Ever pause mid-scroll, captivated by a sleek, seamless slideshow gliding across a webpage? Yeah, that’s no random sorcery—it’s CSS working its visual magic.
CSS slideshow examples dot the web, showcasing how code breathes life into static pages. They’re more than eye-candy; they’re the silent narrators of stories told through images and animations.
In the dance of pixels we’re about to unpack, discover the steps to crafting your own digital ballet.
From HTML5 standards to CSS3 transitions, grasp the secret to weaving interactive tales that resonate with fingertips on screens small and large.
By article’s end, you’ll not only amass a trove of inspirational CSS slider ideas but also the know-how to spin up your personalized display.
Whether it’s for a professional portfolio or a spirited personal blog, expect to tango with code snippets that’ll transform your website’s narrative flow.
Prepare to explore responsive carousels, CSS animation techniques, and user interface components that ensure your site’s visual storytelling captivates at first sight. Let’s dive in and turn that static canvas into a dynamic masterpiece!
Responsive and Eye-Catching CSS Slideshows
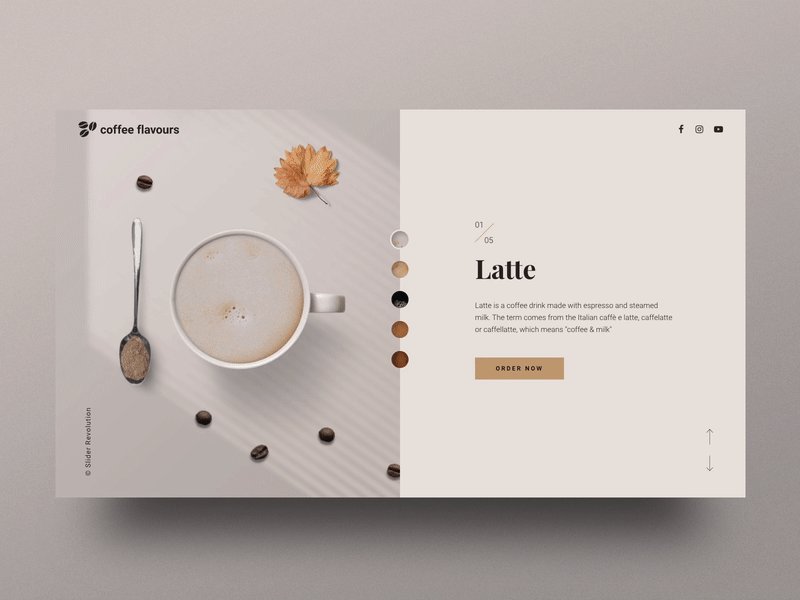
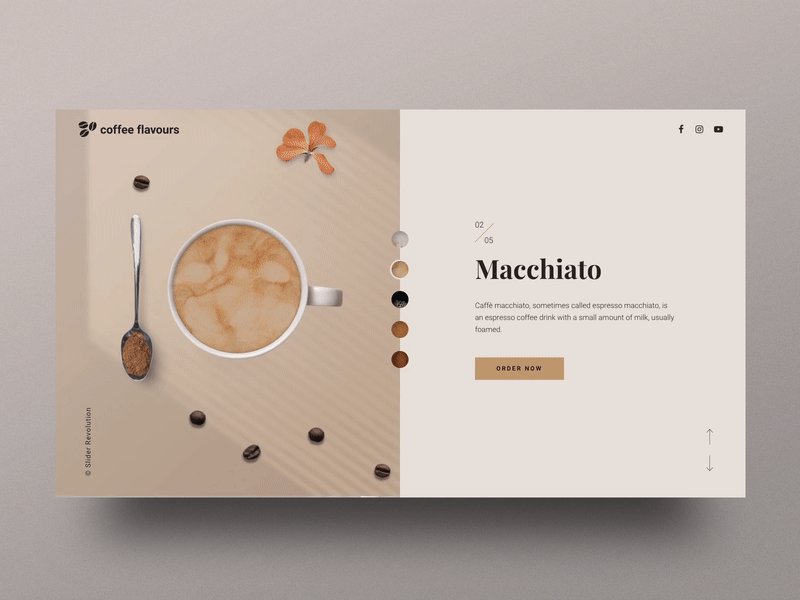
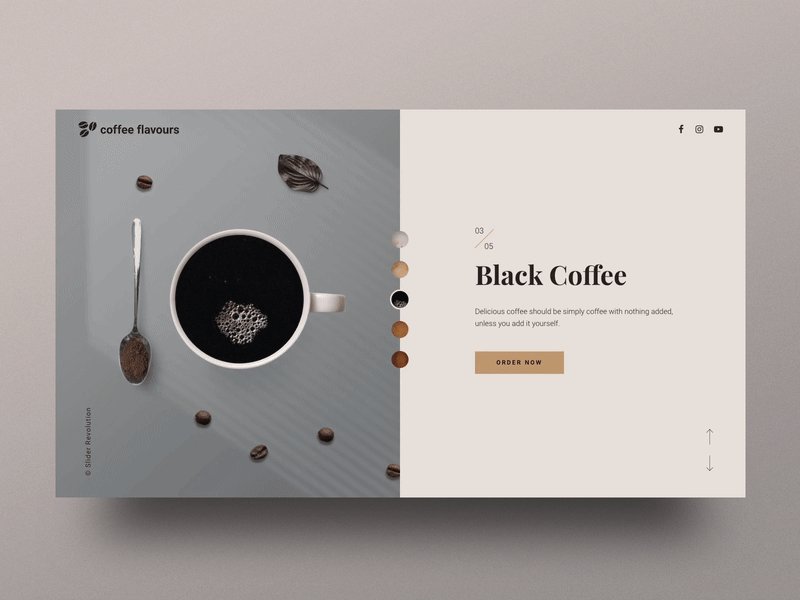
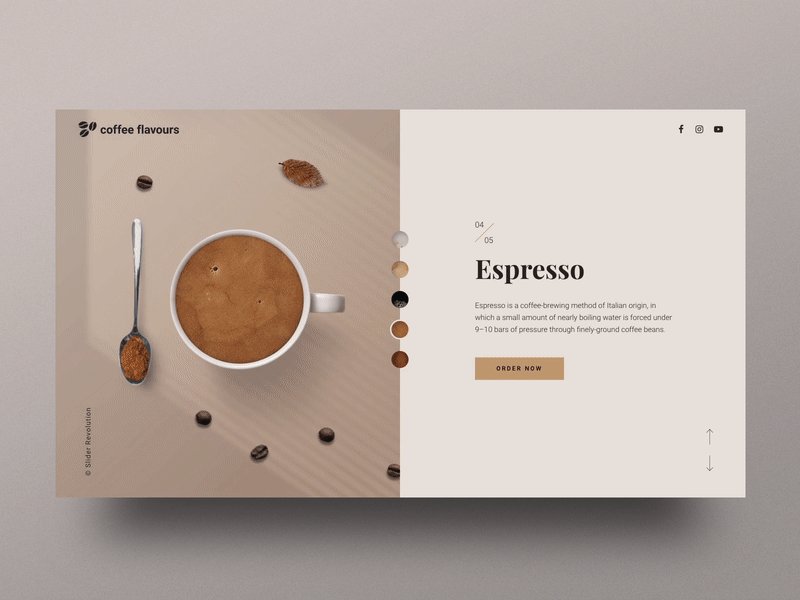
Coffee Shop Split Screen Slider

Bootstrap Carousel FadeIn & Fadeout
With this plugin’s clean codes, the overall design is unique and straightforward. Customization and editing of the buttons and effects are entirely hassle-free.
Most of all, one of the most notable functionalities is the fade-in/fade-out animation.
Modern Portfolio Showreel Slider

Untitled Slider
This slideshow’s design is more focused on advanced animations. Users can choose from different effects to utilize on their website.
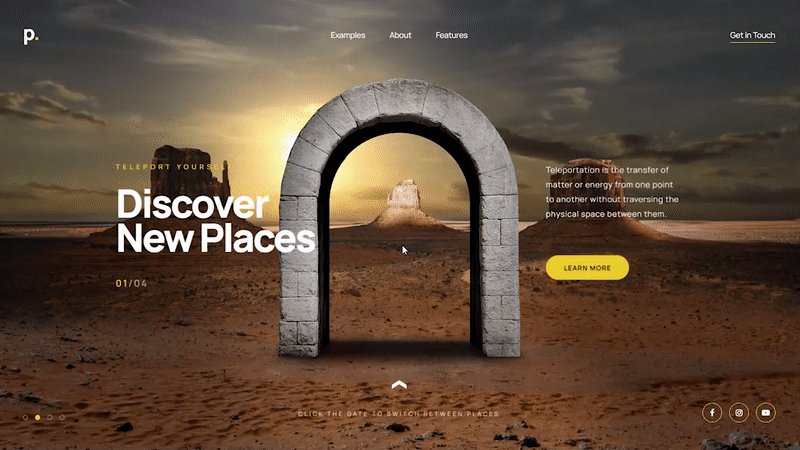
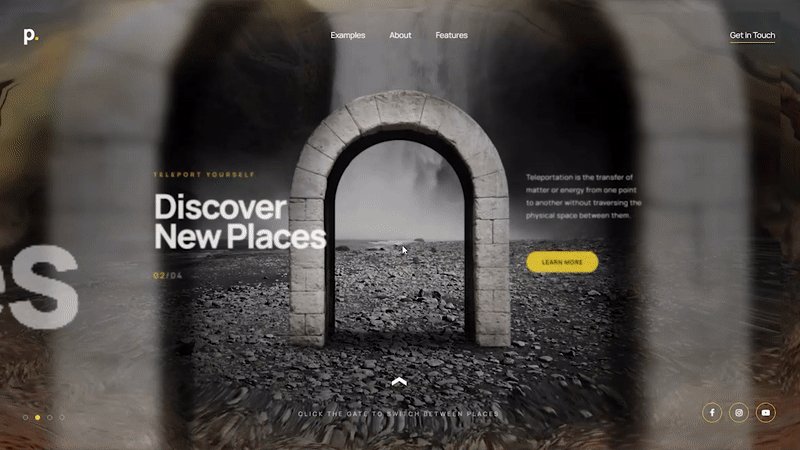
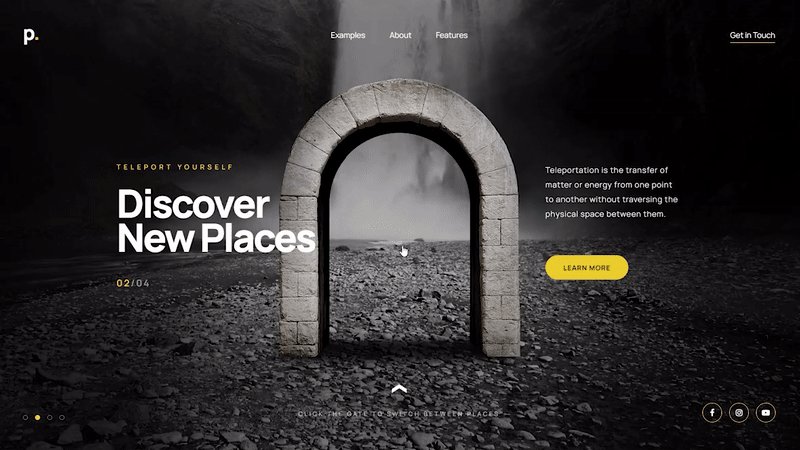
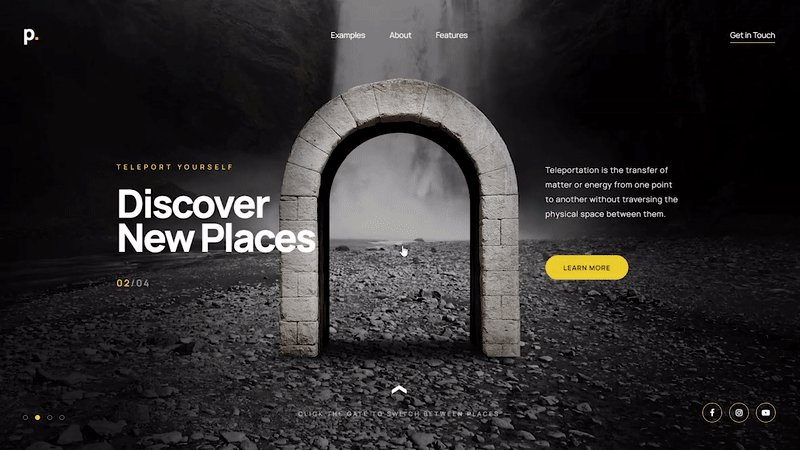
Portal Effect Hero Slider

Slideshow Owl Carousel + YouTube
This slideshow has a minimalistic design allowing viewers to see the page highlights. Visitors can slide to the left or right to see the next image or video.
Parallax Slideshow
It’s possible to see the automatic slideshow flashing in and out of the page’s surface in this plugin. Its parallax effect is eye-catching, enticing more clients to visit your pages.
Slideshow Vanilla JS w/ CSS Transition
Slideshow Vanilla is a JS-based design with different staggered transitions. The automatic slideshows keep on playing while the user stays on the website’s page.
Motion Blur Portfolio Showcase

Double Exposure Carousel Slider
Users can create a manually controlled transmission and automatic slider transition. The effect of this slider is smooth and error-free.
This allows users and visitors to enjoy more of its double exposure effects.
Slideshow 3D showcase
This makes it possible to create your own slideshow design. Whether you want a parallax or minimalist effect, the ultimate choice is yours.
Pure CSS Slideshow Gallery
This CSS-based slideshow plugin comes with several quality features. These can help with navigation throughout the website’s pages.
A slideshow with a blinds transition
As the visitors view the main page, they will see the transition effect in each photo. The quality is smooth, and there are no crashes if new visitors come to the site.
View Slide Dual
This CSS slideshow has dual slides, allowing users to display two different headlines or photos. Viewers can click on the double arrow to view the upper or lower slide.
Responsive Vanilla JS Slideshow
This JS-based slideshow has unique and various navigation forms.
Slideshow Presentation
This CSS slideshow is typical in its design. Users or visitors can navigate the slides by clicking the up and down arrow keys.
Vertical slideshow in split-screen
An icon similar to the hamburger menu icon displays on the right side of the slideshow.
Viewers can click on the first to the fourth vertical line to see the specific slide. Another way to navigate the slides is to click on the screen and slide it up or down.
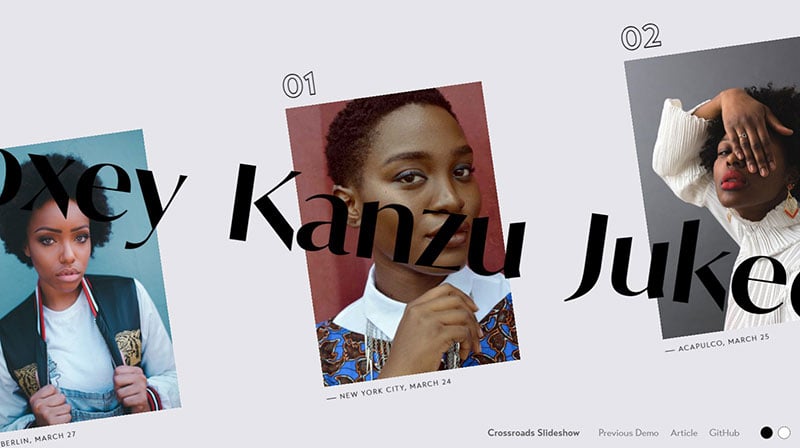
Crossroads Slideshow

The feature of this slideshow reflects the name itself. Background images and text cross each other when viewers click through the slider.
It offers viewers an interactive experience. This makes it an ideal slideshow for photography and model agency websites.
Other websites can also use this to promote their brand and improve its visibility on the page.
Simple Image Slider
Features include dynamic slide counter, pause on hover, automatic slideshow, and show/hide controls on hover. It is a jQuery-based slideshow so the codes and system will work according to user preference.
Ken Burns Effect fullscreen without js
Customizing the effect in this slideshow is straightforward. The buttons and menus are easy to manage so users can work on their planned slideshow designs.
Spooky Scary Clip Text
For something unique and new for your website, use this slider effect. It is ideal for mystery and horror-themed pages.
Fullscreen slideshow with menu
In this slideshow, viewers can navigate by using the buttons and burger menu. Moreover, the full-screen slideshow allows visitors to see the highlights of the website.
Prism Effect Slider
This slider has a prism effect with a simple design. Visitors will love the clean background and unique prism effects on the images.
SLIDESHOW WITH HTML/CSS
Use this slideshow if you are planning to have automatic slideshows on your website. It is HTML or CSS-based, so it will work well on any homepage.
React Slider with Hover Effect
This design is ideal for mobile and desktop users, with both a dynamic cursor and traditional navigation arrows. They can scroll through the pages with the call-to-action buttons and significant texts on the slider.
Slideshow Parallax with TweenMax
This slideshow offers an appealing parallax effect. Viewers can scroll through the slideshow by clicking on the left or right arrow.
Mouse move / Accelerometer tilt effect | Greensock
for those who are looking for a unique type of slideshow, this one could be ideal. The mouse tilt effect is enticing for the users and visitors.
Responsive slideshow with Tabs
This is a responsive and easy-to-customize slideshow with a full-width design. In this slide, visitors can see the headline’s full image and the main highlight.
CSS-ONLY SLIDESHOW
This slideshow has a simple design and includes a basic and easy-to-navigate slideshow.
3D Slider | Pure CSS
This CSS-based slider comes with a 3D design. The slideshow displays automatically, but it pauses when viewers hover on an image.
SlideShow Animated
This CSS and Javascript-based slideshow enables navigation without lags.
BUBBLE SLIDESHOW COMPONENT
This slideshow comes with an enticing transition effect.
Sticky Slider Navigation (Responsive)
Developers made this slideshow with SCSS, Javascript, and jQuery. That’s why the features are easy-to-use and responsive.
It comes with a navigation bar that stops whenever visitors begin scrolling. This allows you to know the current page section.
GEOMETRICAL BIRDS – SLIDESHOW
This slideshow is ideal for a bird niche website. Visitors can navigate the slideshow while the 83 triangles morph and change color.
Cycle Slideshow Slider
Cycle slideshow comes with responsive features and design. It works on different devices with lots of options.
Fullscreen drag-slider with parallax
With its parallax slider design and full-screen layout, visitors obtain the website’s highlights. It also encourages them to navigate through more pages.
SILHOUETTE ZOOM SLIDESHOW
In this slideshow the current frame’s image becomes a zoom effect, leading viewers to the next slide.
Automatic infinite slideshow with jQuery
This is a simple slideshow with an automatic infinite design made in jQuery.
Full Slider Prototype
Users can change the slideshow automatically in this Full Slider Prototype. To skip to the next slide, click on one of the four different menus.
SLIDESHOW CONCEPT
This one has a unique concept and it is possible to add details to each image. Moreover, skipping the slides is hassle-free by clicking through the five menus included.
Slider transitions
This slider comes with a parallax option. It allows users to explore various slider transitions and find one that fits their needs and preferences.
Slick Slideshow With Blur Effect
This slideshow has a blur effect with responsive buttons and menus.
Mobile-First Product Slideshow Widget
If you want to start with a mobile-friendly website, this slideshow will prove helpful. It has neat typography to enable easier reading for mobile-users.
Distorted Gallery
Photographers and designers will like this slideshow, with its unique and distinct design.
Beautiful Flat Text Slider
This slideshow is simple and focuses more on texts.
Split-Screen Slideshow
This split-screen slideshow allows users to display something more detailed. It also serves to highlight these details on the homepage.
Fancy Slider
It includes a smart color system, allowing users to customize the whole scheme or small parts of it. This is a fancy slideshow that could entice more audiences.
Slideshow in a button
This slideshow works best in desktop browsers since it uses heavy CSS3.
Slideshow Parallax
Its parallax effect design is responsive. It presents the main headline on the website, catching the attention of more visitors.
Basic HTML Slideshow
This is a lightweight and basic slideshow.
Responsive Slideshow Concept
You can create a unique slideshow in this plugin. Navigating and clicking on different buttons and menus is smooth and responsive.
Responsive Parallax Drag-slider With Transparent Letters
This responsive parallax slider comes with customizable features. Changing font, font size, font color, transition, and animation speed is possible.
Greensock Animated Slideshow
This is a responsive slideshow with a smooth transition and full-screen design.
Slideshow CSS with image preview
With this slideshow, users can preview their slide images.
Nautilus Slideshow
This Nautilus slideshow has a minimalist design with a unique button. When the user clicks on the button, the pictures will appear one-by-one.
Popout
Popout gives rich design in this slideshow. It focuses on showing off images that pop out on each slide.
TweenMax Slideshow
This slideshow has basic animation but is useful for a one-page or light website.
Slicebox – 3D Image Slider
It comes with an image slider transition. All the animation effects occur within the image space so there is no need to change the elements.
Table Cell Slideshow
Users can create slide images or texts on a table cell and add more fancy effects with this slideshow.
Fullscreen CSS Background Image Slideshow
This spotlights images by presenting them through fade-in and fade-out transitions.
Pokemon Slider
For websites based around kid-friendly themes, this Pokemon slideshow may be a good option.
Fading Slideshow
Although this slideshow is basic, it is responsive and easy to customize.
Circle Slider
Improve a visitor’s experience by using this slideshow. It allows visitors to interact and participate in page activities.
The slideshow’s design is unique and is bound to catch the visitor’s attention.
Automatic / Manual Slideshow
The images or text in this slideshow automatically change. But when visitors hit the arrow or button from the slideshow layout, it will pause.
Slider Parallax Effect
This slider has a parallax effect that is responsive and works on different devices.
CSS Slideshow text
If the focus is on displaying texts rather than images, this slideshow plugin could be the ideal one.
Cities Slider (React)
This one only has basic buttons and arrows, but the navigation is smooth and responsive.
Blend Mode Slider – Double Exposure
Create double exposure effects and blend the background and animation with this slideshow.
Vanilla JS Lightbox Slideshow
In this slideshow, users can put all their images on a single page. Once the viewer clicks on the image, a pop-out page appears that contains a description.
CSS-only image slider using SVG patterns
Users can choose from two different slides in this plugin. Or put them together and let the visitors pick the one they prefer to view.
Actual Rotating Slider
This one has a rotating slider with customizable menus.
ScrollMagic Tutorial – Fullscreen Slideshow
In this full-screen slideshow, it is possible to put all the images and text you want to highlight on your page. Viewers can navigate the slideshow with ease.
Masked Circle Slider
This slideshow has a clean, simple design. Visitors can move between images by clicking and sliding to the left or right side.
FAQs about CSS slideshows
How do I create a basic CSS slideshow?
Alright, here’s the scoop. Kick off with a set of images wrapped in a container. Stack ’em with CSS, using position: absolute;. Then, sprinkle some CSS keyframe animations to shuffle the opacity, giving each image its turn to shine. Remember, HTML and CSS are your bread and butter here.
Can I make a CSS slideshow responsive?
Absolutely. Go for percentages or viewport units for your image sizes. Wrap your slider in a div and use media queries to adjust for different screens. That way, your slideshow looks sharp on any device, from desktops to smartphones. It’s all about that flexible web design.
What’s the best way to add navigation to my slideshow?
Think buttons or dots. Position them over your slideshow using position: absolute; and a z-index higher than the images. Hook them up with a bit of JavaScript or pure CSS – for the latter, peep those sibling and checked selectors. Swipe gesture navigation is ace for mobile users, too.
How do I ensure my slideshow is accessible?
Keep accessibility champions in mind. Use semantic HTML, alt tags for images, and ensure keyboard navigability. Bonus points: Add ARIA attributes to guide screen readers. And don’t forget about usability and accessibility best practices to make sure everyone can enjoy your creations.
Can CSS slideshows include videos?
For sure! Swap out images for video elements in your HTML structure. Manage playback controls and sizing with CSS. Just watch the performance; you don’t want to bog down your user’s experience with slow-loading assets. And hey, combine with preload techniques to keep things snappy.
What about auto-advancing slides?
Piece of cake! Use CSS animations to let your slides glide on their own. Keyframes can handle the timing, while animation-iteration-count: infinite; keeps the party going. Just be kind – provide a pause control for usability’s sake.
How can I add fade effects between slides?
Mix opacity changes in your CSS transitions to master the art of the fade. Transition between slides by toggling the opacity value and, voila, you’ve got that smooth, enigmatic crossfade that just oozes sophistication.
Are there pre-built CSS slideshow frameworks I can use?
Definitely. Why reinvent the wheel? Grab a pre-built option like Bootstrap’s Carousel or Swipe.js. They come with all the bells and whistles, like swipe support and responsive layouts, saving you precious time. Customize to your heart’s content to keep it on brand.
What performance considerations should I keep in mind?
Keep it lean. Over-the-top animations can jank up your user’s experience. Stick to hardware-accelerated CSS properties (like transform and opacity) to keep animations buttery smooth. Remember, nobody likes a sluggish slideshow, least of all your SEO ranking.
How do I track interaction with my slideshow for analytics?
Get nerdy with event tracking. If you’re using something like Google Analytics, you can tag your navigation arrows, dots, or any interactive element with custom event trackers. It’s like a spy novel for your website, where you’re keeping tabs on all the touches and clicks.
Conclusion
And there you have it, a tour d’horizon of CSS slideshow examples, where code meets creativity and pixels pirouette on command.
- Ever played with sliders that tell a story, ballroom dancing across the screen? That’s your playground now.
- Transformed static images into an interactive performance? Check.
- Conquered the responsiveness challenge, ensuring the show looks good on every device? Nailed it.
Think of these slideshows like your digital fingerprint—unique, expressive, and oh-so-you. With your newfound animation skills and usability insights, there’s nothing stopping you from painting the web with your interactive brush.
Remix the code, infuse it with your flair, and put those CSS gallery dreams live. Whether they’re for a client’s eye-catching project or your vibrant portfolio, know that with each slide, you’re spinning a richer web narrative.
Go on, keep blending function with finesse, and let those slideshows shimmer.
If you liked this article about CSS slideshows, you should check out this article about CSS text animation.
There are also similar articles discussing CSS menus, CSS tables, CSS hover effects, and CSS checkboxes.
And let’s not forget about articles on CSS forms, CSS tabs, CSS search boxes, and CSS button hover effects.


