A great way to advertise your brand and showcase your business philosophy is by using homepage sliders, or carousels.
Finding the perfect homepage slider for your website can pose a challenge. However, finding some examples, or templates from modern websites can give you inspiration.
Sliders will display the key information about your website featuring important images, therefore conveying the message to readers. A homepage is meant to impress visitors, turning them into potential customers.
Modern website designers have found several interesting ways to incorporate sliders into their own web page design. Webpage sliders help shift the focus of the reader to content that’s highly important, therefore increasing revenue.
In this article created by our team behind Slider Revolution, we will discuss several exceptional homepage slider examples to give you some inspiration.
When Should You Use Sliders?
What do sliders accomplish?
- Sliders provide an eye-catching way to display content
- They engage users and inspire them to take action
- They save space on your homepage, allowing you to create a visually-pleasing website
Generic sliders will not work for all websites. Some will look great, while others will need some specific adjustments.
First, establish the primary goal of your website. Then, clearly identify your brand, and how to use sliders accordingly.
When sliders are used to enhance your brand image, they can be a fantastic way to get more conversions and impress users. However, if they are just thrown onto the website without any thought, they can be an unnecessary distraction. As stated earlier, what works for one website might not work for another.
A homepage slider shows consumers what their options are, and gives an overview, helping them to decide what action to take next.
There are many different types of sliders to choose from. For example, there are sliders that present a slideshow activating only when the user clicks on a tab or button. Some of the biggest and most popular websites have used sliders successfully, attributing to their webpages’ success.
Amazing Homepage Slider Templates and Website Slider Examples
The following are some of the best homepage slider templates to choose from.
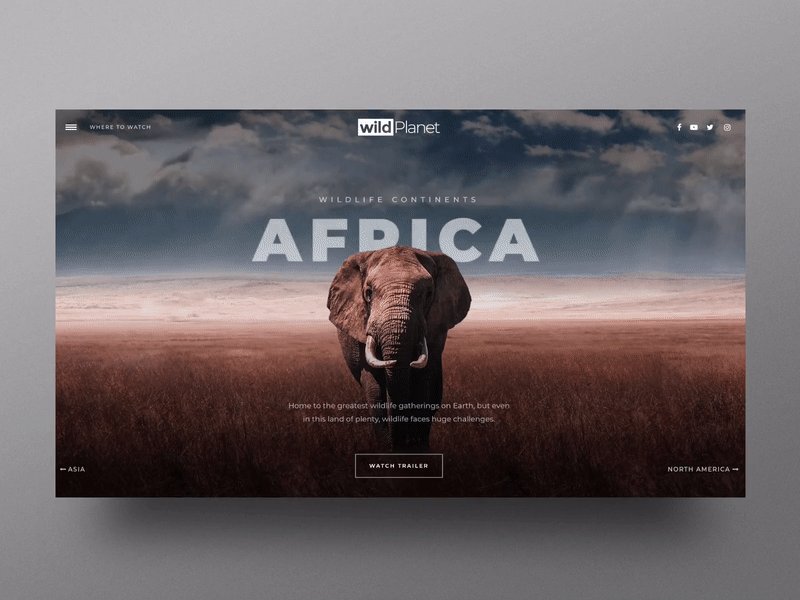
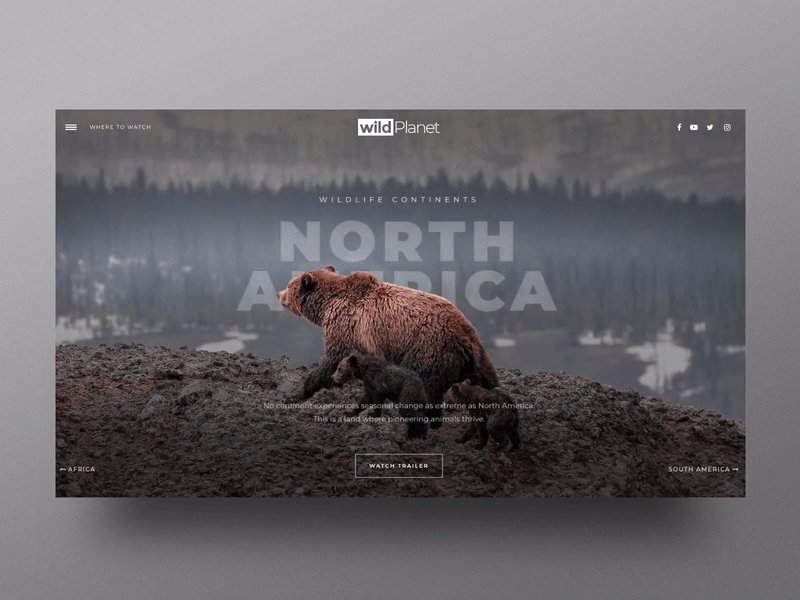
Cinematic Wildlife Slider

Effortlessly craft stunning presentations using this slider designed with photography in mind, complete with a user-friendly YouTube video popup feature.
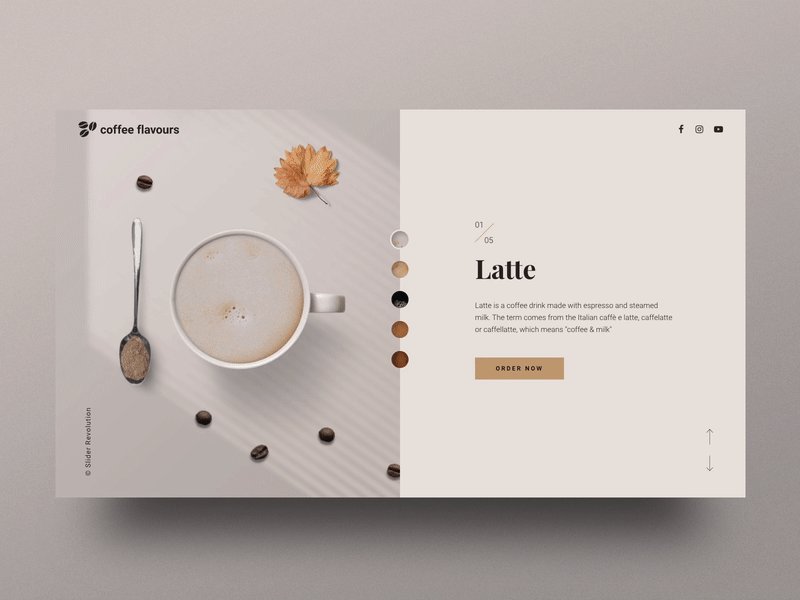
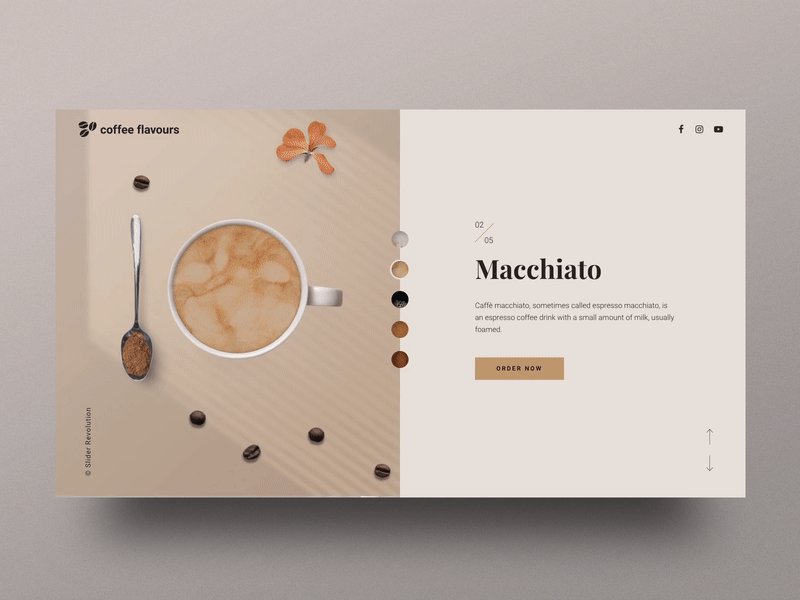
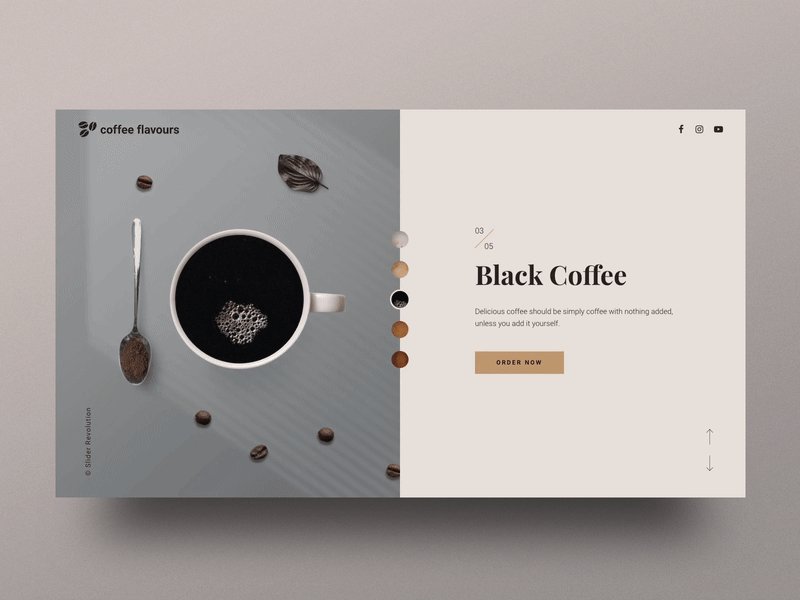
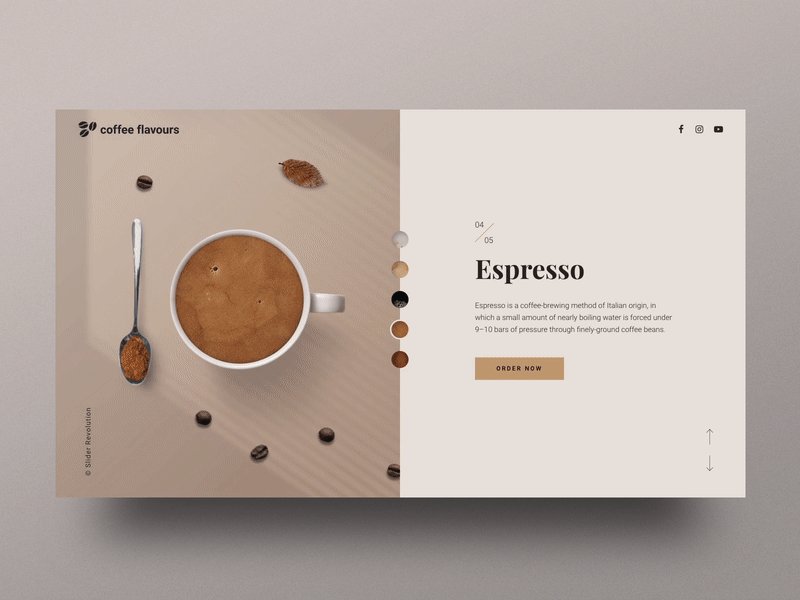
Coffee Shop Split Screen Slider

With its captivating animated elements and sleek design, this slider is sure to catch the attention of your coffee shop visitors. Its simple customization options make it the ideal template for showcasing a wide range of products!
Modern Portfolio Showreel Slider

Display stunning videos and photography using this sleek slider with a contemporary user interface and impactful typography. It is an ideal choice for any creative professional aiming to showcase their work beautifully.
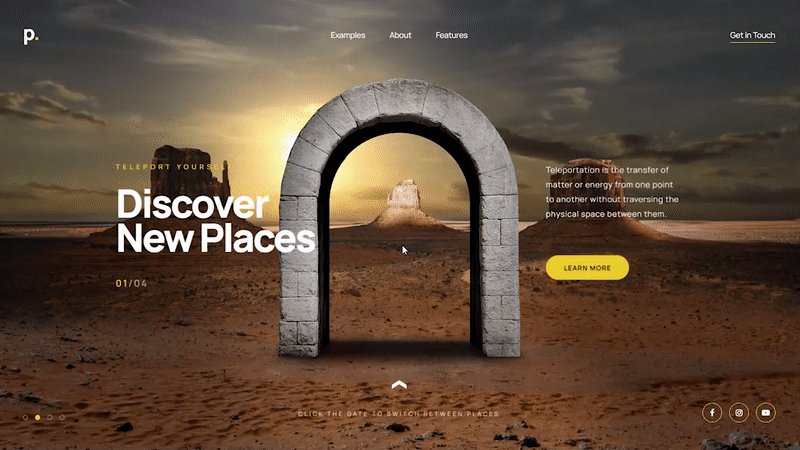
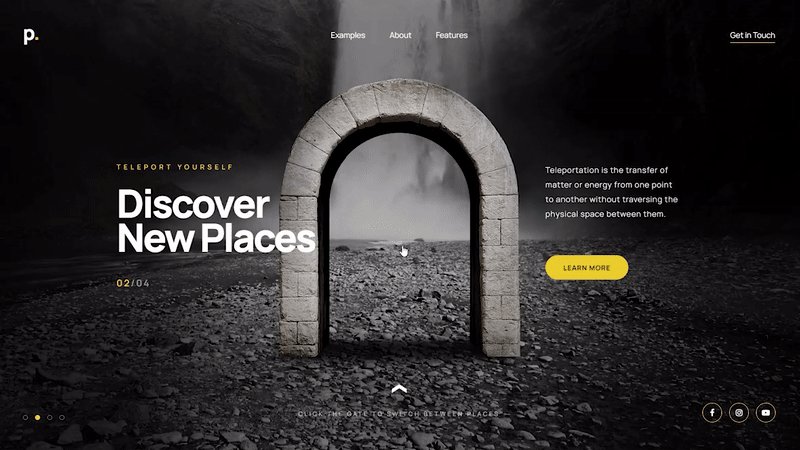
Portal Effect Hero Slider

Utilize the powerful hero slider module with a captivating portal effect to create an impressive landing page or showcase your products in a visually striking manner anywhere on your WordPress website.
Motion Blur Portfolio Showcase

Experience the elegance of this pristine showcase slider, featuring an optional video popup and a stylish motion blur transition. Complete with a logo and menu, it stands ready to bring your boldest ideas to life in a visually captivating manner.
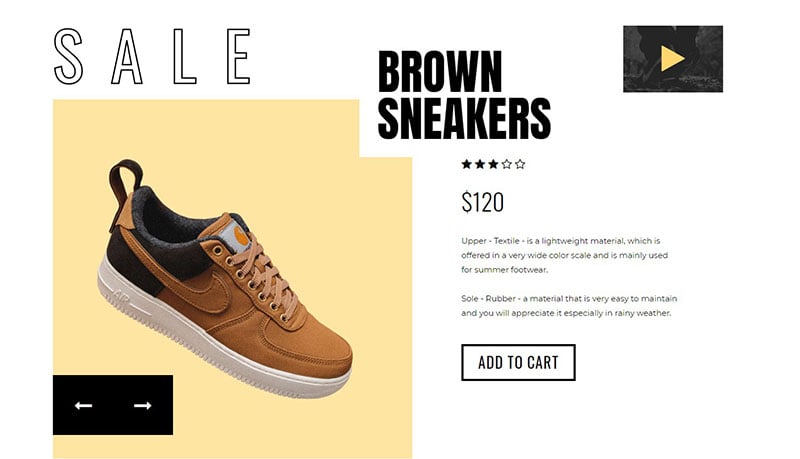
Big Summer Sale

Enhance your e-commerce website with the captivating Big Summer Sale Shop Slider! Its stunning design is sure to grab attention. Plus, with our user-friendly color skin system, you can easily change the vibrant red highlight color with just two clicks using our editor.
Isometric Slider

Discover a vibrant and dynamic isometric slider template that allows you to customize every aspect, including colors and screen content, to suit your preferences perfectly.
Woo Commerce Slider

Experience the exceptional animation of the Woo Commerce Slider template, available in both static and dynamic versions. Its unique design is sure to captivate your audience and enhance your online store.
Real Estate Slider Template

Elevate your real estate and realtor website with an elegant showcase slider. This slider offers flexibility and customization options, allowing you to tailor it to your specific needs and create a visually stunning presentation.
Art Gallery Slider

This art gallery slider is excellent for displaying art in a very sophisticated style. If you are going for web sliders that look great, this is one to take into account.
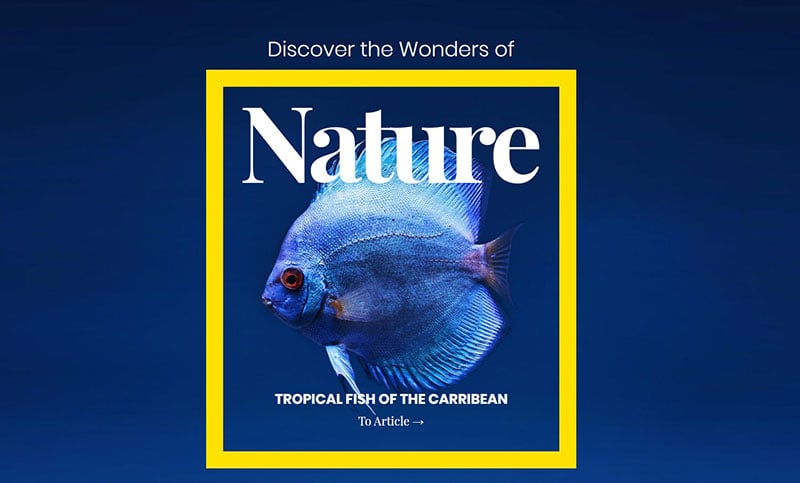
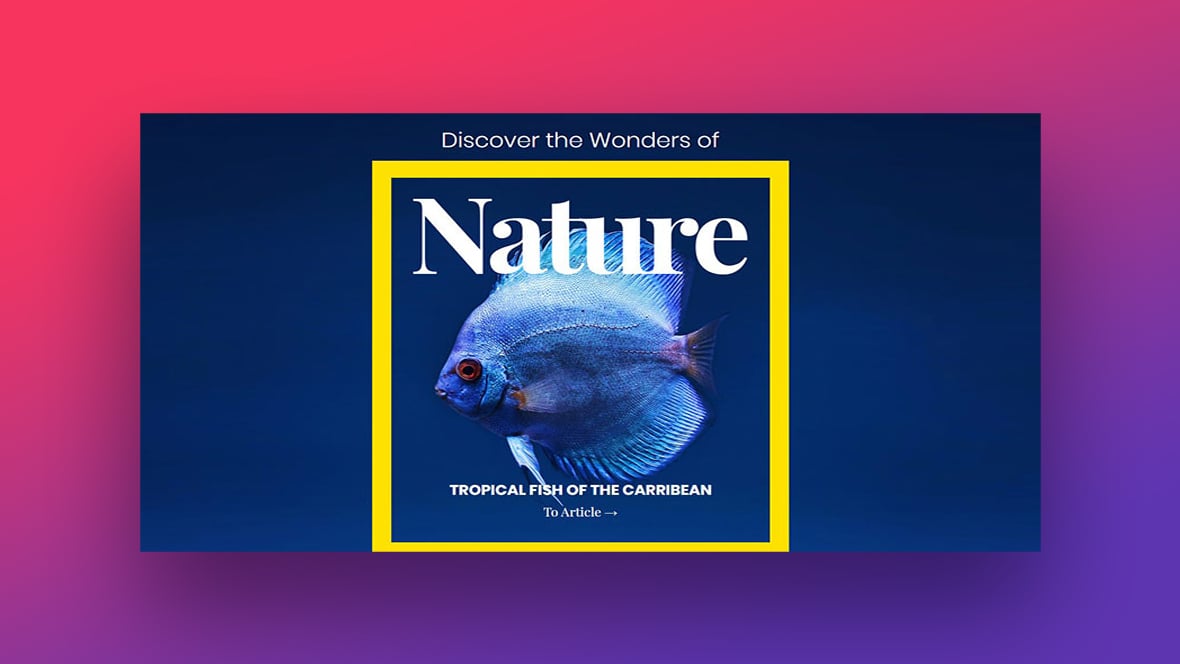
Nature Explorer Slider

Experience the wonders of nature with the Nature Explorer Slider Template, enhanced by the captivating Distortion and Particle Effects Add-Ons. Immerse yourself in a visually stunning journey through the beauty of the natural world by showcasing website image sliders that look amazing.
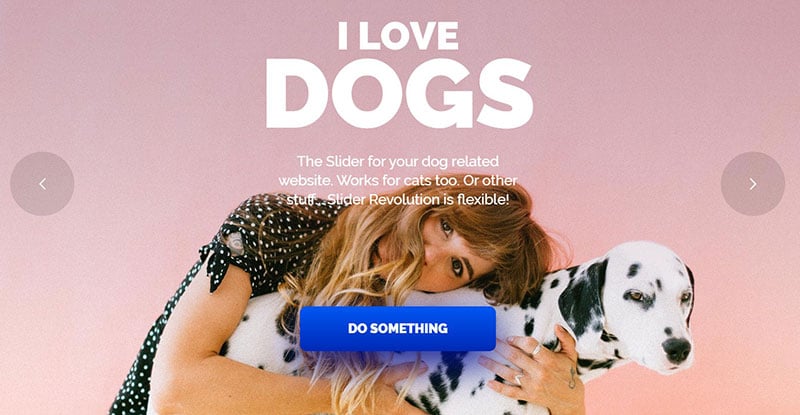
Cube Animation Slider

Embrace the modernity of a slider that combines dynamic text elements, captivating cube animations, and a striking call-to-action button into a modern website slider design. This slider is designed to engage your audience and drive them towards action.
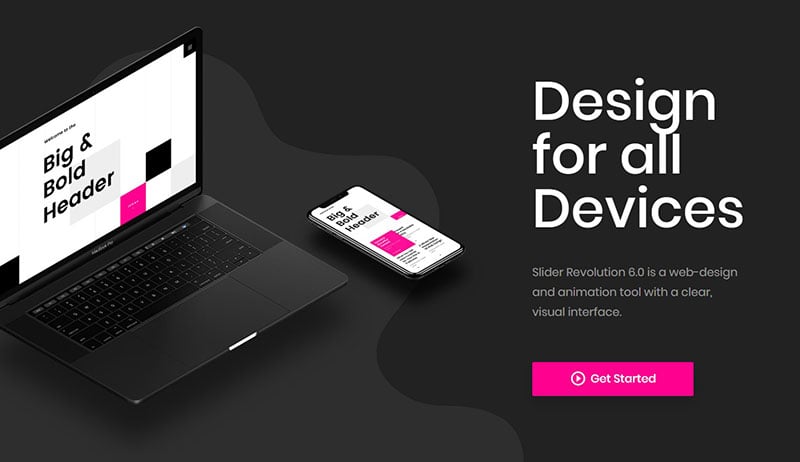
Tech Showcase Slider

Experience the timeless elegance of this home slider module, adorned with sleek device mockups and enhanced by a seamless parallax effect. Immerse yourself in a visually stunning journey that combines modern design with a touch of classic allure.
Retouch Before After Slider

Enhance your photography website with the Retouch Before & After Slider Template, a fantastic addition that incorporates our renowned Before & After Add-On. This template allows you to showcase your retouching skills and impress your visitors with stunning visual comparisons.
3D Parallax Cubes Slider

Prepare to captivate your website visitors with the mesmerizing 3D cubes parallax effect, creating an awe-inspiring introduction that will leave a lasting impression. Get ready to open their eyes to an extraordinary online experience.
Cinematic Slider

Stand out from the crowd with this slider that commands attention through bold texts and a cinematic transition effect. Let your content make a powerful impact and leave a lasting impression on your audience.
Restaurant Menu Slider

Introduce your restaurant-themed website in style with the Restaurant Menu Header. This modern sliders collection is the ideal choice for showcasing your delicious dishes, featuring smooth transitions that add a touch of elegance. It is also a versatile option for usage in digital signage, making it a perfect fit for various promotional displays.
Great Homepage Slider Website Examples
The following are some examples of websites that have awesome homepage slider designs.
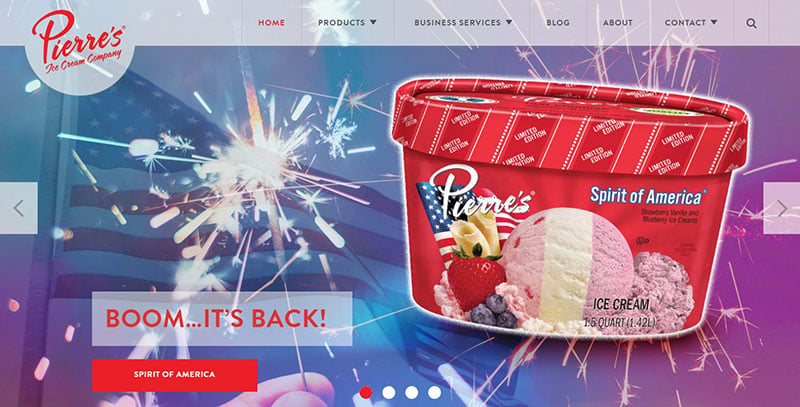
Pierre

The Pierre website displays their content in an enticing way, creating a delightful atmosphere.
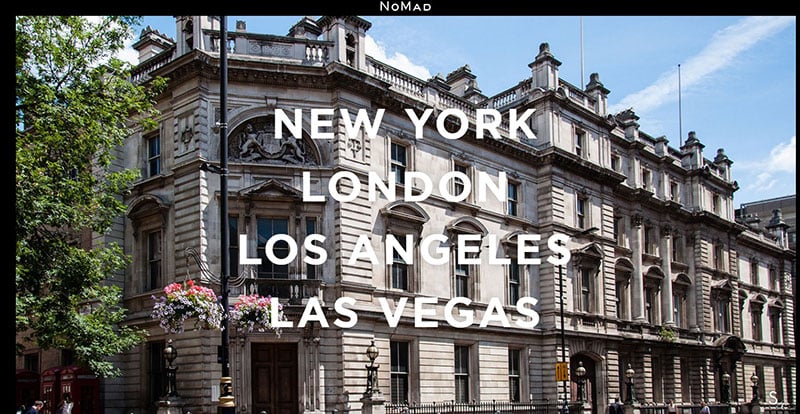
The NoMad Hotel

The Nomad hotel website is an excellent example of a modern way to display your hotel photos by using this slider.
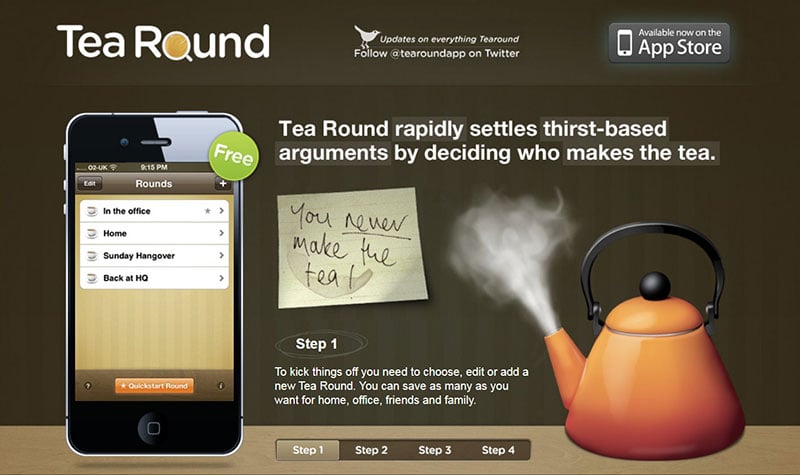
Tea Round App

This Tea Round App features content in small beautiful details, such as paper notes, and gradient buttons.
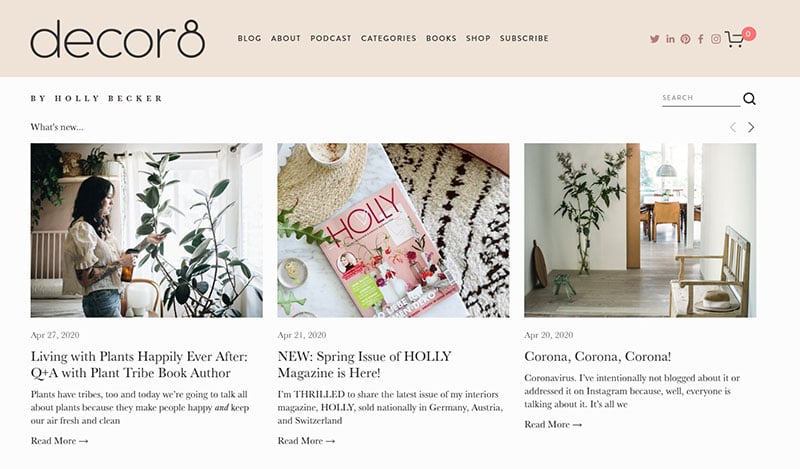
Decor8

The Decor8 blog showcases latest posts with this user friendly slider. Having hundreds of blog posts can be overwhelming, thus this slider helps organize them making it more enticing for readers.
This slider gives the option to display the most recent posts, or to display your most popular blogs.
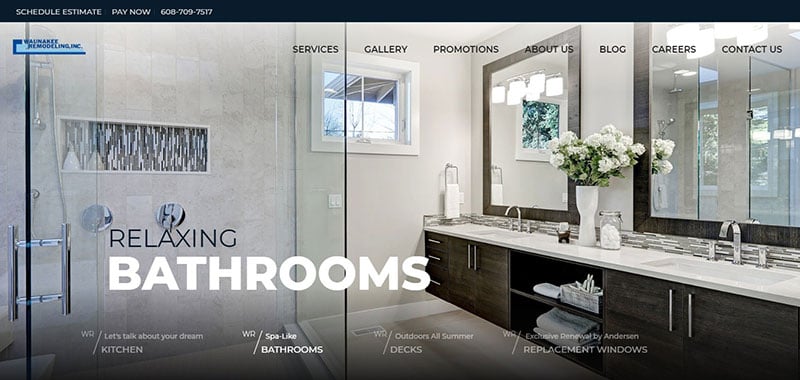
Waunakee

This example is functional yet unique, due to the website slider’s location.
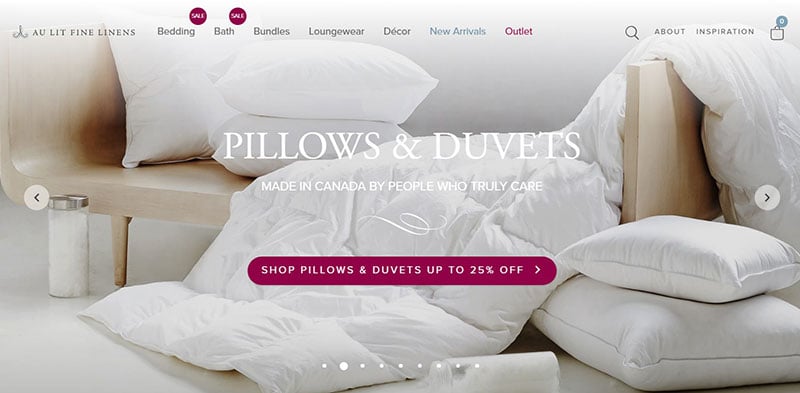
Au Lit Fine Linens

Au Lit Fine Linens use photography sliders to create an intimate atmosphere, by using soothing colors such as gray and beige.
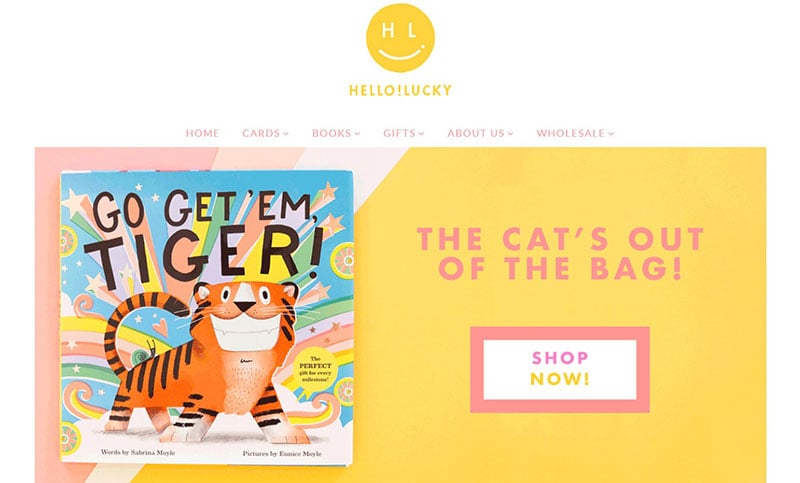
HELLO! LUCKY

Hello ! Lucky is a playfully designed website, displaying adorable illustrations. Yet it skillfully doesn’t compromise usability.
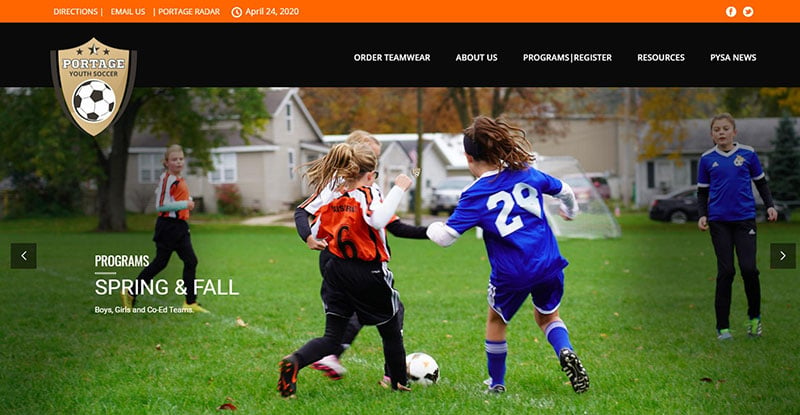
Portage Youth Soccer

Portage Youth Soccer websites proves less is more, by using simple shapes that help focus directly on the topic.
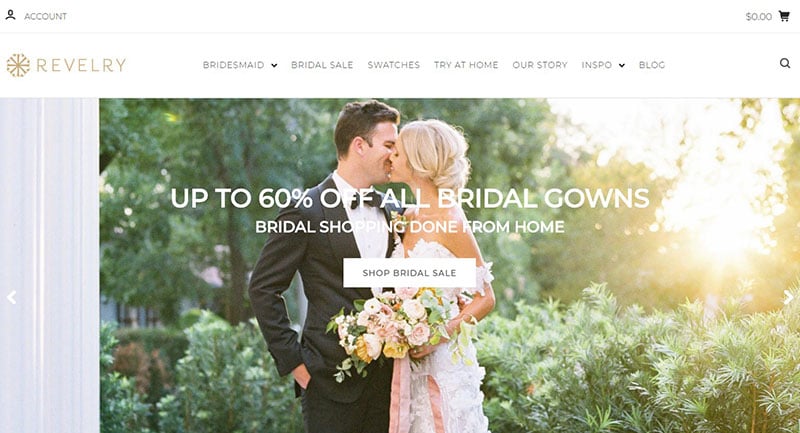
Revelry

It is essential to incorporate a stylish homepage slide design into a fashion website. This will aid in displaying the art and fashion articles.
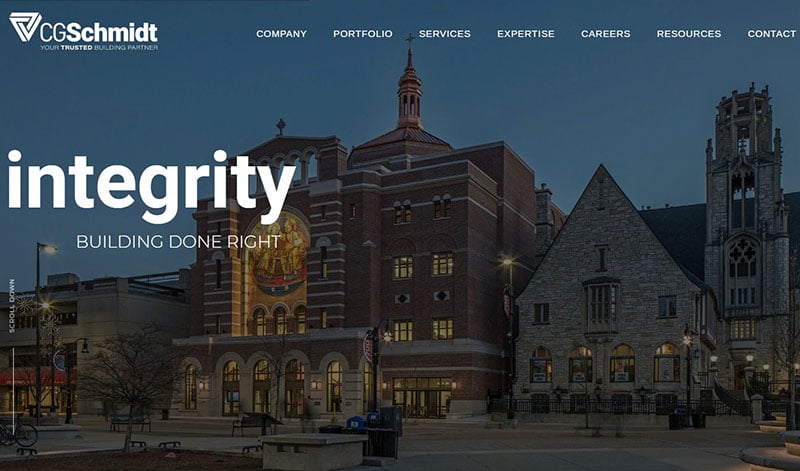
CG Schmidt

This is a video-like slider that incorporates unique transitions, making the video slider feel more natural.
Jax Vineyards

The transparent backdrop makes this slider elegant and stylish.
And that’s the end of our website slider examples.
FAQs about homepage sliders
1. What are homepage sliders and why are they used on websites?
Homepage sliders, sometimes referred to as picture carousels or sliders, are a number of moving images or pieces of content that are prominently displayed on the homepage of a website.
They are frequently used to highlight special offers, promotions, or significant announcements. They can also be used to highlight important messages or calls to action on a website and provide visual appeal to the design.
2. How many slides should a homepage slider have?
Depending on the objectives and layout of the website, a homepage slider may have a different amount of slides. To avoid overwhelming customers or lengthening the load time of the website, it is generally advised to keep the number of slides to a minimum. Make sure there are no more than five slides in the slider as a general rule.
3. What is the recommended size for images in a homepage slider?
Depending on the style and design of the website, a homepage slider’s recommended picture size may change. However, it is generally advised to use high-quality images with file sizes under 1MB and that are web-optimized. To ensure that consumers don’t have to wait too long for the slider to load, it’s critical to strike a balance between image quality and website loading time.
4. Can homepage sliders slow down the loading time of a website?
If homepage sliders are not properly optimized, they might increase the time it takes for a website to load. Slower load times can be attributed to large graphics, autoplay features, or excessive animation. To prevent the slider from having a detrimental effect on the functionality of the website, it is crucial to optimize the slider’s images and settings.
5. Should homepage sliders autoplay or require user interaction?
The objectives and user experience of the website might determine whether homepage sliders should autoplay or demand user participation. While automatically playing sliders can be effective at grabbing users’ attention, they can also be annoying to those who prefer to view content at their own pace. A better user experience may result from allowing consumers to adjust the slider.
6. Are there any best practices for designing a homepage slider?
The use of high-quality photographs, limiting the number of slides, avoiding excessive motion or effects, and making sure the slider is user-accessible are just a few of the best practices for building a homepage slider. When designing the slider, it’s crucial to keep the website’s objectives and user experience in mind.
7. How can I track user engagement with my homepage slider?
Tracking user interaction with a homepage slider can be done in a number of ways, such as by employing website analytics tools, keeping an eye on click-through or conversion rates, or by asking users for feedback or surveys.
Website owners can optimize the user experience by tracking user interaction to better understand how visitors are using the slider.
8. Is it better to use text or images in a homepage slider?
The objectives and layout of the website can influence whether text or images should be used in the homepage slider.
While text can be more informative and effectively convey important messages, images sometimes are more visually appealing and attention-grabbing. A homepage slider that is more interesting and powerful can be made by balancing the use of text and graphics.
9. Can homepage sliders negatively impact a website’s search engine optimization (SEO)?
Homepage sliders may have a negative effect on a website’s SEO if they are not properly optimized. The search engine rankings of the website may suffer as a result of large images, excessive animation, or delayed loading times.
To prevent a detrimental effect on the website’s SEO, it’s crucial to optimize the slider’s images and settings.
10. Are there any alternatives to using homepage sliders for displaying content on a website’s homepage?
The use of static photos, videos, or hero sections as content display options on a website’s homepage is a few alternative to homepage sliders.
Without the potential limitations of homepage sliders, such as long loading times or low user engagement, these alternatives may be more effective at communicating critical messages and call-to-action buttons to users.
The website’s objectives and user experience should be taken into account while choosing the appropriate way for content display on the homepage. Finding the best solution for their needs can be accomplished by trying out various strategies.
Ending thoughts on using a homepage slider
Every website is unique, catering to different consumers. Any great website should always be designed with the user in mind. When sliders are used correctly, they add a layer of creativity and flexibility to a website. The site will look more dynamic, spacious, and elegant.
If you enjoyed reading this article about using a homepage slider, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using the particle effect in web design, using a hero slider, a video slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, using a product carousel, as well as WordPress themes with sliders included, WordPress video background, website sliders, and slider animation examples.



My name is John Brandenburg of ACME Logo. I wanted to drop an example of a slider I built using Slider Revolution for my client at http://www.motili.com. I’m not sure if you showcase your customers work or not but I am quite proud of how their home page hero slider turned out and would love it if you took a look at http://www.motili.com. This site’s home page slider was designed with responsiveness in mind yielding device specific positioning and it works flawlessly. I have been a designer/dev for 30 years and I used to love doing work in Flash. It was very refreshing to see some of the things Flash offered being possible again using Slider Revolution.
If I have sent this to the wrong place I apologize and would appreciate if you could lead me in the right direction if you have a customer showcase.
Thanks for any consideration and for making an awesome product for us to work from.
Hi John, thanks for sharing your outstanding work with us! The Slider Revolution module looks stunning on all possible sizes, kudos!
Can we post it as a great example of Slider Revolution “in the wild”, maybe with a quote from your comment?
Cheers, Dirk @ Slider Revolution
A huge collection of free website templates for your next project.