Picture this: A deck of cards, but not just any cards—these are sleek, digital, and they’re reshaping the way websites look and feel. That’s the magic of CSS cards.
Now, imagine a toolbox brimming with these transformative cards. They’re not only about beauty; they bring order and clarity to information. Here’s the scoop: you’re about to dive into a treasure trove of CSS cards examples.
Why should this matter to you? In an online world where attention is gold, these little rectangles can make your content stand out. Think of them as mini-canvases where layout, design, and functionality play well together.
By the end of this read, you’ll be equipped with the know-how to employ CSS card design, card-style interface, and responsive card grid techniques that will elevate your website’s interface. From hover effects that draw users in, to CSS card animations that add a layer of sophistication—each example is a step towards mastering the art of presenting content in a way that’s both engaging and functional.
Digest bite-sized knowledge chunks of front-end development bliss, and get ready to step up your design game!
CSS Cards Examples
This article is a list of the best CSS cards for displaying your website’s content.
These card examples display beautifully on any kind of website or screen size. And, designers can add their custom elements to the CSS code snippets. So, it makes sense to use CSS cards in your projects.
Business And Product Card Code Examples
Magazine Slider Template

A full-width Slider Revolution Template with a mouse-controlled 3D-Parallax effect on its Magazine Design.
Geometric business card with CSS Grid
Author: Liz Wendling
Made with: HTML, CSS
This example is useful for designing professional business cards. The card code can be adjusted to fit your design preferences.
Hover For Product Info
Author: Siddharth Hubli
Made with: HTML, CSS
The animation effect of this example is powerful. Each card has a shadow and transitions into a 4 edged shuriken-like shape. Some of the div class CSS properties used to create this template include:
- Filter: drop-shadow();
- Clip-path: polygon();
- Display: grid;
Responsive skewed eCommerce CSS Grid
Author: Andy Barefoot
Made with: HTML, CSS
Here is a great product content card example using a CSS grid.
Playing card CSS Grid eCommerce layout
Author: Andy Barefoot
Made with: HTML, CSS
The Playing Card CSS Grid eCommerce Layout is a responsive product card example with hover effects.
Pure CSS cards / Deal and Offer cards widget
Author: Nishant Dogra
Made with: HTML, CSS
This example features 3 cards that were crafted on the Force framework. These cards are useful for showing multiple offers and products on shopping websites.
Daily UI #012 | E-commerce Shop (Single Item)
Author: Julie Park
Made with: HTML, CSS
This CSS card design is for showcasing products and services. Use this card to design a creative eCommerce website.
Product Card
Author: Virgil Pana
Made with: HTML, CSS, JS
This card design is perfect for displaying online product listings. Card items are activated when hovered over. It is a beautiful card design that activates to reveal the sizes and available colors of goods. Users will find it easy to navigate your UI with this simple product card design.
CSS Cards
Author: Tristan White
Made with: HTML, CSS
There are 3 cards in this option. These cards are great for displaying various levels of offers or services.
CSS Hover Card
Author: Sowmya Seshadri
Made with: HTML, CSS
This is a product card that activates on hovering to reveal item costs and descriptions.
Expand/collapse cards with figure cut text
Author: Mikael Ainalem
Made with: HTML, CSS
The CSS clip-path was used to create two cards that expand and collapse when clicked. The cards display text on vintage labels cut in an attractive shape.
Examples For Blog Cards
Recipe Card
Author: Ahmad Nasr
Made with: HTML, CSS
This example is a lovely HTML and CSS recipe card for a food blog.
Material Design – Responsive card
Author: David Foliti
Made with: HTML, CSS, JS
These cards feature Google’s Material Design principles. Clicking the hamburger-styled menu shrinks the photo and reveals detailed content references.
News Cards – CSS only
Author: Aleksandar Cugurovic
Made with: HTML, CSS
This card design is great for showcasing blog posts. It features full-sized photos with text for focusing on the featured content. This option does not include JavaScript. Use the HTML div class code snippets to adjust the demo card content.
Layout practice, using grid
Author: Bart Veneman
Made with: HTML, CSS
With this HTML blog card, your website’s landing page will look awesome.
FlexBox Exercise #4 – Same height cards
Author: Veronica
Made with: HTML, CSS
The Same Height Cards example is a great recipe card for a food or travel blog. As the name suggests each card is the same height until the user hovers over a part of one.
A simple CSS Card Flip
Author: Mandy Thomson
Made with: HTML, CSS
If you are looking for a simple CSS card, you can try this simple CSS card flip design.
Modern css cards design
Author: ForinCornea
Made with: HTML, CSS
This card design features two animated containers. Each container has a section to add a website link.
Blog Cards
Author: Chyno Deluxe
Made with: HTML, CSS
This card design has an angled photo edge that gives it a modern and classy look. When the user hovers over the container more content is layered above the photo.
Profile Card Code Examples
Fairly Colourful Profile Card
Author: Takane Ichinose
Made with: HTML, CSS
A simple HTML and CSS concept with an attractive background color. This is an ideal profile card example.
CvCardProfile
Author: Remat
Made with: HTML, CSS
A professional profile card example that activates with the hover effect. This is a great card example for apps. It features three tutorials rolled into each other.
Material Design: Profile Card
Author: Emil Devantie Brockdorff
Made with: HTML, CSS
This design features a box shadow around the card. It works great on any device, switching between horizontal and vertical designs to fit the screen size.
Card Animation
Author: Jon Yablonski
Made with: HTML, CSS
Here is an HTML and CSS card that includes an animated header and sub header. This is a great option for a profile card.
Card animation
Author: Lam Chang
Made with: HTML, CSS
The Card Animation template activates when hovered over. It is an attractive option for a profile card.
News Card Code Examples
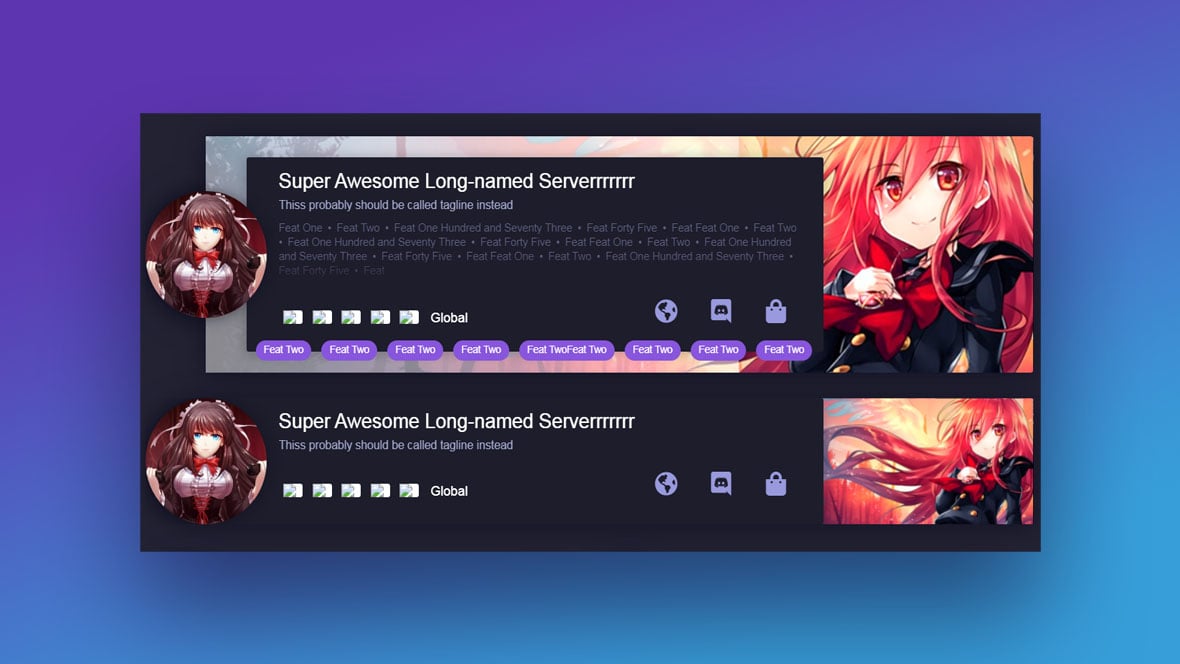
Pollux Card
Author: Tsumari
Made with: CSS, HTML
This option includes a variety of CSS cards built with HTML and CSS. These cards have a great look for an Anime news feed or blog card.
Info Cards Concept
Author: Yancy Min
Made with: CSS, HTML
Here is a great concept for information and news cards. Designers can adjust the HTML and CSS div class code to add objects to the container.
Card hover interaction
Author: Kalyan Lahkar
Made with: HTML, CSS
This design is a dribble shot conversion of Nancy Nguyen’s CSS card titled ‘Article Card Hover Interaction’. This option does not include JavaScript.
Materialize css cards list – dynamic version
Author: Jon Vadillo
Made with: HTML, CSS, JS
This is the perfect example for designing a news card. It includes a table of contents to the left of the UI and shadows surrounding each information card. Each of these 3 cards possesses a website link section.
Pure-CSS Card Facts
Author: Dylan Raga
Made with: CSS, HTML
With a single button that displays the next card until there is no more, navigating through content cards is easy.
CodePen Home Bulma CSS Cards Grid
Author: Karan M Rajpal
Made with: HTML, CSS
This example is useful for blogs and news cards.
Responsive CSS Cards
Author: lars Jonsson
Made with: HTML, CSS
This example is a copy of Wes Bos’s testimonials.
Content-Card Code Examples For Any Website Or App
CSS cards with drop-shadow effect
Author: Jaroslaw Hubert
Made with: HTML, CSS
This design can be used for any type of card including:
- News cards
- Inspiration cards
- Blog cards
It gives a smooth and professional look to a website or app’s UI.
Pure CSS Card Deck
Author: Miro Karilahti
Made with: HTML, CSS
Miro Karilahti’s deck of CSS cards gives a professional look to any type of website. This animated design works especially well on screens with enough window height.
CSS Card Animation
Author: Jan Cantor
Made with: HTML, CSS
The CSS Card Animation design looks great on any type of website.
UI – Flip Card (using :focus-within for a11y)
Author: Abubaker Saeed
Made with: HTML and CSS
This option looks good in Firefox. Its div class code contains elements that flip the images when they are hovered over.
Card Animation
Author: Janne Leppanen
Made with: HTML, CSS
The Card Animation example is a responsive HTML and CSS card. The div class container for this card includes animation with a max width of 100%.
Cards Against Developers(Tap to choose!) #CodePenChallenge
Author: Jhey
Made with: HTML, CSS
This design includes stacked CSS cards that rotate when clicked.
Polaroid Memories – CSS only
Author: Nico
Made with: HTML, CSS
The div class code of this design uses custom CSS properties, filters, and transitions to generate cards for photos.
Reveal Card Content on Hover
Author: Mark Mead
Made with: HTML, CSS
This hover-activated card comes with 5 tutorials.
Cards – Codepen assets
Author: Sowmya Seshadri
Made with: HTML, CSS
Built with HTML and CSS, this beautiful multi-use card activates with a hover effect.
Pure CSS Card Flip
Author: Eddy Sims
Made with: HTML, CSS
This CSS Card uses a simple flip effect to display text content and more.
3D Cutout Card
Author: Dannie Vinther
Made with: HTML, CSS
Pure CSS 3D cutout card.
An attractive card with a 3D animation. This template is useful for ads, profiles, blogs, and more.
A <figure> with a <figcaption>… and .date that all:hovers
Author: Joshua Ward
Made with: CSS, HTML
This card features a figure, image, and text on one side and a symbol on the other side. The card flips when hovered over.
Flexbox Cards
Author: Lindsey
Made with: HTML, CSS
One of this layout’s assets is that it adapts well to multiline headlines. This prevents designers and developers from needing to trim headlines to an unnatural length.
Google Now Inspired Flip Cards
Author: Ettrics
Made with: HTML, CSS, JS
This option is inspired by information from the Google Now personal assistant. Each card features a drop-shadow effect and flips to reveal more content when clicked or touched.
InfoCard CSS Only V1
Author: Emil Alicic
Made with: CSS, HTML
A retractable card that activates with the hover effect.
CSS Card Stack flip
Author: Madison Dickson
Made with: HTML, CSS
Here is a CSS Card Stack flip design with a shadow at its edge.
CSS-Tricks Card Carousel
Author: William Goldsworthy
Made with: CSS, HTML
A template with stacked HTML and CSS cards.
hovering cards
Author: Karim Jawhar
Made with: HTML, CSS
Here is a template with 3 cards that stand upright when hovered over.
Two Sided, Flipable CSS Card
Author: Marc Ferrold
Made with: HTML, CSS
This template uses jQuery for toggling a CSS div class and simple CSS transitions. It has three flippable card tutorials with differing animation effects. The first card has a clickable button, the second is activated by clicking anywhere on the card, and the third card is activated when hovered over.
CSS Clip-path Card Hover Effects
Author: Ahmad Emran
Made with: CSS, HTML
An HTML and CSS clip-path card that uses the hover effect.
FAQs about CSS cards
What are CSS cards and why use them in web design?
CSS cards—think of them as these neat little containers on a site. They’re perfect for chunking info and make it super scannable. Used in web design because they’re not just tidy but they also jazz up the user interface. It’s all about snappy, organized content that looks good on any device.
Where can I find CSS cards examples?
All over the web, but specifically, check out design inspiration sites like Dribbble, Behance, and CodePen. They’re gold mines for slick, creative examples. Plus, you’ll get to see them in action with live previews, which is a bonus for getting that creative spark going.
How do I create a CSS card?
Start with your basic HTML structure, then layer on the CSS to style it. You’ll need to define a div for the card and then use CSS for the layout, colors, and typography. Throw in some CSS card shadows or transitions for extra flair. Remember, practice makes perfect.
Can CSS cards be responsive?
Absolutely! That’s the beauty of them. Using techniques like media queries, flexbox, or CSS grid, you can make sure those cards look sharp on any screen size. It’s all about adapting your layout so it’s user-friendly, whether someone’s on a desktop or a phone.
How do I use hover effects on CSS cards?
Imparting that interactive vibe? Layer on some CSS hover effects. It could be a color change, elevation with a shadow, or even a sneaky pop-up detail. The key is adding a :hover pseudo-class to your card in CSS and then you let the magic unfold.
What’s the best way to organize CSS cards on a webpage?
Think of it like playing Tetris. You want everything to fit just right. Grids and flexbox are your best friends here; they let you arrange cards cleanly whether you want them in rows, columns, or some masonry-style layout. Keep it tidy and consistent for the win.
Can I add animations to CSS cards?
Yep, and you should—makes ’em come alive. With CSS animations or transforms, you can give your cards a bit of motion: maybe a smooth flip, a gentle fade-in, or a slide-up effect. Keyframes will be your go-to in CSS to script these mini stories.
What’s important to consider for accessibility with CSS cards?
This one’s key. Always think about screen readers and keyboard navigation. Use semantic HTML, ensure contrast ratios are up to snuff, and don’t forget those ARIA attributes where needed. The goal is to make sure everyone can enjoy your content, no matter how they access it.
How can CSS cards improve user experience?
They are like signposts—guiding users through your content with ease. By breaking up text and adding visuals, they make info digestible. It’s about delivering a smooth, intuitive experience where users can find what they need without the hassle. Good UX is thoughtful like that.
What are some common mistakes when designing CSS cards?
It’s tempting to overdo it—too much bling. The goal is to keep it simple and focus on the content. Don’t forget padding and whitespace—gives everything room to breathe. Also, check your performance; those fancy shadows and images shouldn’t slow down your site. Keep it clean, fast, and functional.
Ending thoughts
Diving headfirst into the world of CSS cards examples is like unboxing a set of LEGO bricks—every piece holds the potential to create something amazing. Wrapping things up, we’ve journeyed through an incredible array of card UI designs, from the basic to the bedazzling.
We’ve nailed the how-tos, from crafting that initial square of possibilities to sprinkling it with the fairy dust of interactivity like CSS card animations. Yep, we even made sure they’re ready to morph and flow with every screen twist and turn.
But hey, let’s not forget the real MVPs here:
- Clear, purposeful layouts.
- Snappy, intuitive user experiences.
- A touch of animation to keep things lively.
- And an eye on making sure everyone in the digital playground can join in the fun.
Remember, with these CSS card templates and guidelines, you’ve now got the tools to construct a web experience that’s as smooth as a jazz tune. Keep experimenting, keep it accessible, and keep the digital world beautiful. Happy designing!
If you liked this article about CSS cards, you should check out this article about CSS progress bars.
There are also similar articles discussing CSS select styles, CSS loaders, CSS login forms, and CSS background patterns.
And let’s not forget about articles on CSS image effects, CSS dropdown menus, CSS border animations, and CSS arrows.