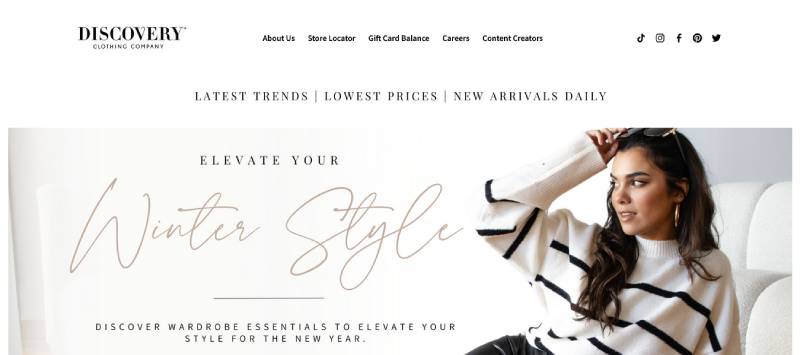
Discovery Clothing

Buckle up for Discovery Clothing’s online shop – it’s like hitting the jackpot for trendy at affordable prices. Here, the design is bold, vibrant, and inviting. This site’s visual merchandising is on point, flaunting trendy dresses to graphic tees that pop right off the screen. True, a shopping cart for apparel might seem standard. But here? It’s optimized for lightning-fast checkouts. Say goodbye to buyer’s remorse and hello to guilt-free hauls!
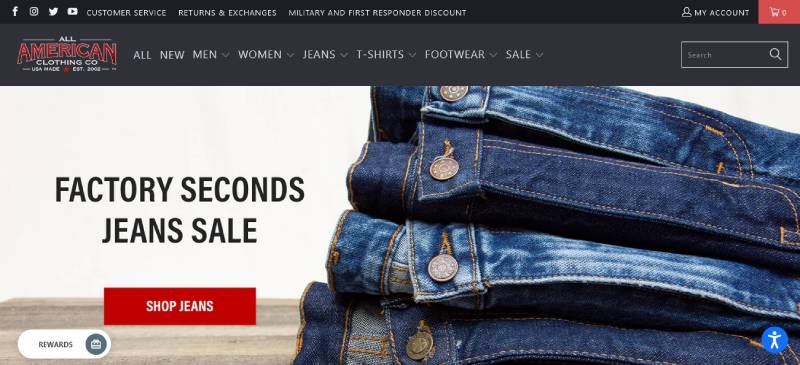
All American Clothing

All American Clothing is a declaration of style independence with a website to match. Their platform pays homage to the patriotic with a red, white, and blue theme that’s more than just colors – it’s a statement. The user interface is as straightforward as their no-nonsense denim. No frills, no distractions, just a solid place to snag your next American-made favorite.
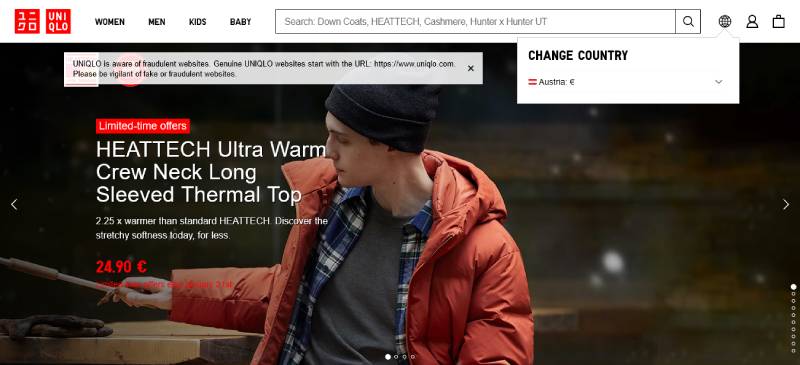
Uniqlo

Step into Uniqlo’s online presence and you’re greeted with functional fashion galore. Their site design is as innovative as their clothing technology. The layout? An e-commerce dream, with intuitive categorization that makes it easy to find your next Heattech or AIRism fix. It’s the high-street hit’s digital twin, and it’s all about streamlining your path from homebody to trendsetter.
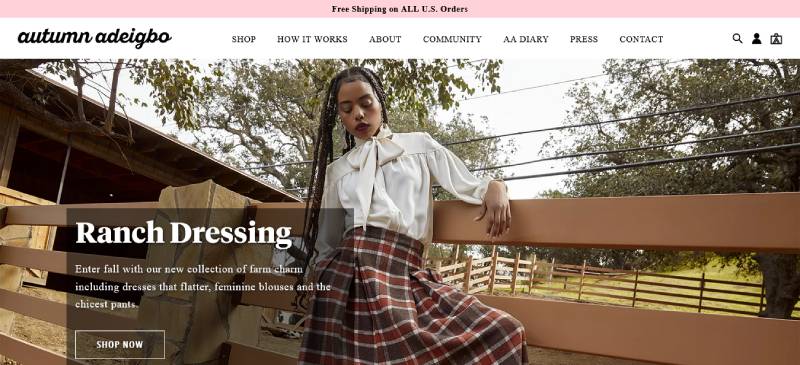
Autumn Adeigbo

Autumn Adeigbo’s site is a sartorial storytelling device, showcasing vibrant patterns and colors that are part statement, part wardrobe revolution. The design is a masterclass in brand identity online, providing an interactive and immersive user experience that feels like stepping into an upscale boutique. Each click brings you closer to a piece that’s not just clothing – it’s a conversation starter.
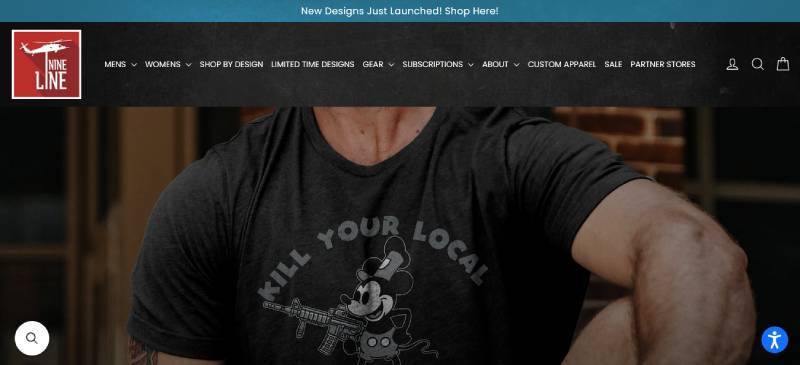
Nine Line Apparel

Get ready for the digital equivalent of a powerful handshake when you land on Nine Line Apparel’s site. It’s a patriotic punch of a design, where military inspired clothing takes center stage. Shopping here is catchy, quick, and loaded with community spirit. Plus, with a web interface that salutes both the tactile and the tactical, it’s where shopping speed meets American creed.
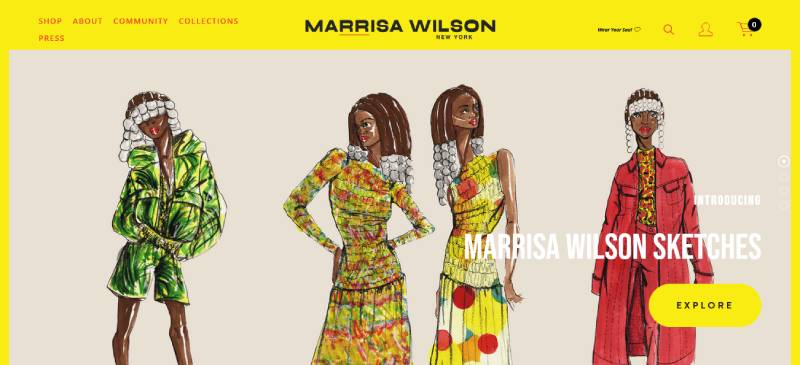
Marrisa Wilson NY

Marissa Wilson NY’s website screams upscale urban vibe with every click, scroll, and hover. It’s a curated fashion story, each page showcasing a lookbook that’s as sophisticated as it is street smart. The web layout is an ode to the contemporary, SEO-optimized to attract the chic and the discerning. Expect a user experience that’s as polished as the Met Gala’s guestlist.
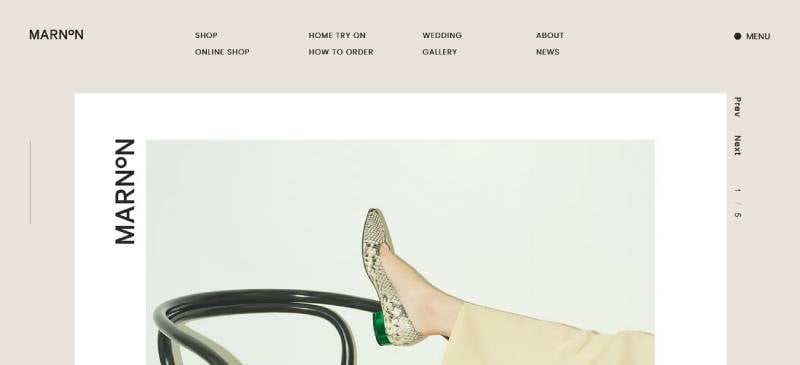
Marnon

Marnon’s site is a digital showroom capturing the essence of Japan’s street fashion. With an edgy, muted palette, it’s simplicity married with sophistication. Navigation? More intuitive than a Zen garden path. Here, urban apparel finds its interactive display, making each garment’s detail a protagonist of its own style story.
Sandy Liang

Oh, Sandy Liang, where fashion meets the daring darling of New York City’s Lower East Side. The site’s a visual treat of pastels, photos, and playfulness. It crafts a narrative, inviting user interaction and engagement on a platform where ecommerce for boutiques feels as personalized as a hand-written thank you note. It’s intuitive, it’s disruptive, and it’s all things cool-girl culture.
Sleeper

Sleeper’s website is where dreams meet dress-up. Think pajama chic meets streetwear – ready-to-wear that’s also ready-to-snooze in. It’s cozy-web design at its finest, with soothing colors and easy navigation. Perfect for those looking to do their online shopping behavior a favor and buy into the loungewear trend without ever getting out of bed.
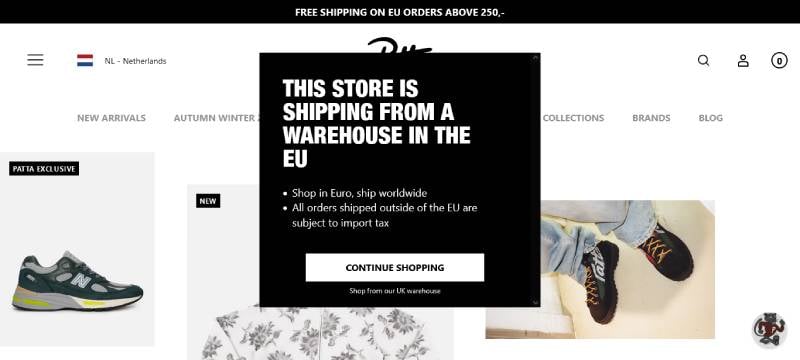
Patta

Patta’s digital digs? It’s where streetwear gets serious and local SEO shines. This Dutch brand’s site leans heavy on solid branding, with urban aesthetics that speak street smarts and sneakerhead culture. A no-nonsense layout pairs with responsive design and drops of new arrivals that keep you coming back. It’s the digital street corner where cool meets convenience.
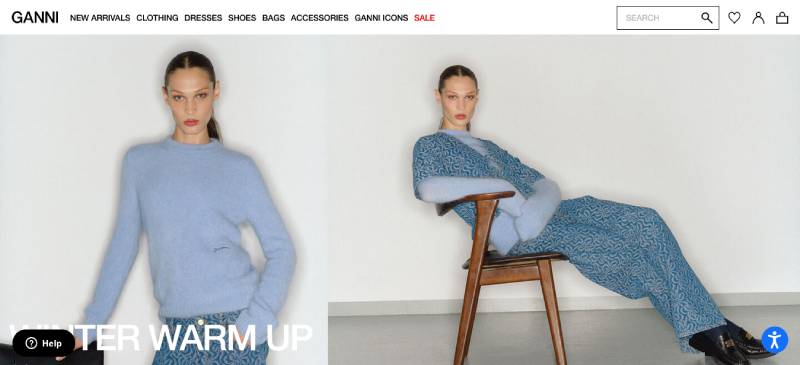
GANNI

GANNI’s online platform is a sanctuary of Scandinavian style. It brings to life minimalist lines and playful patterns in a user-friendly online boutique interface that reflects their sustainable fashion ethos. CSS frameworks? They’ve got ’em, and they use ’em to structure a space where fashion web layouts flow as freely as their bold, yet understated, designs.
My Clothing Co

My Clothing Co’s website is the hallmark of hip. It’s a hub for those who seek simplicity with an edge – the urban outfitters of the online world. The site embraces a mobile-first design, ensuring you can shop without a hitch on the go. It’s an effortless blend of trendy web design with a user interface that speaks fluent fashion-forward lingo.
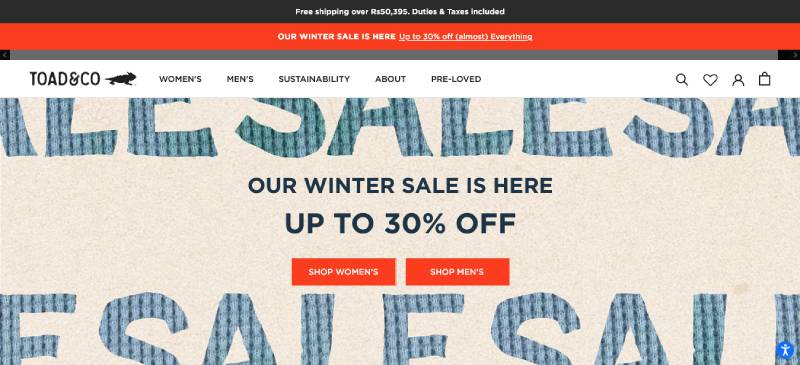
Toad&Co

Nestled in Toad&Co’s website is an eco-conscious ethos turned digital. Here you’ll find sustainable threads woven into an interface that’s as green as it is chic. The design whispers adventure with a side of environmental stewardship. It’s the perfect online locale for clothing that feels good and does good – where garment website color schemes meet Mother Nature’s palette.
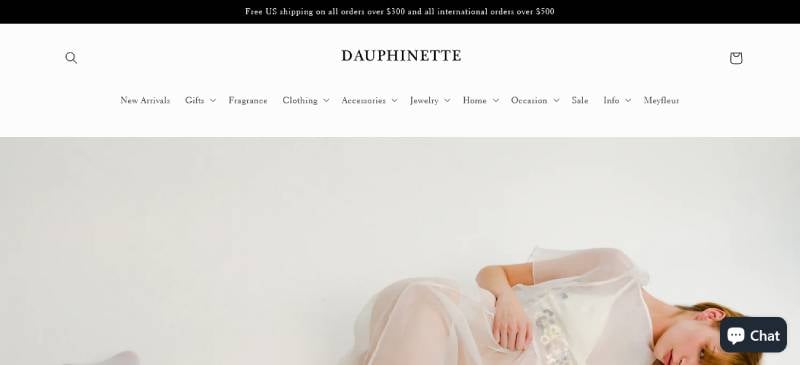
Dauphinette

Dauphinette‘s website is like stumbling into an avant-garde art exhibit. It’s a fashionista’s playground, with whimsical designs and a creative spirit that translates straight into its web pages. Expect a user experience that feels as curated as the collections it showcases. It’s bold, unexpected, and yet undeniably easy to navigate.
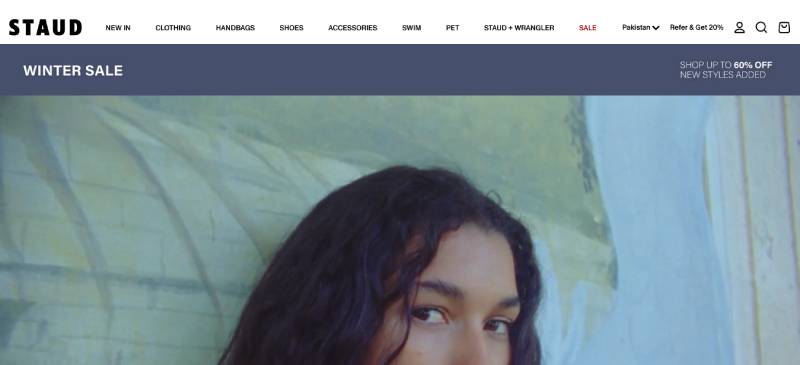
Staud

Staud’s online presence is the epitome of LA cool. The design drips with a minimalist-yet-modern vibe, interactive elements popping with each scroll. The site’s responsive design showcases their iconic pieces in a slick layout that’s as much a nod to classic style as it is to the online fashion store setup. Shopping here is like a breezy walk through a modern art museum.
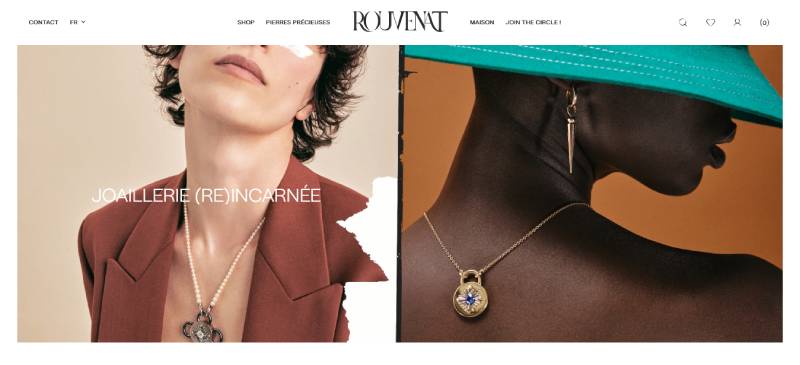
Rouvenat

Rouvenat is fashion’s answer to the clean, crisp lines of modern architecture. When you land on their page, you’re transported into a world of sophistication and style. Their website is a showcase, a gallery of sartorial elegance with a no-fuss UI that’s as luxurious as the apparel it presents.
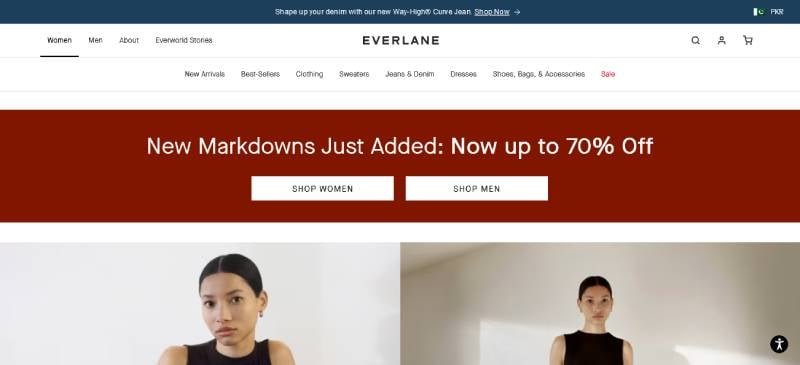
Everlane

Everlane’s virtual doors open up to a world where ethical fashion meets digi-cool. The site screams transparency—like their pricing. Navigation is a breeze, almost as soothing as their commitment to sustainability. Each piece has its own story, and the website’s design makes sure it’s told with clarity and style. It’s a master class in e-commerce fashion design.
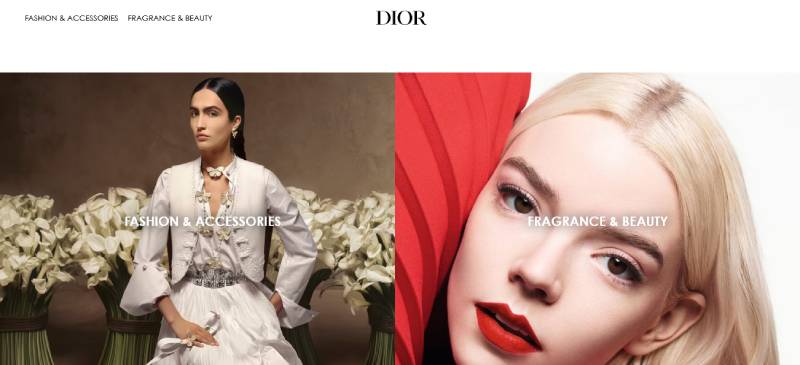
Dior

Ah, Dior. Here lies haute couture in the digital realm. Their site is no less than a fashion runway transformed into code and pixels. Every scroll is a step down a virtual catwalk, every click a flashbulb moment. It’s luxury branding in a web format, with rich visuals and an interface befitting the House of Dior.
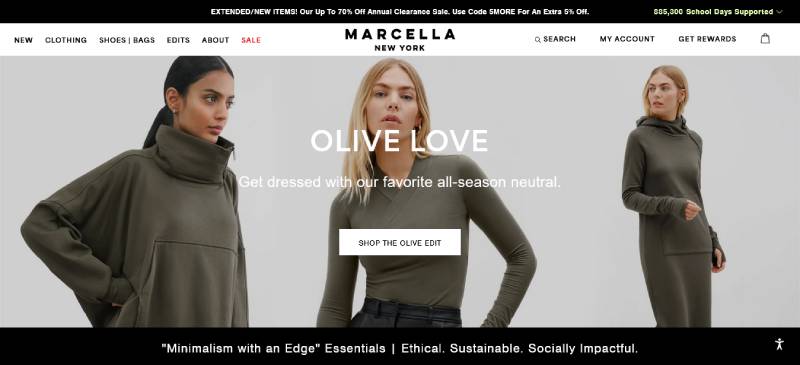
Marcella NYC

Welcome to Marcella NYC’s website—a toast to clean lines and chic designs. It’s where minimalism gets a metropolitan makeover. The interface tells a story of simplicity with purpose, elegance without effort. Shopping here is as streamlined as the New York skyline it draws inspiration from. It’s modernity made wearable.
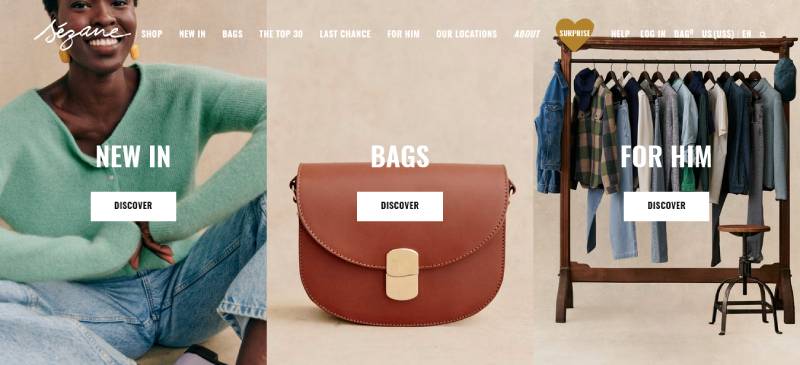
Sézane

Dive into Sézane’s site, and there’s a whiff of Paris just behind your screen. The layout breathes chic, with a warm, inviting palette that feels like a summer day in the Marais. It’s everything elegantly French, where digital retail meets boutique charm. Their online presence is as stylish as their collections—effortless, timeless, and beautifully responsive.
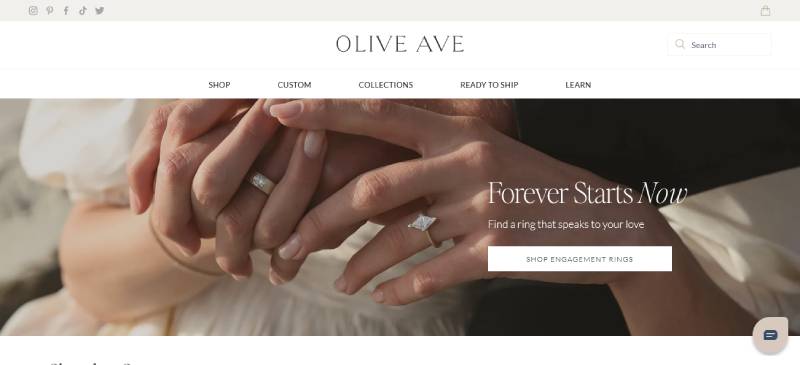
Olive Avenue

Olive Avenue’s website sparkles with the same finesse as their artisan jewelry. Each page shines with an intuitive UI, guiding you through their glittering collections with grace. Here, the buying process is as smooth as the gem contours they peddle—a place where heritage meets HTML and fashion-forward meets timeless.
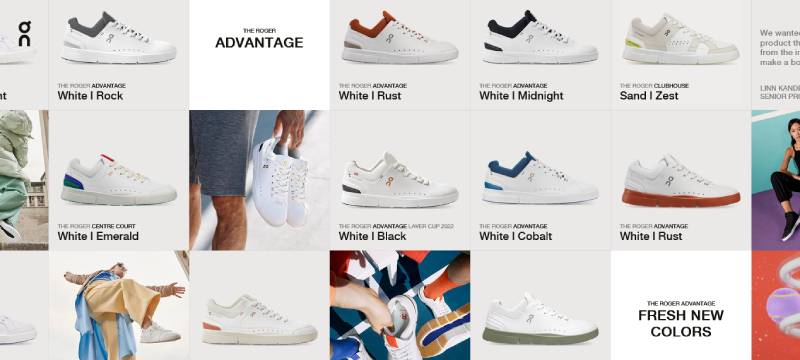
The Roger

The Roger is where sportswear jumps off the courts and into the digital space. The site serves up clean lines with an athletic twang, opting for bold visuals that mirror their sneaker’s sleek designs. It’s a user experience that’s as dynamic as the wearers the brand caters to—fast, focused, and undeniably modern.
CO Collections

Step into CO Collections’ digital domain, and you find yourself wrapped in the understated elegance of their site. It’s a smooth synergy of high fashion and high function. The navigation is like a gallery walk, showcasing curated pieces that marry catwalk aesthetics with cyberspace savvy. It’s user-friendly, it’s distinguished, and it invites you to indulge in the finer threads.
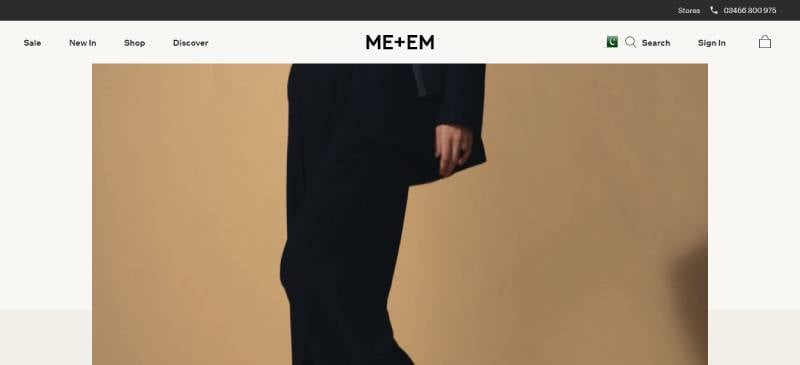
Me + Em

The Me + Em website is where everyday luxury finds its screen-time. It’s all about an elegant ease, with harmonious colors and structured layouts that reflect the brand’s smart casuals. The shopping path? As clear as their approach to fashion. This is the sweet spot where style meets substance, wrapped up in a seamless online package.
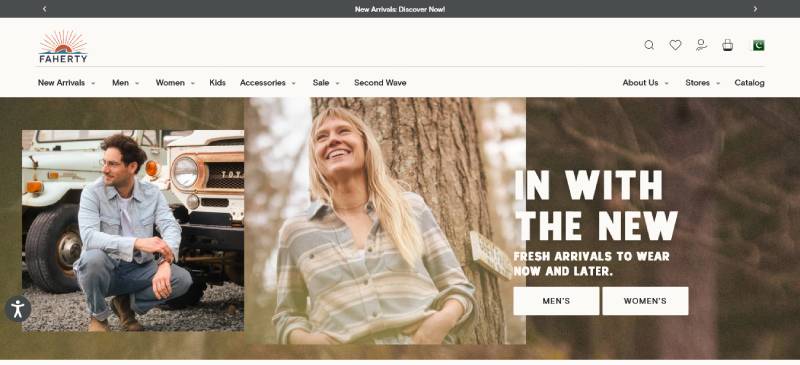
Faherty Brand

Faherty Brand’s website beckons you into a haven of sun-soaked fashion. The site’s design is a beach bonfire in digital form—warm, welcoming, and laid-back. With a UI emphasizing comfort and familiarity, it’s like your go-to summer outfit, but in website form. It’s the online adventure before the real one begins.
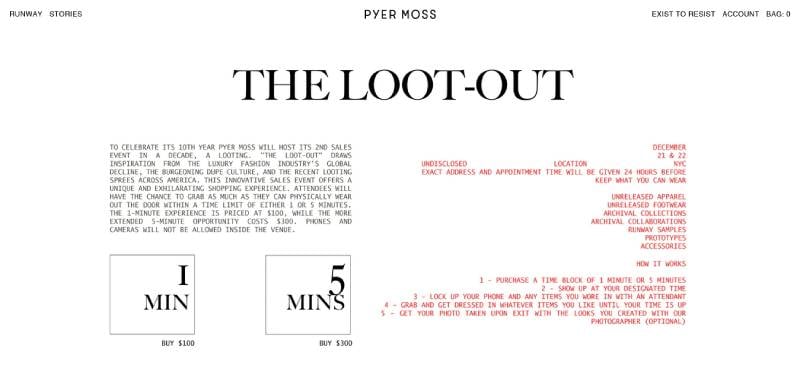
Pyer Moss

When you land on Pyer Moss’s website, it’s like stepping into a story where streetwear meets significance. Its design is sharp, its message clearer. With a bold backdrop and forward-thinking fashion, shopping is about more than style—it’s about substance. Here, each garment carries a narrative, amplified by a web design that’s all about the impact.
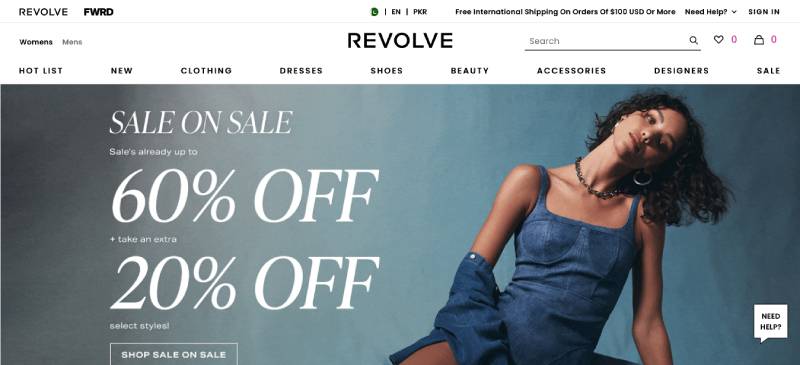
Revolve

Hit up Revolve’s website for a scroll through what’s hot right now in the fashion-forward frenzy. The site is a carousel of trendiness, with a slick interface that’s as responsive as the brand’s customer base. With an ever-updating roster of chic wearables, it’s the online shopping behavior hotspot for those who keep their closets as current as their feeds.
FAQ on Clothing Website Design
What’s trending in clothing website design?
Trends? They’re like the seasons – always changing. Right now, minimalism with bold typography’s got the stage. Add to that, high-quality lifestyle imagery that tells a story and nails brand identity. Smooth, interactive UI designs with immersive user experiences – that’s where the spotlight’s at.
How important is mobile responsiveness?
It’s paramount. Picture this – most folks shop with a smartphone in hand. Your design’s gotta shine on those smaller screens. Think like thumbs – accessible menus, tap-friendly buttons. Mobile commerce is booming, so a non-responsive site is practically fashion faux pas 101.
Can you give examples of successful clothing website elements?
Sure thing. Look at sites with clean, grid-based layouts that make browsing a breeze. Successful ones leverage visual merchandising – enticing product displays, man. Interactive elements like hover effects on images work wonders. Then there’s fast loading times – everyone’s in a rush, no one likes to wait.
What role does color scheme play?
Oh, it’s huge. Color’s like the voice of your brand. It sets the emotional tone. For clothing, it’s all about harmony. Match it with your collections or the season’s vibe. Just remember – consistency across pages. Make it a visual treat; make it pop but don’t overwhelm.
How does one ensure a good user experience?
Simple – think like a shopper. Navigation should be intuitive; no one likes a maze. Quick to load, easy on the eyes, on-point categorization. Then there’s UX Design – feedback when actions are taken, and oh, lightning-speed checkouts. No hiccups from browse to purchase.
What’s the best way to showcase products?
With product photography that grabs attention. Clean, high-resolution images from multiple angles. Then you’ve got zoom-in functionality – let ’em see the stitch details. And don’t forget catwalk videos; they bring clothes to life, giving a virtual feel of the fabric flow.
How critical is SEO for a clothing website?
It’s your silent salesman. SEO gets you in front of eyes looking for exactly what you’ve got. From meta tags with style to responsive design for speed – it matters. Toss in meaningful content with those LSI keywords, and you’ve got the back-end glitz that complements the front-end glam.
What are the must-have features for a clothing website?
Must-haves? A seamless shopping cart design, definitely. User accounts to track history and fast checkouts. Solid navigation with a tidy menu – think apparel web layout with flair. Oh, and let’s not forget social proof – reviews and ratings can make or break trust.
How does one balance creativity with usability?
That’s the art – blending practical with pretty. Your creative spark’s gotta make pals with user-friendly function. Innovative layouts, but with clear signposting. Dazzle ’em, sure, but keep that path to purchase as clear as day. Usability should never play second fiddle to aesthetics.
What security measures should a clothing website have?
Top of the list – SSL Certificates for safe transactions. Privacy policies and secure payment gateways are non-negotiable. Regular updates to keep the tech tight. Transparency with users on data handling, too. Keep their threads and their data safe – it’s part of the trust fabric.
Conclusion
We’ve zigzagged through a patchwork of clothing website design examples, each thread woven with intention. The journey’s shown us that while trends flicker, the bedrock of killer design remains – intuitive navigation, responsive layouts, and that unmistakable sparkle of creativity.
Now, you’re armed with the know-how. Whether it’s parading a minimalist approach or crafting a visual merchandising scheme that would make any window shopper take a second look, the tools are in your hand. Remember, every pixel counts in painting your brand’s picture.
So, what’s next? Take these concepts, these flashes of inspiration, and tailor them to your fabric. Build a site that’s not just a storefront but a storyteller, an experience that speaks to the soul of your brand. Let’s make the web your runway – where designs do more than turn heads; they start conversations.
If you liked this article about clothing website design, you should check out these articles also:
- Inspiring Technology Websites You Must Check Out
- Corporate Websites Balancing Branding and Functionality
- Florist Websites That Perfectly Capture Nature’s Beauty