A tiny tweak or a massive transformation, no matter the size or placement, buttons carry significant weight in the aesthetic journey of any website user. Be it a business-oriented webpage seeking a subtle charm or an artist’s digital gallery wanting to pop with vibrancy, there’s no denying the cool CSS buttons make a world of difference.
The whole point of giving your buttons a sassy makeover isn’t just about making them pretty, although that’s definitely a perk. It also makes your site more user-friendly.
Ever wondered why those standard buttons tend to fade into the background? It’s because they often mimic other elements in the user’s operating system. By bringing in custom CSS buttons, you give them their own unique identity that’s hard to miss.
Check Out the Best of the Best CSS Buttons
Remember, we’re not talking about links here. While they serve their purpose of jumping from one page to another, our stars of the show, buttons, are all about performing actions like form submissions.
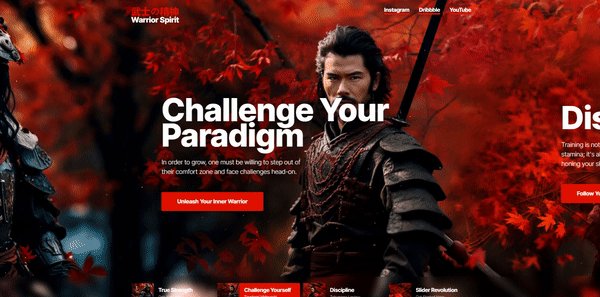
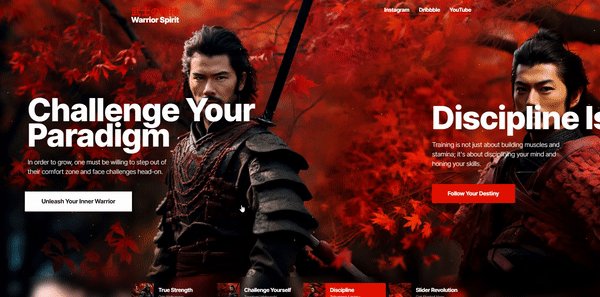
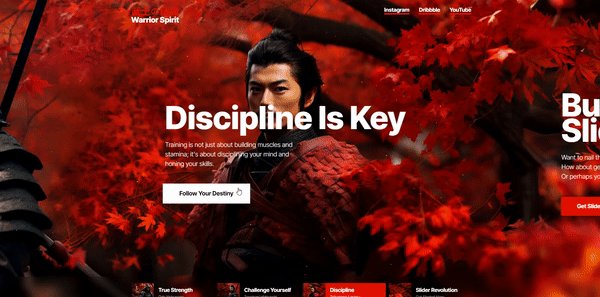
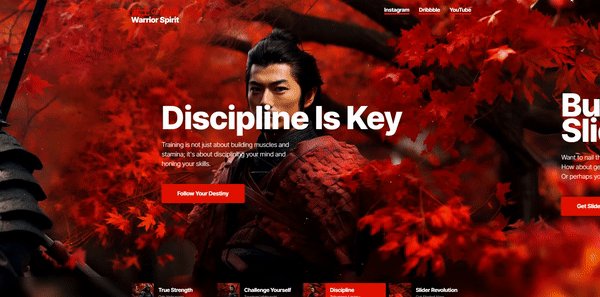
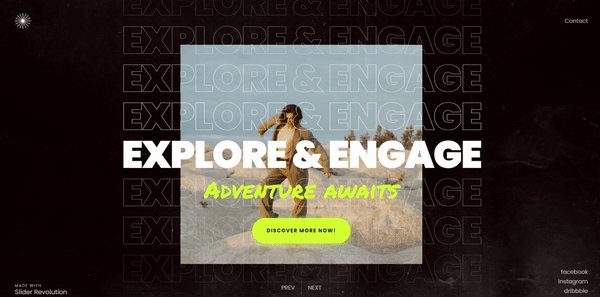
Samurai Fullscreen Carousel Template

Embark on a one-of-a-kind, immersive journey with our Samurai Fullscreen Carousel Template. Traverse through a panoramic display of majestic samurai warriors, accompanied by bold captions and captivating call-to-action buttons.
Ideal for websites seeking a seamless blend of tradition and modernity, this template promises a truly distinctive and unforgettable experience.
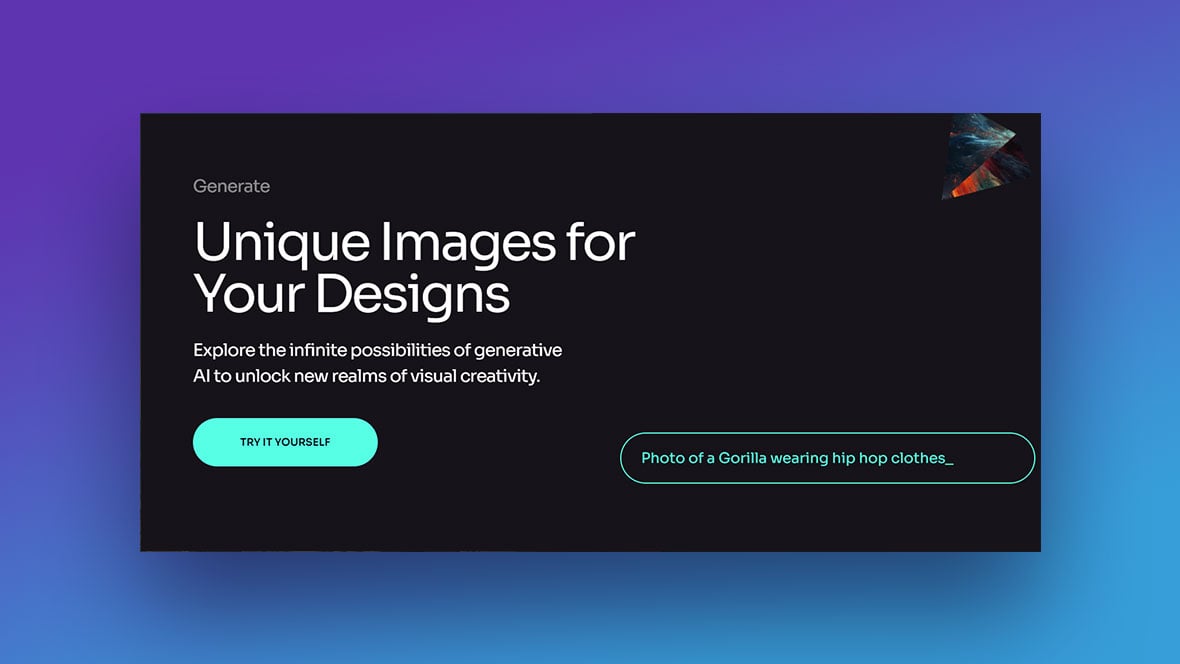
Highlight Hero Section Template

Unleash the potential of a dynamic hero section through our ‘Highlight Hero Section Template’. This fullscreen slider features a central video, accompanied by bold headline text and call-to-action buttons set against a captivating dark textured background.
It’s the ideal choice for leaving a lasting and powerful first impression on your audience.
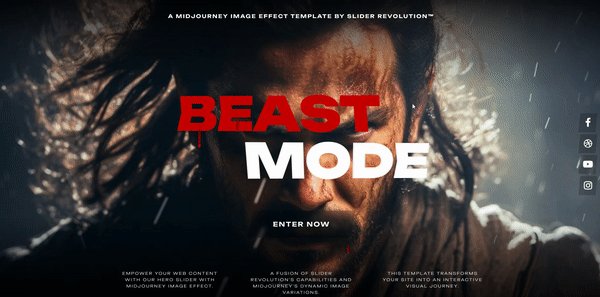
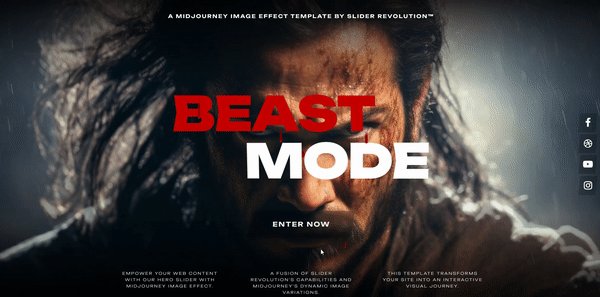
Hero Slider with Midjourney Image Effect

Introducing the Hero Slider with Midjourney Image Effect – a true game-changer. Beyond being a mere template, it embarks on an enthralling journey with you.
Emulating the essence of an action movie poster and accompanied by an interactive website intro, its design is meant to captivate your audience. The Midjourney Image sequence introduces a dynamic layer, leaving an indelible mark on your website, ensuring an unforgettable online experience.
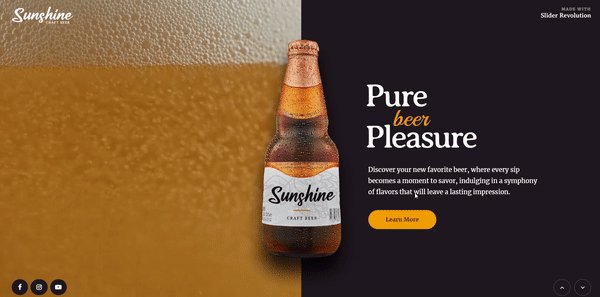
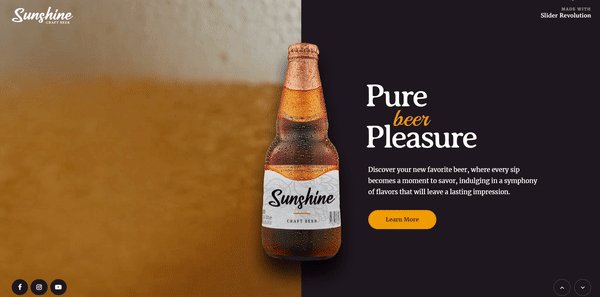
Brewery Website Slider Template

Welcome to the Brewery Website Slider Template – your gateway to an unforgettable online presence. Tailor-made for breweries, it boasts striking typography and a vibrant palette that catches the eye.
Beyond its captivating aesthetics, this template serves as a powerful tool to showcase your diverse range of craft beers. Embrace the perfect blend of style and functionality today and witness your brewery’s digital experience soar to new heights!
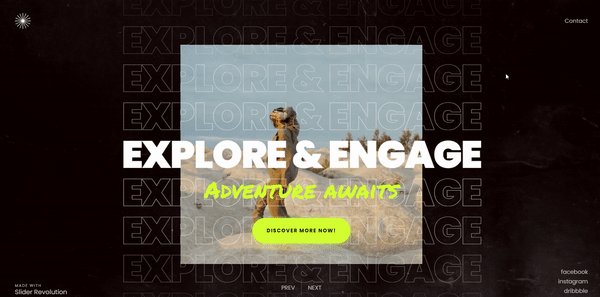
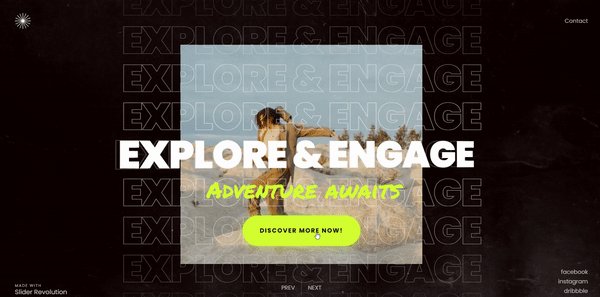
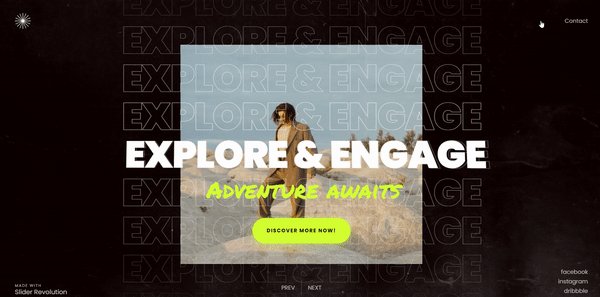
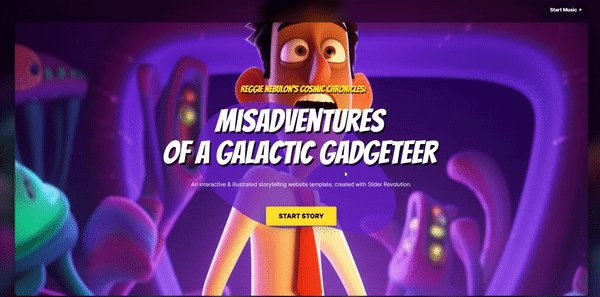
Storytelling Website Template

Tailored exclusively for authors, bloggers, and content creators, this cutting-edge template seamlessly blends text, images, videos, and animations, resulting in a vibrant and dynamic narrative experience.
Empowered by our user-friendly, adaptable framework, you’ll unlock the full potential of your creativity and captivate your audience, delivering captivating stories with each journey. Elevate your storytelling prowess and breathe life into your words with the remarkable “Storytelling Website Template.”
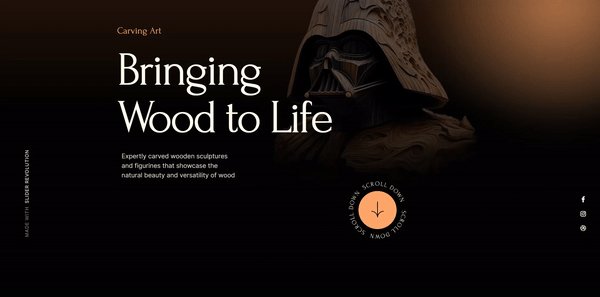
Woodworking Website Template

An exquisitely crafted, user-friendly, and visually breathtaking template suitable for both seasoned woodworkers and woodworking enthusiasts.
Meticulously designed to display your expertise, projects, and products in a captivating and immersive manner, this template empowers you to establish an online presence that sets you apart from the competition.
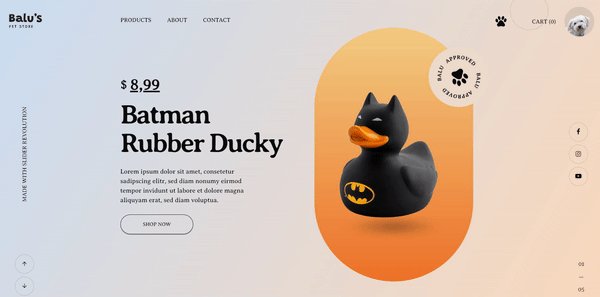
Pet Store Product Slider

The template boasts a sleek and contemporary design, elevating the appeal of your products.
It offers complete customization, allowing effortless adjustments to colors, fonts, and images, ensuring a seamless alignment with your brand identity.
A Stroll Through CSS BUTTONS!!
Crafted by Derek Morash
Imagine linear-gradients, box-shadows, and pseudo classes coming together for some seriously interactive buttons.
All About That Hover: CSS Buttons
Artistry by Marina Osadcha
Experience CSS buttons and their captivating hover effects.
Keeping it Sleek: Neumorphic Buttons
Shinobis on the Job
Rocking Those CSS Buttons
A Sascha Michael Trinkaus Creation
These buttons use unicode symbols, but you could switch it up with text or icon fonts. And they’re aiming to be cross-browser compatible too!
Rainbows in Motion: Button Animations
Natalia’s Masterpiece
Let a hover over these buttons bring a lil rainbow burst of joy to your site.
A Pressable Wonder: CSS Buttons
Joshua Hibbert’s Genius
Revealing Icons on Hover: Pure CSS
The G Rohit Special
A peek-a-boo with icons on mouseover in a button, all with the magic of CSS.
Sazzad’s Simplistic CSS Buttons
A series of simple CSS buttons by Sazzad that are super easy to customize and use.
The No-JS Upload Animation
From Mikael Ainalem’s Studio
It’s all about that microinteraction.
Magda’s CSS Button Hover Effects
Futuristic Fire & Ice: Button Styles
Brought to You by Jouan Marcel
Futuristic and organic button styles sporting hover effects and a frosty glass touch, all thanks to Sass and Pug. No Javascript needed here.
Round and Round: CSS Buttons
Created by Pali Madra
Rounded CSS buttons that take it to the next level with a mouseover effect.
Three Dimensional Button Magic
Kanishk Kunal gives a fresh spin on creating cool CSS buttons with a flat color 3D push effect.
Buttons with Depth Effect
Check out this masterpiece by Praveen Bisht if you are into depth effects on buttons.
Art of Button Animation
For those who enjoy creativity in animation effects, Ahmad Emran delivers a treat using only HTML & CSS.
Hovering on the Edge of Responsiveness
Sikriti Dakua brings forth a responsive button with a surprising hover effect.
Purely Classic CSS Buttons
For those who love simplicity, Ishaan Saxena presents a neat example of pure CSS buttons.
File Upload Interaction.
Himalaya Singh gives us a clean-cut file upload interaction design
Fluid Background Button by Kamil
Check out Kamil’s pure CSS button with a fluid background.
Blow Button by Kamil
Intrigue your users with Kamil’s blow button on hover.
Directional Button Creation with React
Jhey explains how to create directionally aware CSS buttons with React.
Animated HTML Button Twists
Tawfiq abu Halawah showcases how to animate “add” and “remove” HTML buttons here.
Soft Button Interaction Adventure
Ana Tudor’s soft buttons create a delightful interactive experience.
Gradient Button Landscape
Dive into the world of gradient with Slimmi’s CSS buttons.
Arrow Buttons by Carson Ford
Carson Ford creates button styles with base64 encoding for pseudo element imagery. Check out his Arrow Buttons.
3D Button Click Transition
Ryan Mulligan has an awesome 3D CSS button click transition design.
Glitchy Cyberpunk Vibe
Zach introduces a glitchy cyberpunk button, crafted with CSS animation.
Button Hover Basics
Jacob Lisic shows off his simple button hover animations.
White Switch Button Brilliance
Kitty Giraudel showcases an awesome white switch button.
Animated Button Display
Box Directional Buttons
Chris Coyier introduces BERG Cloud Buttons made with CSS.
Handcrafted Button Beauty
Matthijs delivers handcrafted CSS only buttons to spruce up your page.
Rocking the 3D Style with CSS Buttons.
Trust me, 3D-ish Button has got your back. It’s the work of Jason Nickel, simple yet elegant, bringing a touch of 3D style to your webpage.
The Pure and Clear CSS Vibe
Kanak’s Button Styles: Pure CSS are a wonder. Pure CSS magic, interactive, user-friendly, and so sleek they look unreal. You can even take the code and use it for your particular button needs.
The Power of Choice: Yes or No?
Kitty Giraudel nailed it with the CSS yes/no button switch. It’s not just about saying yes or no, it’s about doing it with style.
Buttons in Motion
Check out these CSS Buttons from Rémi Lacorne. They’re not just sitting there, they’re in motion, alive with animations. Work in progress but looking fantastic.
Keeping it Simple and Effective
Marcio Barrios’s Tuenti button interaction is proof that you don’t need to complicate things to have an impact.
Flat and Pushable: What’s Not to Love?
Get your hands on Jamie Boelman’s Pushable Flat CSS Buttons. They’re flat, pushable, and will definitely upgrade your webpage.
Movement is Life
Oleg Semenov’s css 3 buttons are all about the animation. Using transition properties, he brings life to these cool CSS buttons.
The Interactive Parlor Bubble
Last but not least, Parlor Bubble from Jonah Stuart brings interactivity to a new level. Three states for all your needs, from sharing new ideas to giving feedback.
Show Some Love for the Fancy Hover
Fancy Hover Animation #2 (Follow Me), created by Akshay, adds that extra spark with fancy hover animation. Super cool!
Feel the Heat with CSS 🔥Button
Yusuke Nakaya is bringing the heat with his Only CSS: 🔥Button. It’s simply…on fire!
Hover to Unleash the Arrow
Don’t miss out on Button Hover by Katherine Kato. The cool CSS button unveils an arrow when you hover.
A Minimalistic Approach with Awesome Effects
Akshay is back with a Minimal Button with Amazing Hover Effects. This minimal button steals the show with awesome hover effects using pure CSS3.
CSS Buttons with 3D Magic
Experience the 3D magic with CSS buttons by Pavel Suraba. They’ve got a nice 3D hover effect that’s just too good to ignore.
Unleashing the Noise with Glitch Buttons
Andrew Vereshchak’s Glitch buttons – WebGL bring some noise to the party with awesome JS.
CSS Goes Social
Abdelrhman Said presents Social Media Icons with Popups (HTML + Pure CSS Only). Go ahead, be social in style.
Pastel Love with Animated Buttons
Joe Bocock presents Pastel Animated Buttons (Pure CSS). Three button design concepts that you will fall in love with.
Nitish’s Twist on CSS Buttons
Check out CSS Buttons by Nitish Tyagi. Quite a sight, huh?
Experience the 3D Button with Hover Effects
Don’t miss out on Buttons by Alexander Lead. They are 3D buttons with cool hover effects.
Progressive and Neat – Progress Bar Button
Stein’s Progress bar style CSS button is neat and stylish. It’s a step in the right direction!
Mild Effect Magic – CSS Buttons
Alexandr Khoroshilov has some nifty CSS buttons with soft shadows and a mild press effect. Simplicity meets style!
iOS Feels – Pressable, iOS Compatible CSS Button
jemware’s pressable, iOS compatible CSS button. Sleek and trendy.
FAQ about CSS buttons
How do I create a basic CSS button?
Well, it’s pretty simple actually. You start by defining a button in your HTML with the <button> tag. Next, you can use CSS to style it. For instance, you might specify background color, border, padding, and text color.
This gives you control over the look and feel of your button. You can make it as simple or as complex as you’d like, that’s the beauty of CSS!
How can I add hover effects to CSS buttons?
Ah, the power of the :hover pseudo-class! To add hover effects, you’d simply add the :hover pseudo-class to your button style in your CSS. This can change the color, size, or any other CSS property when the user hovers over the button.
It adds a nice interactive feel to your website, keeping your users engaged.
What are CSS gradients and can they be used on buttons?
Totally! CSS gradients allow you to display smooth transitions between two or more specified colors. For buttons, you can use the background-image property with a linear-gradient or radial-gradient function.
This can give your buttons a more appealing, sophisticated look. It’s a great way to add depth and richness to your design.
Can I use CSS to create 3D button effects?
Yes, you can. You can create 3D button effects with CSS by using properties such as box-shadow and text-shadow. You can add multiple shadows to give the impression of depth.
Also, consider adding a transition on :active pseudo-class to create a clicking effect. It’s like your buttons pop right out of the screen. Cool, huh?
How do I animate a CSS button?
Animation? You bet. CSS animations are created with the @keyframes rule which controls the intermediate steps in an animation sequence. Then you apply it to your button using the animation property.
This can create a dynamic user experience, and hey, who doesn’t like a bit of movement on the page?
How can I create a rounded CSS button?
Rounded buttons are a classic! Use the border-radius property in your CSS. A value of 50% will create a perfect circle (if your button’s height and width are equal), but you can experiment with different values for various rounded shapes.
It’s all about personal preference and what fits best with your site design.
What is the best way to align CSS buttons?
Alignment is crucial, right? You can align CSS buttons using CSS flexbox or grid layout techniques. If it’s just a single button, you can use margins, padding, or the text-align property if the button is inside a block-level element. It’s all about finding the best method for your layout.
How can I make CSS buttons responsive?
Responsiveness is key in modern web design. For buttons, you can use percentages or viewport units for width and height instead of fixed pixel values.
Also consider using media queries to adjust the button size based on the device screen size. This ensures your buttons look great on all devices. It’s all about that user-friendly design!
Can I use CSS transitions on buttons?
Absolutely! CSS transitions allow you to change property values smoothly over a given duration. Just use the transition property on your button style, specify the CSS property to transition, duration, timing function and delay if needed.
They’re perfect for hover effects or active states, adding that bit of smoothness to your interactivity.
How do I use icons in CSS buttons?
You want to jazz up your buttons with icons? Great idea! You can add icons to your CSS buttons by using icon libraries such as Font Awesome or using the ::before or ::after pseudo-elements with your own custom icons.
Just be sure to set appropriate size and margins for perfect alignment. It’s a simple way to make your buttons more intuitive and attractive.
Wrapping Up On These Cool CSS Buttons
We’ve journeyed together through the world of cool CSS buttons that are sure to grab attention. Each button showcases a blend of innovation, creativity, and CSS wizardry, exhibiting everything from gradients to animations, and even 3D shapes. Whether you lean towards minimalist designs or bold, animated concoctions, these buttons truly push boundaries.
Feel free to use the links I’ve shared to explore further. Sprinkle these buttons in your projects, mix ’em up, let your imagination run wild. Hope you’ve found this little tour inspiring and those cool CSS buttons as captivating as I have!
If you liked this article about cool CSS buttons, you should check out this article about CSS animations libraries.
There are also similar articles discussing CSS shadow effects, css blockquotes, CSS blur effects, and CSS charts.
And let’s not forget about articles on CSS headers, CSS parallax effects, CSS animations on scroll, and CSS page transitions.