A thumbnail slider has swiftly seized the spotlight in the world of design due to its capability to pack a punch of visuals in a confined space.
In the past, crafting a thumbnail slider was no walk in the park even for the seasoned developers. It’s a job that needs two different ‘Views’. The first ‘View’ takes care of the rotating big pictures in the prime segment of the slider. The second ‘View’ tackles the same set of pictures in a carousel format, morphing them into navigation controls.
Stepping into this feature, we’ll unearth a series of captivating thumbnail slider examples. They’ve got it all – they’re not just eye candies but are heavy-duty too.
Thumbnail Slider Examples to Check Out
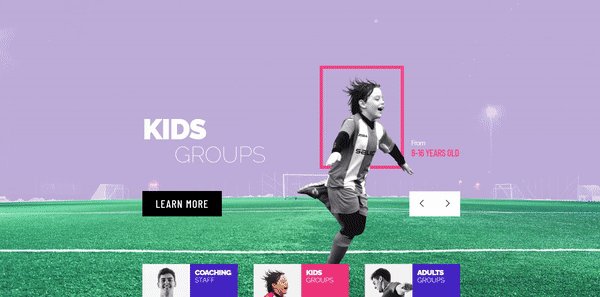
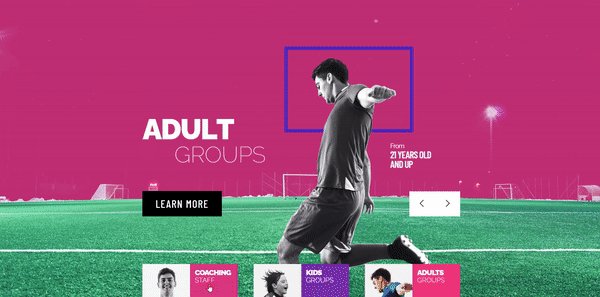
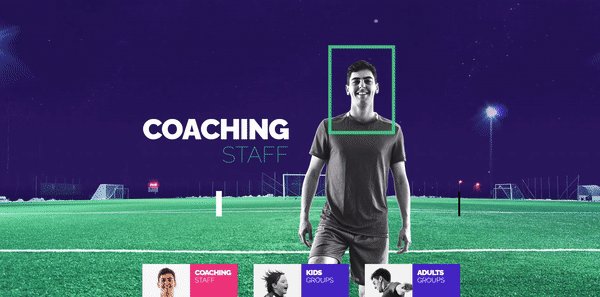
Soccer Club Slider

Introduce your Soccer School themed website in style with the Soccer Club Header. Highlight your current offers or service portfolio with seamless transitions that exude elegance. And the best part? It’s versatile enough to suit other sports themes too!
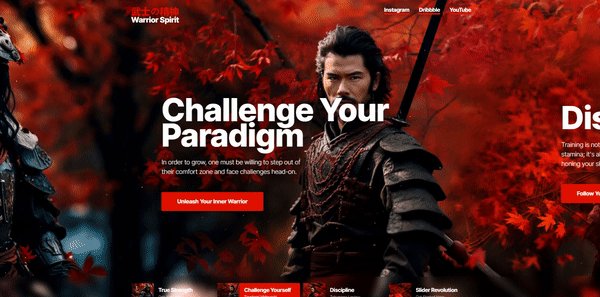
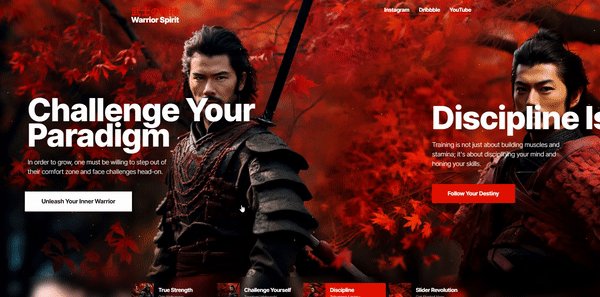
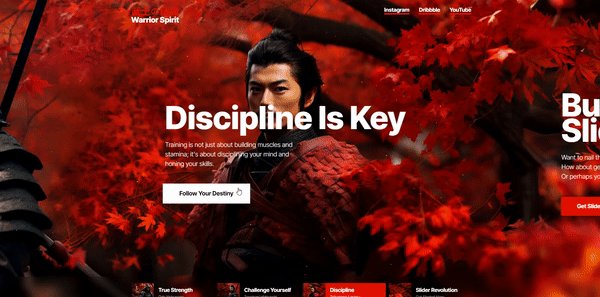
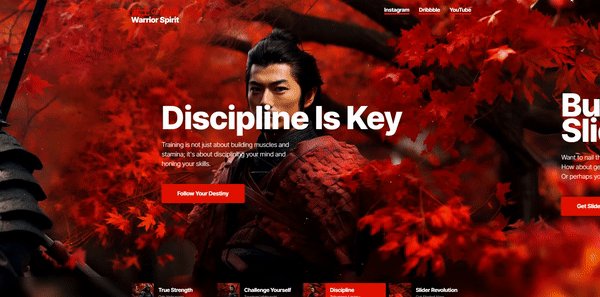
Samurai Fullscreen Carousel Template

Step into an unparalleled and immersive experience with our Samurai Fullscreen Carousel Template. Journey through a captivating panorama of samurai warriors, accompanied by bold captions and compelling call-to-action buttons.
Whether your website embraces tradition or seeks a modern twist, this template is the perfect choice for creating a unique and captivating online presence.
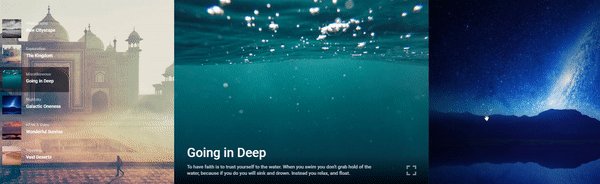
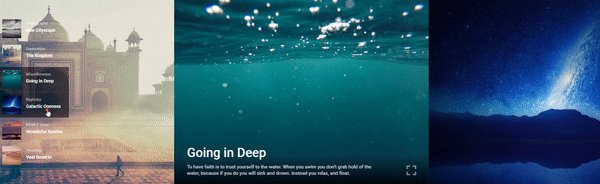
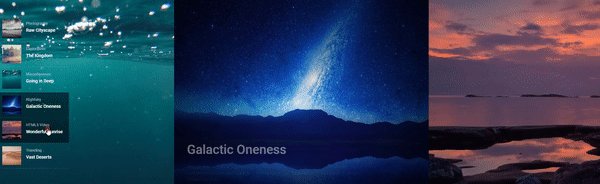
Gallery Carousel

Behold the Slider Revolution template for WordPress – a captivating carousel gallery with an enchanting subtle parallax effect. Immerse your audience with HTML5 video integration and a convenient fullscreen button, offering an unforgettable visual experience.
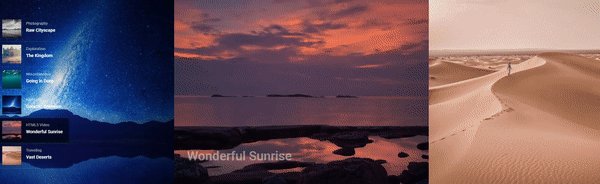
Photo Gallery Slider

Unleash the power of this versatile Slider, transforming it into a captivating photo/media gallery where images shine in their original aspect ratio. Embrace the convenience of slideshow play/pause and full-screen functionalities, ensuring an enjoyable and immersive image viewing experience like never before!
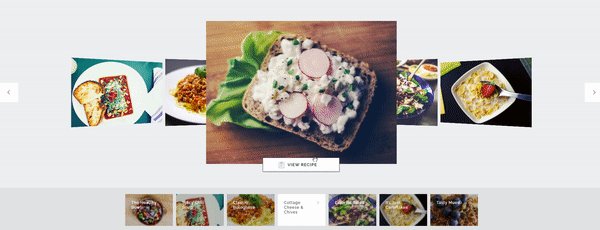
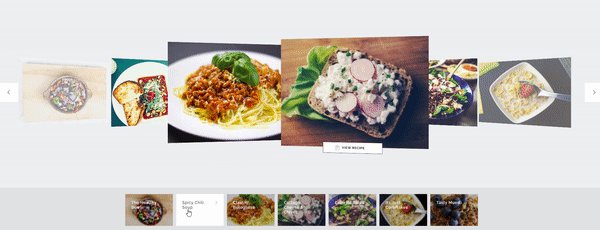
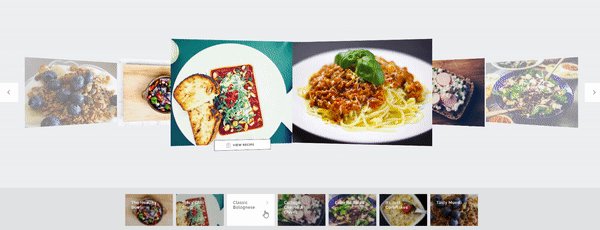
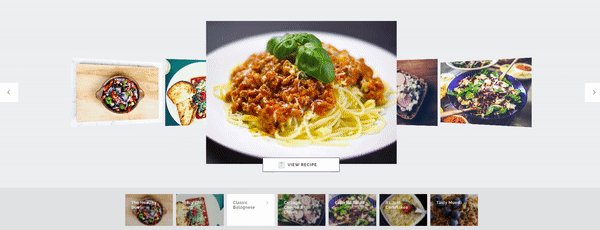
Food Carousel

Explore this captivating example of a swipe-controlled carousel with thumb-based navigation and a Pop-Up for detailed information. With Slider Revolution, the possibilities are endless, offering millions of potential layout combinations to create stunning sliders that will elevate your website’s visual appeal.
Classic Carousel

Introducing our timeless and highly popular 100% responsive fullwidth Carousel template. Embodying the charm of old school design, it remains impressively cool, standing the test of time!
Flickr Stream Slider

Experience the magic of this Slider, powered by an automatic flickr feed. With just one slide setup, Slider Revolution takes care of the rest, effortlessly populating your carousel with captivating content. No hassle, all the convenience!
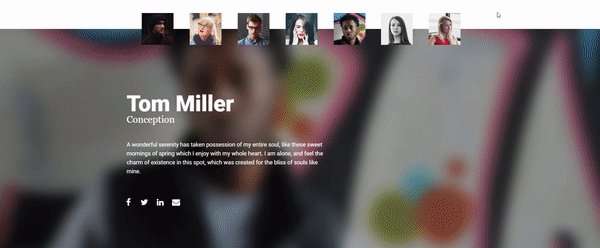
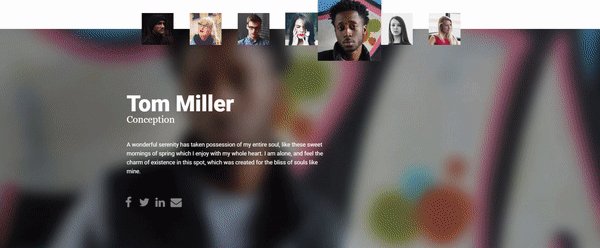
Premium Team Slider

This Slider template showcases a brilliant feature – effortlessly navigate through slides by simply hovering over thumbnails. It’s a seamless and intuitive way to explore the content in style!
Experience the Owl Carousel 2 Thumbnail Slider
By Aykut Kapısız
Dive into the Bootstrap 3.2x Product Slider with thumbnail slider (None Sync version)
By Aykut Kapısız
Explore the Bootstrap Thumbnail Slider
By Nghia Le
See the Slick Slider – Example #14
By Abdullah.Ramadan
Features: Fast Switch Transtions Effects to the left and right. Control Arrows and Dots for Custom Thumbnails
Inspect the Bootstrap 4 Carousel / Slider with Thumbnail Navigation
By Morten Brunbjerg Bech
Bootstrap’s Carousel functions smoothly, straight out of the box. Yet, thumbnail navigation support is something I’m looking for. As I can’t predict the number of pictures in the carousel, I need a slider for the thumbnails. To build the slider, I used another carousel instance.
Study the Thumbnail slider with zoom
By T. H. Doan
This demo harnesses Thumbelina (free) for the thumbnail slider, Cloud Zoom (commercial) for the hover zoom, and a custom code for the fullscreen zoom.
Discover the Swiper – Vertical Thumbnails / Horizontal Thumbnails – Responsive
By Roger
The Swiper slider brings together a vertical thumbnail gallery with horizontal thumbnails when viewed on mobile.
Experience the Bootstrap multiple image slider
By Liam Thrower
Dive into the vertical thumbnail slider
By Shanice
Explore the Slick Slider – Example #13
Crafted by Abdullah.Ramadan
This piece of art boasts Full Screen Slider with Horizontal & Vertical Shutters Transition Effects, Custom Arrows and Dots With Thumbnails and Thumbnails Tool Tip.
Delve into the Swiper Center Thumbnail Slider
Conceived by ryohei
Check out the Fotorama Thumbnail Slider
Created by Rohan Hapani
Experience the Bootstrap 3 Thumbnail Slider
Devised by YaroslavW
Dive into the thumbnail slider
Assembled by Piyush Tapaniya
(accessible-slick) PDP thumbnail image sliders
Concocted by Accessible360
This demo is for accessible-slick, a fully accessible substitute for Slick Slider. The two “linked” sliders in this demo replicate an e-commerce PDP (product details page) scenario, where one slider displays a set of thumbnail images and the other slider shows the full-size view of the chosen image.
With the new “instructionsText” setting in accessible-slick, screen-reader-only instructions are added to each slider. It helps in explaining the complex linked behavior so that screen reader users can successfully use them.
Inspect the Logo Carousel
Fabricated by Jay McLain
Look into the Bootstrap Responsive Thumbnail Slider/Carousel
Fashioned by Andre
This is a Bootstrap Responsive Slider/Carousel with thumbnail selection.
Go through the Bootstrap4 Thumbnail-Carousel
Formulated by aholics
Discover the Bootstrap 3.2x Product Slider with thumbnail slider(Sync Type 2)
Forged by Rabin Awal
Scrutinize the Flexslider vertical thumbnails
Moulded by Alyssa
Review the Bootstrap 4 thumbnail slider
Generated by Piyush Tapaniya
Study the Card-o-sel or Thumbnail Slider
Presented by Pete
Learn from the BxSlider Carousel Pager
Put together by Rajeeb
Inspect the bxslider with thumbnails #1
Built by Nadezhda
Unveil the jquery steps slider
Devised by Ravi Kumar
This is a guide on how to make a jquery steps thumbnail slider.
Unravel the JUST A BS 3 THUMBNAIL SLIDER
Produced by Chris
Decipher the Bootstrap Jquery Thumbnail Carousel
Compiled by Anand
Interpret the Thumbnail Slider
Realized by Thien
Cnguyenm’s Masterpiece
Check out this one crafted by the gifted cnguyenm.
Rabin Awal’s Slick Design
Rabin Awal whipped up a rockin’ Bootstrap 3.2x Thumbnail Slider.
Boyutastic
Boyutastic creation – boyu’s cool take on the thumbnail slider.
Narendra’s Thumbnail-slider
Feast your eyes on this awesome piece by Narendra.
Digistate Delight
Can’t miss digistate’s Pure CSS thumbnail slider (Horizontal ).
Ruslan’s Slick Slider
This slick slider by Ruslan is another must-see!
Cüneyd’s Thumbnail Slider
Cüneyd BÖLÜKOĞLU’s Thumbnail Slider has got some neat vibes!
Cory’s WIP
Cory Simmons is working on a WIP – Thumbnail Slider that’s already turning heads.
Camila’s Gallery
Camila Waz’s Gallery is as innovative as they come.
Michael Lewallen’s Slick Slider
One slick Vertical Thumbnail Slider by Michael Lewallen.
Btn.ninja’s Lightweight Thumbnail Slider
Love the simplicity of this Lightweight thumbnail slider by btn.ninja.
Cokiepoison’s Slider
Take a look at this slider dengan thumnail by cokiepoison.
Jack’s Responsive Carousel
A responsive Thumbnail Gallery by Jack Cohle that’s worth checking out!
Stephen Hamill’s Flickity Instances
Stephen Hamill crafted Multiple Flickity Instances (basic and thumbnail slider) on same page.
Mehbub Hasan’s Thumbnail slider
Check out this amazing slider by Mehbub Hasan.
Anastasia Kas’ Thumbnail Slider
This jQuery responsive img thumbnail slider by Anastasia Kas is just wow!
Vlad Makrak’s Creation
Peep this Pen by Vlad Makrak.
Juyeon’s Owl-carousel
Love this owl-carousel thumbnail slider by Juyeon.
Ekilog’s Image Viewer
Don’t miss Ekilog’s Visionneuse d’images.
Jiya’s Owl Carousel
Jiya’s owl carousel thumbnail slider is an absolute must-see!
Jabeerbasha’s Smooth Operator
Keep your eyes peeled for this smooth operator brought to you by jabeerbasha. Thumbnail slider at its best!
Phviettu’s Carousel Magic
Ready for more? This Owl Carousel by phviettu is sure to charm. Thumbnail sliders never looked so good.
Takuto’s Bootstrap Brilliance
Takuto is on point with this slick Bootstrap3 slider. Trust me, you want to see this!
Chris Jahn’s Thumbnail Mastery
Check out this slider by Chris Jahn. It’s a perfect example of a well-executed thumbnail slider.
Ys Programmer’s Fitness Feast
Can you feel the burn? You will with Ys Programmer’s fitness gym slider. Get ready to sweat!
Vinh Tran’s Unique Creation
Vinh Tran brings us this unique design. It’s a fresh take on the thumbnail slider.
aholics’ Thumbnail Carousel
aholics has crafted a brilliant Bootstrap4 Thumbnail-Carousel. It’s truly a sight to behold.
Mayuri Sakpal’s Slider Showstopper
Mayuri Sakpal presents this masterpiece. It’s a showstopper, folks!
Nhlalala Shiburi’s Marvel
Check out this marvel by Nhlalala Shiburi. It’s the perfect finale to our slider extravaganza.
FAQ about thumbnail slider
What’s a thumbnail slider?
Ah, you’re curious about thumbnail sliders? These are essentially interactive display elements you see on many websites. They showcase a row or grid of small image previews, that’s the ‘thumbnail’ part, and then ‘slider’ indicates you can scroll or slide through them.
Often, when you click on a thumbnail, it’ll show a larger version of the same image. Really useful for stuff like photo galleries or product showcases.
How do I create a thumbnail slider?
Ready to get hands-on, eh? There are many ways you can create a thumbnail slider. If you’re a coder, you can use HTML, CSS, and JavaScript or a library like jQuery.
If you’re more of a plug-and-play person, website builders like WordPress have plugins (think Slider Revolution, MetaSlider) that make the job a breeze. You simply install the plugin, add your images, and voila! Your thumbnail slider is ready to slide.
Can I customize my thumbnail slider?
Absolutely! Customization is the name of the game. Whether it’s the size, shape, and orientation of the thumbnails, the transition effects, or the behavior when clicked – it’s all up for grabs. Depending on the tool you’re using, you’ll have different levels of control.
But the potential for making your thumbnail slider truly unique is almost always there. Make it your own, my friend!
Are thumbnail sliders mobile-responsive?
Good question, considering how much browsing happens on mobile these days. Most thumbnail sliders, especially if you’re using a reputable plugin or library, are designed to be responsive.
That means they’ll adapt to the screen size, whether that’s a desktop, tablet, or smartphone. But it’s always good to double-check. We want every visitor, regardless of device, to enjoy smooth scrolling!
What’s the best plugin for a thumbnail slider on WordPress?
Now you’re speaking my language! WordPress offers a bunch of solid options. Slider Revolution is popular for its advanced features and customization options. MetaSlider is another favorite, being user-friendly and quite powerful.
Soliloquy also gets a lot of love for its speed and responsiveness. But ‘best’ can be subjective, so I’d suggest trying a few and seeing which one you jive with most.
How can I optimize thumbnail slider performance?
Performance, yes! You don’t want a laggy slider bogging down your page load times. Compressing your images before adding them is a key step – you want them looking crisp but not oversized.
Also, consider lazy loading, where images only load when they come into view. And finally, regularly updating your plugins or scripts can also help maintain optimal performance. Speed is king, after all!
Can I use videos in a thumbnail slider?
Intriguing idea, isn’t it? And yes, you absolutely can! Many modern slider tools allow you to include videos alongside (or instead of) images. You can often use links from video-sharing platforms like YouTube or Vimeo, or upload your own files.
It’s another engaging way to present your content, just be mindful of performance and load times!
How do I add a thumbnail slider to my website?
It’s easier than you might think. Once you’ve created your slider (either coding it yourself or using a plugin), you’ll typically embed it into your webpage using some kind of code snippet or shortcode.
If you’re using WordPress, it’s often as simple as copying and pasting the provided shortcode into the page where you want your slider to appear. Bam, you’re a web designer now!
Do thumbnail sliders affect SEO?
You bet! But it’s a bit of a mixed bag. On one hand, well-optimized sliders can improve user engagement and reduce bounce rates. That’s a thumbs up for SEO.
On the flip side, if your slider slows down your site or isn’t mobile-friendly, that could hurt your rankings. And remember, search engines can’t ‘see’ images, so always add relevant alt text for a little SEO boost.
Are thumbnail sliders accessible?
Important consideration! We want the web to be a welcoming place for everyone, right? Many slider tools are designed with accessibility in mind, offering features like keyboard navigation and screen reader compatibility. But, as with mobile-responsiveness, don’t just assume – check.
And remember, even with an accessible slider, it’s crucial to provide alt text for your images. Everybody should get to enjoy your slick new slider!
Wrapping It Up
Thumbnail sliders, when used right, are your ticket to engaging, user-friendly websites. It’s the perfect blend of aesthetics and functionality, and guess what, it keeps visitors coming back for more. You can use them to showcase products, flaunt your portfolio, or share some visual storytelling.
Remember, there’s no one-size-fits-all. Feel free to take inspiration from the works shared here, but don’t be afraid to put your own spin on your thumbnail slider. Make it reflect your unique brand identity and website goals. Embrace the potential of these dynamic elements, and unlock endless possibilities to create a visually stunning and engaging online presence. It’s your turn to captivate your audience and make your website stand out from the crowd!
If you liked this article about thumbnail sliders, you should check out this article about JavaScript sliders.
There are also similar articles discussing responsive sliders, automatic slideshows, something better than FlexSlider, and parallax sliders.
And let’s not forget about articles on a Splide alternative, content sliders, what is a slider, and slider types.