Imagine strolling down a skyscraper, floor by floor. Each level reveals a new story, a different experience. That’s the charm of vertical sliders in web design. Unconventional they may be, but they’ve earned a soft spot among creative designers.
Famously known as vertical transitions, these have caught on as a trendy design element. Designers have found them to be a refreshing way to present content. Whether it’s a full screen, split screen, or just full-width page slides, vertical sliders add a distinct flair to a bland website.
When to Opt for Vertical Sliders?
- A vertical slider comes into play when you want to offer a surprise element. It’s an efficient way to move between slides along the Y-axis and grab attention.
- It serves as an exceptional foundation for hero areas. Often seen in personal portfolios, it jazzes up the welcome screens with modern interactions and dynamic effects.
- It’s a strong contender for storytelling. Presenting narratives in bite-sized, appealing portions becomes easy with vertical sliders.
- Single-page microsites leverage the benefits of sliders for a compact and impactful user experience.
Now, let’s dive into a few engaging examples:
Curated Examples of Vertical Sliders
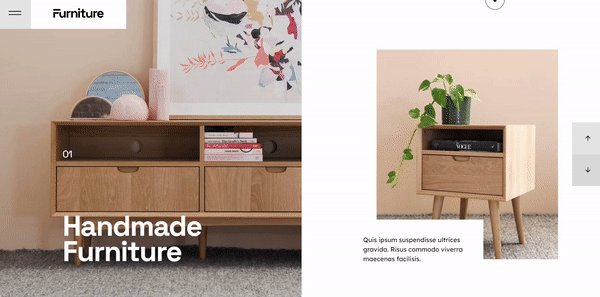
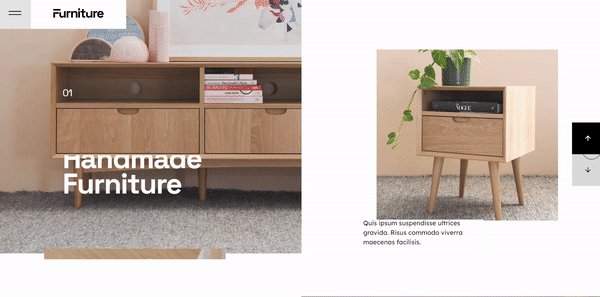
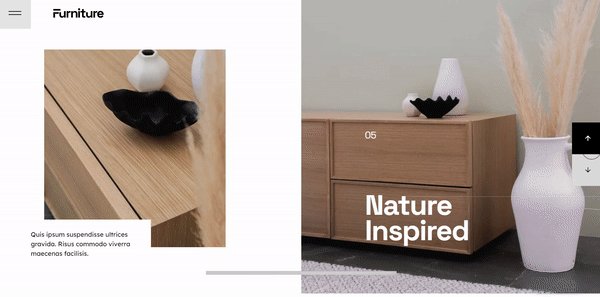
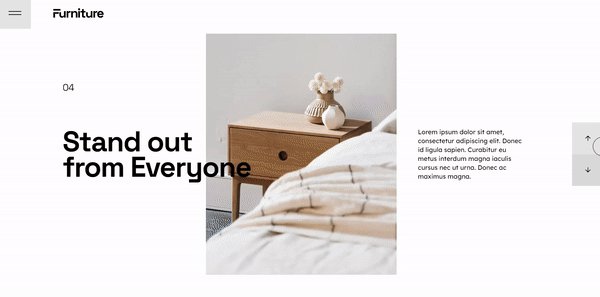
Furniture Website Slider

With its minimal vertical slide and mask transitions, this furniture template emerges as a contemporary and versatile module, perfect for integration into numerous websites.
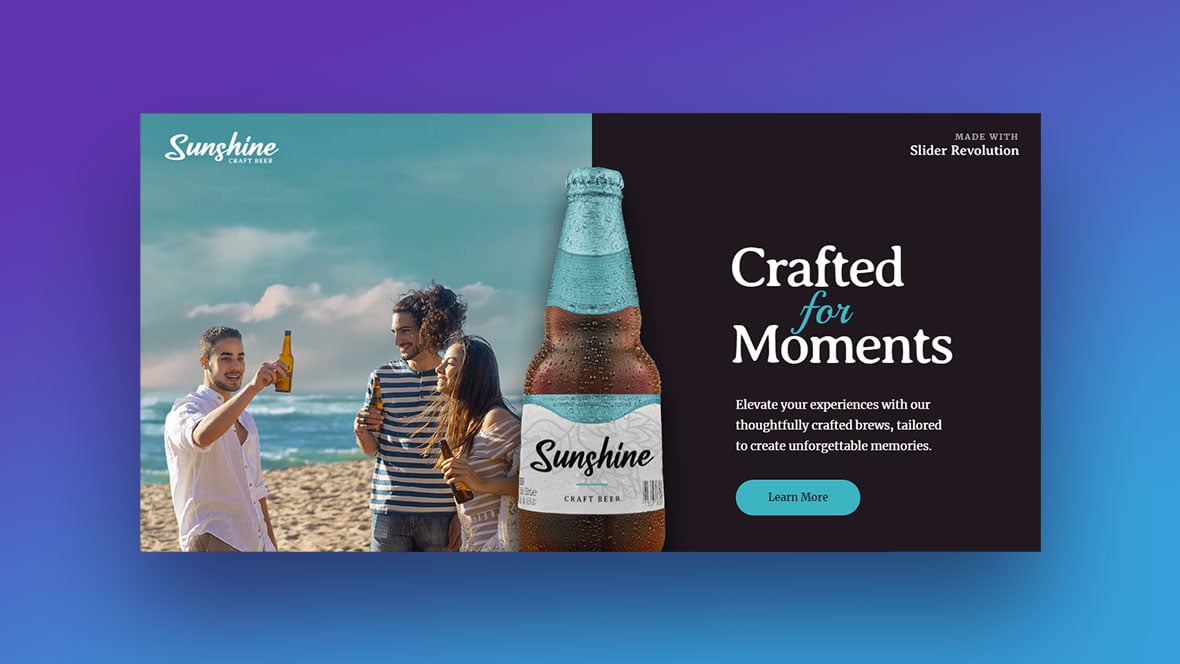
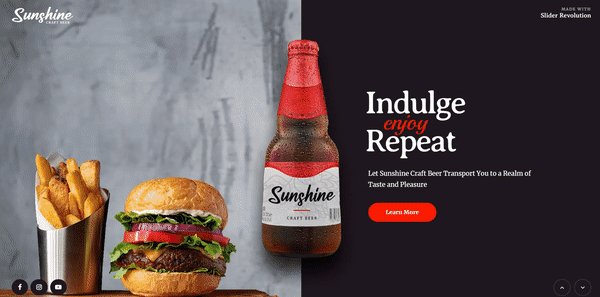
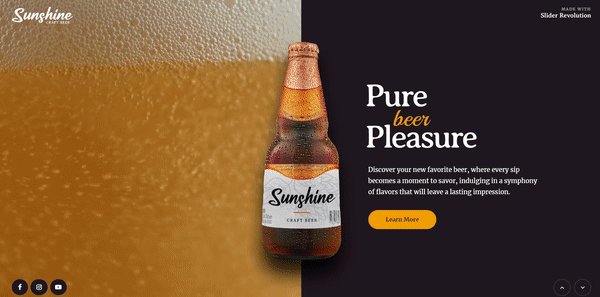
Brewery Website Slider Template

Discover the Brewery Website Slider Template, your key to creating an unforgettable online presence. Tailor-made for breweries, it boasts striking typography and a vibrant palette that catches the eye.
This vertical slide template goes beyond aesthetics; it serves as a powerful tool to showcase your diverse range of craft beers. Embrace the perfect fusion of style and functionality today, and elevate your brewery’s digital presence to new heights!
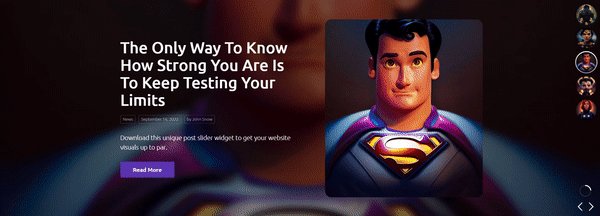
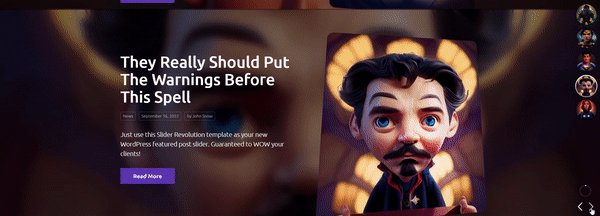
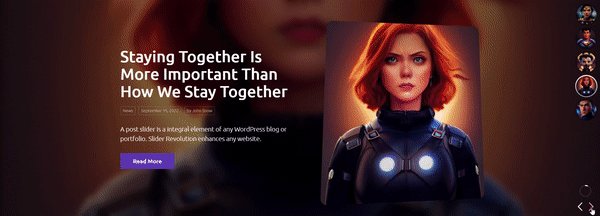
Superhero WordPress Post Slider

Experience the Superhero WordPress Post Slider for Slider Revolution, available in two versions: Static content and dynamic WordPress content.
Set up your WordPress featured post slider within minutes and unleash the superhero power of your website!
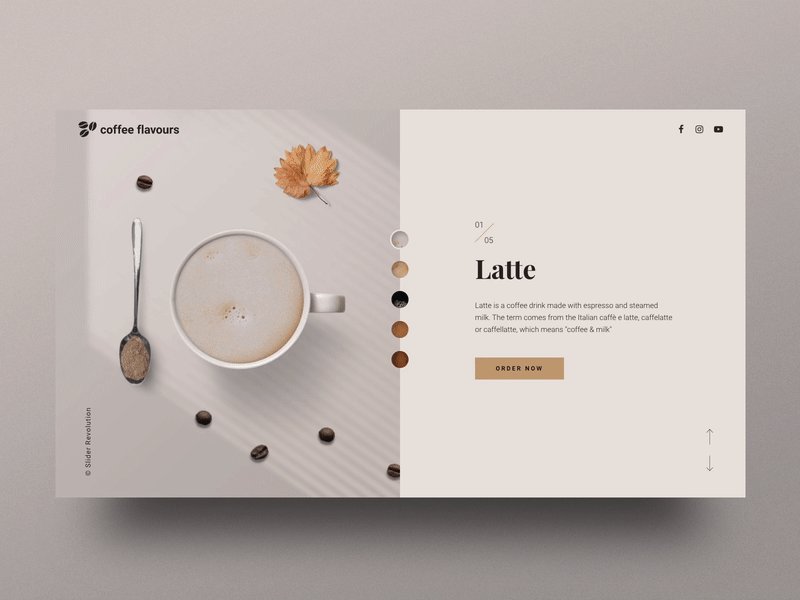
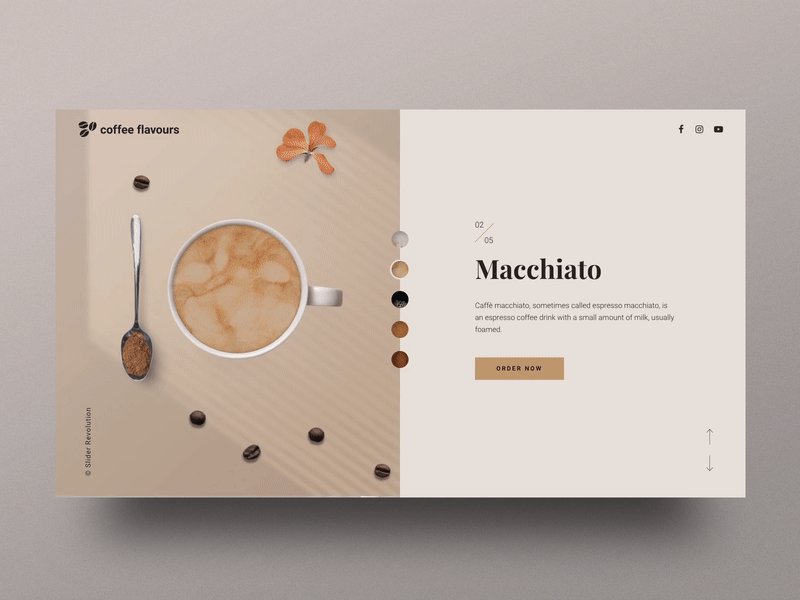
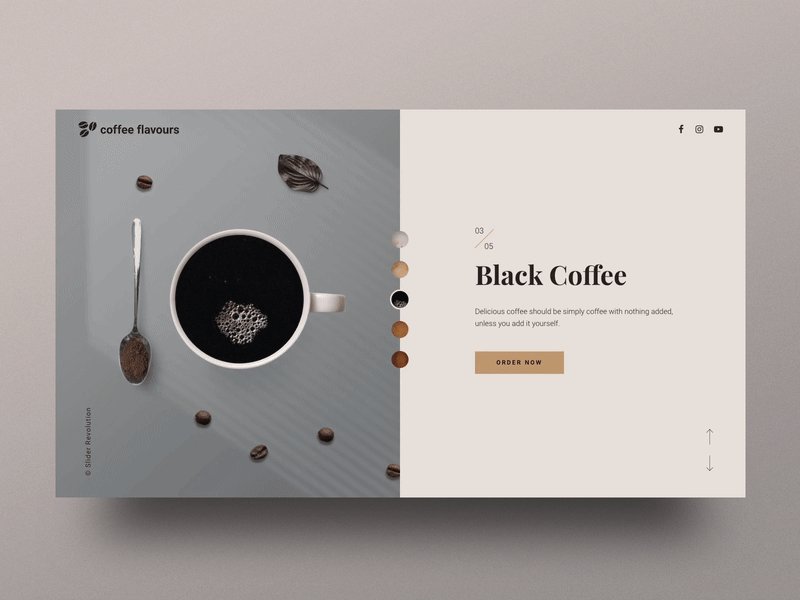
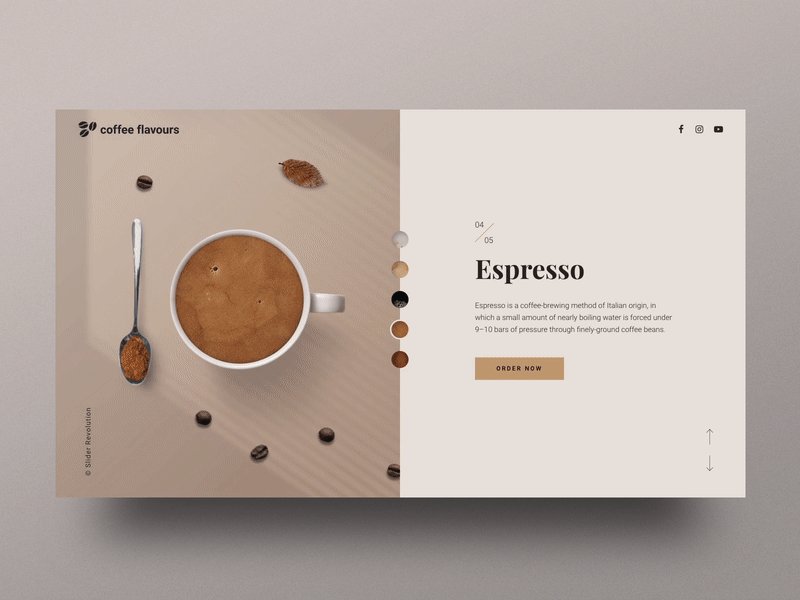
Coffee Shop Split Screen Slider

With its animated elements and clean layout, this slider becomes an attention-grabber for your coffee shop. The easy customizability of this cafe template makes it ideal for showcasing various types of products.
Fast Food Burger Restaurant Slider

Ignite your clients’ appetite with a mouthwatering slider that exudes irresistible flavors, complemented by captivating animations and seamless interactions! Effortlessly adaptable for presenting an array of delectable food-related products.
Crafty Coding: Object Oriented Javascript Slider
Our adventure begins with a stunning example of a vertical slider masterfully woven together using object-oriented JavaScript. A true testament to the power of coding.
Carousel of Creativity: Vertical Carousel
Slide your way to the next stop, a simple vertical carousel. It’s a beautifully crafted piece of interactive art, loaded with a neat content/navigation panel.
Breaking the Mold: Slider with ScrollTrigger
Time to shake things up with a vertical slider that incorporates a ‘ScrollTrigger’. It’s out-of-the-box thinking like this that sets the trend.
Setting the Stage: Vertical full-screen slider w/4 controls
Onward to an interactive masterpiece, a full-screen slider packed with a plethora of controls, ensuring a truly immersive user experience.
Text Animation: slider animation on text
Our journey ends with a mesmerizing vertical slider that artfully animates text, showcasing just how dynamic and creative web design can be.
Vertical Charm: Slider with Swiper Slider
Step into the world of Christina Lozova where Swiper Slider’s versatility and visual appeal breathe life into a slider.
Smooth Sailing: Slider, Smooth Auto-Scroll
Enjoy the seamless user experience provided by this Vertical Slider with auto-scrolling by MO7AMED EL DMRDASH.
Owl’s Odyssey: owl carousel vertical slider
Next, Serhat VARLİ’s Owl Carousel Slider is a testament to how much vertical sliders can enhance user interaction.
CSS Craft: Vertical scrolling slider (pure CSS) & link hover animation
Bold Basics: basic vertical slider
Hưng Nguyễn shares a Basic Vertical Slider, a solid example of how simplicity often triumphs in web design.
Full-Paged Finesse: Full Page Vertical Slider
Explore Pamcy’s Full Page Vertical Slider, an example of how a vertical slider can take center stage in a design.
No jQuery? No problem: Full page vertical slider without jQuery
Did you ever think a smooth jump between sections on a single page could be done without jQuery? Iván Villamil just did that.
Double Trouble: #012 – Double Vertical Slider
Ever heard of the “Mini Projects” Collection? Florin Pop’s Double Vertical Slider is a part of it.
Slick Spins: Slick Continuos Vertical Slider
How about Dilraj Putra’s Slick Continuos Vertical Slider? Can’t miss it!
Slider Symphony: Vertical Slider
Karen’s Vertical Slider is a symphony of design elements.
Nested Notions: Horizontal Sliders nested in Vertical Slider – Slick
Nested sliders? You bet! Check out Jay Zambrano’s Horizontal Sliders nested in this slider.
Infinite Inspiration: Infinite vertical slider
Daniel Hult’s Infinite slider will keep you scrolling.
Antoine’s Adventure: Vanilla JS vertical slider
Antoine Weverbergh has a smooth Vanilla JS slider for your viewing pleasure.
Scrolljacking Sensation: CSS ONLY SCROLLJACKING
Last but not least, enjoy Thom Epps’ CSS ONLY SCROLLJACKING. A nice effect for a homepage and a marvel in the world of vertical sliders.
FAQ about Vertical Sliders
What is a Vertical Slider?
Oh, that’s simple! A vertical slider is essentially a tool that you often see on websites and software interfaces. It allows you to scroll up and down or adjust a variable, like volume or brightness, by moving a control along a vertical track.
Think about a scroll bar on a webpage, or a volume control on your music app – those are great examples.
How do you Implement a Vertical Slider?
Well, implementation can vary depending on what you’re working with. If it’s a website, you could use HTML, CSS, and JavaScript. In many popular programming languages, like Python or Java, there are libraries that have predefined vertical slider elements that you can use in your app.
It usually involves some initial setup and then configuring the look and feel to match your design.
Can Vertical Sliders Be Customized?
Absolutely, yes! You can change a whole lot of things about a vertical slider. The color, size, range, step increment, even the look of the control handle itself.
Customization options would depend on the language or framework you’re using. Just make sure your changes don’t sacrifice usability. Remember, form should follow function.
Are Vertical Sliders Responsive?
They sure can be. A well-designed vertical slider will be responsive, meaning it’ll work just as well on different screen sizes and devices. This is often achieved through techniques like CSS media queries in web development.
This ensures that your vertical slider maintains usability and looks good whether viewed on a desktop, tablet, or smartphone.
Why Use a Vertical Slider Instead of Horizontal?
It’s mostly a matter of preference and usability. A vertical slider can be more intuitive for tasks that naturally follow a vertical direction, like scrolling through a page or adjusting volume.
It can also be a design decision, maybe to better fit the layout of your site or app. There’s no universal right or wrong here, it really depends on your specific needs.
Do Vertical Sliders Affect Website Performance?
Well, generally, not significantly. But as with anything else, if they’re poorly implemented, they could slow things down. A poorly coded slider can cause slow page loads or be a drain on system resources.
But if you’re using a well-optimized slider and you’re not going overboard with hundreds of them, the performance impact should be minimal.
What are Accessibility Considerations for Vertical Sliders?
That’s an important question! It’s essential to ensure that your vertical slider is usable by all, including people with disabilities. This can include using high contrast colors, making sure the slider is operable using keyboard controls, and using ARIA attributes for those using screen readers. Accessibility is all about being inclusive, right?
Can Vertical Sliders be Animated?
Oh, yes! You can certainly add animations to vertical sliders. They could animate on page load, or when the user interacts with them. Adding animations can improve the user experience by providing feedback or drawing attention.
But remember – it’s easy to overdo it. Make sure your animations aren’t too distracting or slowing down your page.
Can You Use Vertical Sliders on Mobile?
Definitely! Vertical sliders can work really well on mobile devices. With the right responsive design, they can be just as effective, intuitive, and visually appealing on a small touchscreen as they are on a larger desktop monitor.
However, you have to ensure they are large enough to be used comfortably on a touch screen. Thumb-friendly design, you know?
How Do You Test a Vertical Slider?
Testing a vertical slider can involve a mix of methods. Functionality testing is critical – you have to ensure that the slider adjusts as intended when interacted with. You’ll also want to test it across different browsers and devices to ensure consistent performance.
Usability testing can help ensure it’s intuitive and user-friendly. And accessibility testing is important too – everyone should be able to use your slider, after all.
Ending Thoughts
Now picture this, you’re strolling through a virtual art gallery, the panels whizzing past as you swipe vertically. Think about the impact! It’s not just content, it’s a journey, it’s storytelling. And these examples? They’re your tools, your paint and brush.
Vertical sliders, buddy, they’re the future. They transform clunky interfaces into sleek, responsive experiences. They jive with our natural swiping tendencies and respect the ever-valuable screen real estate.
Let’s not forget, these examples we discussed are not rigid laws. No siree, they’re inspirations. Take them, mold them, make them your own. Like chefs, we sample different ingredients, but the final dish? That’s on us.
If you liked this article about vertical sliders, you should check out this article about something better than Master Slider.
There are also similar articles discussing a plugin beyond RoyalSlider, a MetaSlider alternative, a Soliloquy slider alternative, and a slider better than Flickity.
And let’s not forget about articles on a TinySlider alternative, full width sliders, news sliders, and CSS sliders.