Video reels are highly effective in marketing. In under 20 seconds, you can do things like show off highlights from your portfolio reel, display action shots of your product, or create an immersive experience.
In this tutorial, we’re going to show you how to create a video reel for your home page using the Generative AI WordPress template.
Table of Contents:
- Step 1: Install the hero module
- Step 2: Delete the global layers
- Step 3: Create and upload your video reel
- Step 4: Customize the text layers
- Step 5: Update the extra hero section elements
How to create a video reel that leaves people’s mouths watering
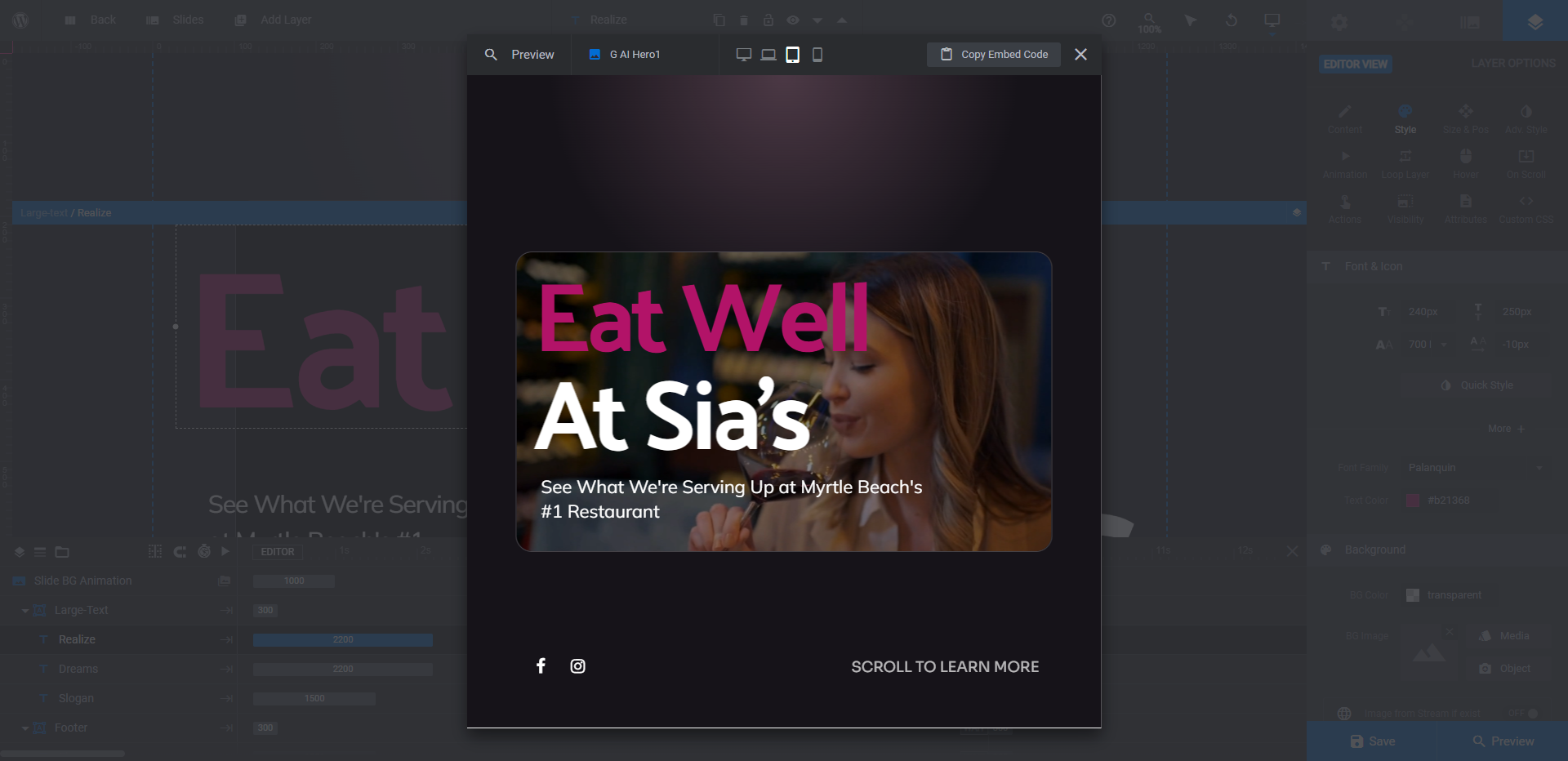
The hero section in this one-page website template is a good example of how to create a video reel for creative agencies and technology companies.

High tech websites are just one type of site that would benefit from the motion and immersion of a video reel. In this tutorial, we’ll show you how to repurpose this template for a restaurant:

If this is your first time using Slider Revolution, start here:
Step 1: Install the hero module
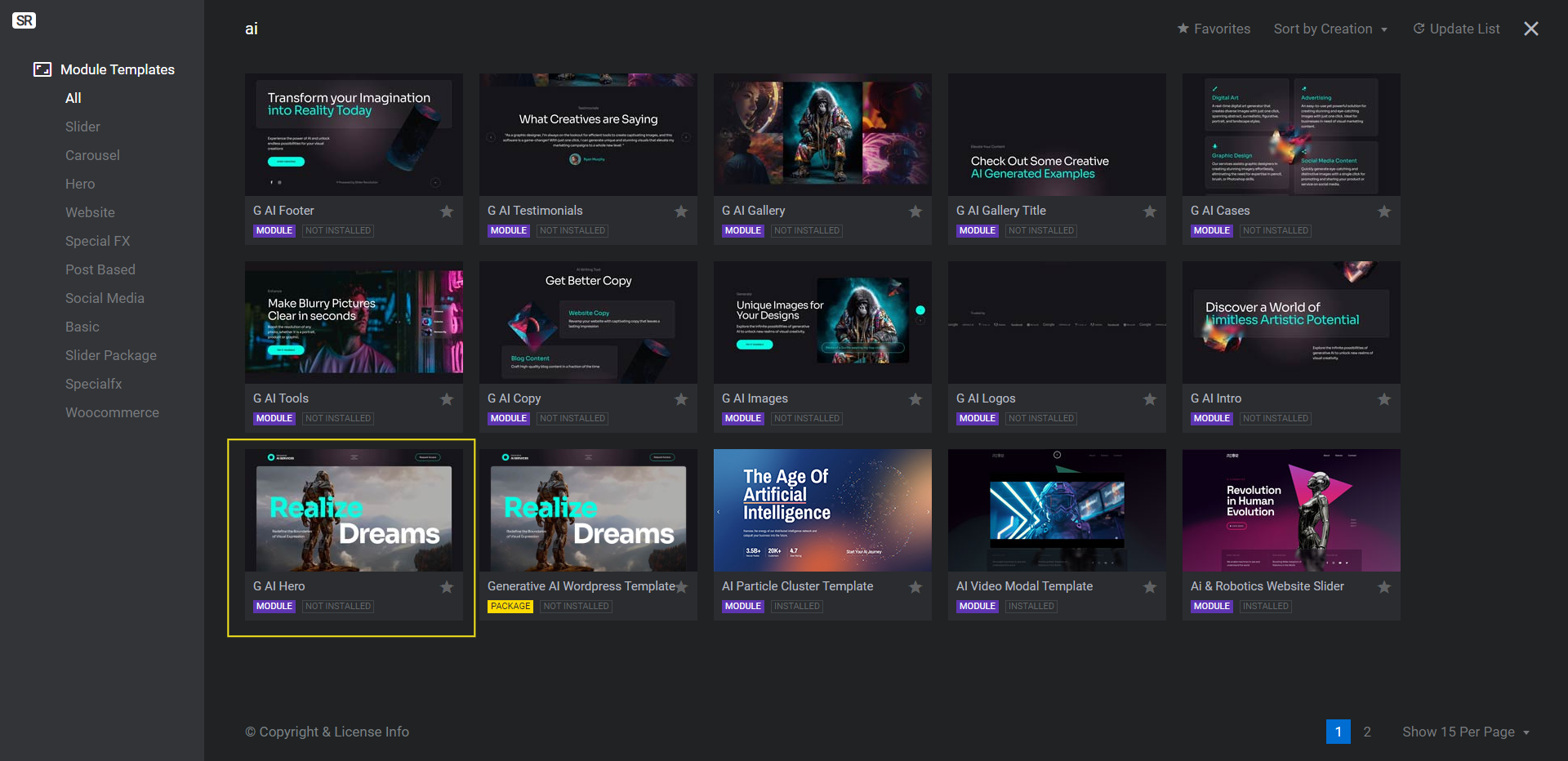
The template we’re using in this tutorial is for a one-page website. If you’d like to build your entire site with it, go to “New Template from Module” and do a search for “generative ai”. This will pull up the Package template.
If you only want to create the video reel hero section, do a search for “g ai hero” instead.

Locate the Module (in purple) and install just the template, not the package.
Learn more:
Step 2: Delete the global layers
Because this hero section is part of a bigger one-page website template, it has header elements that you don’t need.
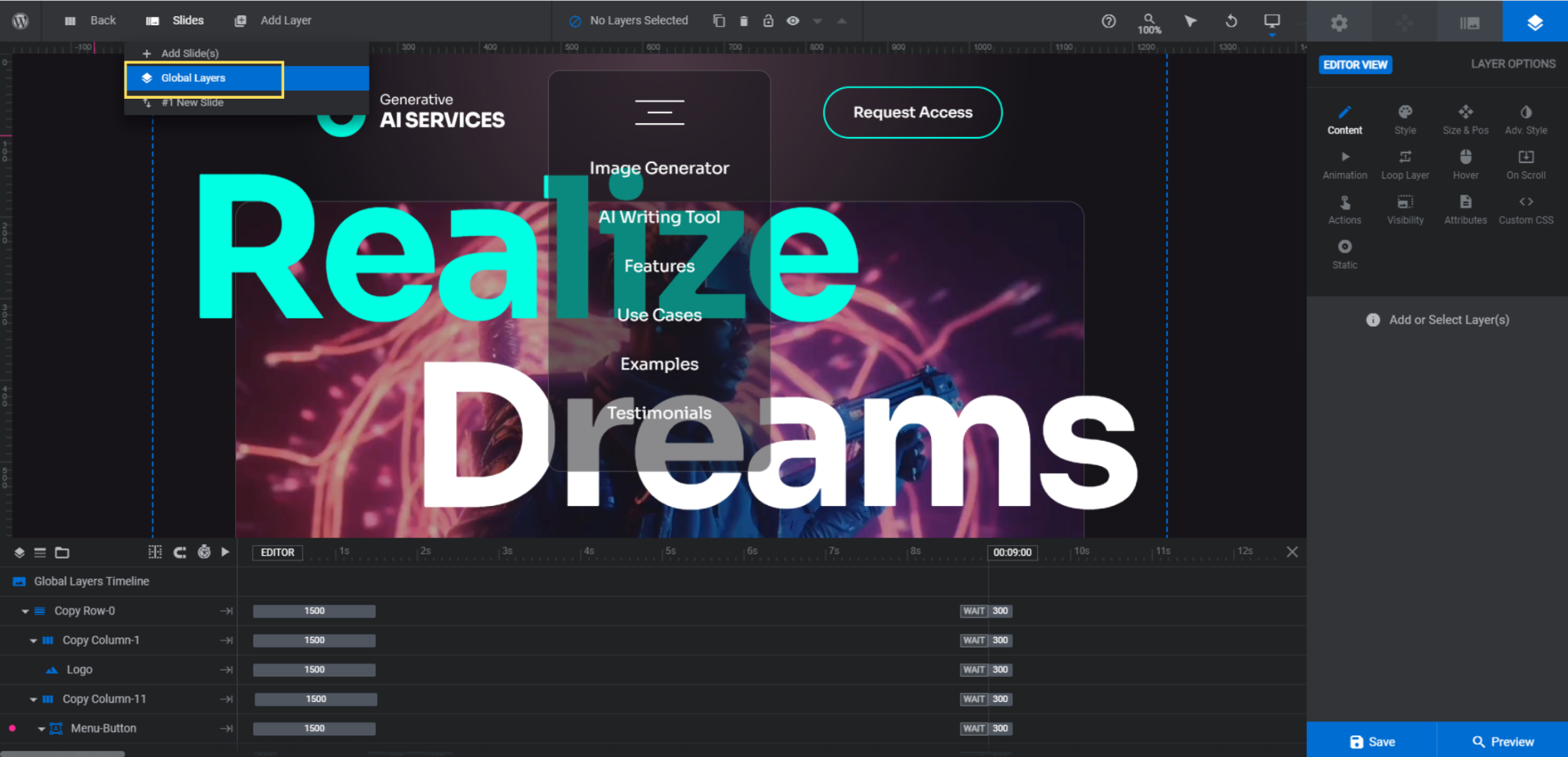
Go to “Slides” in the top toolbar to open up Global Layers.

The quickest way to clear out the header components is to go down to the timeline editor at the bottom. Hold down the Ctrl or command key. Then select the layers called Copy Row-0 and Menu. Hit Backspace or delete to remove these groups and all the elements contained within them.
When you’re done, return to Slide #1.
Learn more:
Step 3: Create and upload your video reel
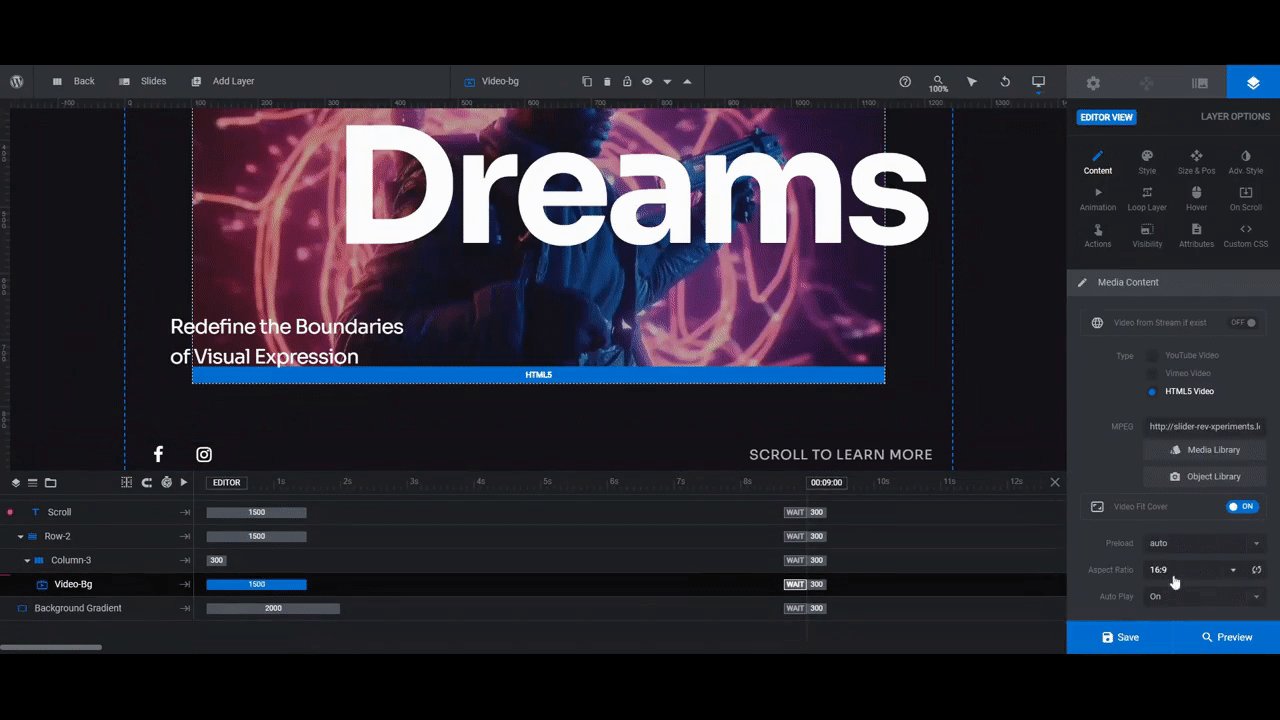
You’re going to find a layer in this slide called Video-Bg. This is the video reel that occupies most of the space in the hero section.
To create a video reel similar to the one in the template, aim to make each clip no more than a second or two in length. Then add relevant transition effects in between each that last no more than a second apiece.
All in all, your video reel should be between 10 and 20 seconds in length.
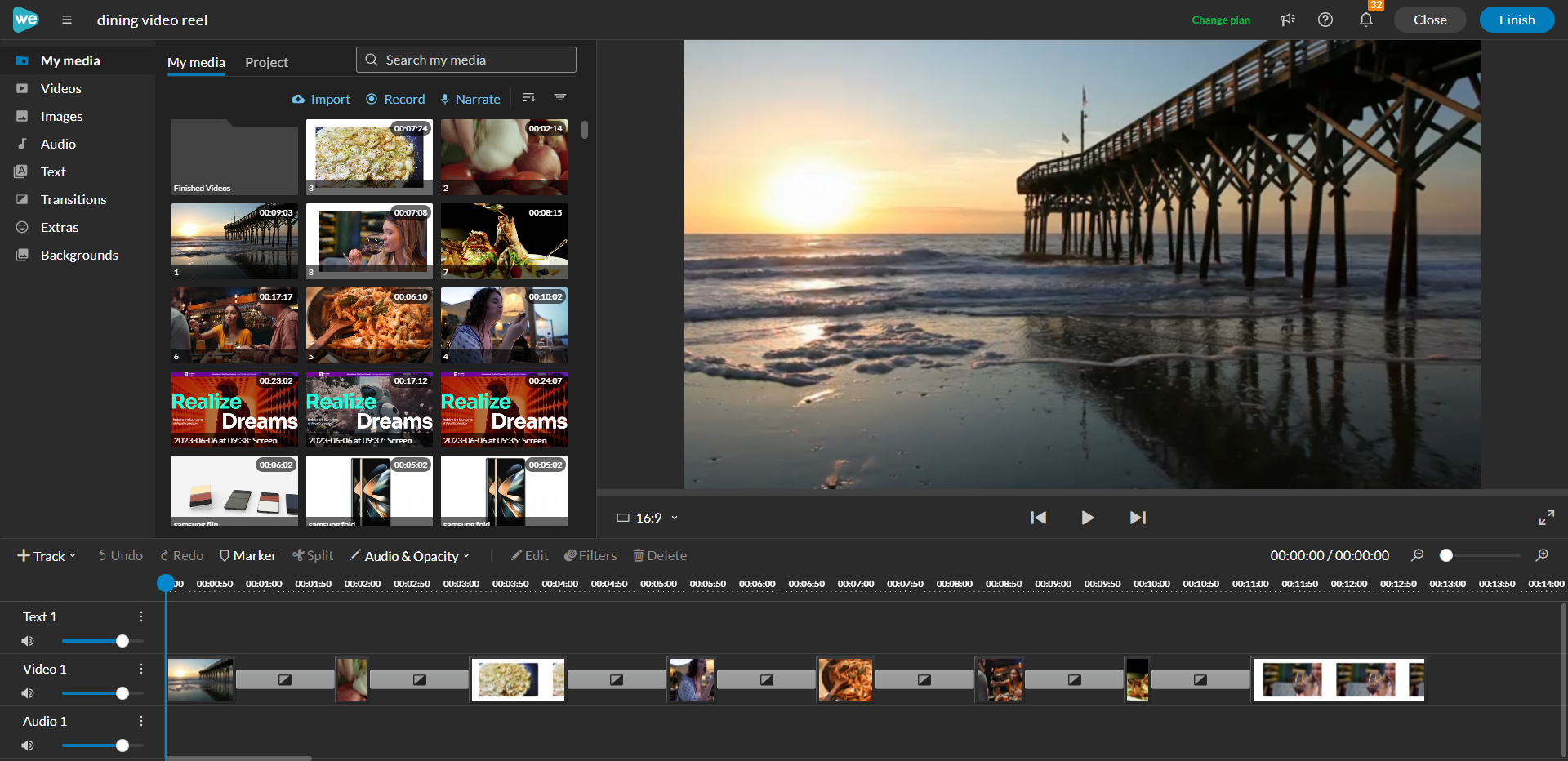
In terms of what you use to create it, use professional video editing software. For example, to generate our restaurant video reel, we imported our video clips into WeVideo. (You can use any video editor of your choosing so long as it gives you the look and feel that you want.)

Then we edited them down and added various transitions in between the clips.
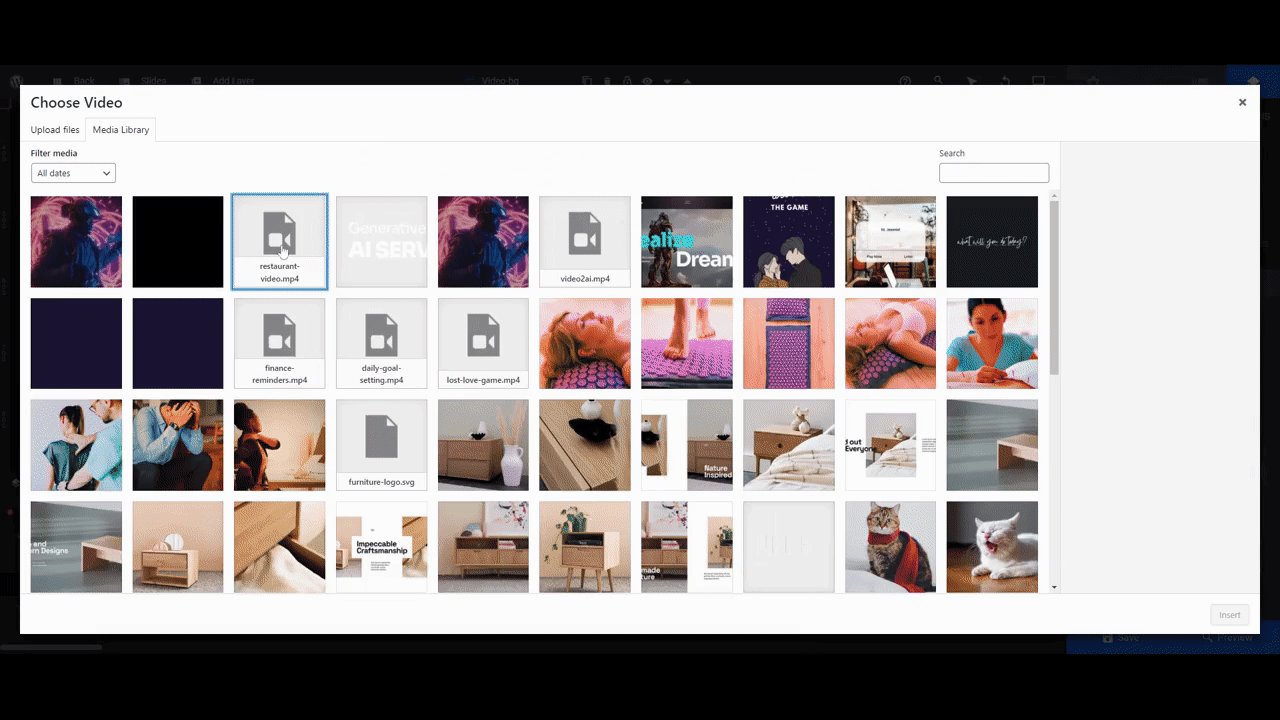
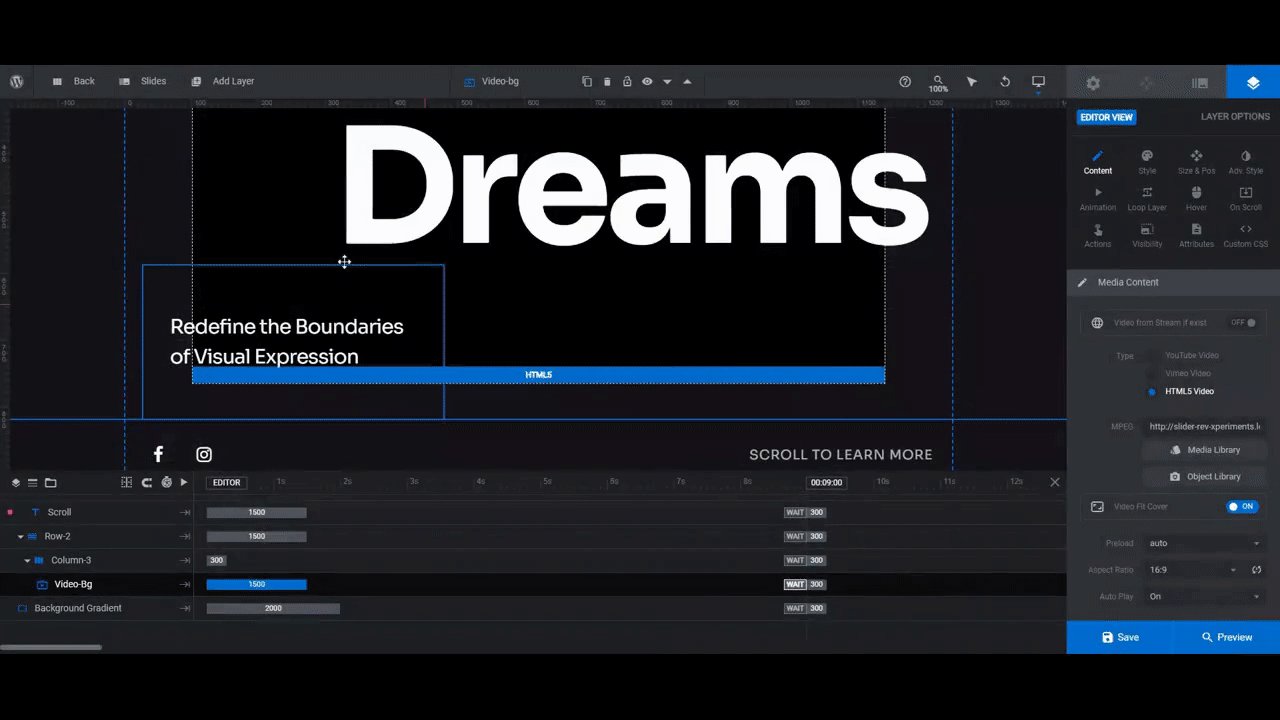
With the MP4 exported, replace the existing Video-Bg layer with your own. Select it in the canvas or timeline editor. Then go to “Layer Options” and “Content” to upload your file.

Preview it on the frontend to make sure it plays out the way you intended it to.
Note: Another option is to create the video reel within Slider Revolution. If you like the creative transition effects you see in the Generative AI WordPress template, then this might be a good option for you.
Here’s how you do it:
- Delete the text layers in the slide and recreate them in the Global Layers.
- Upload a one- to two-second video to the Video-Bg layer in Slide #1.
- Go to “Slide Options” and “Animation” and apply one of the 100+ preset transition effects.
- Duplicate Slide #1 to add a new video clip. Do this for as many videos as there are in your reel. Update the video as well as the transition effects as needed.
- Go to “Module Options” and “Layout” to configure the auto-playing slider settings.
You can then customize the rest of the slider as you normally would.
Learn more:
- Adding and Configuring Video Layers
- Video Content & Mobile considerations
- Setting Slide Transition Animations
Step 4: Customize the text layers
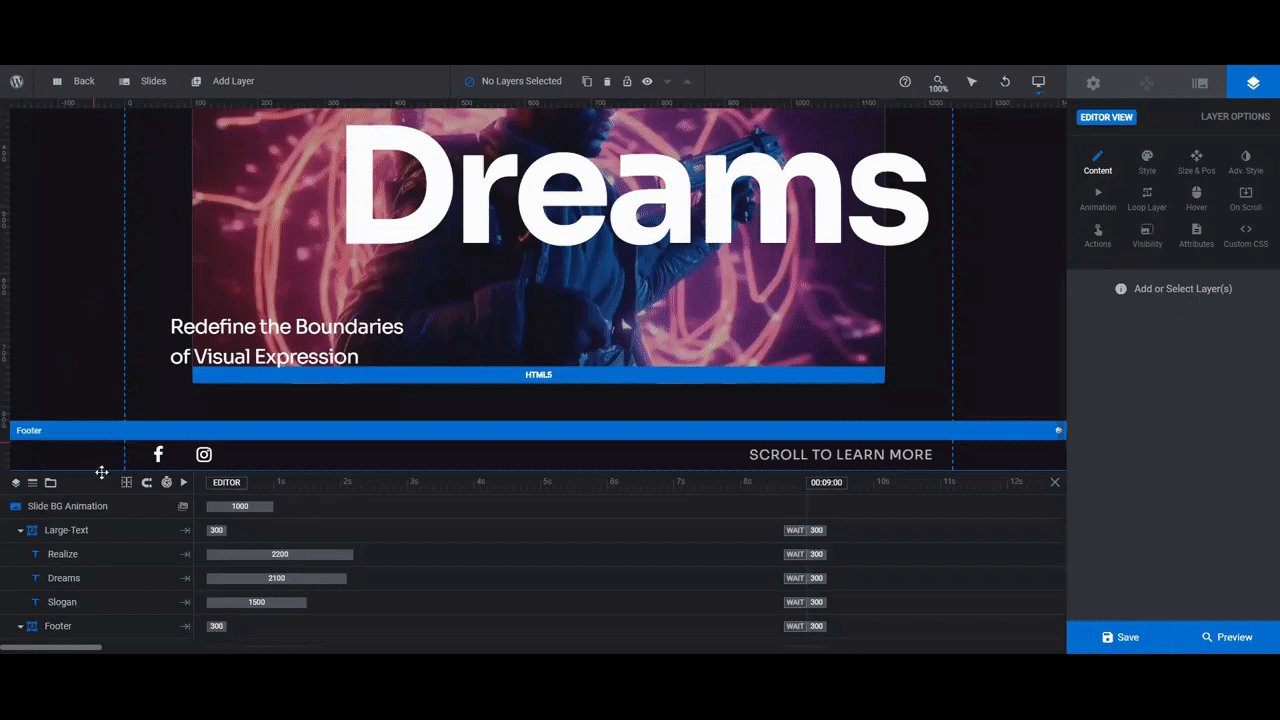
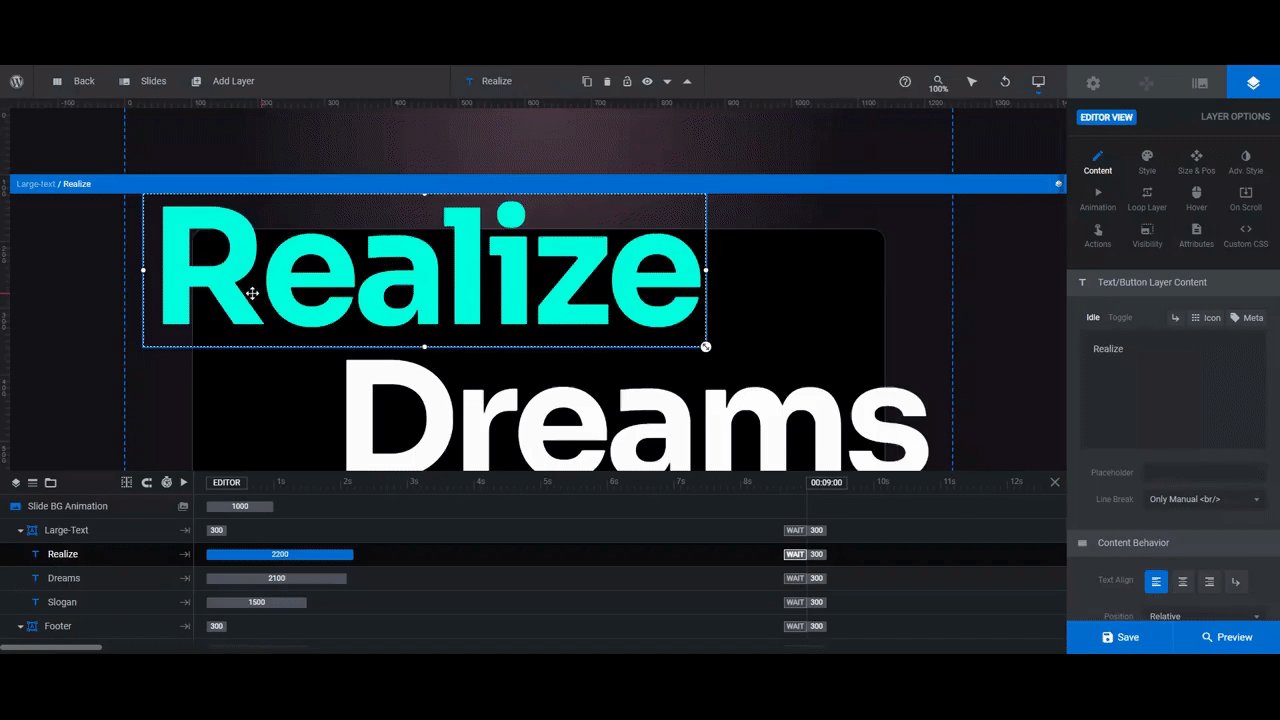
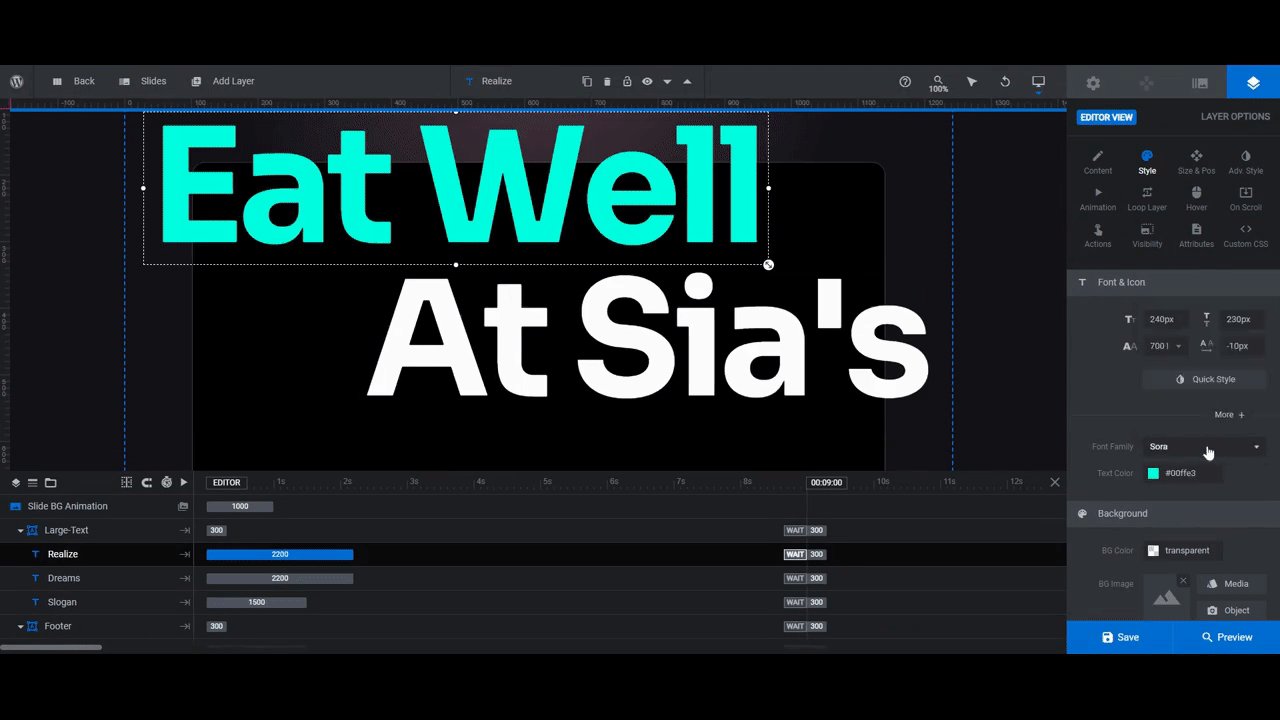
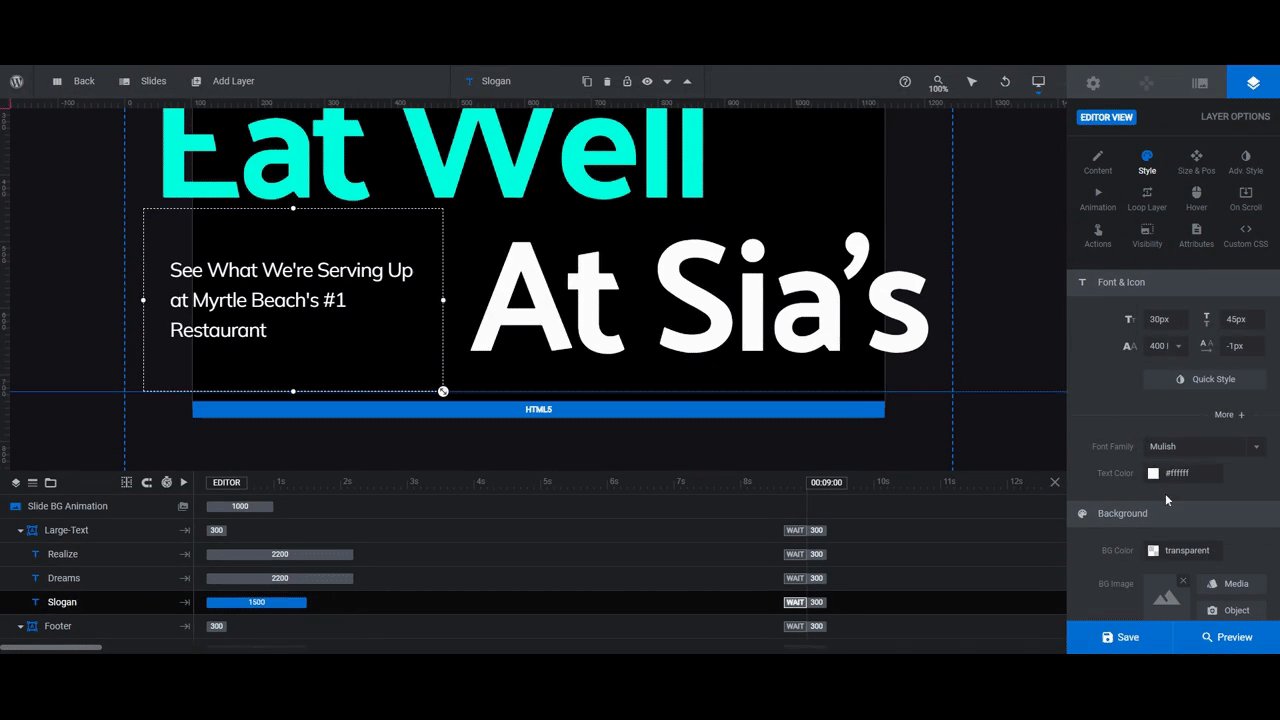
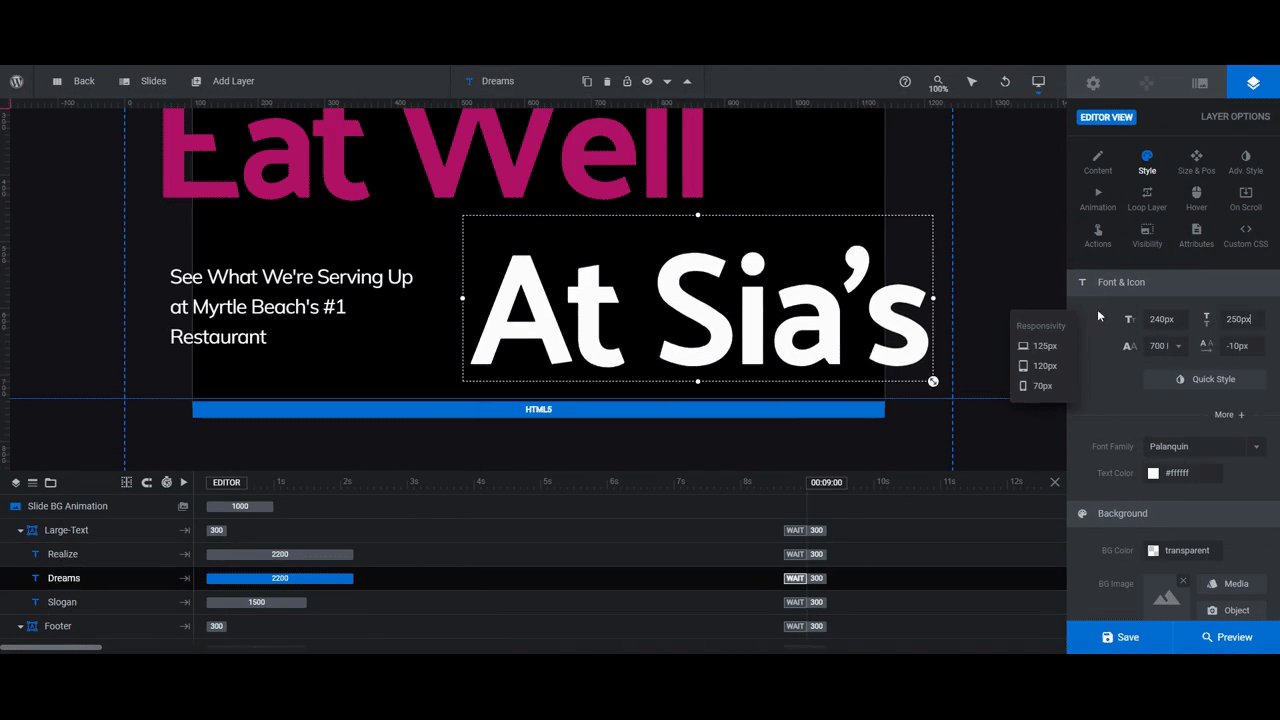
The main headline in this template uses two layers: Realize and Dreams. The subheadline has one layer: Slogan.
To edit the copy, work on the text layers one at a time. Go to “Layer Options” and “Content” to edit what the text says in each. Then go to “Style” to update the following:
- Font
- Color
- Weight
- Spacing around the words
- Spacing around the letters
- Other stylistic changes

When you’re done, preview your changes on the frontend to make sure the text looks good against your video reel.
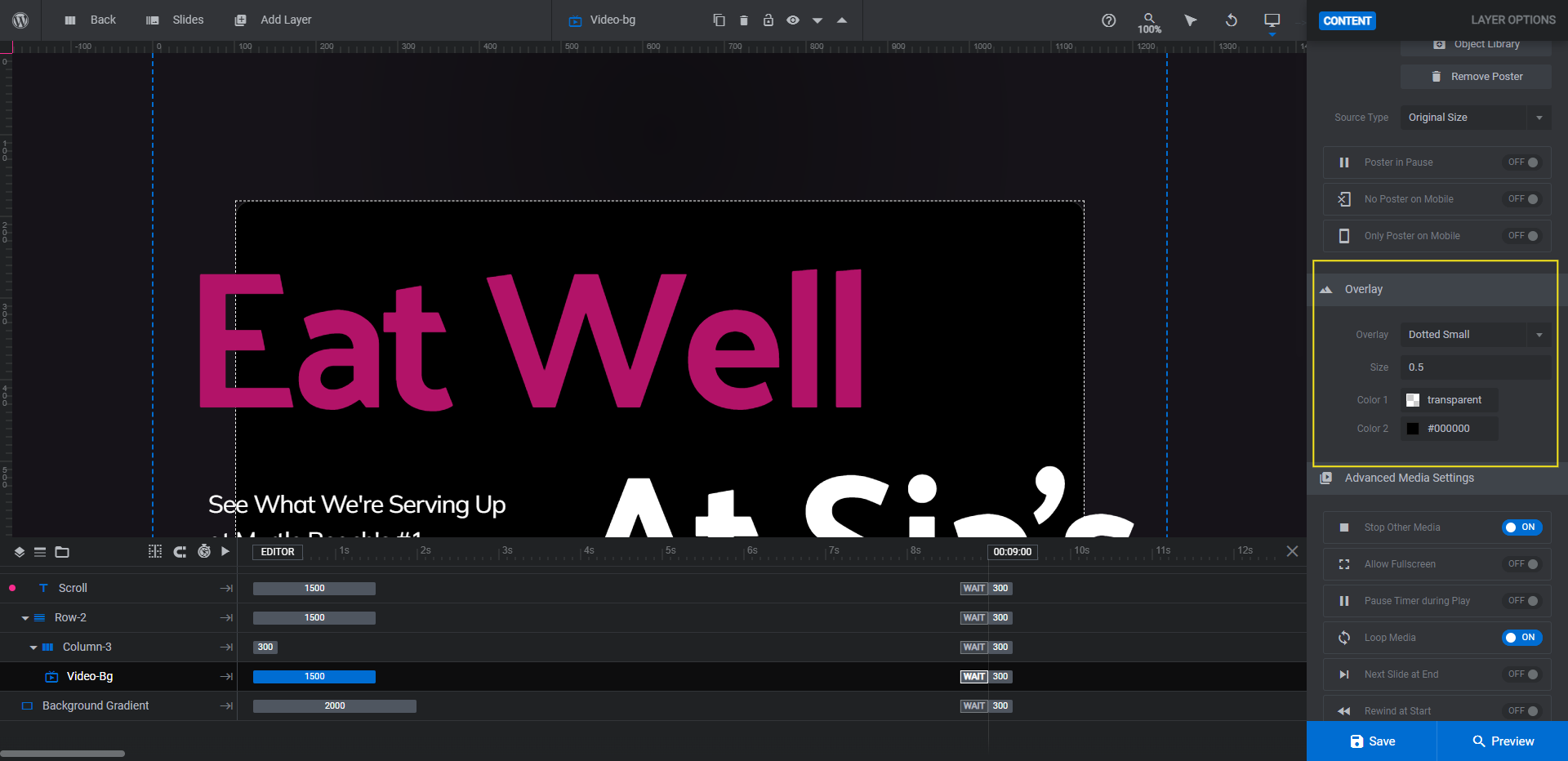
Pro tip: If you find the text somewhat hard to read, consider adding an overlay to the Video-Bg video file. You’ll find this setting under “Content” and “Overlay”. Choose the style of overlay you want, set the pixel size, and change the colors if needed.

If you make any major changes to the size or amount of text, it’s also a good idea to do a responsive check. Use the device tabs at the top of the preview screen to switch between the views.

If you need to modify anything on the smaller devices, use the responsive variant switcher in the top toolbar of Slider Revolution to make your edits. Any changes made in the responsive editor will apply only to the variant you’re looking at.
Learn more:
Step 5: Update the extra hero section elements
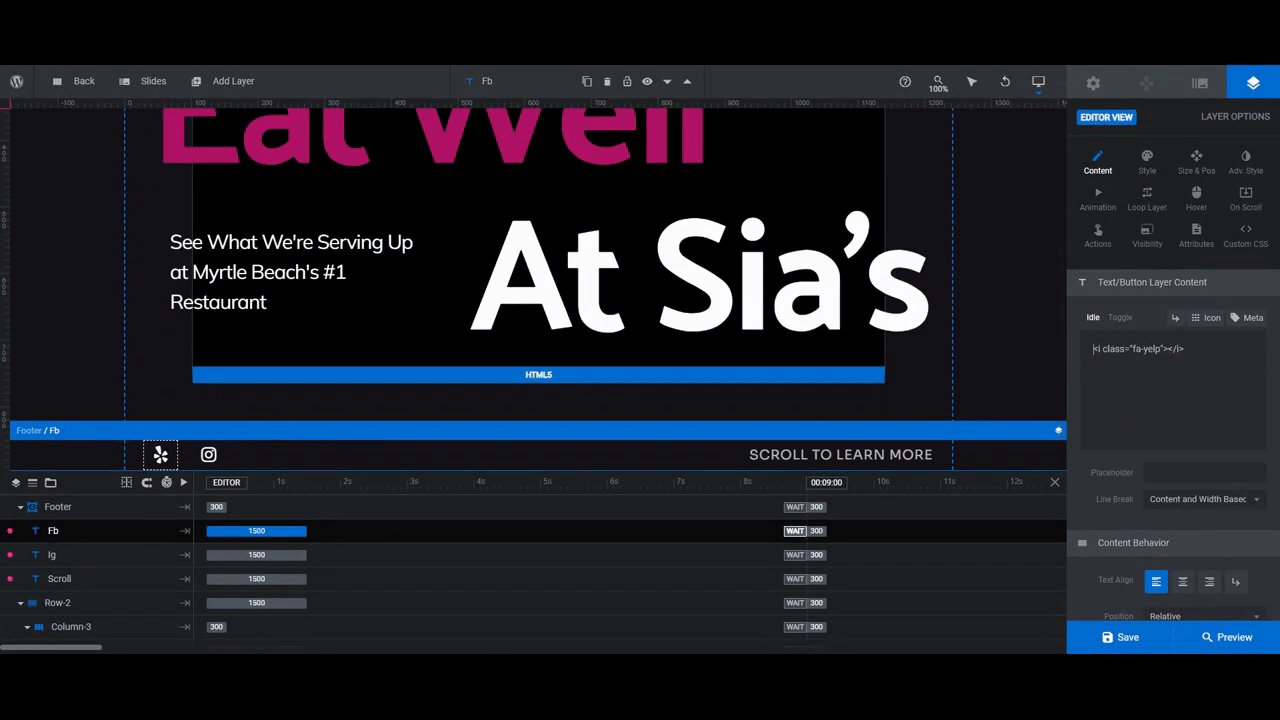
The last components to edit are the Footer layers.
This refers to the content at the bottom of the hero section — the social media icons as well as the scroll CTA. Since this video reel doesn’t have controls like a typical slider, it’s a good idea to keep these elements in your slide design so users have a clear idea of what to do next.
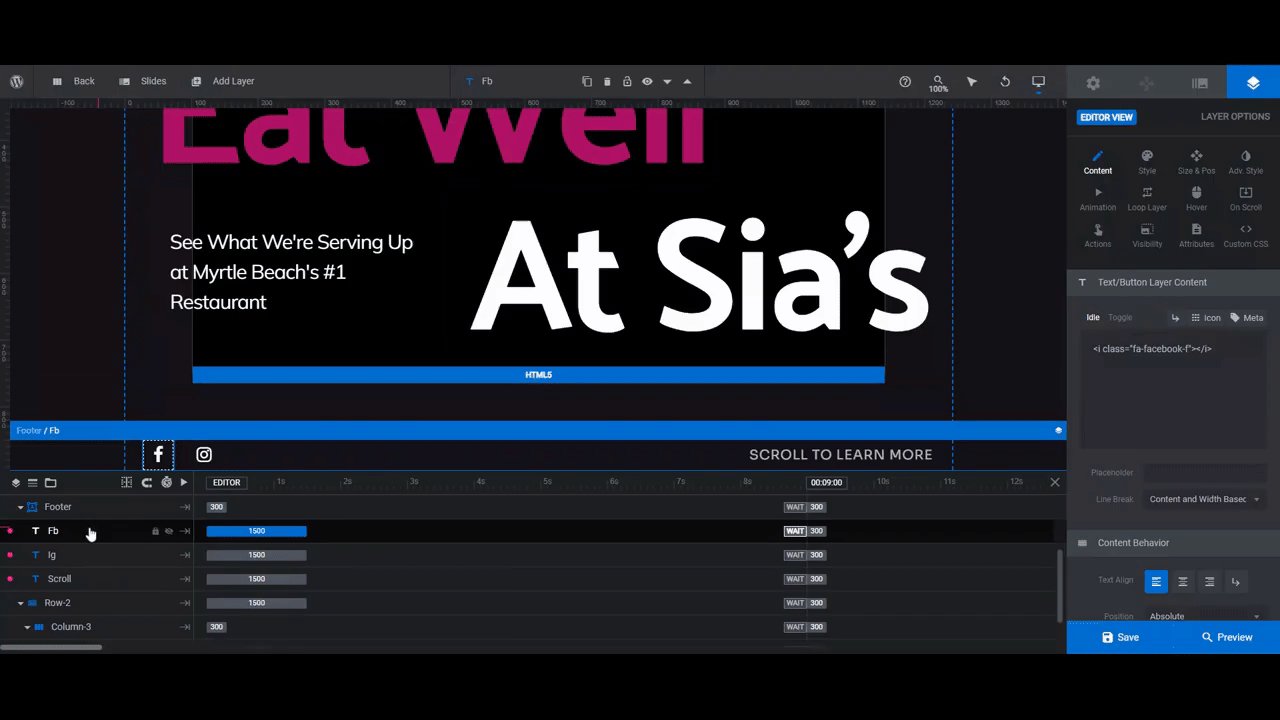
First, let’s edit the social media links. There are two in there for Facebook (Fb) and Instagram (Ig). These are simple text layers with links/actions built in.
Edit them one at a time.
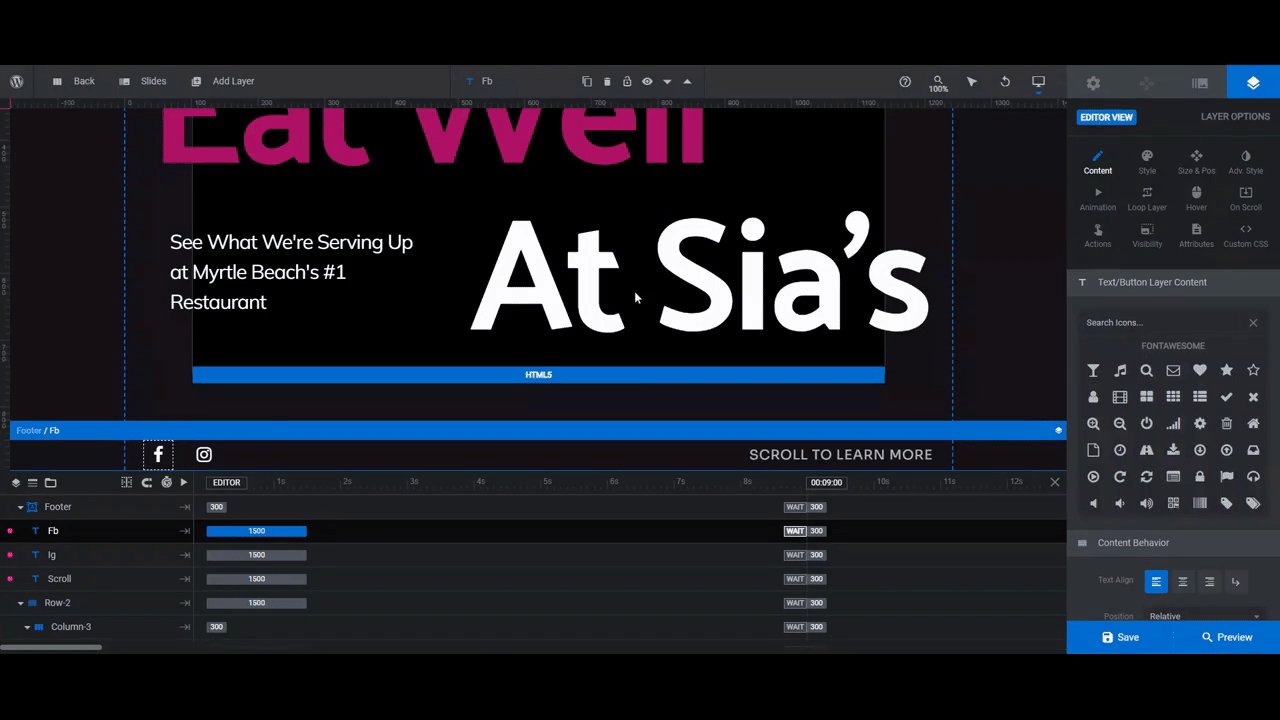
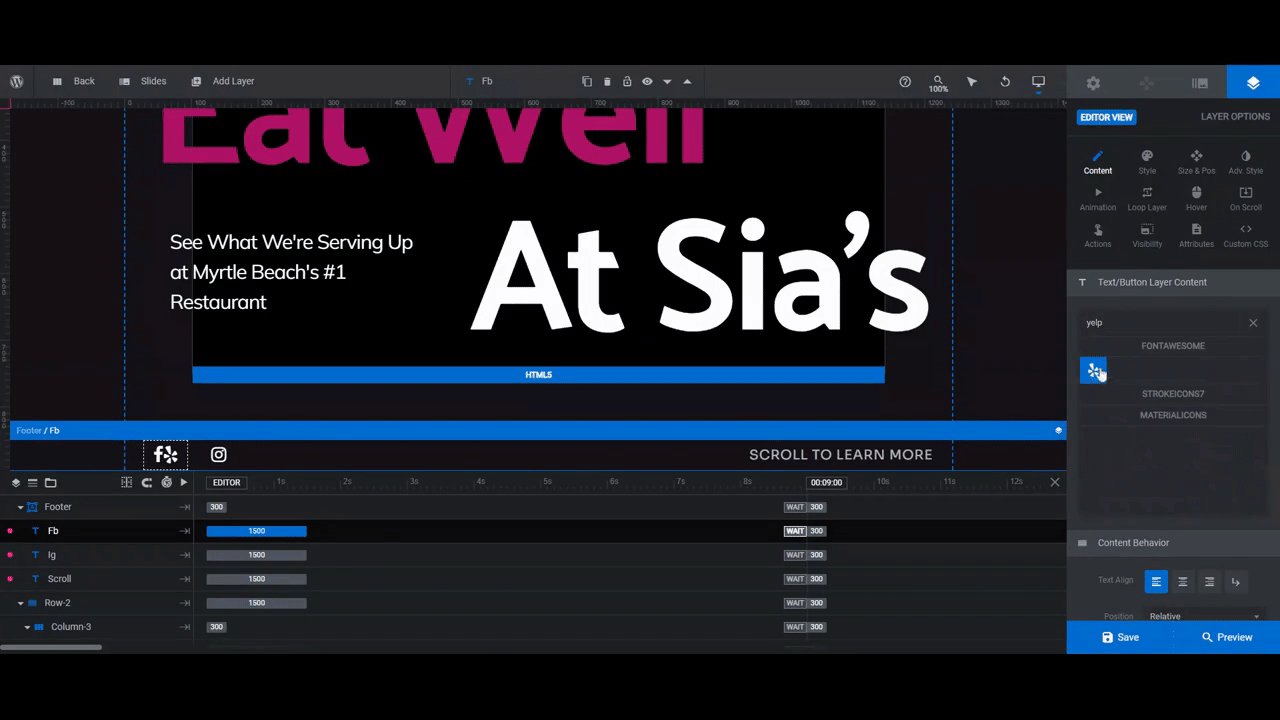
Under “Content”, switch to the Icon setting. Then choose the social media platform icon you want to include at the bottom of your hero. Make sure to delete the icon code for the platform you don’t want anymore.

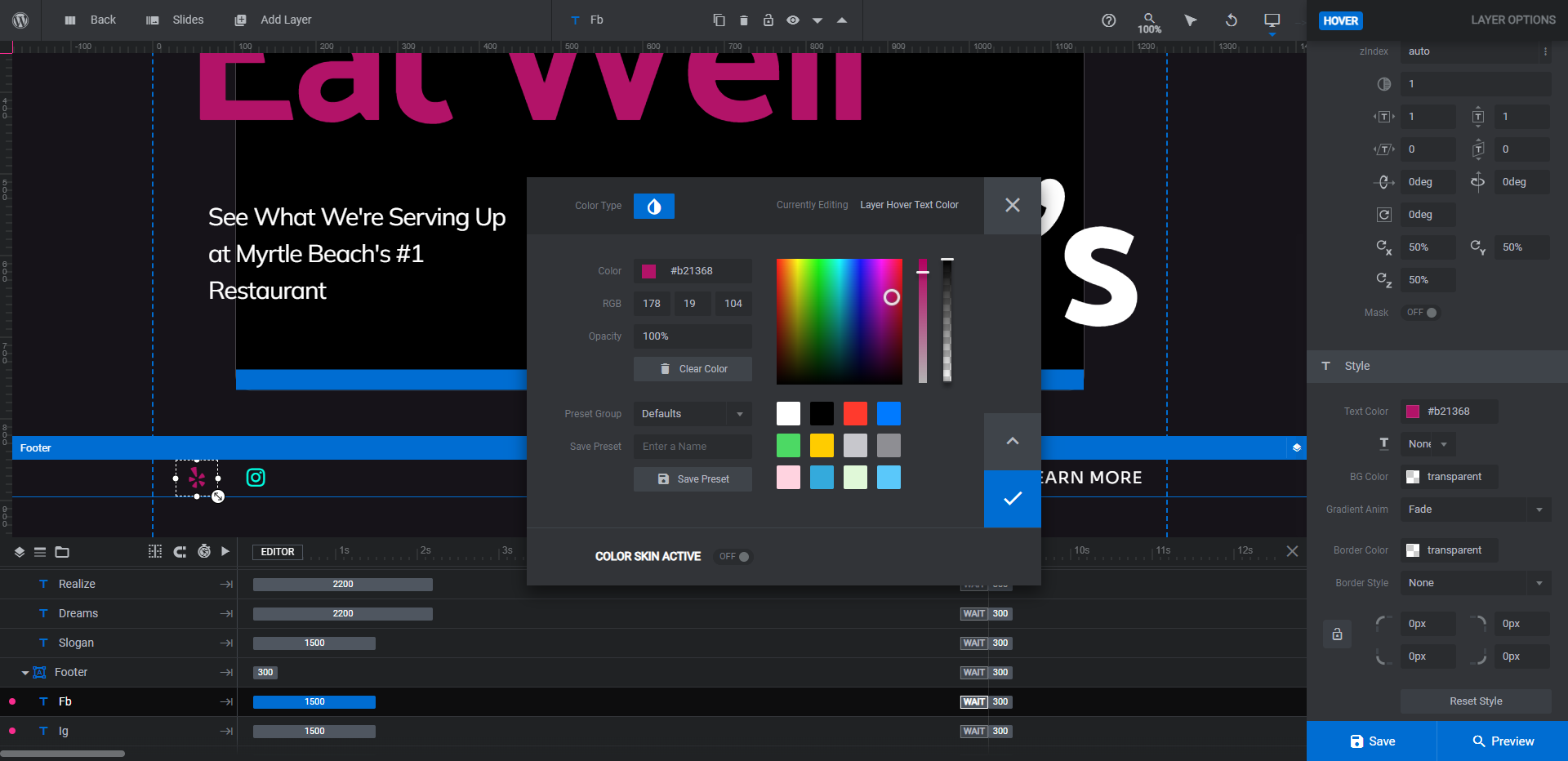
Next, go to “Hover”.
When someone hovers over these social media icons, they change color. If you edited the color of the top headline text layer, then these icons need to match it.

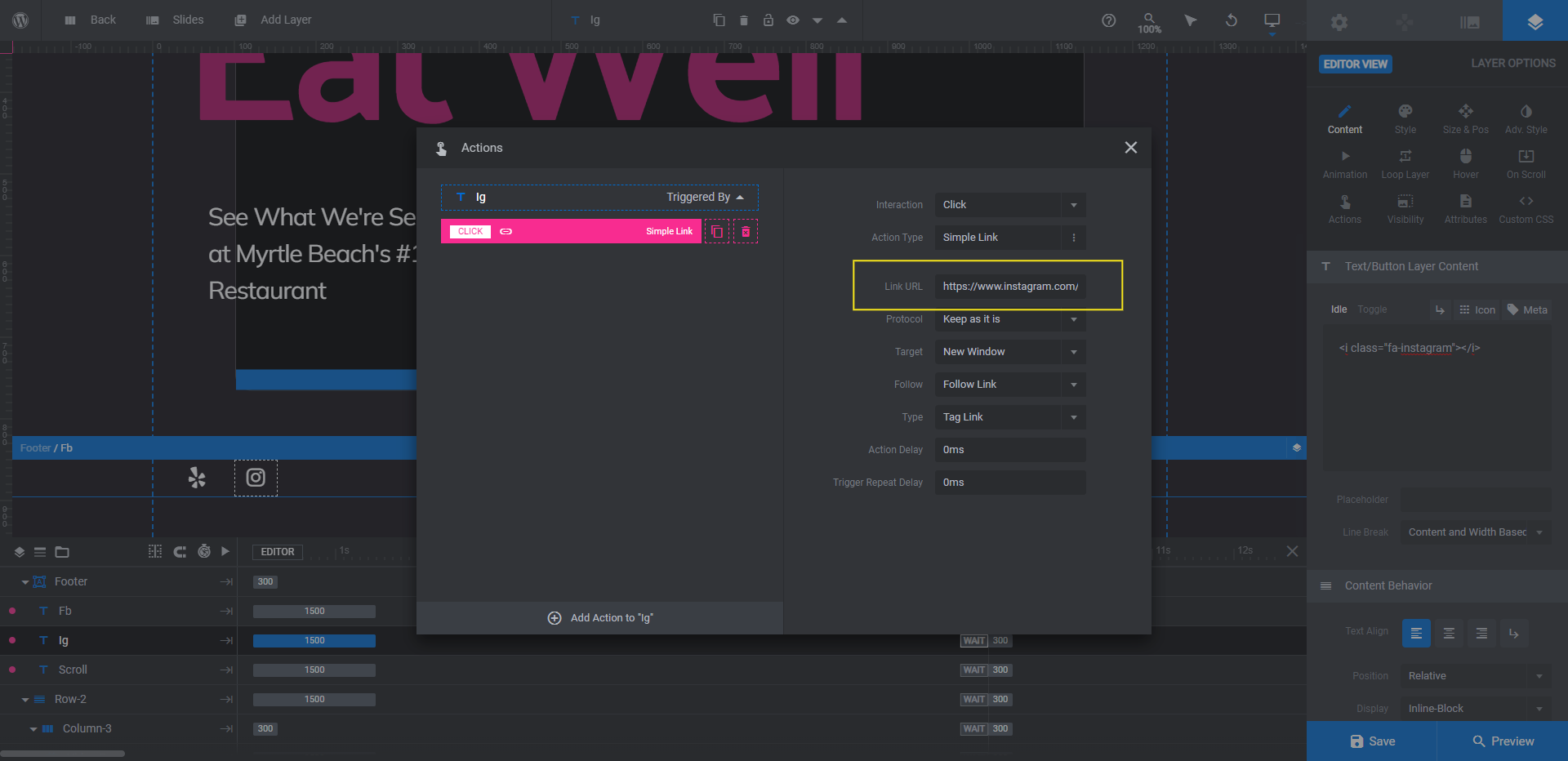
Then, go to “Actions”.
You’ll find that a Simple Link has already been generated for you. Update the Link URL so that visitors are directed to your social media pages.

Close the pop-up to save your changes.
Lastly, update the Scroll layer. This is a text link that, when someone clicks on it, scrolls visitors down to the section just below this one.
Use “Content” to update the text (if you’d like). Then go to “Style” to switch the font so it matches your other text layers.
When you’re done, preview your changes. If you’re happy with what you’ve done, save your work and then embed this hero section on the home page using the shortcode or the Slider Revolution widget in your page builder.
Learn more:
Add a video reel to your home page and instantly impress visitors
Video reels are great promotional and storytelling devices. Once you’ve created one that you’re happy with, use the Generative AI WordPress template to quickly and easily create an eye-catching section for it on your home page.


![How to Create a Video Reel That Impresses Your Website Visitors [Tutorial] Slide](http://www.sliderrevolution.com/wp-content/plugins/revslider/public/assets/assets/dummy.png)