Slideshows are an excellent way to present information. Most people are familiar with the concept of a slideshow. Many people have even created their own, such as a PowerPoint presentation, and can vouch for how effective they are. They catch people’s attention through images and videos, and highlight the main points of the information you want to convey.
The following are a few outstanding examples of automatic slideshow presentations. Some show how to use outstanding visual and audio elements to get a point across. Others show how you can use transitions and seamlessly move from one point to the next without losing the viewer’s attention. Each one has something different to offer. These examples highlight the enormous potential there is for using a slideshow presentation to present information. Hopefully, these automatic slideshow examples provide you with fresh ideas and inspiration.
Automatic Slideshow Examples
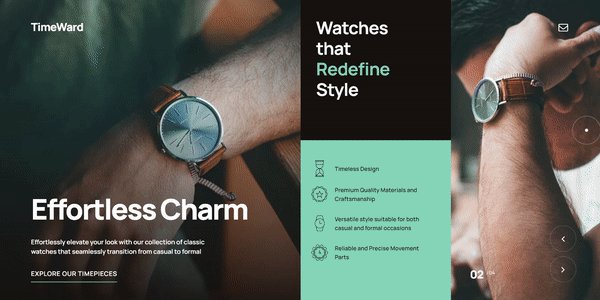
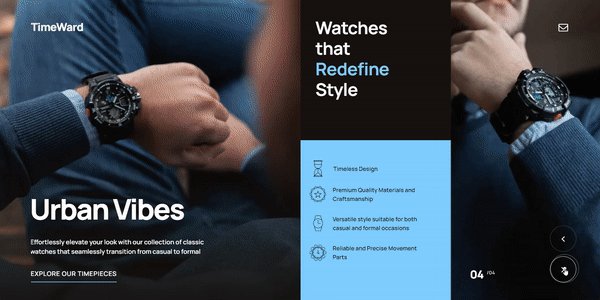
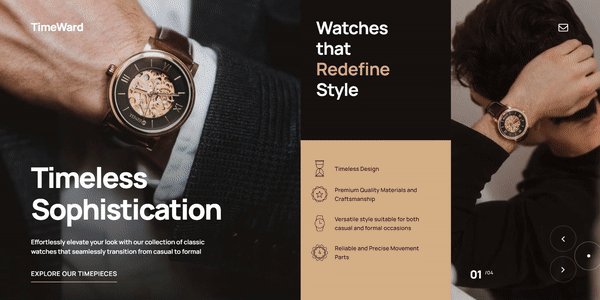
Online Watch Shop Slider

Discover the exquisite charm of your online watch store through our Slider Revolution template. Crafted with a contemporary and polished style, this captivating slider is ideal for showcasing your remarkable assortment of watches.
User-friendly and completely adaptable, it serves as the perfect asset to elevate your eCommerce platform.
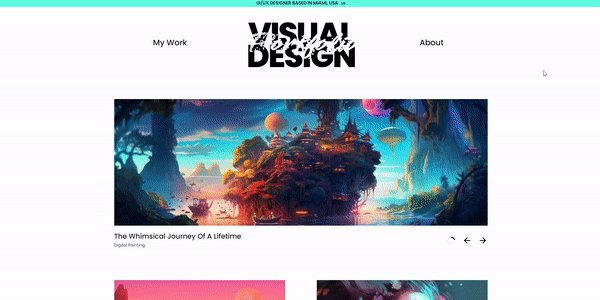
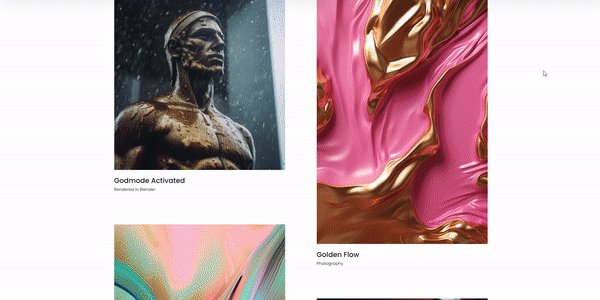
Visual Design One-Page Portfolio Template

Immerse yourself in the versatility of our one-page portfolio template, a seamless solution for showcasing your creative projects with a touch of professionalism and elegance.
More than just a template, it serves as a dynamic canvas for your artistic expression.
Harness the full potential of Slider Revolution and witness your digital portfolio soar to unprecedented levels.
Begin unveiling your work in a manner that authentically mirrors your unique talent and boundless creativity.
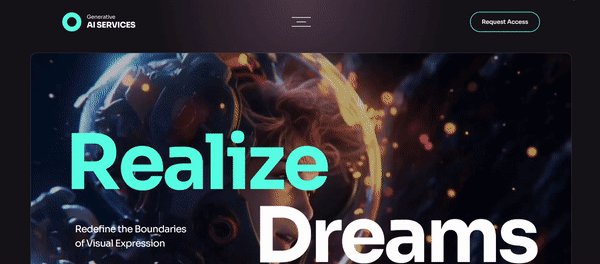
Generative AI WordPress Template

Embrace the enchanting allure of our versatile template, designed with captivating colors that effortlessly adapt to any theme, be it “Generative AI” or a multitude of other subjects.
Immerse yourself in the art of crafting a sleek and contemporary one-page design that leaves a lasting impression.
Elevate your online presence with the remarkable “Generative AI WordPress Template” and embark on a journey of creating unforgettable user experiences.
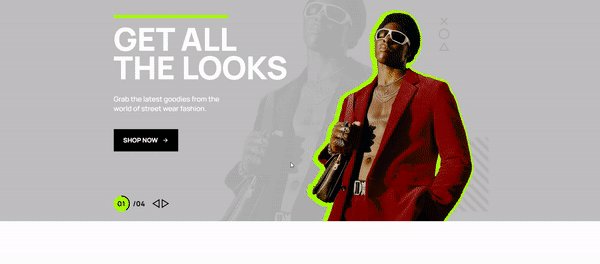
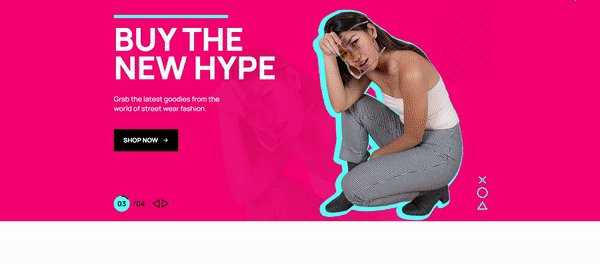
Fashion Shop Slider

Personalize texts, images, and colors effortlessly within seconds, enabling you to have this impressive shop slider up and running on your website in mere moments.
Fitness Gym Website Slider

The Fitness Gym Website Slider is more than just an ideal landing page for your fitness club; it possesses the power to enhance any theme with its remarkable features. With easy customization of content within minutes and the ability to effortlessly adjust colors to seamlessly blend with the rest of your website, it ensures a harmonious and captivating online experience.
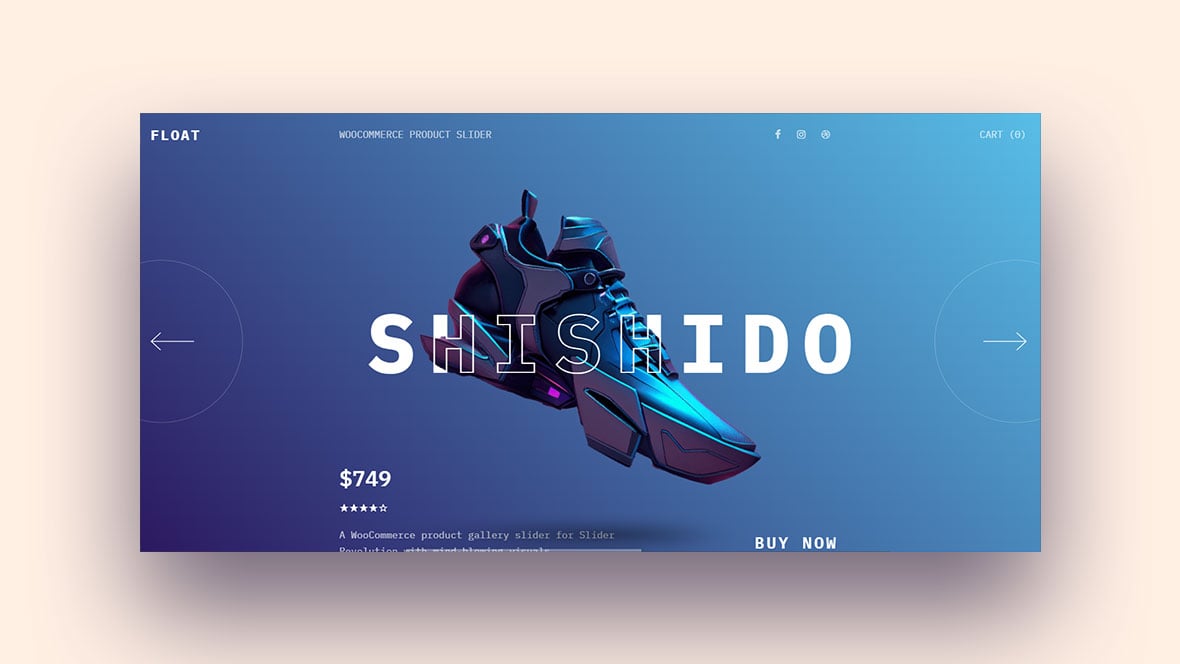
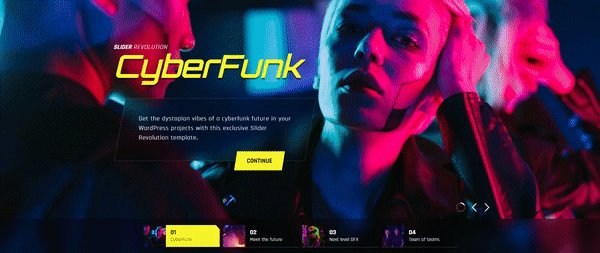
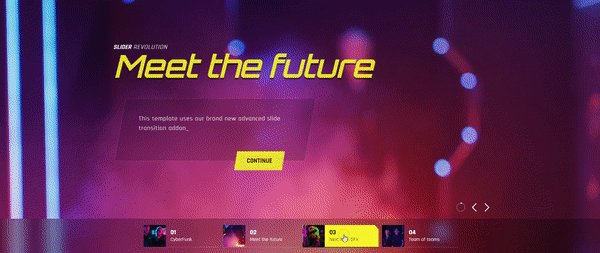
Cyber Glitch Effect Slider

Immerse yourself in a mesmerizing, futuristic cyber realm with this extraordinary slider template, showcasing striking glitch effect transitions and an intriguing typewriter effect.
Transport yourself to a neon-lit world of innovation and creativity. The custom navigation skin is effortlessly customizable, allowing you to tailor it to your preferences with ease.
Slideshow
By Bali Balo
If you have a website that centers around images and visual experiences, this is a great slideshow example for you. The full page, scroll down animation design highlights the images in the presentation. It also gives ample room for text to convey your main points.
Auto/Manual Image Slideshow
By Matt Fried
This automatic slideshow video is a self running presentation timed to display a new image every 10 seconds. If you want to view the presentation more quickly, the manual buttons allow you to move between slides at your own pace. Each image changes every 10 seconds.
Simple Image Slider
By André Cortellini
This jQuery image slider showcases several dynamic slideshow features. Besides the automatic slideshow settings, it also includes a dynamic slide counter, and pauses on hovering over the slide. Users can summon or hide controls for the presentation by hovering over the slide or moving the mouse.
Doggie Screensaver
By Ryan Mulligan
This floating screensaver shows off several slide transitions.
Slideshow Vanilla JS w/ CSS Transition
By Riley Adair
Mobile First Product Slideshow Widget
By Kevin Lesht
This slideshow video experiment includes some cool typography and features a design adapted especially for mobile devices.
Parallax Slideshow
By Bruno Carvalho
Here is a slideshow designed with JS, CSS, and HTML. It makes good use of the parallax effect.
Slicebox – 3D Image Slider
By codefactory
The animation effects for this slideshow are all contained within the image space, which saves you from having to adjust the other page elements. The image slider stands out on the page thanks to the shadow effect. Slicing transitions are seamless and natural looking. The slideshow uses CSS3 along with a few lines of JavaScript.
JS Automatic Slideshow
By Angel Ho
Split Slick Slideshow
By Fabio Ottaviani
This vertical slideshow displays in a split screen.
Dual Slideshow
By Jacob Davidson
Here is an experiment showing how to apply the dual pane concept in a slideshow.
automatic slideshow
By kutar37
Slider transitions
By Mirko Zorić
Here is a professional-looking slider transitions tab. You can use the transitions for products or images. The slider has a unique appearance thanks to the parallel scrolling effect. You can easily navigate between slides with the built-in mouse scroll option. The design is split-screen, so you have plenty of room for both text and images.
CSS-only slideshow
By Johan Lagerqvist
If you want a fresh idea for a page header or your next slideshow for a project at work, look at this automatic slideshow.
Automatic + Manual Slideshow
By Nathan Wright
This automatic slideshow comes with a manual override.
Automatic Slideshow
By aboelnoUr
Rotating Background Image Slideshow
By Jen
Nautilus Slideshow
By Nikolas Payne
An easy set up slideshow, Nautilus is constructed with HTML, JavaScript, and CSS.
Tweenmax slideshow
By Matheus Verissimo
If you are looking for examples of slideshows built solely on the HTML framework, Tweenmax slideshow is a great example. The slide transitions are fluid and smooth, when built using slideshow plugins. The design is pixel-perfect, and the coding is well done. This unique slideshow is well-suited for any professional slideshow.
CSS Fadeshow
By Alexander Erlandsson
If you have already seen the Pure CSS Slideshow Gallery by this developer, then this slideshow will look familiar. This is an extended version, and it has buttons to move to the previous slide or next slide. It is also more customizable than the Pure CSS Slideshow Gallery.
Greensock Animated Slideshow
By Arden
This full screen slideshow is semi-responsive, and animated with Greensocks TweenLite and Tweenmax.
Pure CSS Slideshow Gallery
By Roko C. Buljan
They purely built this slideshow with CSS, and it includes responsive navigation from the side gallery.
HTML And CSS Slideshow
By Zack Wallace
If you want examples of a simple slideshow, this one only uses HTML/CSS animations for the slideshow. With no back or forward buttons, and no fancy effects, this slideshow keeps things simple. It uses only one DIV, and only two sections of CSS. You could choose to add JavaScript in order to calculate the clicks on each image if you wanted.
Pure CSS Slideshow
By Charanjit Chana
Here is another example of a slideshow created with only CSS. The developer included pseudo classes to add in the ability to go to the next slide or the previous slide.
CSS Image Slider W/ Next/prev Btns & Nav Dots
By Dr. Web
This slideshow was originally built using only CSS. Since then, they have updated it with both CSS and HTML to improve the size of the images and the quality of the transitions. It includes nav dots, image transitions, and the option to move between slides with previous and next slide buttons.
Slider CSS Only
By Elena
A Pure CSS3 Slideshow
By Stathis
The transition opens each image like a window blind. It closes sections of the image, and when it reopens each section, it reveals a new photo underneath.
Simple, Responsive, Automatic Slideshow
By Christian
Slideshow with HTML/CSS (Any Javascript)
By VERDIEU Steeve
This slideshow uses JavaScript code, but they originally made it with HTML and CSS.
Popout Slider
By Nathan Taylor
Here is an artistically designed, creative slider. It works perfectly for full-screen sliders, especially images. The default setting for the animation is simple, but thanks to the carefully coordinated elements, the slider is beautiful.
Responsive jQuery image slider
By cwrigh13
Here is an HTML5 and CSS3 slideshow.
Spooky Scary Clip Text
By Jefferson Lam
This slideshow features a purely CSS design. The image slideshow includes some text as well.
Fullscreen drag-slider with parallax
By Nikolay Talanov
This widget slider design is perfect for blogs. Since the design has blogs in mind, it gives greater emphasis to text than to images.
Automatic Image Slideshow
By nopparat
Slideshow Concept (No JS)
By Peter Butcher
The Slideshow Concept design uses CSS and HTML, but not JavaScript.
CSS3 Fullscreen Background Slideshow
By Chris
The soothing image effects of this slideshow depend on the slow animations. It’s perfect for a nature or photography website. It also works for a holiday website. Everything about this slideshow is neat and clean looking.
Silhouette zoom slideshow
By Mikael Ainalem
The photos in this slideshow change as the viewer zooms in.
Automatic / Manual Slideshow
By Tim
If you want a minimalistic, easy slideshow widget, this is a good place to start. The transition effects of the slideshow are clean and simple, which allows the focus to revolve around the images. The developer has also kept the effects smooth. This transitions between images are sleek and fluid.
Juizy Slideshow
By Alexander Utrobin
Slick Slideshow With Blur Effect
By Fabio Ottaviani
If you are looking for a blur effect for your slideshow, this one works with CSS, HTML, and JavaScript.
Bubble Slideshow Component
By Erik Jung
Here is an interesting slideshow transition effect. This is a Vue component that uses clip-path to create a unique transition you could imitate in your slideshow.
Geometrical Birds – slideshow
By Mikael Ainalem
This is a great model for a product introduction slideshow, or to present information on an already-existing product. The slideshow uses the latest web developing framework to present an impressive slideshow. The developer included mouse and arrow key controls. The design is well fitted for modern websites.
A Slideshow With A Blinds Transition
By Stathis
Here is another example of a good way to use a blinds-style image transition in your slideshow presentation.
FAQ on Automatic Slideshows
What’s the deal with automatic slideshows?
So, you’ve seen those fancy slideshows on websites, right? Automatic slideshows are a way to present a series of images or content cards on your site. They’re like a digital conveyor belt showing one slide at a time.
Great for showcasing products, portfolio pieces, or even blog highlights. And the best part? They run by themselves, so visitors can sit back and enjoy the show!
How do I make an automatic slideshow with HTML and CSS?
You want to DIY an auto slideshow? Cool beans! First, you’ll need a list of images or content in HTML. Next, with CSS, you style your slideshow and hide all images but the first one.
Then, using CSS animations, you can create a slide or fade effect to transition between images. It’s a fun little project, but keep in mind it can get complex fast!
What about making it interactive with JavaScript?
Ah, leveling up with JavaScript! Now we’re talking! JavaScript gives you more control and interactivity. You can use it to change slides based on user actions like clicks or swipes.
Or even pause the slideshow when the user hovers over it. JavaScript can handle timing, user input, and changing the displayed slide. It’s like the magic wand of the slideshow world!
Can I use a library or plugin for this?
Sure thing! If you’re looking to save time or want more advanced features, there are plenty of JavaScript libraries and plugins out there. Like jQuery’s Cycle plugin, or Slick, or Swiper.
They’re packed with options and customizable settings. All the fancy features without the fuss. Just remember to load the library or plugin into your project before you try using it!
How can I customize the transition effects?
Custom transition effects? Fun stuff! In CSS, you can adjust the animation-timing-function property to change how your slides transition. Linear, ease-in, ease-out, or even bounce.
With a JavaScript library or plugin, they usually have options for transitions you can set. You can make your slides fade, flip, zoom, or more. Just explore the docs to see what’s possible!
What’s the best size for my slideshow images?
Size matters when it comes to images. You’ll want to ensure they are big enough to be clear and visible but not so large they slow down your site. It’s generally a good idea to keep them all the same size for consistency in your slideshow.
The specific size depends on your design, but a common practice is to keep images under 200KB and about 1200-2000 pixels wide.
How can I add navigation controls to my slideshow?
Navigation controls, good thinking! In your HTML, you can add buttons for previous and next. With JavaScript, you can make these buttons switch the slides when clicked.
Some slideshow plugins or libraries also provide options for adding navigation dots or arrows. So, your visitors can flip through the slideshow at their own pace.
Can I make my slideshow responsive?
Responsive slideshow? Absolutely! You can use CSS to make your slideshow adjust to different screen sizes. The trick is using percentages instead of fixed pixels for widths. Some plugins and libraries also have built-in responsive options.
So no matter where your visitors are tuning in from, your slideshow’s got them covered!
Is it possible to add captions to my slideshow images?
You bet! Captions can add context to your images. You can add them in your HTML, inside each slide’s div.
Use CSS to style them, so they’re legible over your images. Most slideshow libraries or plugins also support captions. So, whether it’s a product name or a photo description, you can keep your visitors in the know!
Can automatic slideshows impact my website’s performance?
Yep, they can. Slideshows, especially those with high-resolution images or complex animations, can slow down your site.
Libraries and plugins can also add extra load time. But don’t worry! There are ways to optimize, like compressing images and using lazy loading. You’ve got to find that sweet balance between a cool slideshow and a speedy site!
Conclusion on Using an Automatic Slideshow
As useful as a PowerPoint presentation can be, in this article, you have reviewed many examples of impressive coded slideshows. Create these slideshows on platforms like CodePen using CSS, HTML, or JavaScript. Using any of these languages can help you create visually dynamic, captivating presentations. The possibilities of what you can achieve with a slideshow video are inspiring.
This is only the tip of the proverbial iceberg. With these coding languages, you get access to a wide range of tools and features to help you create the ideal automatic slideshow.
If you liked this article about automatic slideshows, you should check out this article about JavaScript sliders.
There are also similar articles discussing thumbnail sliders, responsive sliders, something better than FlexSlider, and parallax sliders.
And let’s not forget about articles on a Splide alternative, content sliders, what is a slider, and slider types.