A wonderful website design element is a sliding menu. A slide menu is an off-screen element that slides in and out of view when users want it. In general, slide menus use hamburger icons, arrows, text, or other icons to indicate their location. Slide menus allow developers to save precious website space. They also provide an opportunity to add an animation.
With HTML, CSS, and sometimes JS, sliding menus can be efficient, engaging, and smooth. The following lists sliding menu examples. There are code pen options for those who want a pure CSS menu and for those who want one with some JS.
Pure CSS Menus
Generative AI WordPress Template

Elevate your website with the mesmerizing sliding menu of our Slider Revolution template. Its captivating and vibrant aesthetic seamlessly adapts to any theme, whether it’s “Generative AI” or a diverse range of other topics.
Craft a clean and modern one-page design that effortlessly stands out from the crowd. Transform your online presence today by embracing the power of the “Generative AI WordPress Template” and embark on a journey to create unforgettable user experiences!
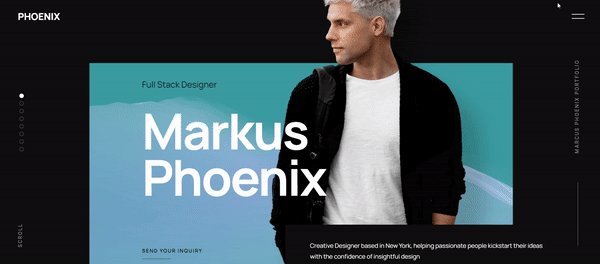
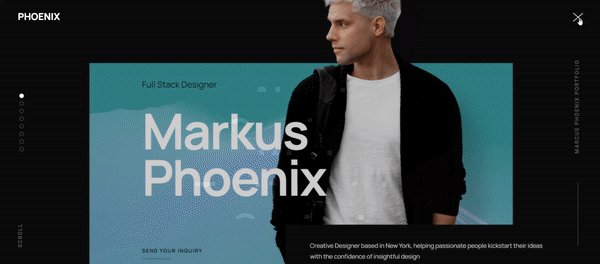
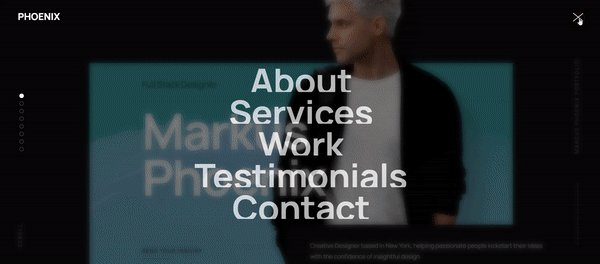
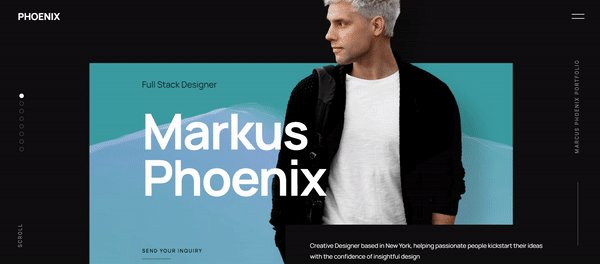
Creative Portfolio Website Slider

Introducing our remarkable Slider Revolution template with a captivating sliding menu. Designed to make a lasting impression, this one-page portfolio website template is crafted to showcase your work in a visually striking and interactive manner.
Illuminate your portfolio with this outstanding design, instantly captivating prospective clients from the moment they enter your site.
With its impressive features, you can effortlessly shine a spotlight on your work and create an unforgettable experience for your visitors.
Spaceman App Website Template

Experience the ultimate versatility with our Slider Revolution template featuring a dynamic sliding menu.
This mobile app website template is a treasure trove of possibilities, offering a stunning feature carousel, a captivating screenshot gallery, and an engaging testimonials slider.
Unleash the full potential of your mobile app with this all-inclusive template that caters to every aspect of showcasing your product.
From showcasing features to displaying eye-catching visuals, this template has got it all covered, providing an immersive and seamless user experience for your visitors.
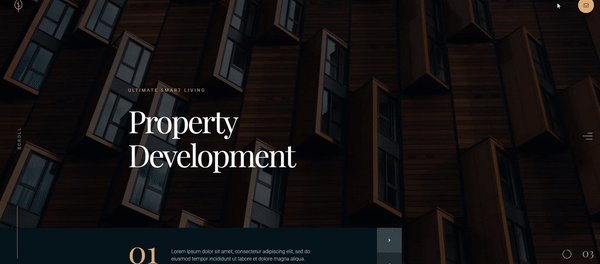
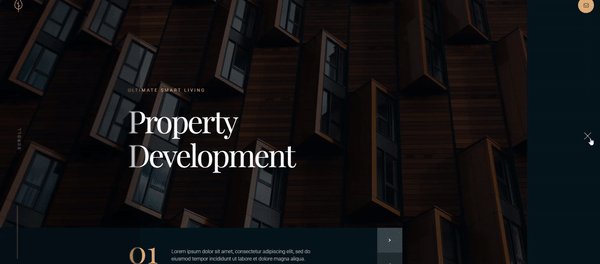
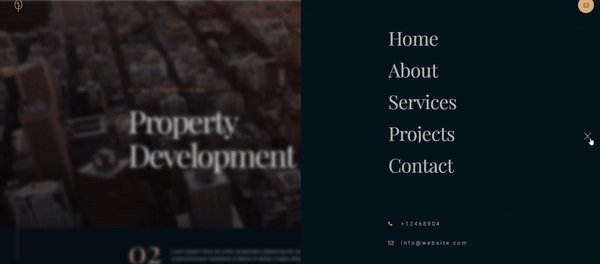
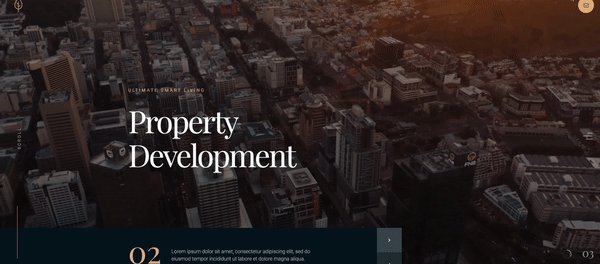
Smart Living One-Pager V3

Effortlessly craft professional-level one-page websites with our Slider Revolution template featuring a dynamic sliding menu. Unlock the potential of your creativity with the unique “Smart Living” modules that are thoughtfully designed and ready to use.
With 3 example page setups included, you can quickly create stunning one-pagers that perfectly capture the essence of your project.
Save time and showcase your content with style using this versatile template, empowering you to create impressive and engaging websites in no time.
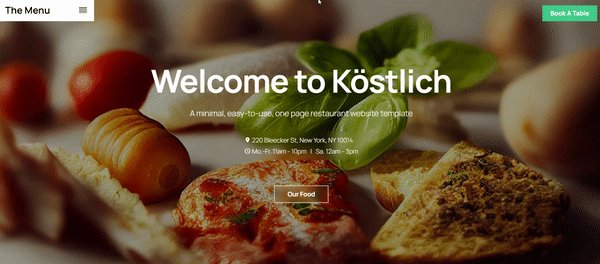
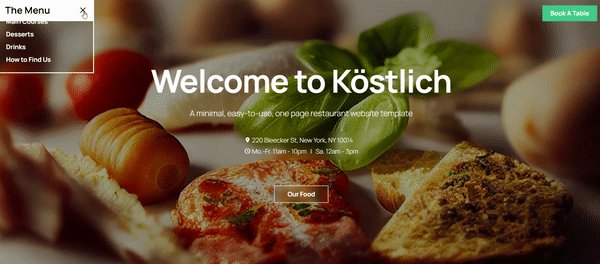
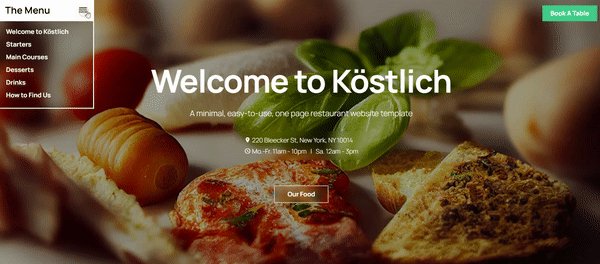
Köstlich Restaurant Website Template

Introducing our revolutionary restaurant website template with a captivating sliding menu, designed to elevate your online presence.
This template features a unique vertical carousel design that will captivate your visitors and leave a lasting impression. Customize your website in a matter of minutes, thanks to its user-friendly interface.
Need to showcase more information? Simply duplicate a slide, update the image and texts, and you’re good to go. Effortlessly create a visually stunning and informative website that perfectly represents your restaurant.
Sliding Menu
Author: Onsen & Monaca
This first menu is super simple and uses only HTML.
Multi-level CSS
Author: Shven
This sliding menu imitates a book with tabs that adds 3D effects. When users click on the icon, a menu pops up from the left edge. When users click the icon again it returns to its original state.
Sidebar Nav Animation
Author: magnificode
This code displays menu icons on the left of the screen. With a click, words appear to identify what the icon represents.
transparency
Author: Brady Hullopeter
This is another menu that is pure CSS. The light blue background color makes the menu stand out.
Side navigation
Author: Cloudfrank
This small and simple navigation menu slides down with a mini animation.
Sliding menu
Author: Maxime Huylebroeck
The menu presented here first slides down and then slides over. The hamburger icon turns into a left arrow to indicate that pressing on it will slide the menu left again.
Nice sliding
Author: Thomas
This pure CSS menu has a light blue background color. A circle in the center directs users to hover the black line to make the menu appear.
Sliding share bar
Author: Nathaniel Naranjo (Noble-Nate)
This code pen presents a dark red slide menu with a Font Awesome icon. It slides out from the left side of the screen. It can be used to display other Font Awesome menu icons or other elements you want to hide off-screen.
push menu
Author: Marc Lioyd
A plus icon identifies the menu in this code pen. When users click on it, the menu pushes the main page content to the right to make space for the menu.
Slide Out Menu
Author: Max Kurapov
This code pen reveals a simple and elegant navigation menu. A bar with the word “menu” resides on the right side of the page. When users hover or click on it, a small menu appears.
UI with UX
Author: Twikito
This pure CSS menu has a hamburger icon, an off trigger area, and many pseudo-elements. It slides from the left of the page with an angled border. Its background color is bright pink and it uses a blur effect. On mobile devices, the blur effect might lag a little.
Fly-Out Nav
Author: Tiffany Rayside
This navigation menu displays icons on the left side of the web page. On click, the menu folds out.
CSS drawer
Author: Bardy Hullopeter
Here is a transparent menu that overlays the webpage. A click on the menu icon brings out a transparent bubble that then elongates into a rectangular menu. It is responsive, makes good use of animations, and allows users to see where they are on a website.
Off-screen nav
Author: Dannie Vinther
Here is another pure CSS sliding menu. This one is relatively simple with plain white and black colors. The menu icon is displayed in the header of a website. It uses :focus-within pseudo-class to help make it work.
CSS3 Only Menu
Author: Ragnar Þór Valgeirsson (rthor)
Another pure CSS code pen, this menu was a checkbox experiment. The width of the sliding menu reaches almost across the entire screen.
Pure CSS side reveal effect
Author: Antonija Simic
This is a pure CSS menu with a side slide reveal effect. It has a bright blue background color that looks great against a white color scheme. Users can add a link to each menu label.
SIDEBAR TOGGLE MENU
Author: Jelena Jovanovic
The best part of this slide menu is its color scheme. Bright pink blends into purple that in turn blends into blue. This ombre style is a great way to add more color to a website.
Side Sliding Menu CSS
Author: Eduard L.
Here is another simple pure CSS menu that displays icons on the left side of the page. When a user clicks on the icons, the menu slides to expand.
JS Menus
Off-canvas menu
Author: Mark Murray
This off-canvas menu contains a hamburger menu icon in the upper left corner. On click, the web page is minimized to reveal a navigation menu header.
Left slide menu
Author: Roman
This next code pen contains a slide menu icon on the left side of the page.
3D Off-canvas navigation
Author: iamarend
Next on the list, here is a 3D slide menu. When the icon is clicked on, a menu overlays the page. The hamburger icon changes into an exit icon.
Sidebar
Author: Mari Johannessen
Here is a simple sliding menu. When not deployed, users can see a small curved section of a circle icon.
Slide-out
Author: Jonno Witts
This code pen displays a header menu that uses a large font and a white text color backed by a turquoise color.
Elastic SVG Sidebar
Author: Nikolay Talanov
This mobile slide-out menu has an interesting and responsive animation. Users press and slide the white sidebar out. The bar bows as if it were elastic until finally, it bounces to reveal the menu.
Sidebar Navigation
Author: Jay Holtslander
Here is a sliding menu with a dark theme that moves the web page to the right.
Slide Menu
Author: P.S.Blakemore
This code pen displays a simple menu that does not take up much space. It is transparent so users can still see the page underneath it. It is very smooth and has a unique design.
Offcanvas sidebar
Author: Devilish Alchemist
Here is a unique off-canvas sidebar slide menu that does not disappoint. The whole page twists to reveal a triangular menu.
Sliding Menu
Author: Daniel Maldonado
A bright green sliding menu overlays half of the webpage with this code pen. A hamburger icon identifies the menu in the right-hand corner of the page. After deploying the menu, the icon turns into an exit button.
Multi-level Menu
Author: Aaron Awad
Hovering reveals the labels of this menu. Clicking on the hamburger icon makes the menu stand in a position fixed on the page. This code pen uses a touch of JavaScript to make sure it runs smoothly.
Sidebar toggle
Author: Jorge C. S. Cardoso (jorgecardoso)
Here a sidebar navigation menu slides into place with a click on the hamburger menu icon. The background color of the menu starts as a faded orange but then brightens up to neon orange.
Sliding Menu
Author: Greg Klein
This sliding menu not only slides from off-screen to on-screen but also slides its menu icons down.
responsive sidebar
Author: Ferran Buireu
The author of this menu was able to include a logotype and an icon-based menu with little effort. It also supports ARIA to make it accessible to those with disabilities.
Sliding menu
Author: Sabine Robart
Here is a very unique menu style. Its design condenses several menu icons into a small area. When a user hovers over an icon, the area expands. Each icon is separated by different hues of purple.
Compact sliding menu
Author: Julia kuznetsova
Continuing the list of slide menus that use JavaScript is this compact menu. Like other menus, it starts with a menu icon in the left corner. The menu slides out and covers half the width of the page. The white text stands out starkly in the black background.
Full-screen slide menu
Author: senthil raja
This menu spins and slides from the left edge of the page across to fill the entire screen. A transition makes the icon change into a left-pointing arrow allowing users to exit the menu.
Slide Menu
Author: GM
Here is another CSS and JavaScript sliding menu that fills the whole screen. It uses a large font and white text over a blue background.
Slide menu
Author: Reza Khan Mohammadi
This code pen strives to create a menu with an iOS style. Unlike other slide menus, this one allows users to drag and swipe it open and shut. It is a lightweight menu and was designed with mobile devices in mind.
Website sketch
Author: Jaroslaw Hubert
Instead of using a menu icon, this code pen uses a toggle switch. When users flip the toggle switch, a menu slides down. When users click on one of the menu options such as Home, the label slides to the right as a click indication.
Splitscreen slide menu
Author: Onno
Often when users click on a menu icon the menu is attached to it. With this code pen, when a user clicks on the menu icon, the menu appears on the other side of the webpage. The menu splits the screen with the page and resizes the content.
Sidebar Interaction
Author: Siddharth Parmar
This code pen uses two slide transitions. The menu itself slides into view. The labels also slide a little when clicked on.
Fullscreen overlay
Author: Mirko Zorić
Here is a full-screen menu that overlays the webpage. Each section of the menu is represented by a different color. The sections slide down from the top in quick succession as if they were doing the wave.
Sidebar template
Author: Azouaoui Mohamed
Here is a sidebar template with a logotype, search box, social media buttons, and more. It works for both desktops and mobile devices.
Easy Sliding Menu
Author: Yago Estevez
This last code pen with JavaScript is an easy slide menu. It has a hamburger menu icon, exit button, angled border, and appealing font.
FAQs about CSS slide menus
1. What is a CSS slide menu and how does it work?
A navigation menu that slides into or out of view using CSS animations is known as a CSS slide menu. Based on user activity, such as clicking a button or lingering over an area, the location, opacity, or visibility of the menu elements are altered.
2. What are the benefits of using a CSS slide menu on a website?
The user experience can be improved by using a CSS sliding menu since it offers a simple and effective way to traverse a website. Also, it can reduce screen real estate requirements and improve the website’s aesthetic appeal.
3. How can I create a CSS slide menu from scratch?
You may change the menu elements and manage their animation using CSS selectors and properties like position, transform, transition, and opacity to build a CSS slide menu from scratch. JavaScript can also be used to give the menu interaction and event management.
4. Are there any CSS frameworks that offer pre-built slide menu components?
Absolutely, a lot of CSS frameworks, like Bootstrap, Materialize, Foundation, and Bulma, have pre-built slide menu components. These frameworks offer a variety of programmable options and designs for various slide menu kinds, including off-canvas, overlay, and push-down menus.
5. Can I customize the appearance and animation of a CSS slide menu?
Indeed, using CSS properties like background-color, border-radius, box-shadow, font-size, and transition-timing-function, you can alter the look and animation of a CSS slide menu. Also, you can construct reusable styles and variables for your menu design using CSS preprocessors like Sass or Less.
6. How can I make my CSS slide menu responsive and mobile-friendly?
Media queries can be used to modify the layout and design of a CSS slide menu depending on the screen size and device orientation, making it responsive and mobile-friendly. For a fluid and flexible menu layout, you can also utilize CSS flexbox or grid.
7. Are there any accessibility concerns to consider when using a CSS slide menu?
Indeed, there are some accessibility issues to take into account when utilizing a CSS sliding menu, like making sure the menu can be navigated using the keyboard, is visible to screen readers, and includes appropriate labels and instructions. To make your menu more accessible, use JavaScript and ARIA elements.
8. How can I integrate a CSS slide menu into my existing website design?
You may use HTML and CSS to build the menu markup and styling and JavaScript to manage the menu interactions and animations to incorporate a CSS slide menu into your existing website design. Moreover, CSS preprocessors and frameworks can be used to speed and simplify menu building.
9. Can I use CSS slide menus with different content types, such as images or videos?
Yes, you may use CSS sliding menus with multiple content kinds, such as photos or videos, by embedding them in the menu or linking to them from the menu items. You can also utilize JavaScript tools like jQuery or React to construct more complicated and dynamic menus that incorporate numerous content types and effects.
10. Are there any best practices for designing and implementing CSS slide menus?
Some best practices for designing and implementing CSS slide menus include keeping the menu simple and easy to use, avoiding clutter and excessive animation, using clear and concise labels and descriptions, testing the menu on different devices and browsers, and considering the user’s context and goals when designing the menu. Additionally, you may employ user testing and feedback to enhance the menu’s usability and efficacy.
If you liked this article about slide menus, you should check out this article about CSS animations on scroll.
There are also similar articles discussing CSS page transitions, CSS modals, CSS tooltips, and CSS link hover effects.
And let’s not forget about articles on CSS hamburger menus, CSS range sliders, JavaScript menus, and CSS toggle switches.


