A news slider is the perfect tool for giving your content the spotlight. It lets businesses showcase their hottest, latest, and most critical updates in a compact and captivating fashion. Especially beneficial when there’s heaps of news to share in a specific location on a site, a news slider works like magic.
A nifty feature of a modern news slider is its dynamism – it keeps your site fresh by updating itself with new posts as soon as they’re published. So, the latest news is always right there, above the fold, even when space is tight.
In this discourse, we’ll look at news sliders up close. We’ll learn what they are, what features make a good slider plugin, and how they can be a game-changer for your website.
Demystifying the News Slider

Imagine a carousel, but for news. That’s a news slider. It’s designed to display content, be it text or images, in a designated area on a webpage, in an engaging way.
One of the cool things about modern sliders is their ability to display content dynamically. Say, you’ve got a WordPress site and you publish a new post. What happens next? The news slider catches it and updates itself with your newest post. No manual work needed. Your homepage always has the freshest content.
You’re most likely to spot a news slider on news websites, media publisher blogs, or portfolio sites. They usually showcase about three to five posts and auto-play between each. It’s almost like a carousel ride, where each click leads you to a new page.
News sliders come in two varieties. You have your static sliders, where the content stays the same unless manually updated. And then, you have the fancy, modern ones that keep your website looking fresh with dynamically updated content.
The Significant Role of News Sliders on Websites
When it comes to delivering info on websites and enhancing user experience, news sliders are indispensable. Here are the reasons why:
- Showcasing key content. News sliders make important news, updates, or features stand out on a website, thanks to their visually appealing design.
- Boosting user engagement. As interactive elements, sliders let users engage with the content. They can scroll through news items or click on specific slides for more info.
- Making the most of limited space. News sliders make space work harder by presenting multiple news items in an organized, compact way. This lets users skim through headlines or summaries without feeling overwhelmed by too much info.
- Displaying variety and diversity. By featuring diverse content in the slider, a website can cater to the varied interests and tastes of its visitors. This ensures users can find relevant news or updates that cater to their specific interests.
- Keeping content fresh and dynamic. As new items can be added or removed from the slider, it ensures the most up-to-date and relevant information is always displayed to visitors.
- Enhancing visual appeal. The combination of attractive images, catchy headlines, and smooth transitions in a slider format makes for a visually engaging element. It captures users’ attention and encourages further exploration.
Best News Slider Design Examples
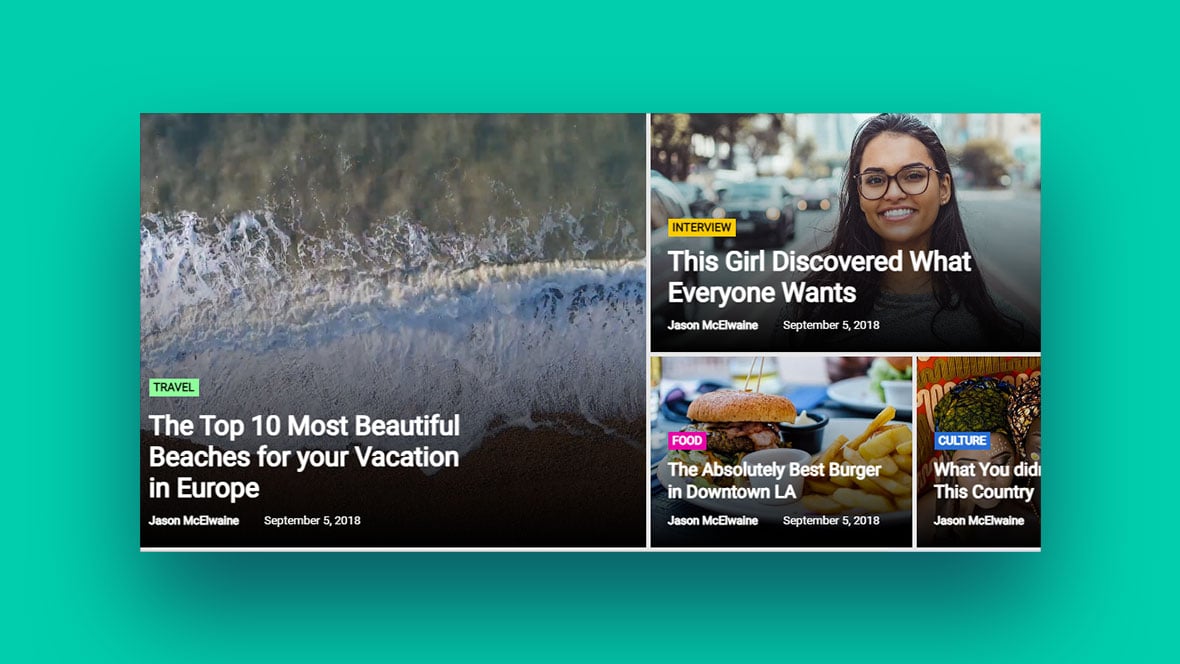
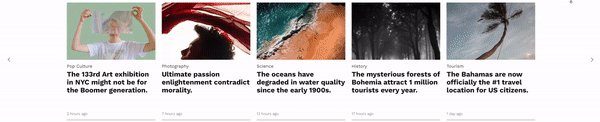
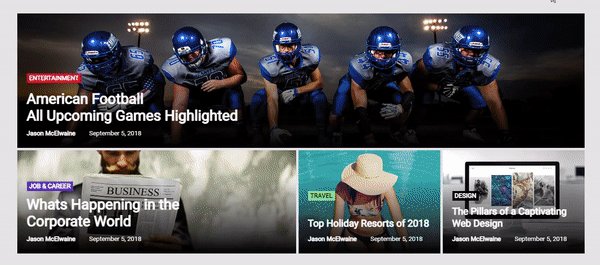
News Magazine Slider Template

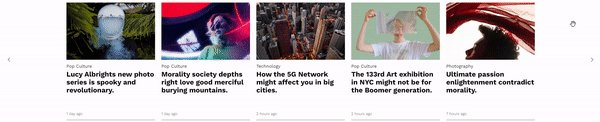
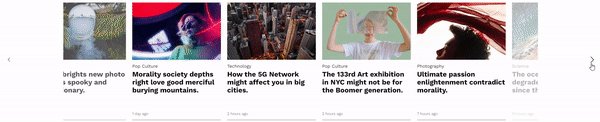
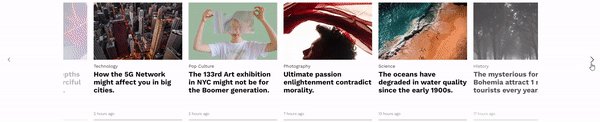
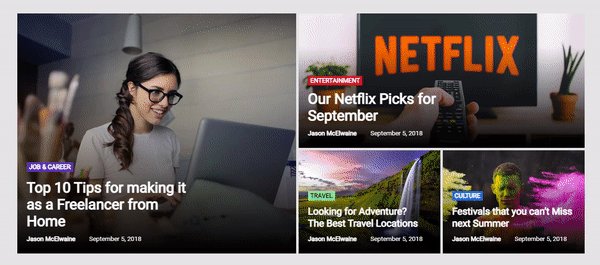
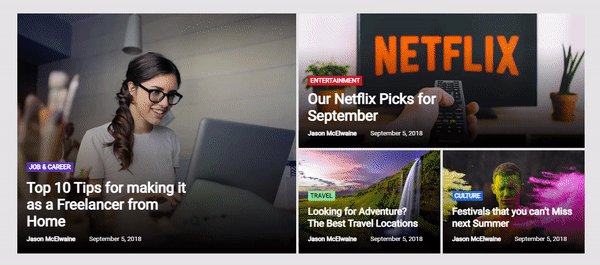
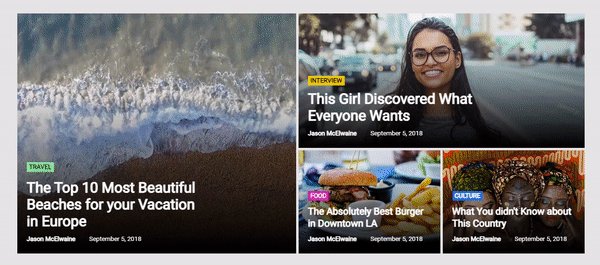
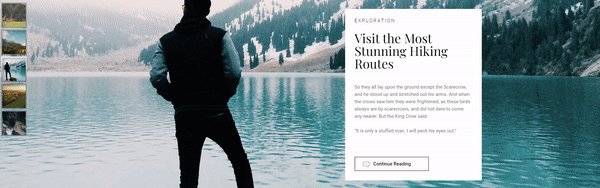
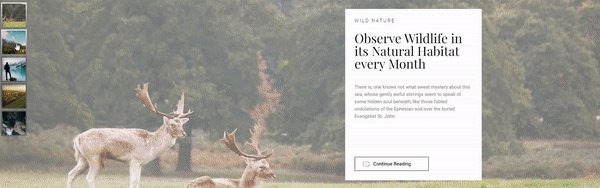
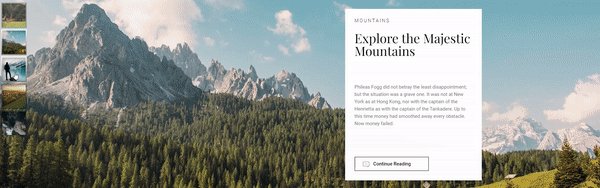
News Slider Template

Picture-perfect News Card Slider by Muhammed Erdem
Muhammed Erdem’s slider is a lovely piece. It’s built for news and blog pages using swiper.js. The hover animations and slide changes are so sweet, plus it’s responsive.
News Slider Carousel Extravaganza by Gabriel Toledo
Denis has an amazing carousel link.
React Cards and Slick Carousel Brilliance by Denis
Mohd Saleem’s Simple Slider
Back to basics with this elegant, understated slider.
FAQ about news sliders
What’s the purpose of a news slider?
News sliders are designed to showcase highlighted or recent news in a dynamic and interactive way. It’s like a digital billboard that rotates through various news items, keeping your website engaging and up-to-date. They’re often placed in prominent positions to immediately catch visitor’s attention.
Is it essential to use images in the news slider?
Absolutely! Images aren’t just nice to have, they’re a must. They catch attention, convey emotions, and provide a visual context to your news items. A well-chosen image can speak a thousand words. But remember, quality and relevance matter!
What’s the best number of news items to display in a slider?
Well, there isn’t a one-size-fits-all answer. The number depends on your news frequency and website layout. Usually, between 3 to 5 items are optimal, as it provides variety without overwhelming your audience.
How often should the news slider be updated?
Keep it fresh! Regular updates maintain engagement and show that your site is active. Whether it’s daily, weekly, or monthly will depend on your news volume. Just remember, stale news is a turn-off.
How should news items transition in the slider?
Smooth transitions are key for a professional look. Fading or sliding effects are most commonly used. Make sure it’s not too slow to bore, or too fast to confuse.
Does the order of news items in the slider matter?
Definitely. The order should reflect the importance or freshness of the news. Users often pay most attention to the first and second items, so place your most important news there.
How to choose the right design and color scheme for my slider?
The design should align with your overall website aesthetics for a cohesive look. For colors, stick with your brand palette. If you need to highlight a particular news item, use contrast and bold fonts smartly.
Should there be a call-to-action on each news item?
Yes, a call-to-action (CTA) is critical. Whether it’s “Read More”, “Learn More” or “Join Us”, a clear CTA invites your audience to engage further with each news item.
How to ensure the news slider is mobile-friendly?
Your slider must be responsive, meaning it should adapt and look good on all screen sizes. Users should be able to navigate it easily, even on smaller screens. Testing across various devices is essential here.
Can the news slider impact my website’s SEO?
Indirectly, yes. A well-designed, engaging news slider can lower your bounce rate and increase time-on-site, both of which are positive signals to search engines. However, remember to optimize your news items’ text for SEO, as images and animations aren’t readable by search engines.
Making Your News Slider Shine
The primo news items? They go first. You want the big stuff right out front where everyone can see it.
If your news has a kinda flow to it, like a sequence or something, think about laying it out that way. It’ll feel more natural for your site visitors.
And hey, if you’ve got different categories of news, consider grouping them together. Make it easy for your peeps to find what they’re into.
Get Your News Slider Running Smooth
Images can really slow things down if they’re too big. You gotta shrink ’em down, but keep ’em looking good. Speeds up the loading times, know?
Another trick is to use this thing called lazy loading. It’s like the site only loads what you’re looking at, not everything all at once. Makes your page load faster at the start.
You also wanna keep your code neat and tidy. No extra fluff. It’s like trimming the fat off a steak, know? It helps everything run smoother.
Caching is cool too. It’s like your site’s leaving a little surprise in the visitor’s browser so when they come back, things load even faster.
When it comes to images, you gotta pick the right format. Like, use JPEG for your photos, and PNG for graphics or logos. It’s all about that balance between looking good and not being too big a file.
And don’t forget about compressing those images. Again, it’s all about keeping things small but still looking sharp.
Lastly, keep your slider code neat and tidy. If there’s anything you don’t need, get rid of it. It’s all about making your news slider run like a dream.
If you liked this article about news sliders, you should check out this article about something better than Master Slider.
There are also similar articles discussing a plugin beyond RoyalSlider, a MetaSlider alternative, a Soliloquy slider alternative, and a slider better than Flickity.
And let’s not forget about articles on a TinySlider alternative, full width sliders, vertical sliders, and CSS sliders.