Have you ever dreamt of spicing up your website with some cool moving features? CSS Sliders might just be your ticket. These slick tools are some of the most engaging web slideshow creators out there. They’re armed to the teeth with a load of features that can turn your site into a visual feast.
A real game-changer in web design is the birth of CSS Sliders. The best part? They don’t need any backup from jQuery or JavaScript to create a buttery smooth sliding effect. Whether you’re dealing with static content or dynamic, CSS Sliders got you covered.
This impressive feat is made possible by CSS transforms and animation functions. These two have taken up permanent residence in the world of front-end web development. Sure, it takes some practice and definitely patience. But once you get the hang of it, you can whip up a solid sliding effect that can go toe to toe with traditional jQuery implementations.
To make things easier for you, we’ve gathered the top-notch CSS Sliders available for you right now. These CSS sliders are your gateway to understanding the future of front-end development. And trust me, it’s a pretty sight to behold.
CSS Sliders To Check Out
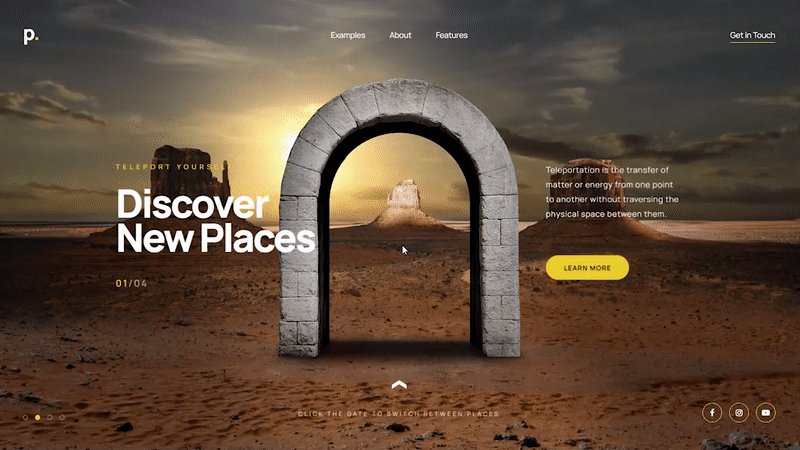
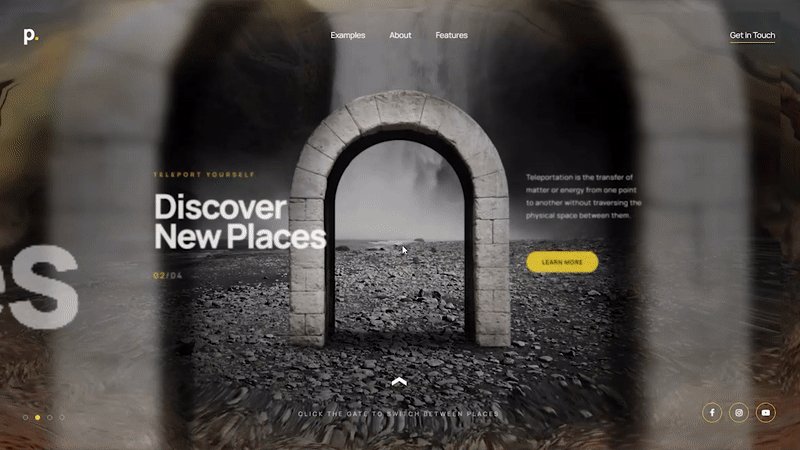
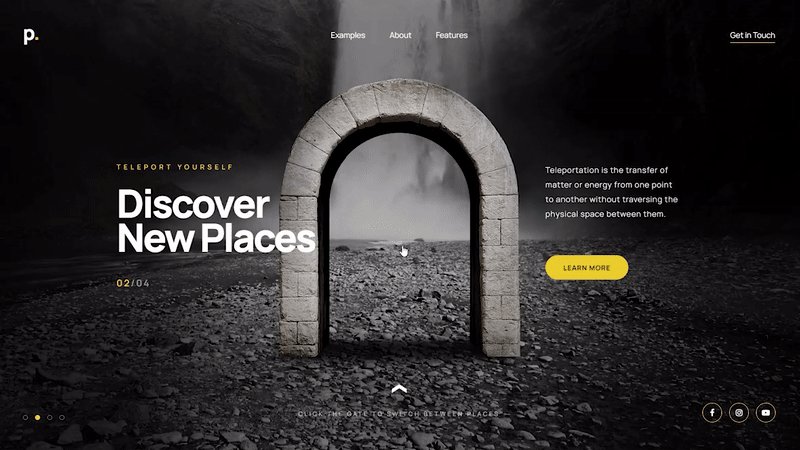
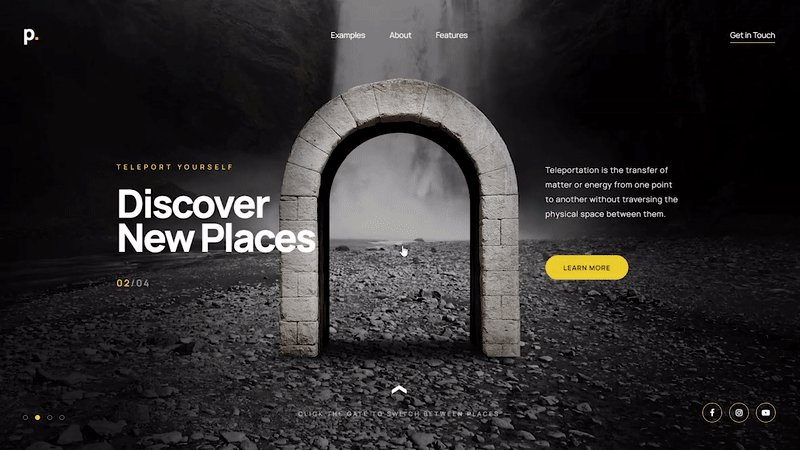
Portal Effect Hero Slider

The hero slider module equipped with a captivating portal effect serves as a remarkable landing page or a visually stunning product presentation on any WordPress website.
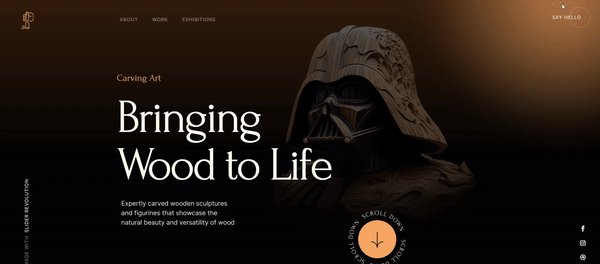
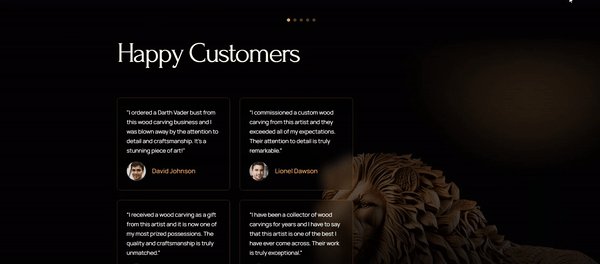
Woodworking Website Template

Immerse yourself in the splendor of our meticulously designed template, expertly crafted to cater to the needs of both seasoned woodworkers and woodworking enthusiasts.
This visually striking and user-friendly masterpiece serves as the perfect platform to showcase your skills, projects, and products in a captivating and engaging manner.
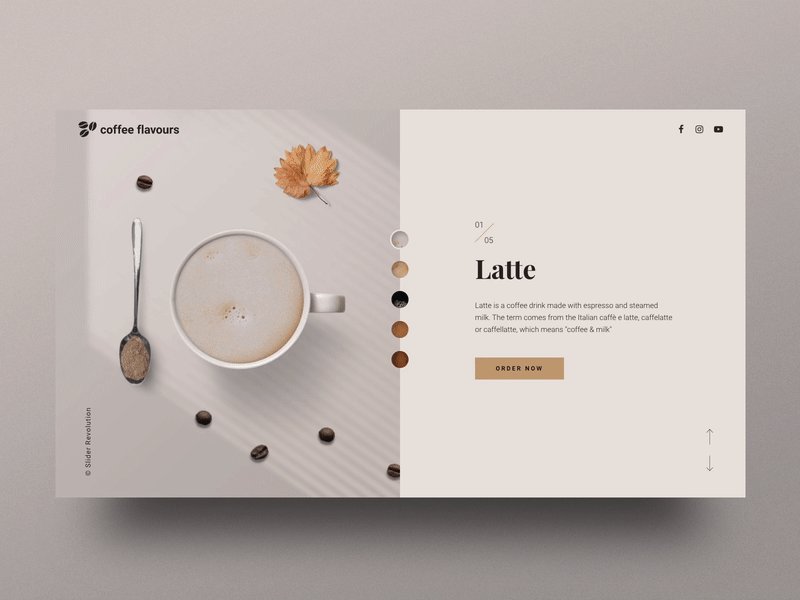
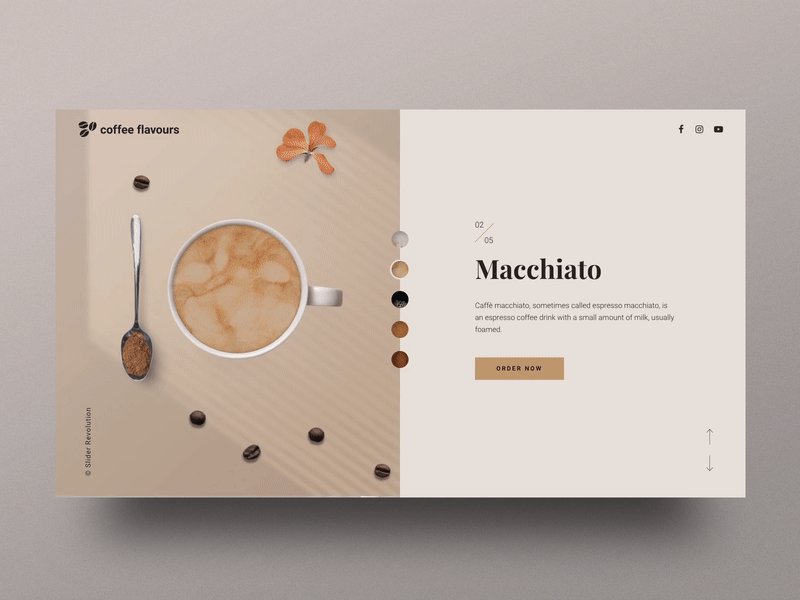
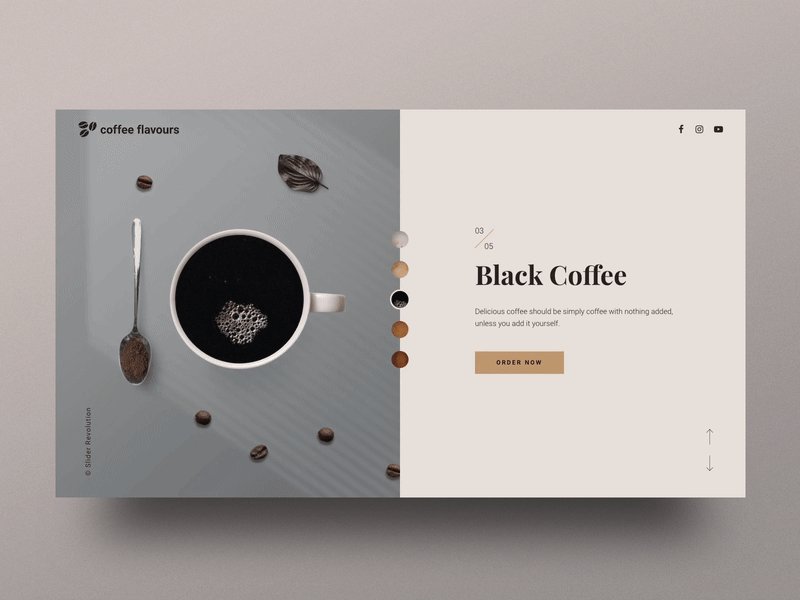
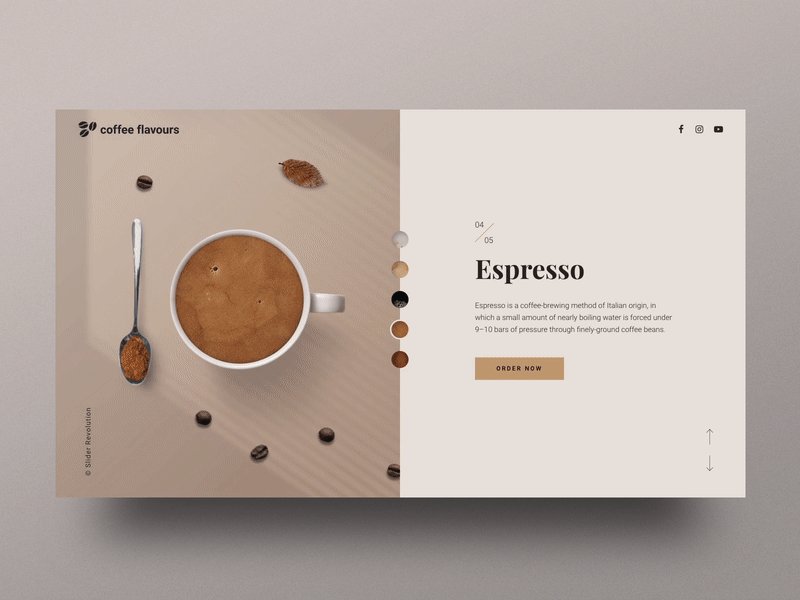
Coffee Shop Split Screen Slider

With its animated elements and clean layout, this slider becomes an attention-grabber for your coffee shop. The easy customizability of this cafe template makes it ideal for showcasing various types of products.
Furniture Store Isometric Slider

This template offers customizable layouts, designs, and text options, making it effortless to create a distinct and visually appealing slider that will undoubtedly attract visitors’ attention. It allows you to effortlessly craft an engaging slideshow that beautifully captures the essence and style of your furniture store. Within minutes, you can create a breathtaking furniture store slider for your website using this template.
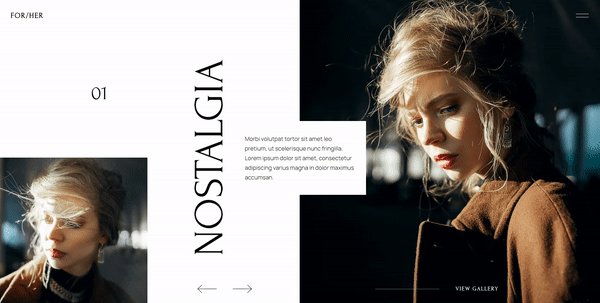
Fashion Website Slider

Unleash the versatility of our fashion slider, transcending its boundaries beyond fashion alone! This exceptional template proves to be a perfect fit for any image-centered marketing campaign.
Fast Food Burger Restaurant Slider

Make your clients feel hungry with this tasty looking slider, featuring jaw dropping animations and smooth interactions! Easily customizable for showcasing food related products.
Onboarding Screens
A little something from Jebbles, it’s a collection of onboarding screens made with HTML, CSS, and JS. What makes it unique? It’s a brilliant experiment with PNG icons layering, CSS3 transitions, and flexbox.
Pure CSS Featured Image Slider
Brought to us by Joshua Hibbert, it’s an image slider done purely in HTML and CSS.
Simple Carousel Pure CSS
From Dang Van Thanh comes this carousel that features back and forth arrows, and bottom navigation. It gives a count of the total slides and promises a smooth transition for a delightful content browsing experience.
Information Card Slider
Andy Tran brings us a slider for information cards, made with HTML, CSS, and JavaScript.
Testimonial Slider Pure CSS
Mahesh Ambure shares a simple, pure CSS slider. This one’s made with <input type=”radio”>.
Feature Slider
Andy Lorimer’s contribution is a feature slider with HTML, CSS, and JavaScript.
Minimal pure css slider
Elton Kamami gives us a minimal slider that uses CSS animation to create a fade effect.
Animated cube slider
From Hrtzt, a CSS-only animated cube slider.
Animated Carousel on CSS with Minimal JS
Max Konoval shares a responsive header with a CSS animated carousel. The JS is used only for self-switching images.
Image Comparison Slider
Mario Duarte presents a clean and simple image comparison slider. It’s fully responsive, touch-ready, and crafted with CSS and jQuery.
Image Slider, No Frills
André Cortellini presents a basic image slider with several features. Automatic slideshow, pause on hover, dynamic slide counter, and show/hide controls on hover. Neat, right?
Responsive Slideshow / Carousel: HTML5 & CSS3 Goodness
This is brought to you by Trung Vo. Feel free to test and try the flexibility of the live preview. Watch how it works seamlessly.
Auto-gen Responsive CSS Slider
Here, Dudley Storey takes his responsive CSS slider code and auto-generates the required styles using progressive JavaScript. This depends on the number of images and two user-defined timing variables.
Pure CSS Slider – All Bells, No Whistles
Heinz W presents an image slider made only with CSS. There’s no jQuery or JS. Uses vector icons only, no images. Plus, beautiful CSS3 animations. It’s responsive and retina-ready too.
Slider All CSS, No Fuss
Elena’s contribution is a CSS-only slider. Responsive with left/right button navigation and navigation dots.
CSS Image Slider with Buttons
Pascal Bachmann shares a pure CSS image slider, complete with previous/next buttons and image transitions.
Pure CSS, Annotated Carousel
From Paul Noble, this is a free annotated linear carousel that you can use instantly. It employs CSS pseudo classes, attribute values, and sibling selectors to mimic the dynamic DOM state.
Before After Image Slider (Vanilla)
Huw also gives us a vanilla JS image slider. It’s minimal but pleasant to look at.
Split-Screen Masterpiece
Brought to us by Envato Tuts+, a split-screen slider element with JavaScript.
Before & After Slider Gallery: SVG Masks Edition
Craig Roblewsky experiments with a before & after slider all inside an SVG. The images and captions scale nicely together, thanks to it being SVG. He used GreenSock’s Draggable and ThrowProps plugins for the slider control.
Slider that Compares: Before & After with HTML5
Our mate Dudley Storey showcases a neat slider crafted for comparing the before and after. He cleverly employed a customized range input for the slider to make it happen.
For the Creatives: Featured Image Slider in Pure CSS
Ruediger Stursberg came up with a stunning CSS slider which he designed to serve artists, including photographers. The slider functions with a neat interactive slideshow, making it ideal for featuring works of art.
Engaging Multimedia: Video Comparison Slider with HTML5
Again, Dudley Storey surprises us with a fascinating video comparison slider using HTML5, CSS3, and JavaScript.
The Handy Tool: Draggable Image Comparison Slider
Our friends at CodyHouse got inventive and came up with this draggable slider, making it super easy to compare two images. The slider is powered by CSS3 and jQuery, adding a bit of flair to it.
Simple Yet Effective: Pure CSS Slider
Kamil introduces a pure CSS slider, relying solely on HTML and CSS. It’s delightfully simple, and works with arrow keys for easy navigation.
Sleek and Smooth: 3D Perspective Slider
Alex Nozdriukhin built a 3D perspective slider that responds to mouse movements. The slider is not only responsive but also provides a smooth and slick user experience.
Grand Display: Fullscreen Hero Image Slider
Tobias Bogliolo created a fullscreen hero image slider with HTML, CSS, and JavaScript. This makes it ideal for creating a grand visual display on your website.
Digging into the World of CSS Sliders
Fancy Slider
This beauty is from Nikolay Talanov. And oh boy, it has some killer features. It plays around with image masking, blend-mode, smart color system, and more! And the best part? It runs on vanilla js, just under 200 lines of code.
Skewed Sliders
Can’t get enough of sliders? Check out this one:
Gray & White – Skewed Slider with Scrolling
This one’s a creation from Victor Belozyorov, and it’s based purely on JS and CSS. It’s a skewed slider that beautifully integrates scrolling.
Gotta Slide ’em All
And who says sliders can’t be fun? Look at this!
Pokemon Slider
Pham Mikun brought the Pokemon world into sliders. Now that’s what I call a slider animation with some pop!
Sliders with a Twist
And just when you thought sliders can’t surprise you, here’s this:
CSS Slider Puzzle Game
This gem by Mark Robbins is a slider puzzle game that really shows off what CSS can do. It’s an insightful way to understand how CSS works with HTML for transitions.
Complex Animations and Angled Text
Want to see something even more complex? Look here:
Slider with complex animation and half-collored angled text
This one’s from Ruslan Pivovarov. He integrated HTML, CSS, and JavaScript to create a slider with complex animation and half-colored angled text.
Challenge Accepted!
If you’re up for a coding challenge, you should totally check this out:
Code challenge!
This is from Rune Sejer Hoffmann, a nifty generator that can provide a coding challenge when you’re bored!
Sliding with Parallax
Oh, and there’s more!
Slider Parallax Effect
Manuel Madeira has this cool slider with a parallax effect, designed with HTML, CSS, and JavaScript.
Ripple Effect
Get your eyes on this next one:
Slider with Ripple Effect v1.1
Pedro Castro made a slider with a ripple effect. It’s designed with HTML, CSS, and JavaScript.
Clip-Path Revealing Slider
Here’s something that’ll pique your interest:
Clip-Path Revealing Slider
Another beauty from Nikolay Talanov. It’s a slider that reveals with clip-path, using HTML, CSS, and JavaScript.
Full Page Slider
Joseph Martucci brings us a full-page slider using HTML, CSS, and JavaScript.
Full Slider Prototype
Full slider prototype from Gluber Sampaio, designed with HTML, CSS, and JavaScript.
CSS Slider – pure css – #10
A pure CSS slider from Ivan Grozdic.
Greensock animated slideshow [wip]
An animated slideshow from Arden using Greensocks TweenLite/Tweenmax.
Linear slider with SplitText effect | Greensock
Arden is back at it again with a linear slider with SplitText effect.
Immersive Full-Screen Slider
Say hello to a slider that occupies your entire screen, brought to life by Diaco M.Lotfollahi. With the powerful trio of HTML, CSS, and JavaScript, it’s like diving headfirst into a universe of slides.
CSS Elegance: Horizontal Slide
David Conner pushes the envelope with a horizontal slider that thinks outside the box. Click a header menu item, and you’re whisked away to the next slide – it’s as fluid as turning pages in a book.
Enter the Parallax Realm
Slide into a different dimension with Nikolay Talanov’s fullscreen drag-slider. Featuring parallax effects, and coded with HTML, CSS, and JavaScript, it’s truly a sight to behold.
The Rotating Marvel
Tyler Johnson presents an actual rotating slider, which leverages the power of clip-path and some serious mathematical magic. This proof of concept slider is an example of creative wizardry at work.
Mystery Behind the Mask
Ting Chen unveils a CSS-only slider with a compelling twist. The text, hidden behind a mask, adds a layer of mystery and intrigue to every slide.
Oceanic Overlays: The Sea of Slides
This creation by Shaw is a dynamic blend of image and content sliders, accentuated by a mesmerizing parallax effect.
CSS Slide Gallery
Created by Sam Gord, this slide gallery is a symphony composed solely in the language of CSS.
Riding the Flexbox Wave
Katherine Kato brings us a refreshing flexbox image slider. Built with vanilla JavaScript, it keeps things simple while ensuring a fluid transition between slides.
Blink and You’ll Miss It: Motion Blur Effect
So, here’s the thing, my buddy Damián Muti has got this kick-ass slider that simulates motion blur. Click on a slide, and whoosh, it’s like warp speed. He’s working with SVG Gaussian Blur filters and CSS keyframes here. And while there’s a bit of JavaScript, it’s only helping out with the sliding part.
Greensock, Meet Slider. Slider, Meet Greensock
Artur Sedlukha went all in on this one. If you’re into cool animations and JavaScript, you’re going to love his Greensock animated slider.
The Art of Masking with SVG
Damián Muti’s back at it again, this time playing around with SVG patterns. He’s turned these patterns into masks for a CSS-only image slider, and let me tell you, it’s worth a peek.
Slide, Parallax, Repeat
Mirko Zorić is cooking up some neat slider transitions with a dash of parallax. He’s mostly using CSS filters and the result, let’s just say it’s like watching a magic trick.
Keeping It Simple with GSAP
Check out Goran Vrban’s GSAP slider. It’s straightforward, but the subtle tween animations add that special something.
GSAP, Second Edition
Em An’s slider is rocking GSAP version 2. If you missed the first one, don’t worry. The sequel is always better.
Slice, Slide, Sizzle
Stephen Scaff has cooked up a spicy slider. It uses a simple class addition for a ‘slicey’ transition. It supports scrollwheel, nav buttons, and arrow keys. It’s got some thoughts on mobile design too.
Borders, Paths, and Sliding Goodness
Emily Hayman has taken CSS border-image & clip-path and turned it into a rocking slider animation. Trust me, it’s worth a look.
Sprinkle a Little Slider Magic
Jamie Coulter baked up a real treat. This HTML and CSS cupcake slider even comes with sprinkles. Go ahead, have a bite.
Captivating E-commerce Showcase
Crafted by Pedro Castro, the Ecommerce Slider v2.1 combines the power of HTML, CSS and JavaScript to create a visually pleasing and functional slider for ecommerce platforms.
Sleek and Curvy
Ruslan Pivovarov brings to the table an elegant Clean Slider With Curved Background using HTML, CSS, and JavaScript. A clean slider that surely stands out with its uniquely curved background.
Image Slicing Magic with CSS
In the world of CSS Sliders, Kseso presents a different flavor with slicing images pure CSS and more. It showcases the true power of CSS with image pagination and an engaging lightbox.
Innovative Clip Slider
Again from Pedro Castro, a Slider using property Clip v2.0 uses the CSS3 property clip to create a remarkable visual effect.
Geekwen’s Responsive Gem
Don’t miss out on this responsive CSS slider by geekwen. A brilliant piece of work designed for a myriad of screens.
Typography Meets CSS Sliders
In Untranslatable, Joe Harry blends typography and transitions in a simple slider experiment that is sure to catch your eye.
Masking Magic
Experience Bhakti Al Akbar’s Image Slider with Masking Effect that beautifully utilizes CSS clip path to create a stunning masking effect.
Pure CSS Wonders
Sean Jacob’s Responsive CSS Slider is a fine example of a slider controlled purely by CSS using radio:checked.
Dot Slider, A Classic
Brought to you by Derek Nguyen, the dot slider is an elegant blend of HTML, CSS, and JavaScript.
Prismatic Visuals
Victor’s Prism Effect Slider stands out with a prismatic effect created using HTML, CSS, and JavaScript.
Glide and Slide with Style
Experience Ron Gierlach’s Sliding Background Gallery, an amalgamation of HTML, CSS, and JavaScript, creating a sliding background gallery like no other.
Shadow Play
Husam Alrubaye’s Pure CSS Slider stands out with a stunning shadow effect crafted purely with CSS.
Sequence of Wonders
Ian Lunn’s Sequence.js – Mono is a product slider powered by Sequence.js, showcasing the responsive CSS animation framework for creating unique sliders.
Tiny Circle, Big Impact
Bram de Haan’s Tiny Circle Slider – Customized creates a remarkable impact with a tiny circular slider.
Gaming in Style
Eduard Mayer’s Responsive GTA V Slider blends gaming with web design through a responsive GTA V slider using HTML, CSS, and JavaScript.
Cubey Wonders
Eric Brewer’s A Cubey Slider (webkit) rotates cubeishly, for reasons that tickle curiosity.
Hover to Slide
Hugo DarbyBrown’s CSS Hover Slider is a beautiful pure CSS slider that reacts to hover.
Checkbox-Hack? Not Here!
ycw’s cpc-checkbox-hack keeps it simple with a classic href='#..' plus :target combo. It’s clean and uncomplicated – no checkbox involved.
FAQ about CSS sliders
How do I create a basic CSS slider?
Well, crafting a CSS slider, it’s a bit like baking a cake. Start with a simple unordered list (<ul>) as your base. Think of each list item (<li>) as a slide.
Now, the icing on the cake, the CSS: you’ll set the width, height and overflow properties for the <ul>, and the width and height for each <li>. Voila! Basic CSS slider in the oven. Still, this one’s a bit plain, so let’s get fancier as we go along.
How can I add transitions to my CSS slider?
Ah, the art of transition. It’s like adding flair to your dance steps! In the CSS world, we use the transition property.
Apply this property to your slides, and specify the property you want to transition (like left or transform), the duration of the transition, and the timing function. Smooth moves guaranteed!
What’s this “carousel” thing I keep hearing about?
Carousel, eh? Picture a merry-go-round with your content on it. That’s a carousel. It’s a type of slider where slides keep looping around—no beginning, no end, just like our merry-go-round.
Creating a carousel in CSS involves a little bit more complexity. It’s about using percentages, position property, and some sweet transitions. Trust me, it’s worth the effort!
Can I control the slider with JavaScript?
Absolutely! JavaScript and CSS sliders are like peanut butter and jelly. With JS, you can make the slider respond to user interactions, like clicking buttons to go to the next or previous slide.
Use event listeners to trigger CSS changes and manipulate your slider’s behavior. It’s like puppeteering, with JS pulling the strings.
Can I make a CSS slider responsive?
Yes, you betcha! A responsive slider is like your favorite stretchy jeans—comfortable at any size. Use media queries in your CSS to change the slider’s properties based on the viewport size.
And for the images in your slider? Make them responsive by setting their max-width to 100%. Just like that, your slider will look great on any device.
Can I add text and buttons to my CSS slider?
Oh, of course! Sliders aren’t just for images. You can put anything in a slide! Imagine each slide as a blank canvas. To add text or buttons, just include them in the list item (<li>) for each slide. Style ’em up with CSS as you please.
It’s like decorating your living room. Add what you want, where you want!
How can I auto-play the slides?
Auto-play, the unseen hand guiding your slides. To achieve this with CSS, you need to step into the realm of keyframe animations.
Create a @keyframes animation that changes the left or transform property over a certain duration, and apply this animation to your slides. It’s like setting a music box to play. Wind it up, let it go, and watch the magic unfold!
Can I add navigation dots to my CSS slider?
Definitely! Navigation dots are like breadcrumbs for your slider, guiding the viewer through the story you’re telling. With a bit of HTML and CSS, you can create a series of dots that correspond to each slide.
You can make them interactive with a dash of JavaScript, changing the slide when a dot is clicked. It’s a bit like creating a mini-map for your slider journey.
What about adding swipe functionality to my slider?
Swipe functionality? That’s bringing a touch of mobile magic to your slider. It’s doable, but we’ve got to call in our JavaScript buddy for this one.
Using JS, we listen for touchstart, touchmove, and touchend events, calculate the swipe direction and trigger the slider to move accordingly. It’s like teaching your slider to dance the tango with fingertips!
Is there any way to preload images in my CSS slider?
Yes indeed! Preloading is like setting out your ingredients before you start cooking. It ensures your slider runs smoothly, without any jittery loading of images. You can achieve this using JavaScript by creating new Image objects and setting their src attribute to the URL of your images.
The browser will load these images into cache, resulting in a smoother slide transition. Like a well-rehearsed ballet, everything moves in harmony.
The Last Word
We’ve just cruised through an amazing showcase of CSS Sliders. These examples have shown us that sliders can truly upgrade a website’s design and user experience, whether they’re used for image galleries, product showcases, testimonials or feature highlights.
It’s important to keep the bigger picture in mind when you’re choosing and implementing CSS sliders. They should not only align with your website’s design principles but also gel with your content strategy. And, most importantly, they need to deliver a seamless user experience.
But the job isn’t done when you’ve implemented the sliders. You gotta keep testing them and tweaking them so that they perform the best and give your users the best experience. It’s all about keeping the user in focus, always.
If you liked this article about CSS sliders, you should check out this article about something better than Master Slider.
There are also similar articles discussing a plugin beyond RoyalSlider, a MetaSlider alternative, a Soliloquy slider alternative, and a slider better than Flickity.
And let’s not forget about articles on a TinySlider alternative, full width sliders, news sliders, and vertical sliders.