Websites need to be captivating and engaging in order to communicate with users. Web developers know this and push the boundaries of creativity in order to fulfill this goal.
Parallax scrolling is a special design technique that was first utilized in video games. It featured a static background and moving foreground elements to create a fake 3D effect.
When applied to web design, it integrates visual storytelling onto your page, making reading and navigating more interesting.
Correct use of parallax scrolling doesn’t overshadow the content of the site, but rather enhances it. Visitors can still access all the important information.
While it communicates your brand, it reduces the bounce rate and encourages visitors to continue exploring. The unique design makes your page stand out.
How Parallax Scrolling Works

The word ‘parallax’ describes the effect of an object changing positions when looked at from a different angle.
When used in web design, background images move slower than foreground images when scrolling. This creates a unique illusion of motion, depth, and distance; a 3D feature on a two-dimensional site.
In this article created by our team behind Slider Revolution, we’re showcasing 108 great examples of the best-designed parallax scrolling websites.
108 Websites Using The Parallax Scrolling Effect
1. AlliencePlus

ALLIANCE+ offers cleaning, catering and a range of other facility services. The website starts with a brief presentation of the company. Belowe, they introduce their business portfolio while a moving picture attracts customers to each category. Continue scrolling as more interactive photos stimulate your interest.
2. Anton & Irene

Anton & Irene are designers who have created a unique presentation with an engaging interface. Their site opens with two human figures stepping into the background, giving way to the text. Scroll down to see the story unfold. It informs the visitors of their projects and experience, while keeping the interest until the end.
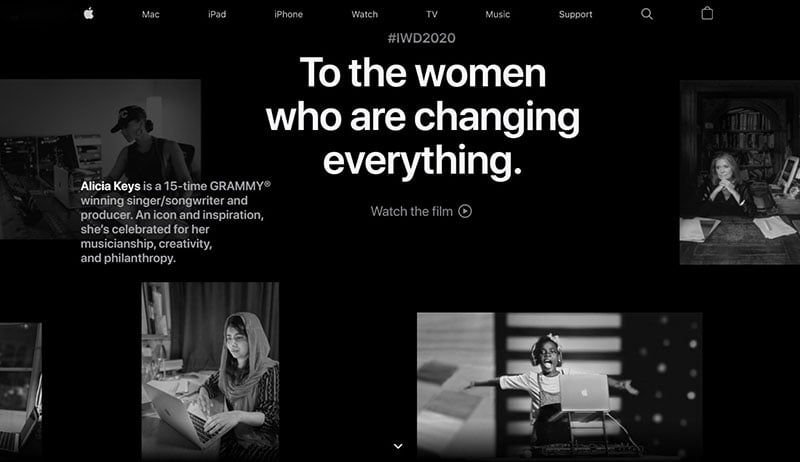
3. Apple

On this website, the developer uses image gallery canvas navigation.
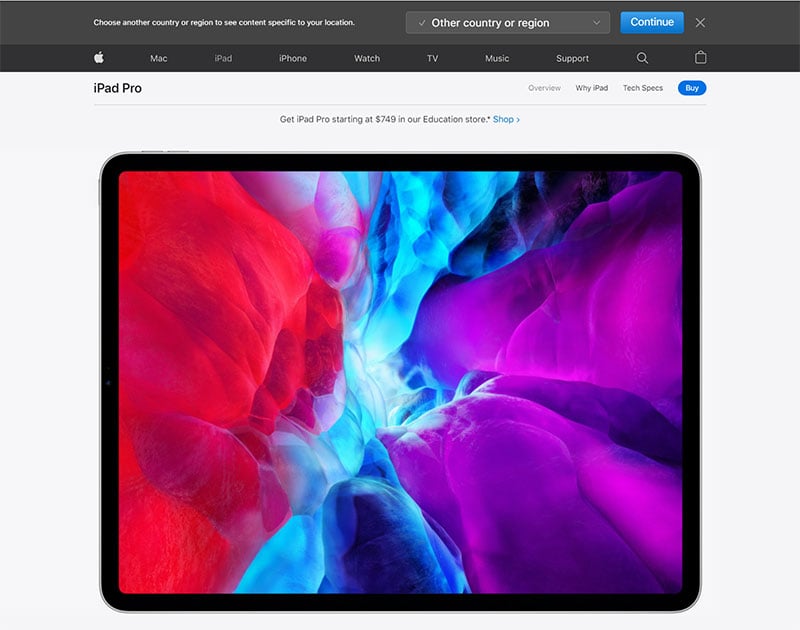
4. Apple iPad Pro

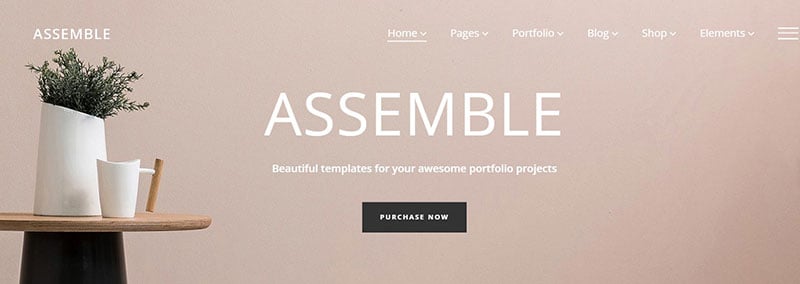
5. Assemble

The Assemble website offers a collection of beautiful homepage designs. Scroll to view the pictures in the portfolio while the parallax effect creates the perception of motion.
6. Bagigia

Bagigia’s website features their product in an interactive way. The image of the product rotates as you scroll to display all the features of an innovative bottle. Learn the story behind the invention in an engaging way that keeps the interest all throughout.
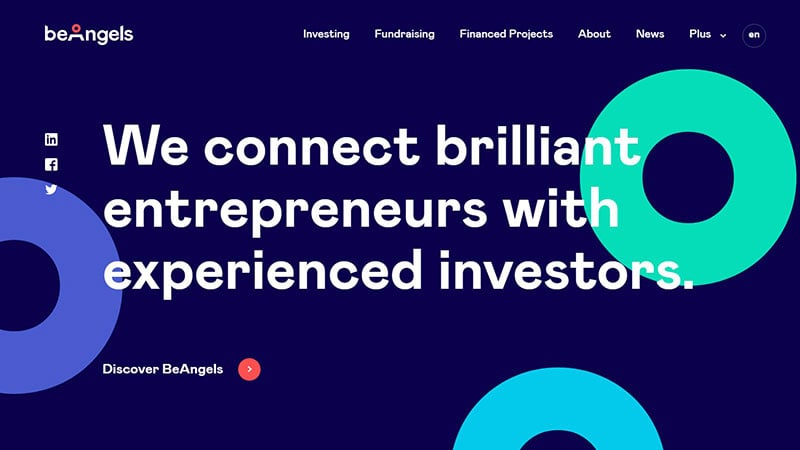
7. Beangels

At BeAngels, they connect entrepreneurs with investors. The individual icons are set in motion by the parallax scrolling effect when hovered over.
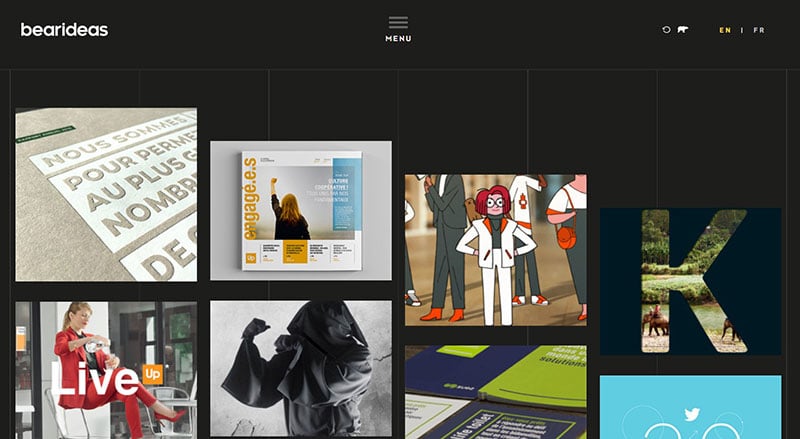
8. Bearideas

At Bearideas they care about branding. They offer help to their clients in regard to brand strategy, expression, and activation. As for their own branding, they used the parallax scrolling technique to captivate the attention of their website visitors. They present themselves and their projects in an interactive way.
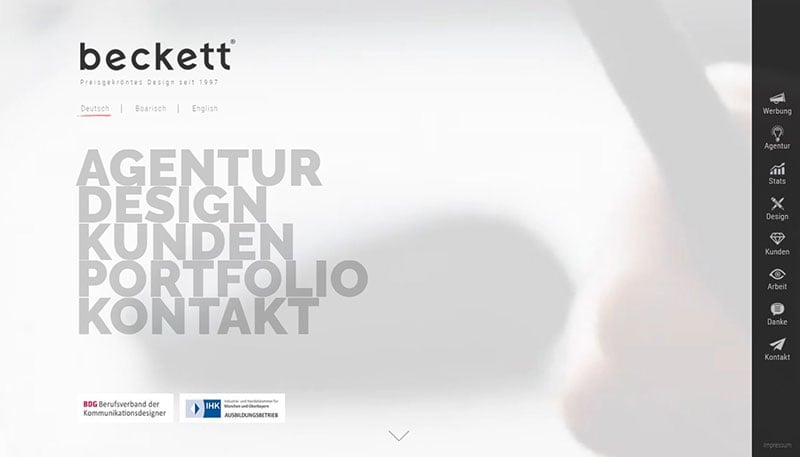
9. Beckett

This advertising agency knows how to captivate its users’ attention.Multiple moving pictures introduce this company as a lively enterprise with many creative ideas. Some may find the number of pictures stimulating, others a little too distracting. However, the design is unique and original.
10. Beer Camp

The site uses parallax scrolling in a unique zooming effect. When going down, it feels as if you’re being transported into a 3D space. There are 5 layers in total, each presenting more information about the event. It’s a perfect design for the beer competition brand.
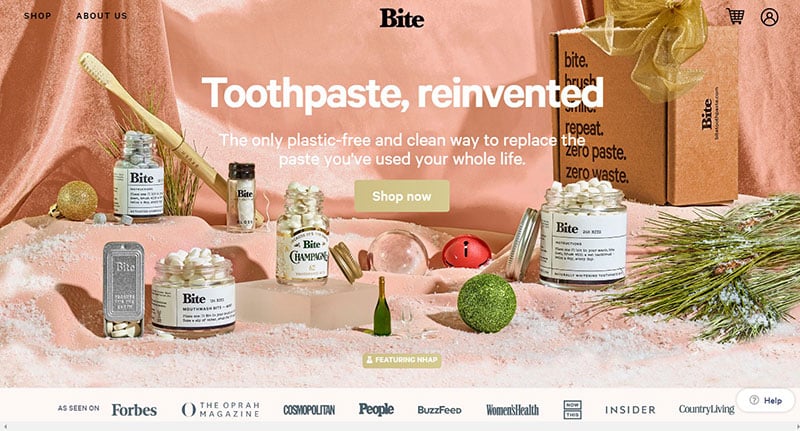
11. Bite

Bite features innovative oral care products. Moving down the page opens the interactive product collection. Using the parallax scrolling design allows the retailer to approach clients in an engaging way. It also features scroll-triggered underwater animation.
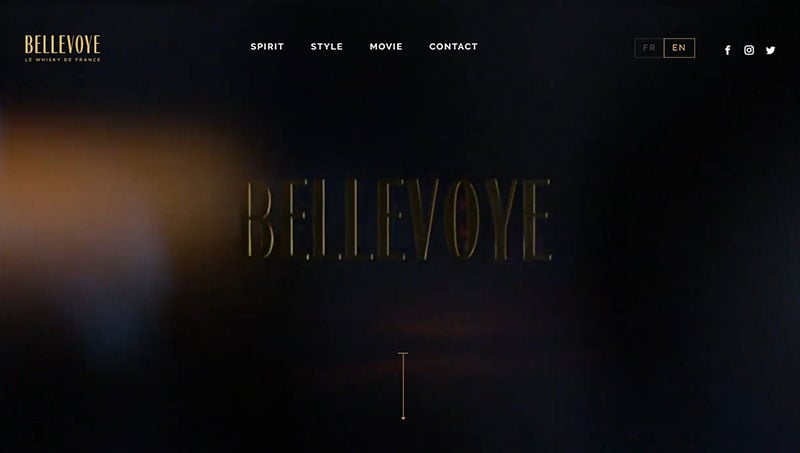
12. Bellevoye

This is a very elegant presentation for Bellevoye whisky. The parallax scrolling effect complements the product without distracting the consumer. It uses motion pictures to make the page engaging.
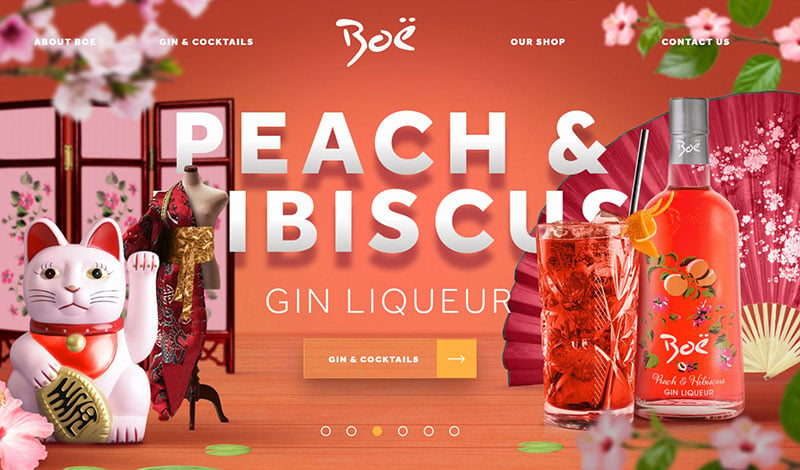
13. Boe Gin

14. Building the Future

This page presents a digital transformation event. To make it appealing, it has been designed using parallax scrolling, creating 3D background effects throughout the presentation of the event’s mission. The speakers are introduced with their pictures that progress as you scroll.
15. Canals

This site offers a beautiful presentation of the Amsterdam canals through horizontal navigation. It’s a great example of how parallax scrolling can add to the interactivity of a site.
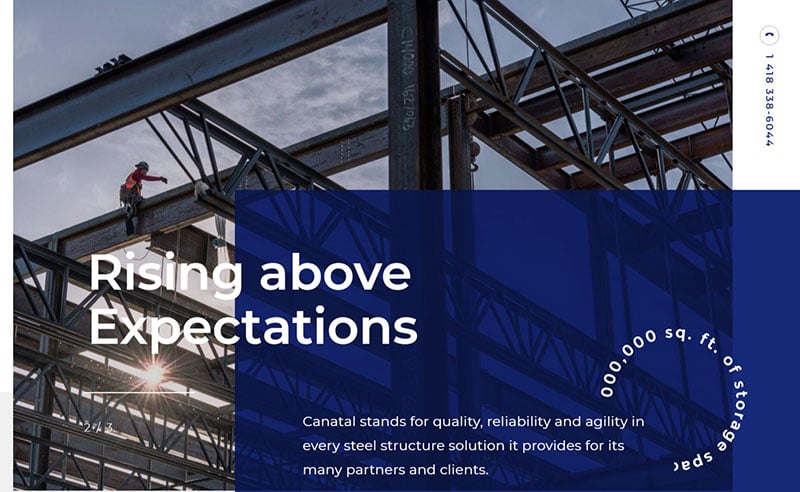
16. Canatal

Canatal uses parallax scrolling to create a sleek presentation of the company and its experience. The interface is clean, easy to navigate, and interactive. The pictures open up as you scroll. You get a sense of space when you view the page.
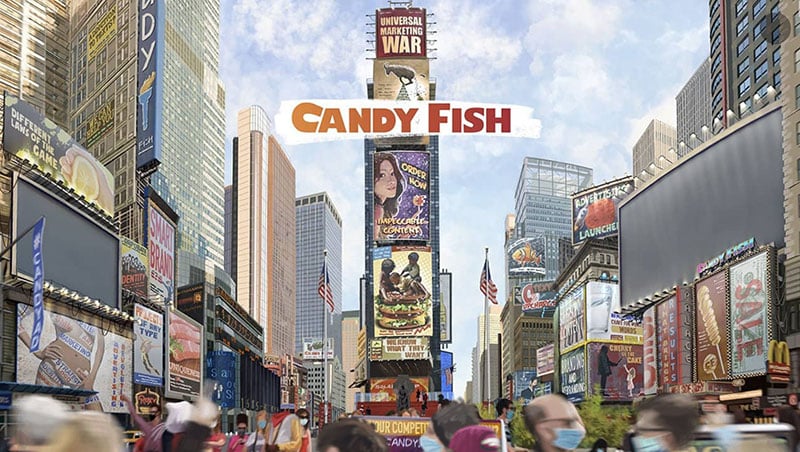
17. Candy Fish

Candy fish has created a captivating website. Their motto being that branding is a story, they prove their concept well through the parallax scrolling effects used to tell various stories on their page. The unique design makes their mission come alive.
18. CodeQ

CodeQ offers web design, so their own site needs to build customers’ trust in their service. Using parallax scrolling makes the presentation interactive and engaging. It’s an example of a sleek interface by not being too overwhelming or distracting.
19. Collage

This creative online boutique presents its portfolio of products through pictures and captions. They are put in motion while navigating the page and hovering your mouse over the product categories.
20. Cooper Perkins

Cooper Perkins apply the parallax scrolling effect to introduce themselves in a lively and captivating way. Their website displays a trustworthy and professional business experience from the first impression.
21. Crema

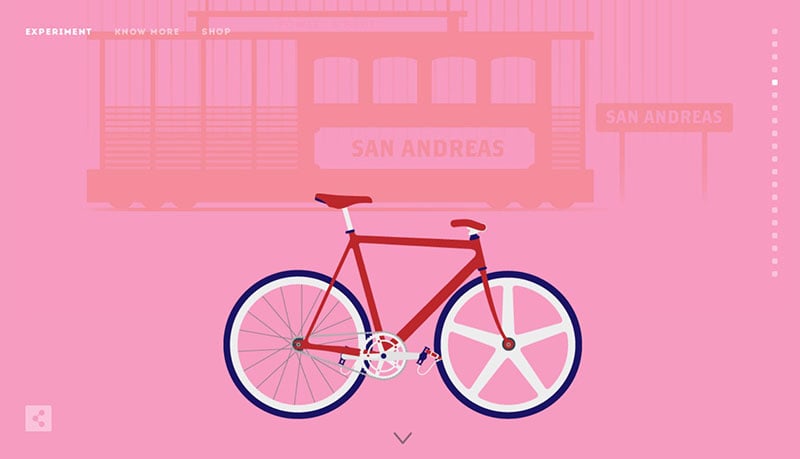
22. Cyclemon

The brand creates digital prints and silkscreens. The presentation starts with a theme: ‘You are what you ride’. Scroll down to experience how the parallax effect showcases different bike designs and types. They are in the foreground, while the environment in the background changes altogether with each new picture.
23. Dave Gamache

Dave Gamach created a parallax demo experiment. He presents 16 examples of scaling, fading, and moving at once. He shows some other effects too, e.g. a rotating mobile phone with some design work displayed on its screen.
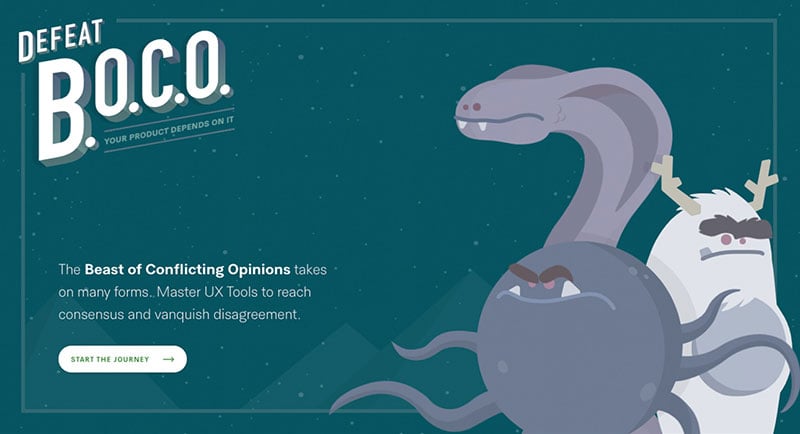
24. Defeat Boco

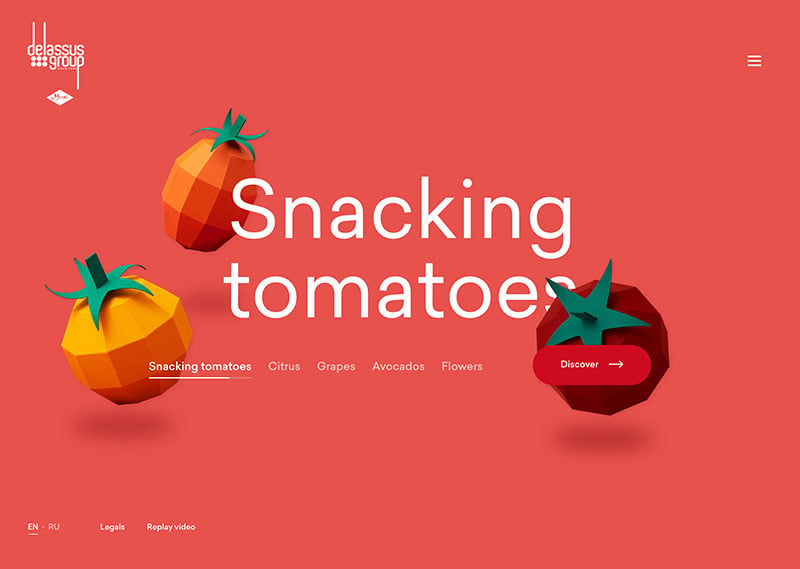
25. Delassus

The Delassus group grows flowers, grapes, and other plants. The page uses a horizontal navigation slideshow that shows to be creative and artistic, but not too distracting.
26. De Might of Mister Miller

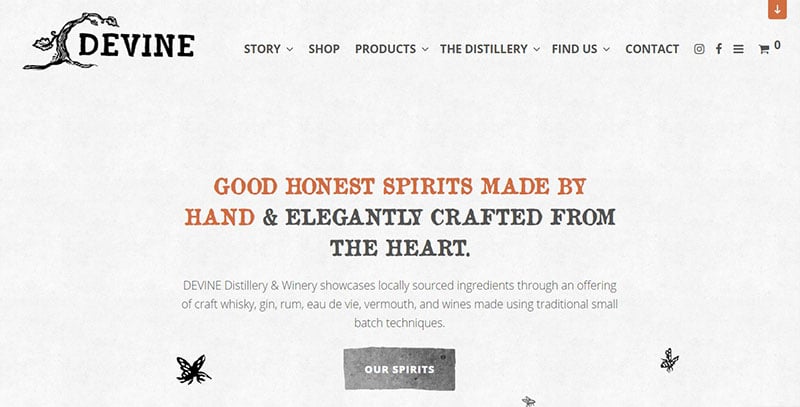
27. Devine Vineyard

Devine Distillery & Winery presents their craft alcoholic beverages using 3D design. Scrolling down the page opens a presentation featuring images that float forward. Their smooth borders give them a natural look. There are also a few animated flies flying across the interface.
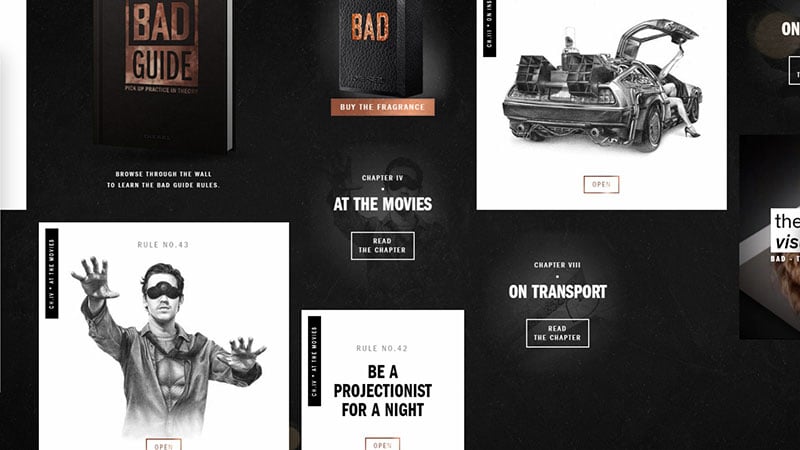
28. Diesel

Bad is a fragrance for men by Diesel. The parallax scrolling works in all directions. It uses a skim slide effect. Selecting any visual on this interactive website takes you further into the site.
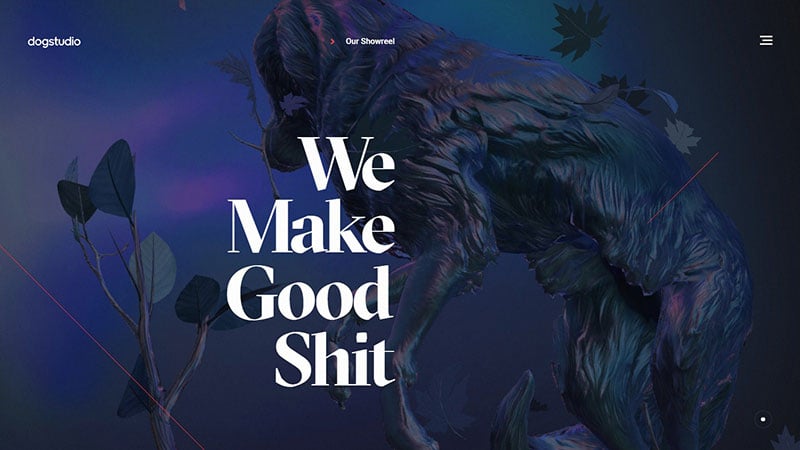
29. Dog Studio

30. Drink Cann

The parallax effect here uses scroll color fade as you move down to different sections of the site.
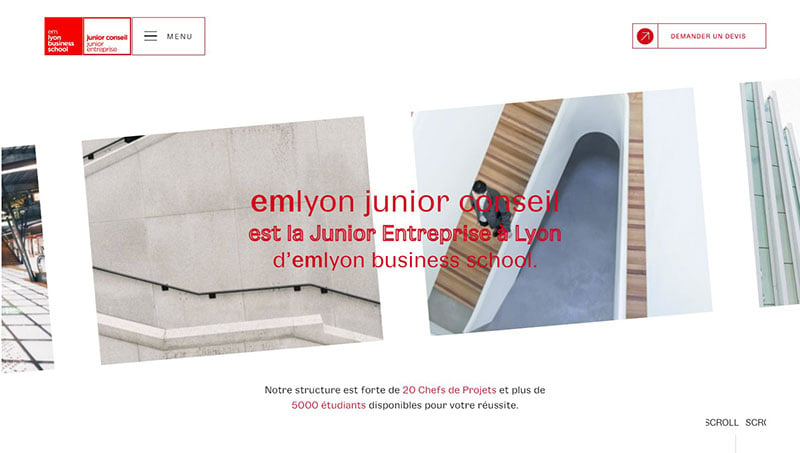
31. Emlyon Junior Conseil

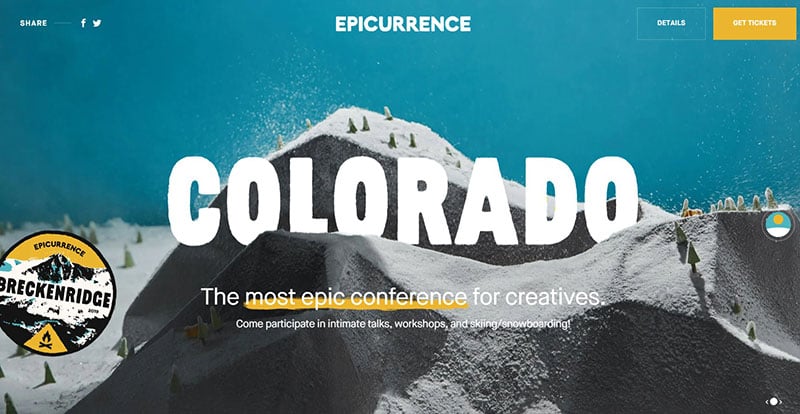
32. Epicurrence

Epicurrence website presents ‘the most epic conference for creatives’. Scroll to observe pictures of past conference activities as they slide into the background, opening the way to the text. It speaks the creative language of the target viewers.
33. Erős Balázs

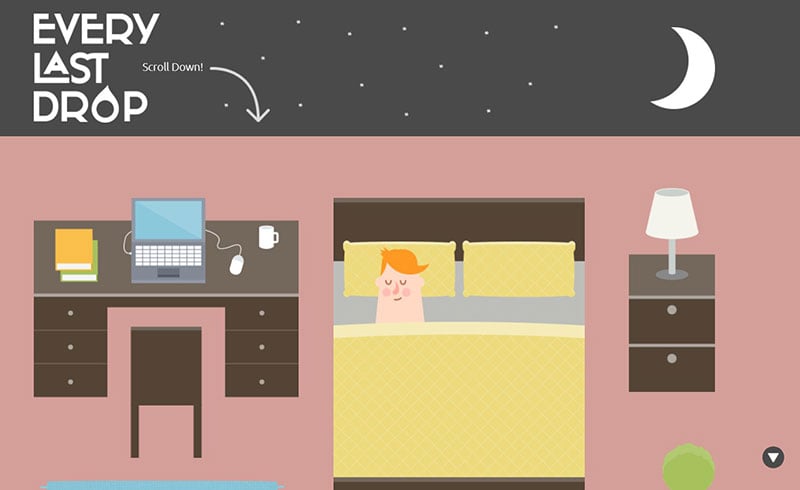
34. Every Last Drop

Every Last Drop is an interactive website, taking a viewer through a typical day to view how much water we consume. The parallax scrolling design features animations rather than plain text for more engagement. It uses a visual storytelling approach to convey important facts.
35. EyeSprint

36. Femme Fatale

Femme Fatale is a creative studio specialized in interactive experiences and animation. The site communicates the brand very well by using parallax scrolling to create different effects. It’s unique and engaging.
37. Firewatch

A 3D parallax scrolling effect introduces the game on the home page. The 6 layers create a perception of space. There’s a short description of the setting and storyline.
38. Flandria

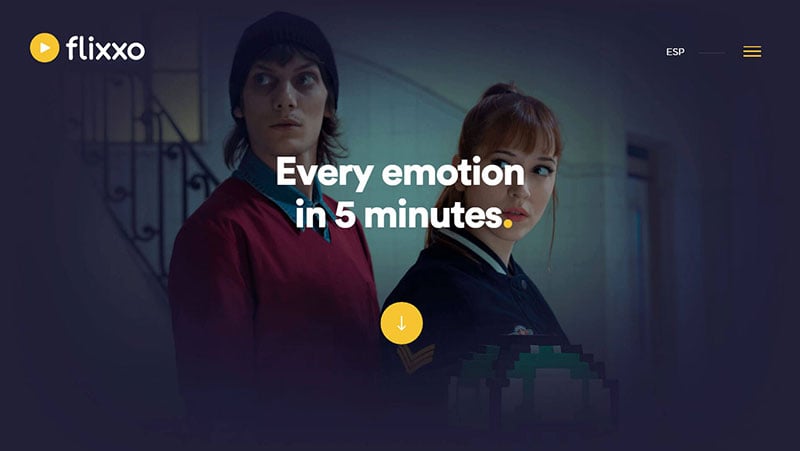
39. Flixxo

Flixxo uses parallax scrolling for their text features, animation, and 3D effects. Proceeding through the site causes the initial image to fade in the background, bringing a new visual forward. Continue below to view new features appearing in the foreground.
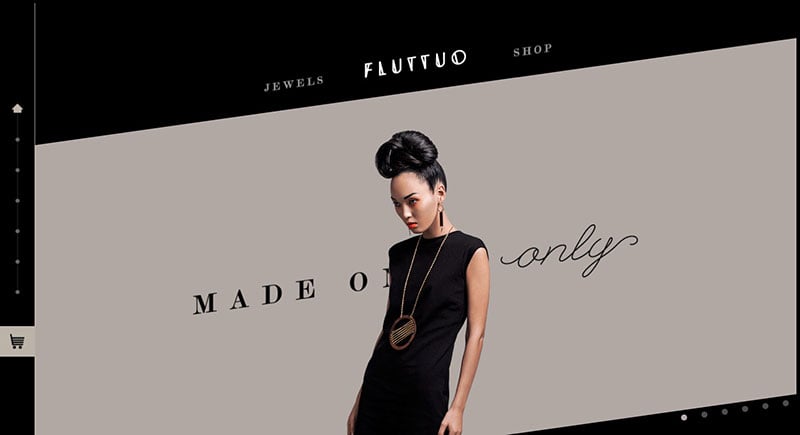
40. Fluttuo

Fluttuo offers a unique jewelry collection. Each piece is unique. The brand has a creative website that uses parallax scrolling. Upon entering, animated pictures of models wearing the beautiful jewelry fill the page. This is combined with contrasting colors, videos, and more. Instead of viewing a static photo gallery, the parallax effects create a lively show.
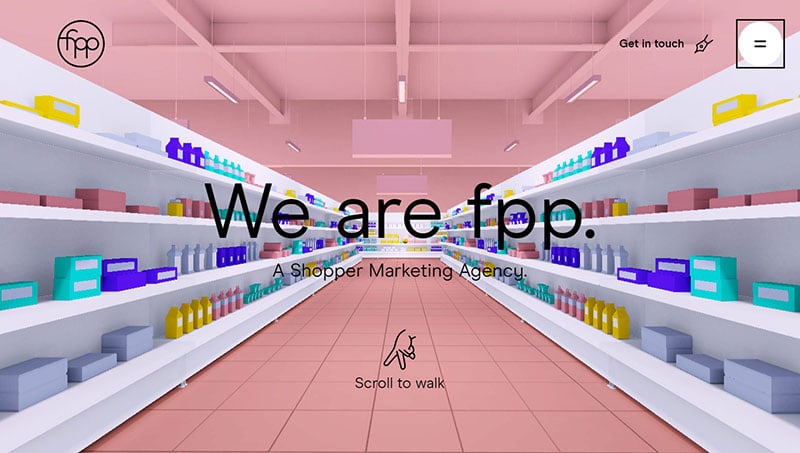
41. FPP

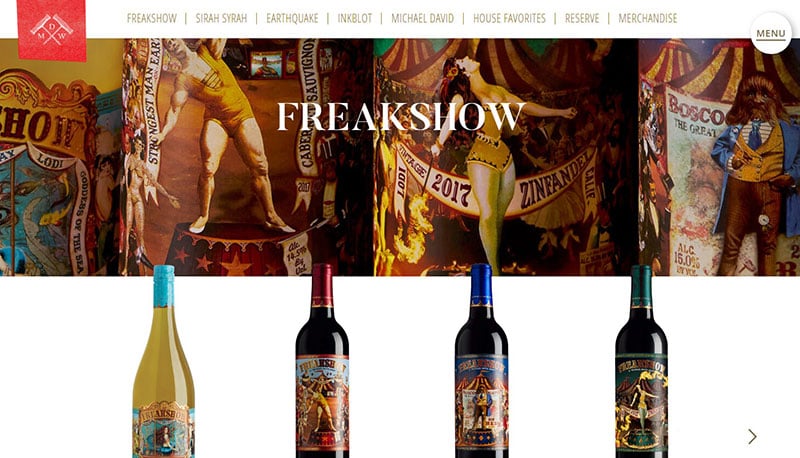
42. Freakshow Wine

Freakshow Wine is a site for an American winery. Their product collection is presented using the parallax effect. It captivates viewers’ attention and is more engaging than a static e-commerce site.
43. Garden Studio

44. Green Chameleon

This website offers a dive into their 2018 time capsule. Scrolling down creates a unique 3D experience that feels like revisiting the year.
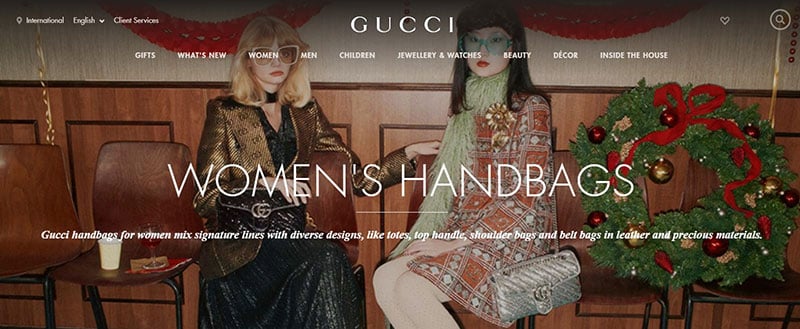
45. Gucci

The website uses parallax scrolling to showcase an artistic presentation of Gucci products with the creative design of Ignasi Monreal.
46. Gucci Zumi

The Gucci Zumi presents a new handbag collection in illustrations by artist Alex Merry. The parallax scrolling creates a unique 3D effect used to introduce the products.
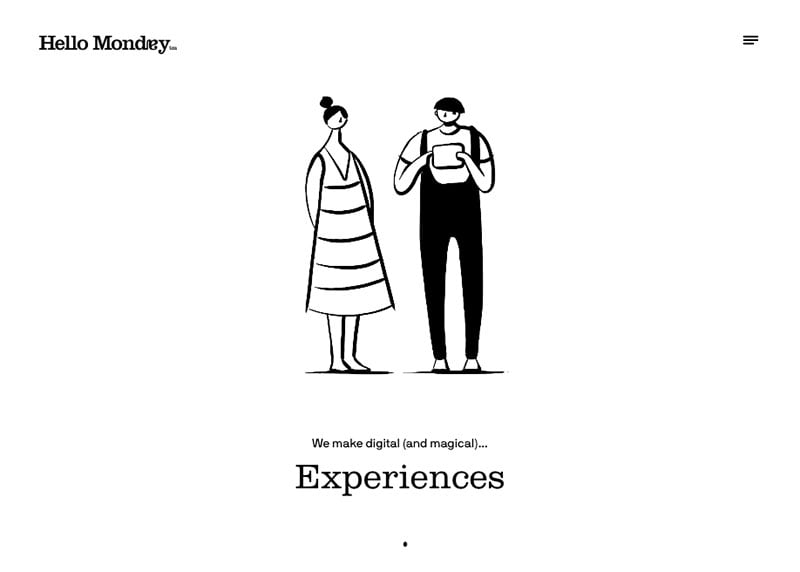
47. Hello Monday

While entering the Hello Monday page, you’re entertained by a black and white cartoon. This site features a split-screen 3D parallax effect. Scrolling down opens a gallery of the company experience and products. Each example has its own unique design.
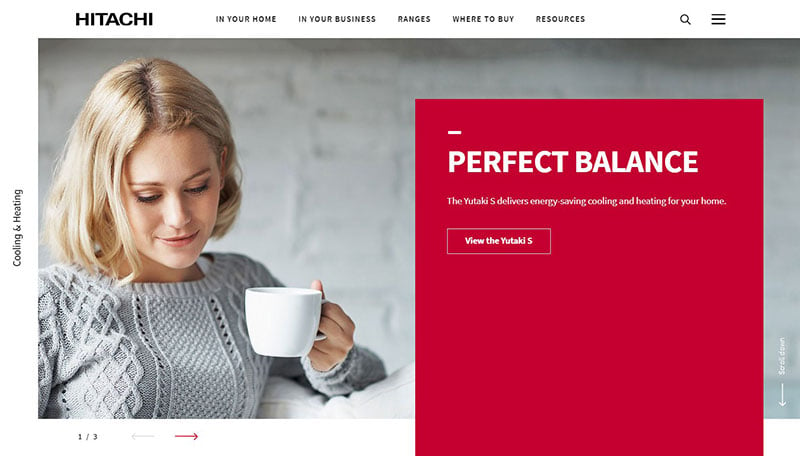
48. Hitachi

Hitachi has an attractive web design featuring parallax scrolling. The pictures come forward on a white background. The effects are not distracting and there’s sufficient text accompanying the images. Interactive icons encourage users to click for more information, allowing for intuitive navigation.
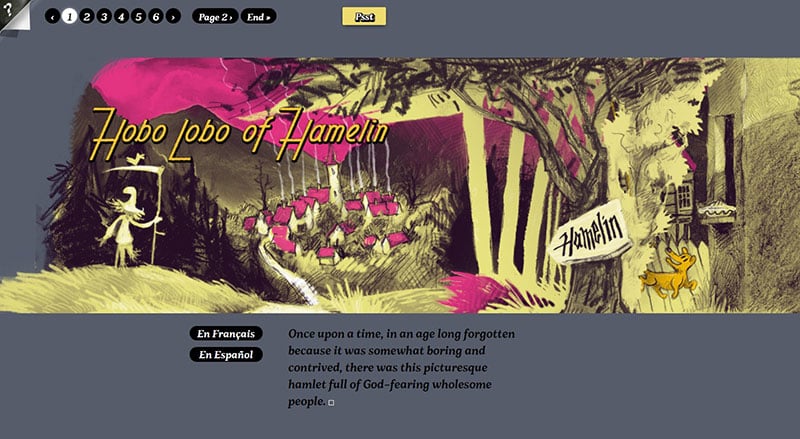
49. Hobolobo

This site uses horizontal parallax scrolling to create the effect of an animated storybook. On the top bar, the number of pages can be seen when moving through the cartoon to the right. Containing many 3D effects, the design is unique and engaging.
50. Image Based Bullying

51. Immersive Garden

The Immersive Garden web design features parallax scrolling effects and rotations. You get a 3D space perception and sense of depth.
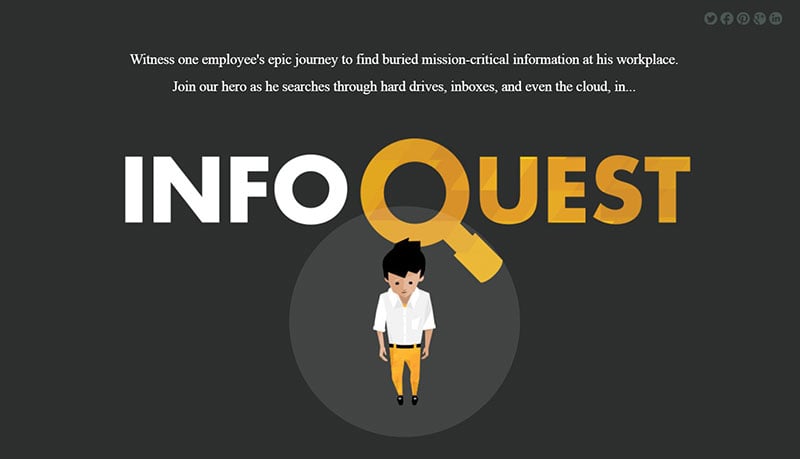
52. InfoQuest Infographic

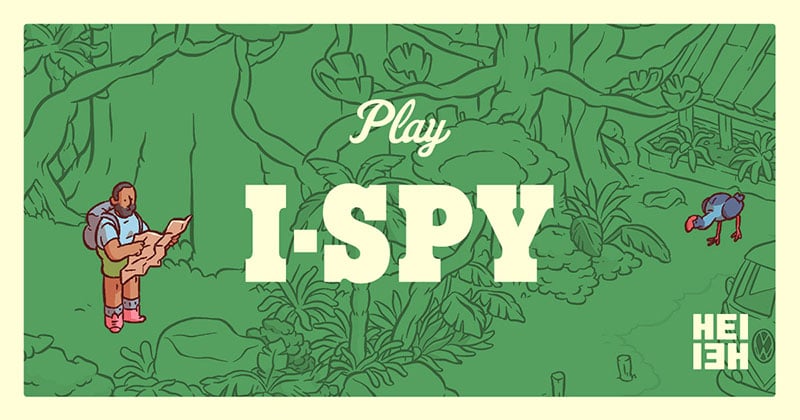
53. i-Spy

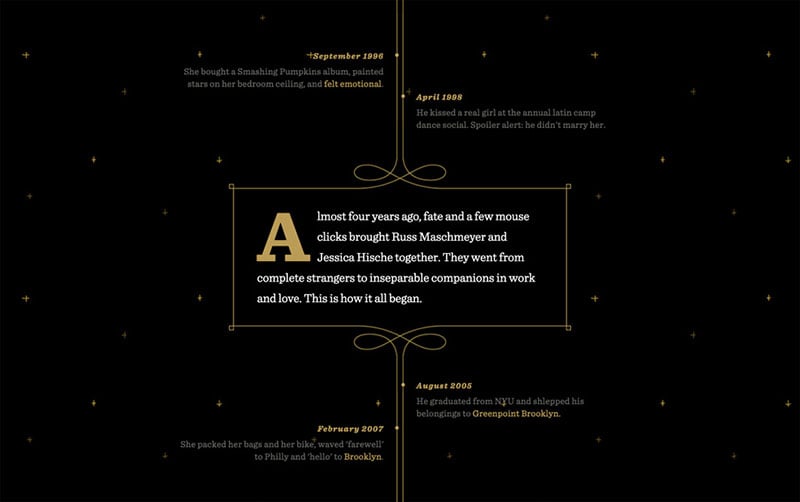
54. Jess & Russ

55. Konstantopoulos

This olive oil producer introduces their band on an elegant and interactive website. The parallax scrolling effect creates the perception of picking the olives off the screen. Go further and observe the company logo moving down with you in the foreground of the page. Clicking on it takes you back to the Home page. The product section is a journey from where the olives are harvested to the final product.
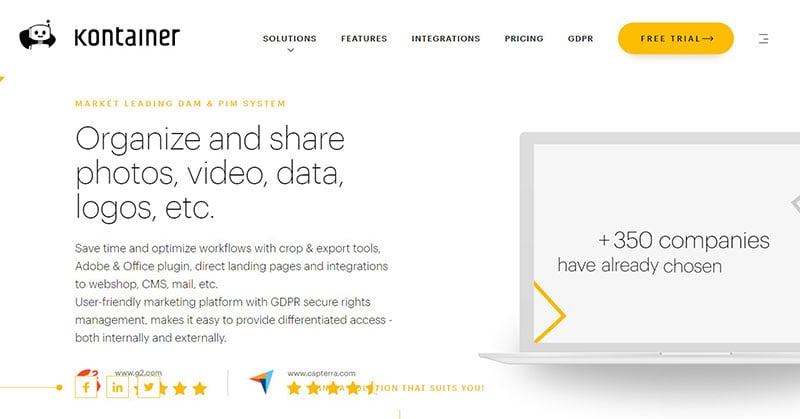
56. Kontainer

This marketing app presentation uses a subtle parallax scrolling function. Without being too distracting, the site maintains a professional interface. The visual effects make the user experience more engaging.
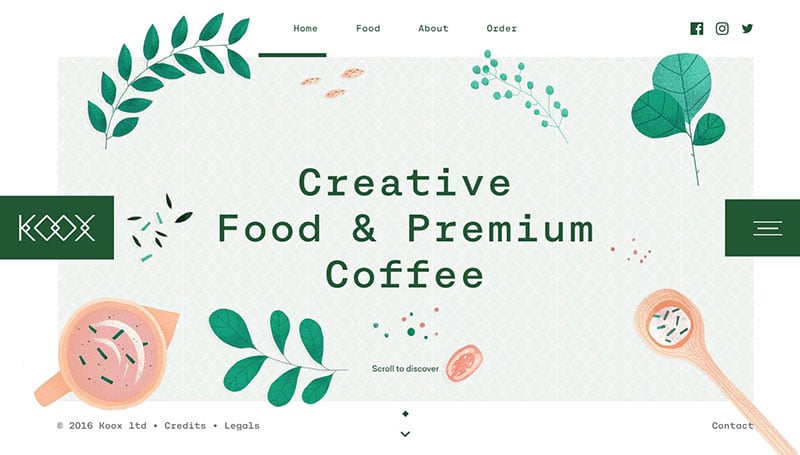
57. Koox

Koox may be offering creative food, but so is their website. The menu is interactive and engaging. The parallax scrolling effects complement the food pictures.
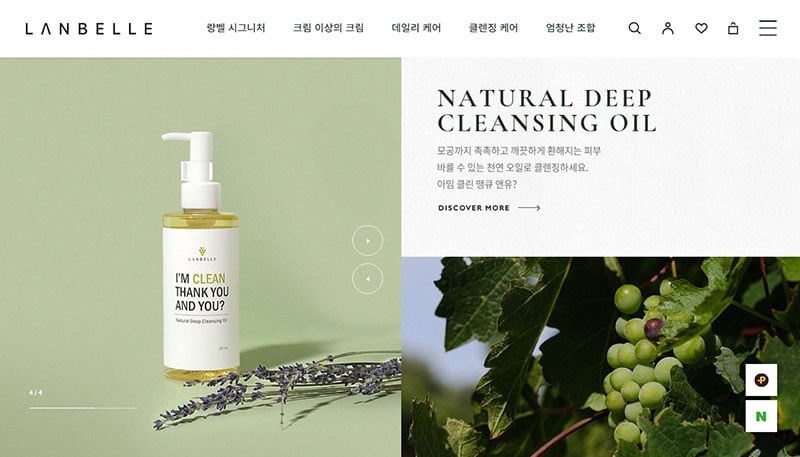
58. Lanbelle

Lanbelle is a brand that promotes natural and clean products. The parallax scrolling design of the website offers a creative combination of pictures of the products and their natural ingredients. It’s a lively and credible sales presentation.
59. La Phrase 5

The different topics on this website are contained in squares. Some appear to be in the foreground, overlapping those in the background. This 3D effect is achieved by parallax scrolling. Other features include little triangles, squares, and circles that complete the visual effect’s theme. The interface has a sleek look due to the clean white background.
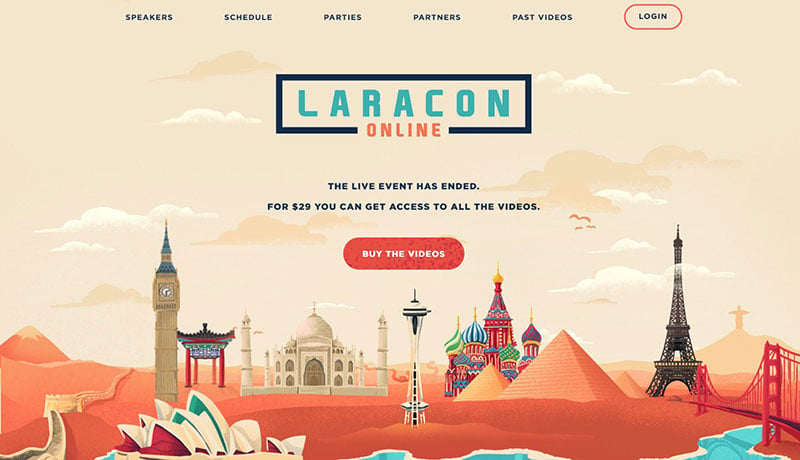
60. Laracon

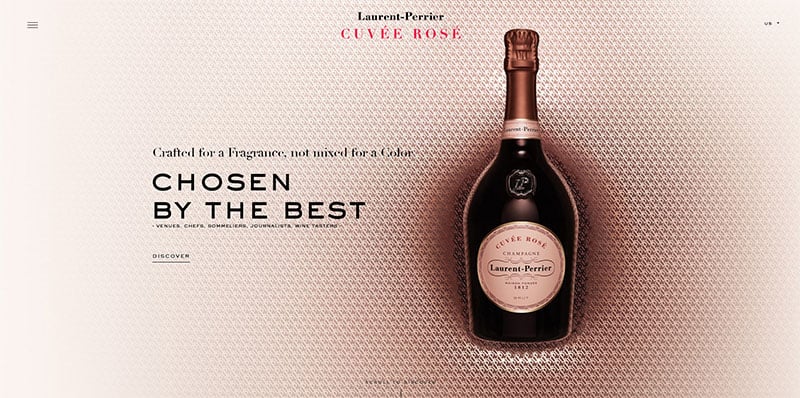
61. Laurent-Perrier

Laurent-Perrier presents their products as an interactive picture gallery featuring the wine in various settings. The parallax effects are used to engage the target viewer. The brand history is presented in a creative way, using photographs and short captions.
62. Loaded

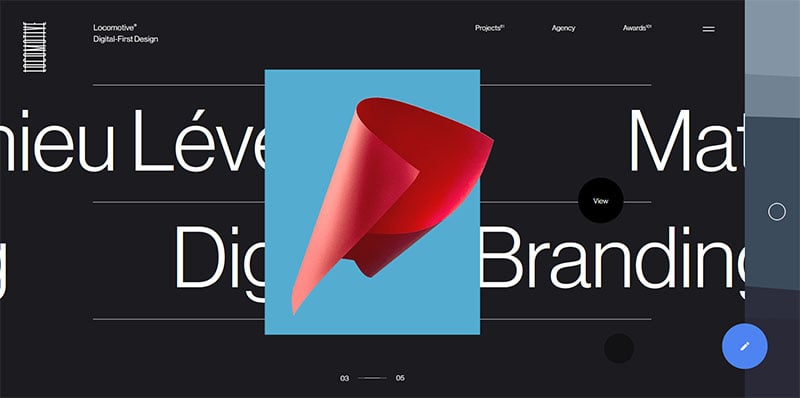
63. Locomotive

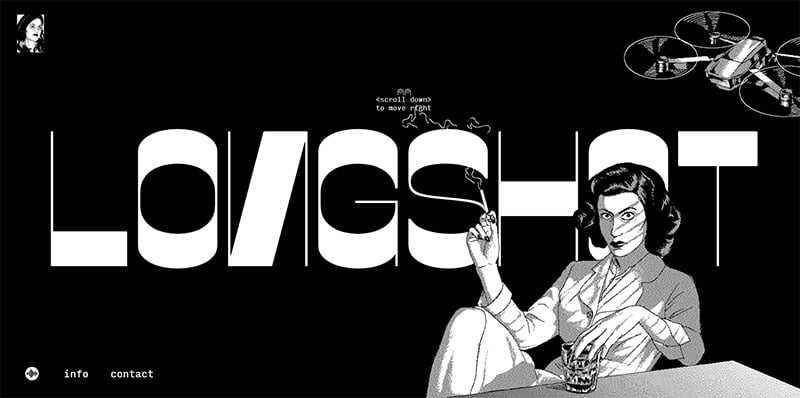
64. Longshot Features

Longshot designed its site using horizontal scroll animated illustrations.
65. Lopesce

Lopesce features its seafood products on an interactive website. The parallax scrolling function allows you to discover different types of snacks, using various. Each product has its ingredients flowing around it, to quickly convey an idea of what it may taste like. The snacks are also differentiated by color.
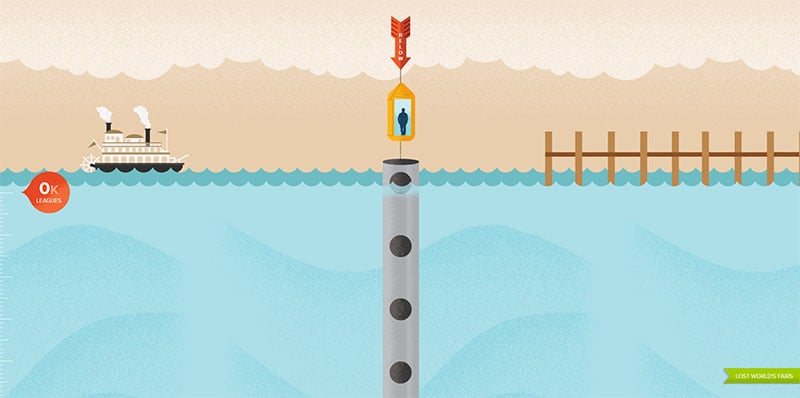
66. Lost Worlds Fairs

This site takes the visitor on a journey from the surface of the ocean down to the depths of imagination. Eventually, it arrives at Atlantis. It’s an interesting and creative use of parallax scrolling.
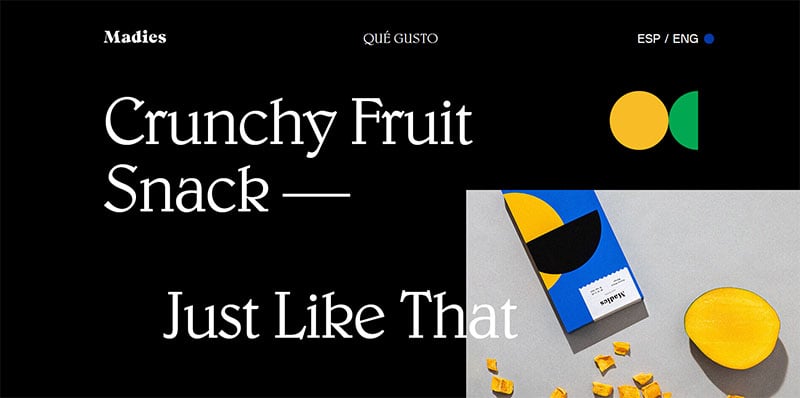
67. Madies

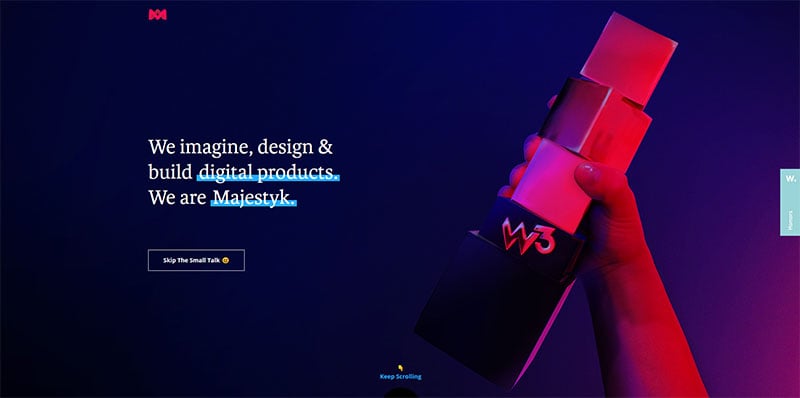
68. Majestyk Apps

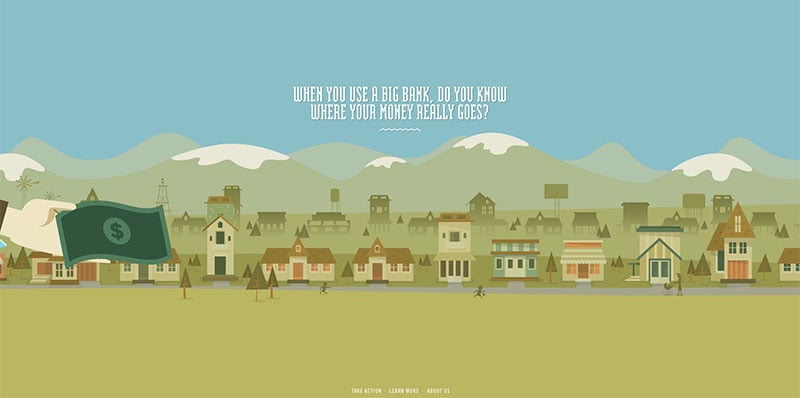
69. Make Your Money Matter

This site promotes joining a credit union, inviting you on an interactive journey to discover the reasons why it should be considered.
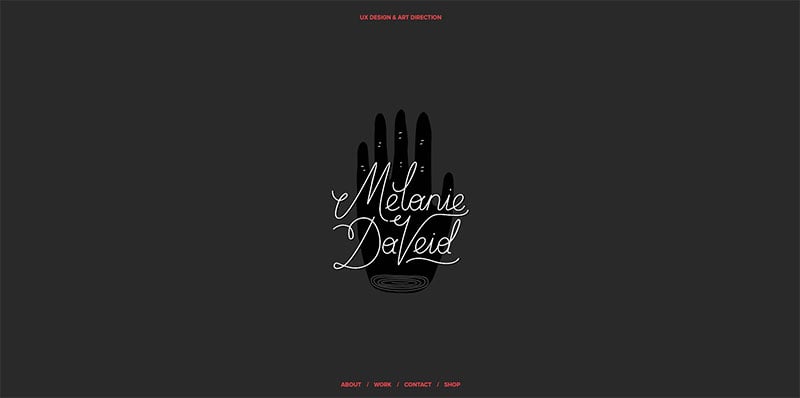
70. Melanie Daveid

Melanie Daveid is an UX Designer and Art Director. The website is a good representation of the brand while also reflecting her creativity. The interface is divided into two parts. The left side is stationary and displays the name of the section that is being viewed. The right side features a presentation of her work while continuing to scroll down.
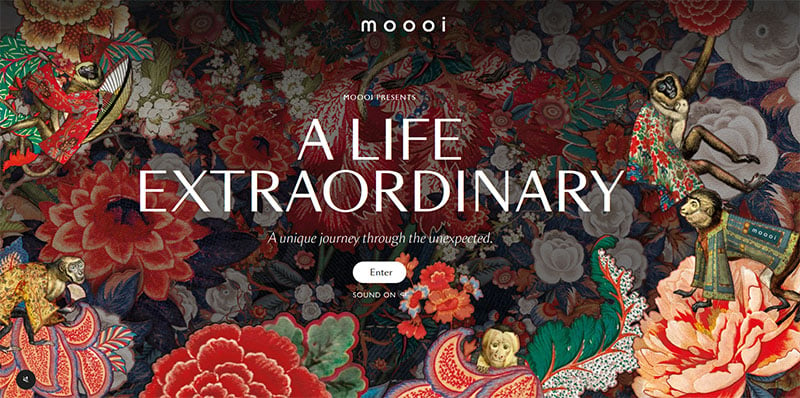
71. moooi

This website stands out with a surreal ambiance created by parallax effects, best representing the creative brand.
72. Muzli

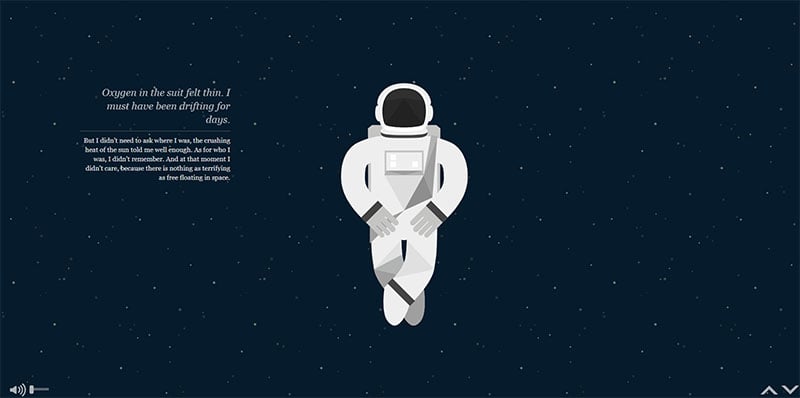
73. NASA Prospect

NASA Prospect was designed by a group of University students and their professor. This site invites the visitor to follow an animated story by turning up its volume and scrolling. It combines short quotes of text with animated pictures to create a story that develops as you progress further down the page. The 3D effect allows the heroes to be in the foreground, while the planets and stars create the background.
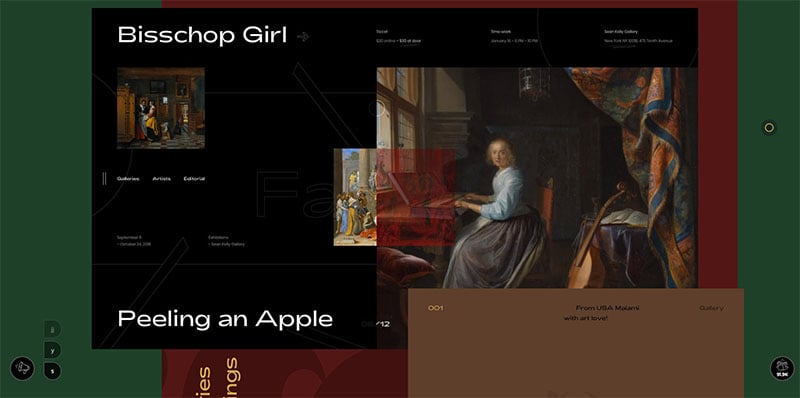
74. Next Level Fairs

This web design uses both vertical and horizontal scrolls. It is a unique presentation of mobile art exhibitions and it offers an immersion into the world of drawing
75. Niika

NIIKA’s motto says ‘Standing out is easy, all it takes is good design’. True to its branding, the website offers unique parallax scrolling effects. As the business presents an interactive list of their services and demonstrates examples of their work, the background color and effects change accordingly.
76. Nizo App

The parallax effect on this site brings all the UI elements towards the center while going down the page. They appear assembled together after scrolling to the end.
77. numéro10

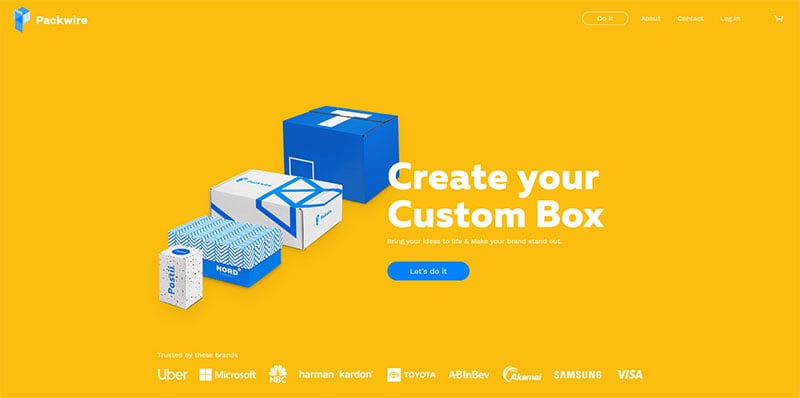
78. Packwire

At Packwire you can create a custom box. As you scroll down, the boxes step forward from the background for a closer view of them. Also, the instructions for using the product are presented in an interactive way. As is the case of many businesses focused on design and creativity, the website communicates their brand well.
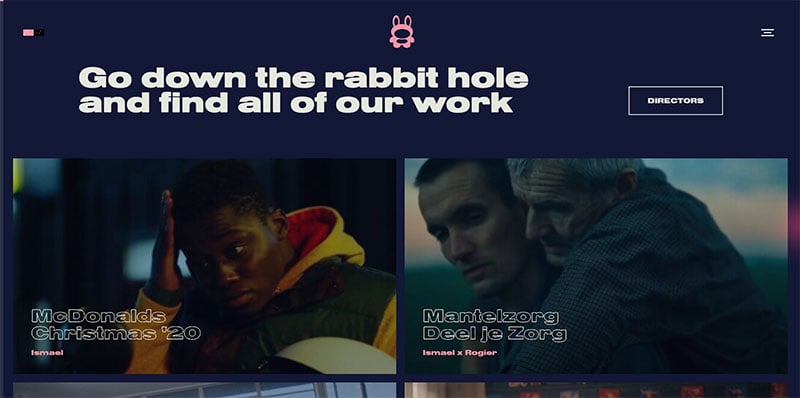
79. Pink Rabbit

80. Pitchfork

This Pitchwork site presents an interactive article about singer Natasha Khan. The parallax scrolling separates the interface into sections and scrolling down animates the pictures of the artist.
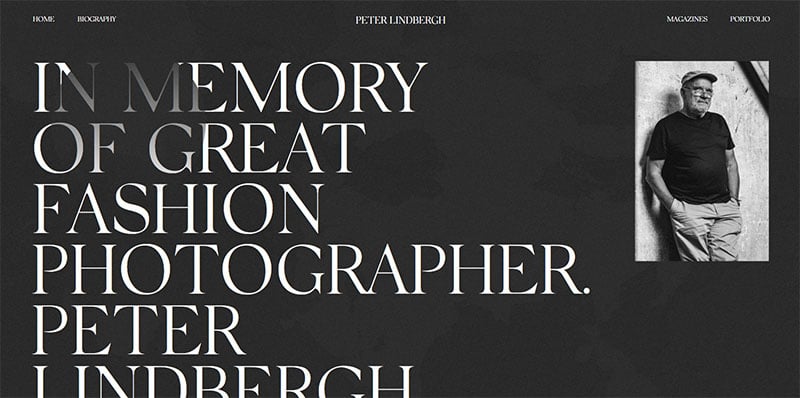
81. Peter Lindbergh

The website was created in memory of this famous fashion photographer. It features a scroll navigation photo gallery.
82. Playful

83. Porsche Volution

Upon opening the site, an inviting button allows you to step into an interactive timeline featuring Porsche’s history. It presents the visuals of the new models that were introduced over the decades, with accompanying music clips in that decade’s style.
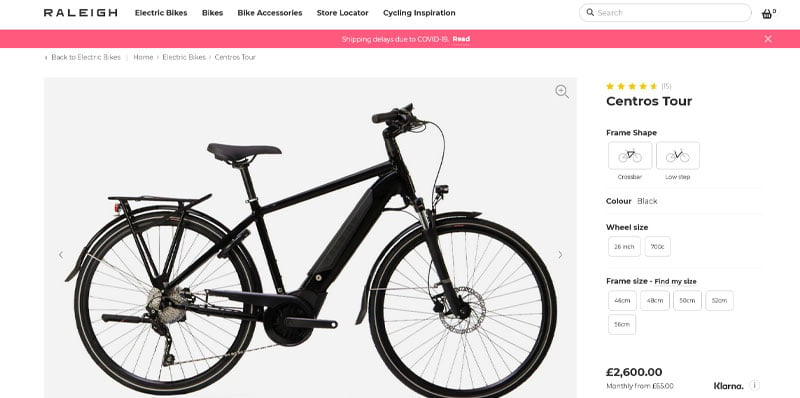
84. Raleigh

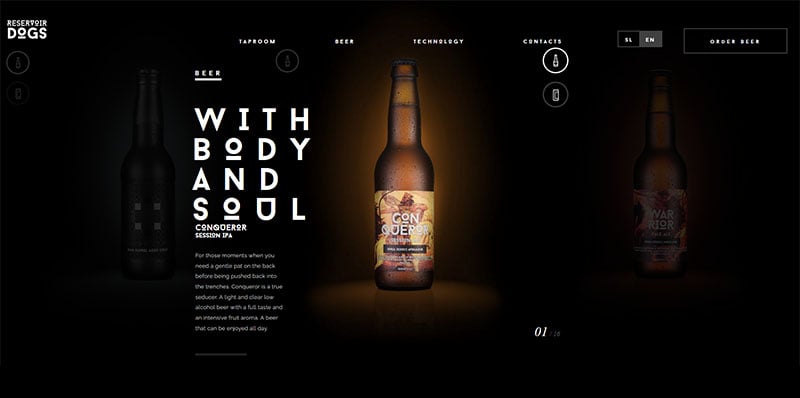
85. Reservoir Dogs Beer

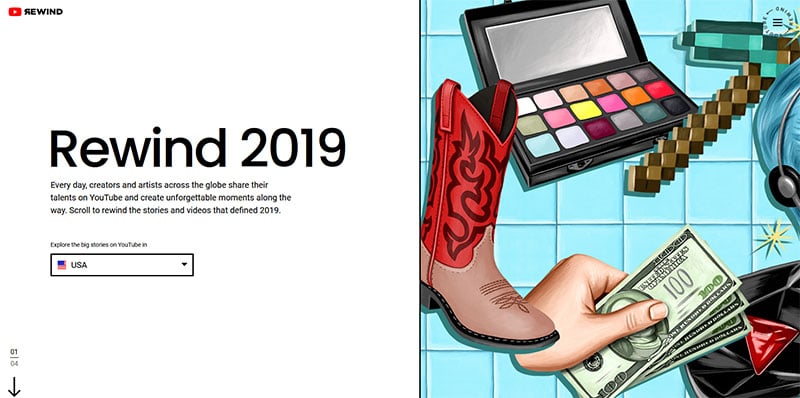
86. Rewind 2019 YouTube

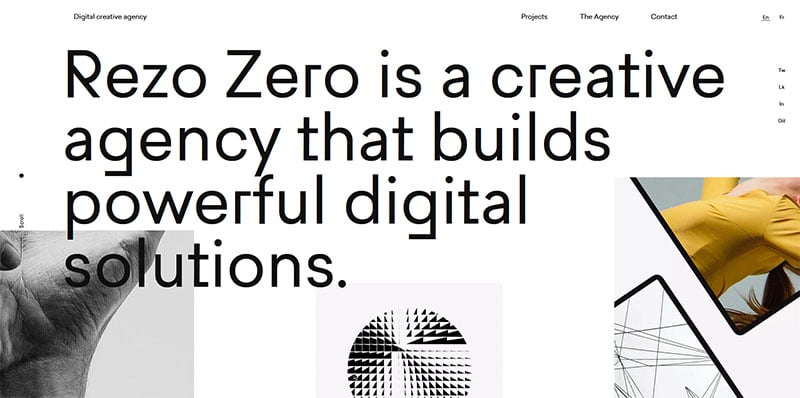
87. Rezo Zero

88. Ryo Kawada

89. SBS

This site features WebGL 3D Parallax Effect.
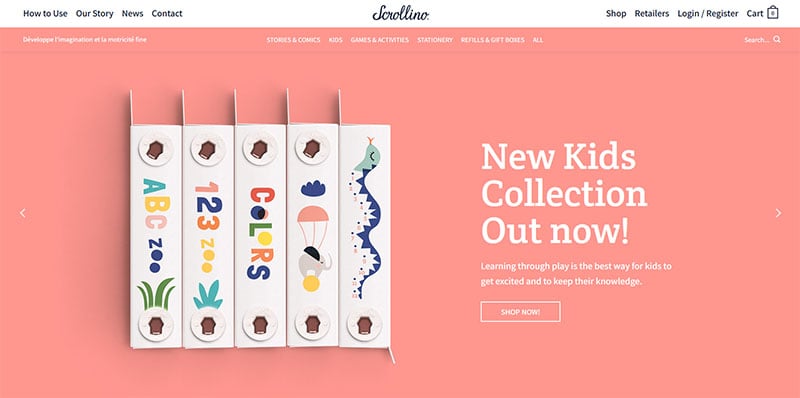
90. Scrollino

Scrollino was created by two artists whose goal was to enhance reading experience. They present the revolutionary rewinding book on the website. Scrollino uses playful parallax scrolling to show animations of the product.
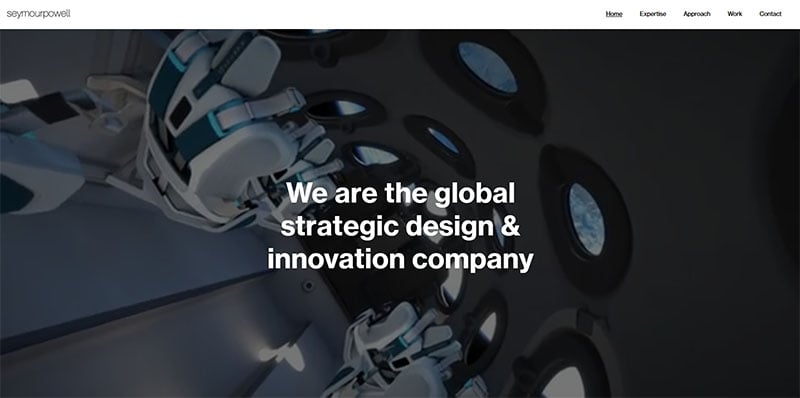
91. Seymour Powel

This brand offers help with expanding your business. The web design fits the professional approach. Parallax scrolling uses text that moves faster than the background picture. The interface is divided into different sections that load when scrolling down.
92. Shape Studio

Shape Studio uses a frame image effect. The parallax scrolling opens an interactive presentation of the design company. There are many visuals, including videos in the background and moving text in the foreground.
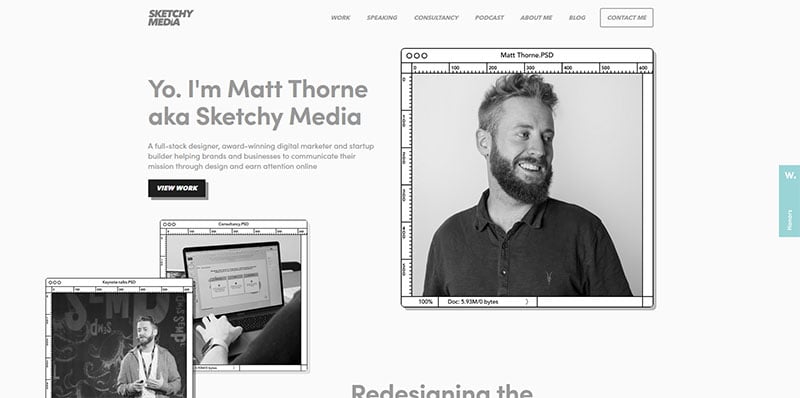
93. Sketchy Media

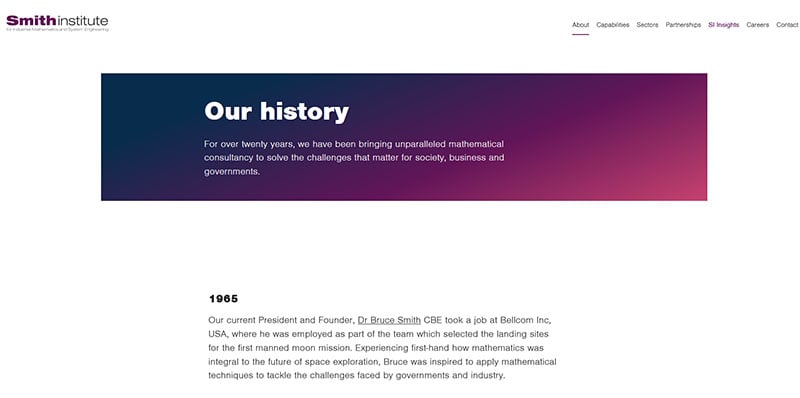
94. Smith Institute

The Smith Institute offers mathematical consultancy. The design of their history timeline is also well calculated. It’s engaging, featuring graphics in the background and focusing on their important achievements. The interface is clean and professional, as expected from this brand.
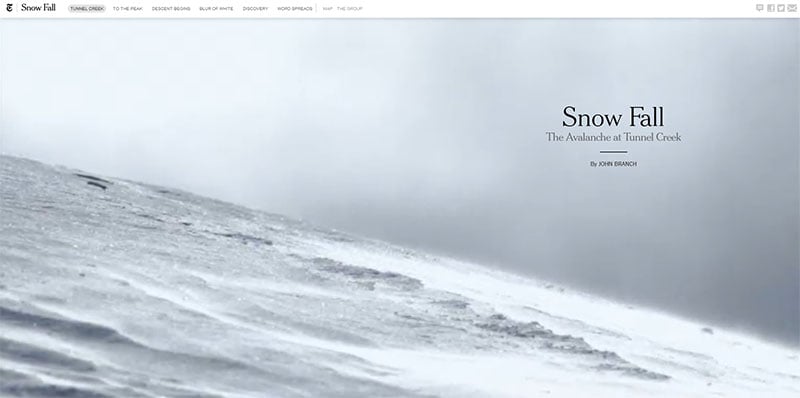
95. Snow Fall: The Avalanche at Tunnel Creek

This New York Times article is a great example of how to animate an article by the use of parallax scrolling. It stimulates the imagination and captivates the readers.
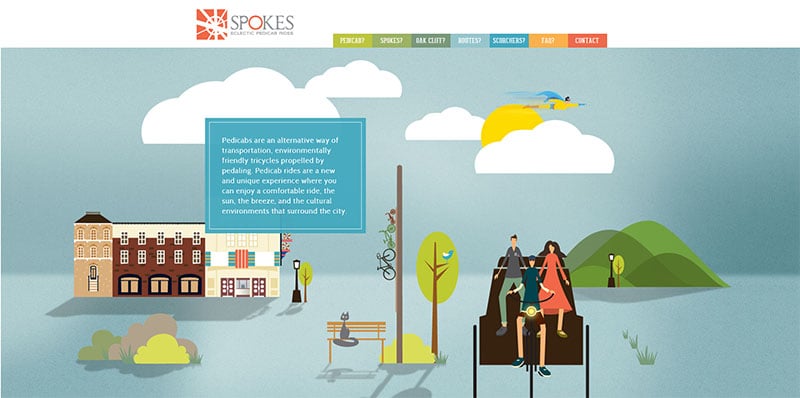
96. Spokes

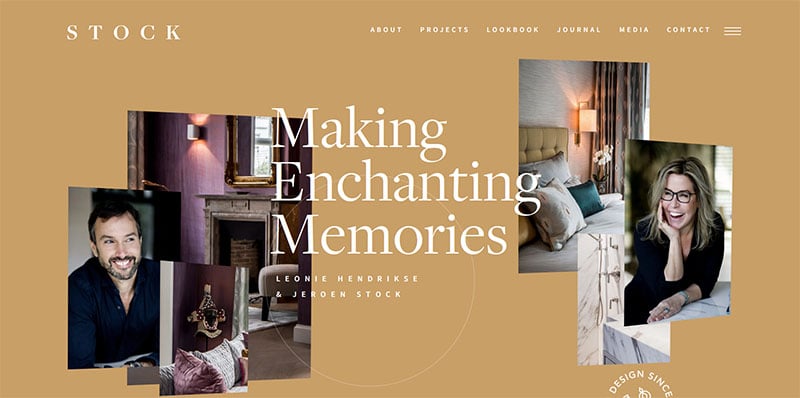
97. Stock Dutch Design

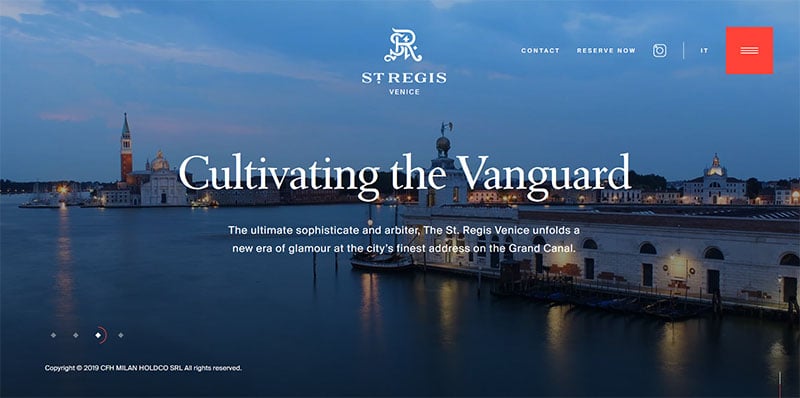
98. St Regis, Venice

99. The Boat

The Boat is an interactive graphic novel about escape after the Vietnam War. The parallax scrolling effect creates a perception of depth. There are animations in the background that make the story credible. The sound effects contribute to experiencing the adventure.
100. This Oxford

The Oxford cluster page lists impacting innovations coming from this famous location. The parallax effect displays a portrait of the inventor in the background, while text appears in the foreground. The different movement speed of the sections creates a perception of space. There’s a stationary menu displayed on the right of the interface. The site relates an interactive and lively story.
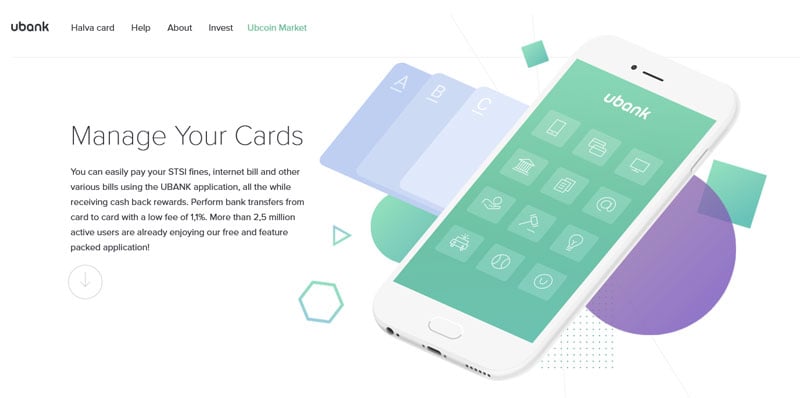
101. UBank

Ubank has used parallax scrolling to create a 3D effect on the interface. As you keep scrolling down through the description of the app features, a phone on the side is demonstrating the functions. The visuals are modest and complimentary, which is appropriate for a financial app.
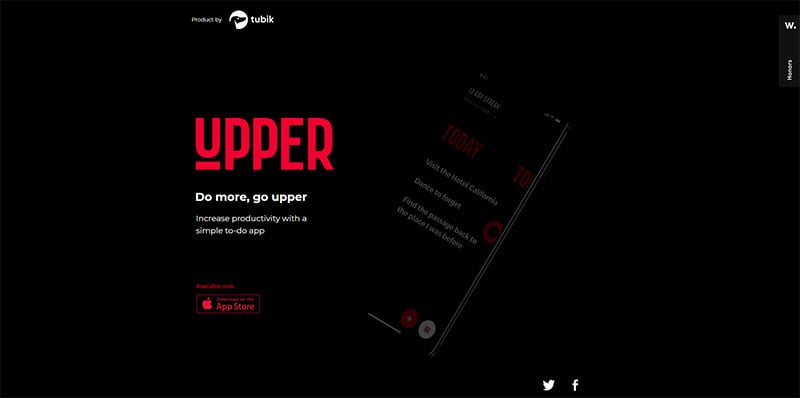
102. Upper

Upper App is a scheduling application. Scrolling down allows to change the theme color and explore the different functions.
103. Valaire

Valerie features a unique and creative website that presents their music and other products. It communicates the artists’ branding through the use of many parallax scrolling effects.
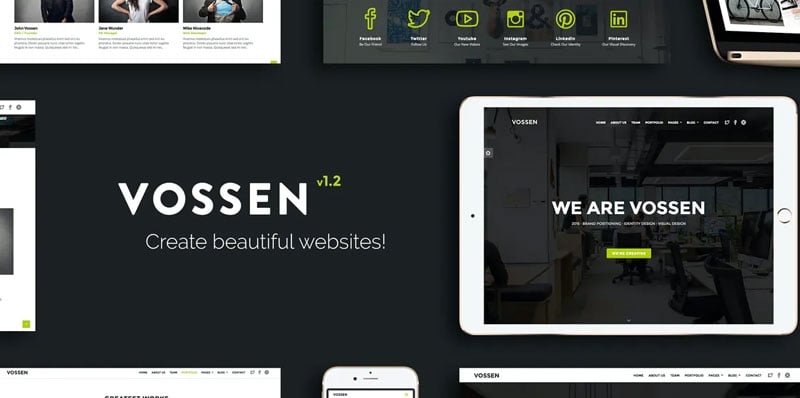
104. Vossen

105. WebFlow

This is the very interesting history of the World Wide Web. To tell this story, the site uses a captivating presentation with the use of visual parallax scrolling effects displaying multiple examples of old web design.
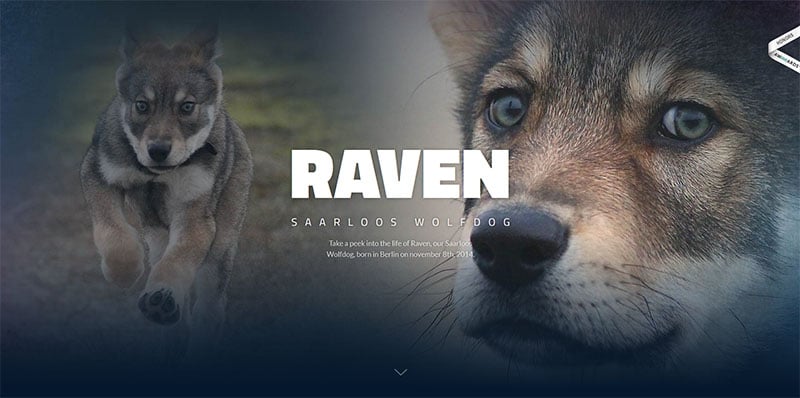
106. Wolfdog Raven

This site allows a peek into the life of Saarloos Wolfdog Raven. It features parallax scrolling effects with big letters containing Ravan’s pictures as text and photos slowly come to the foreground. It’s not a regular site with a picture gallery. Instead, it offers an interesting 3D perception.
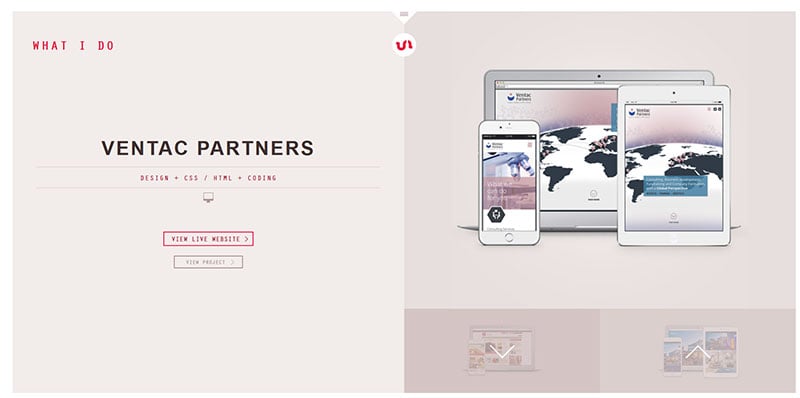
107. Youandigraphics

This page uses parallax scrolling for icon navigation, encouraging users to continue reading. When selecting the live website, e pictures and graphics appear in the background of the text, creating a pleasant 3D effect.
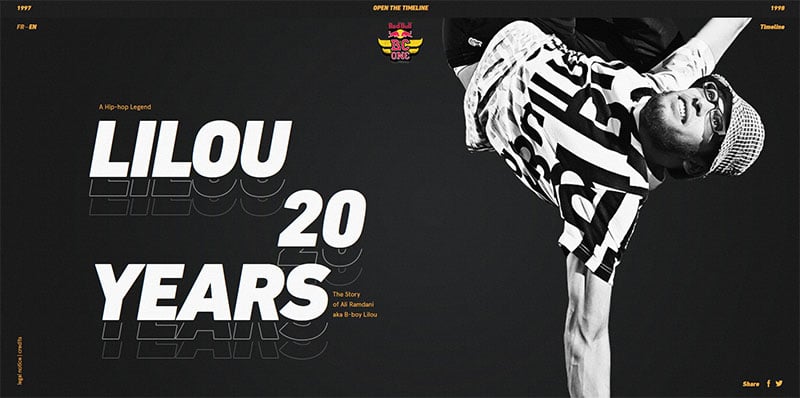
108. 20 Years of Hip-hop Culture

FAQs about parallax scrolling
1. What is parallax scrolling?
As the user scrolls down the page, a website’s background moves more slowly than the foreground using a technique called parallax scrolling. This gives the appearance of depth and gives the user experience a dynamic, interesting component.
2. How does parallax scrolling work?
When a user scrolls, multiple layers of images or content move at various speeds. This technique is known as parallax scrolling.
The foreground layer typically moves more quickly than the background layer, giving the impression of depth and motion. Numerous programming methods and web design tools can be used to achieve this effect.
3. What are the benefits of using parallax scrolling on a website?
A website’s aesthetic attractiveness and engagement can be increased by parallax scrolling, making it more memorable and user-friendly. It can also be used to draw the user’s attention to particular parts of the page and tell a story or deliver a message in an interesting fashion. Furthermore, using parallax scrolling can enhance the user experience and compel them to stay on the website longer.
4. What are the different types of parallax scrolling?
The various parallax scrolling techniques include layered parallax scrolling, horizontal parallax scrolling, and vertical parallax scrolling.
Vertical scrolling involves background movement up and down, and horizontal scrolling involves background movement from side to side. A multi-dimensional effect is produced by layered scrolling, which involves different layers scrolling at various speeds.
5. Can parallax scrolling be used on mobile devices?
Yes, parallax scrolling can be used on mobile devices, but smooth operation and performance optimization may call for specialized programming or design methods. If parallax scrolling is challenging to use on a smaller screen, mobile users may also need to be given alternate navigation alternatives.
6. How can I implement parallax scrolling on my website?
HTML, CSS, and JavaScript are just a few of the online design tools and computer languages that can be used to construct parallax scrolling. Additionally, there are a number of pre-made templates and plugins that can make it simpler to incorporate parallax scrolling into a website. When employing this technique, it’s crucial to take into account the potential effects on performance and user experience.
7. What are the common mistakes to avoid when using parallax scrolling?
When using parallax scrolling, it’s common to make mistakes like using too many layers, which can negatively affect how quickly a website loads, and using animations that are too fast or distracting.
Additionally, it’s crucial to guarantee that the parallax effect is consistent across all platforms and browsers and to offer users who might have trouble with the effect alternative navigation options.
8. How does parallax scrolling affect website performance?
The performance of a website can be significantly impacted by parallax scrolling, especially if there are too many layers or a sophisticated motion.
Slower load times and lesser user engagement may come from this. However, parallax scrolling can be used in a way that lessens the impact it has on performance with careful planning and optimization.
9. Can parallax scrolling negatively impact user experience?
Yes, poorly implemented parallax scrolling or parallax scrolling that is challenging to use on some devices or screen sizes can have a negative impact on user experience.
Users could feel irritated and quit the website if, for instance, the animation is overly distracting or if it interferes with navigation. When using parallax scrolling, it’s crucial to keep the user experience in mind and, if necessary, offer substitute navigation options.
10. Are there any accessibility issues with parallax scrolling?
Yes, users with disabilities may experience accessibility issues when using parallax scrolling, especially those who depend on screen readers or who have trouble with motion or visual effects.
A website must offer alternate navigation options, be tested using a variety of assistive technology, and be adjusted as necessary in order to be accessible to all users. Users who might struggle with the parallax effect may benefit from explicit instructions or prompts, such as audio cues or the highlighting of important navigational elements.
Overall, while using parallax scrolling to create dynamic, engaging website designs can be very effective, it’s important to think about how it might affect website performance and user experience.
Website designers can develop appealing and accessible designs that improve the user experience for all visitors by carefully planning and optimizing the application of this method as well as by offering alternative navigation options for users who may struggle with the effect.
Ending thoughts on parallax scrolling in web design
Using parallax scrolling effects makes an ordinary site come to life. They are eye-catching and interactive. They can communicate a great deal about the brand.
E-commerce websites can upgrade their regular photo gallery and engage their customers more by offering to view the products from various angles. When a food product, the consumer can be given the option to track the origin of the ingredients, or the harvesting and production processes.
Artists and designers that become creative with the tools that parallax scrolling offers can better present their unique artwork.
While parallax scrolling effects can complement your brand and make it stand out, they should never overshadow it. The unique design should enhance the browsing experience and encourage the visitor to stay or revisit.
If you liked this article about parallax scrolling, you should check out this article about website footers.
There are also similar articles discussing minimalist websites, website color schemes, cleanest website designs, and website animation.
And let’s not forget about articles on coming soon page design, modern website design, one page website, and creative websites.