Some years ago, people used to fill the front page of their websites with as much information as possible so as to prevent clients from having to scroll down.
Yet, as strategies evolved, development teams found ways to turn scrolling into an enjoyable activity. Parallax was their answer and has quickly increased in popularity.
It guides users throughout the whole page, delivering information in different layers. This effect attracts attention to the foreground content. Alternatively, it can direct focus toward itself.
In this article, learn more about the CSS parallax effect and how to use the correct code to add it to your website. Then, explore 12 top examples of modern websites with an impeccable application of this technique.
What Is The Parallax Effect?
Parallax is a 3D smooth scrolling effect. It is an easy fix to increase engagement and ensure that visitors browse your web page.
The foreground and background content move at different speeds when a user scrolls. This way, they add motion, deliver more depth through layering, and foster interest.
Usually, designers position a background image that shifts slower than the content above it. Still, there are various ways to apply parallax to a page and create a better user experience.
Despite its versatility, you need to apply parallax with some restraint. Aim for a balanced design.
It can add elegance, attract attention to specific elements or information, and improve your SEO results. However, you might create confusion and decrease engagement if you overuse it.
Check out how you can use them on your own website.
Code Snippets For Parallax Scrolling
You will need to use specific code snippets to create a parallax effect. Here you will find 24 alternatives of jQuery, SVG, and HTML CSS code. With them, you can apply different parallax techniques to your website.
Pure CSS Parallax Scrolling Effect Code Snippets
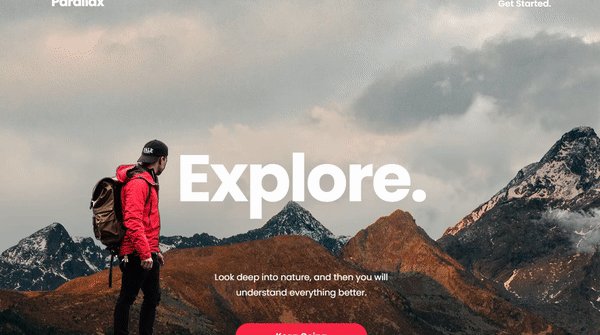
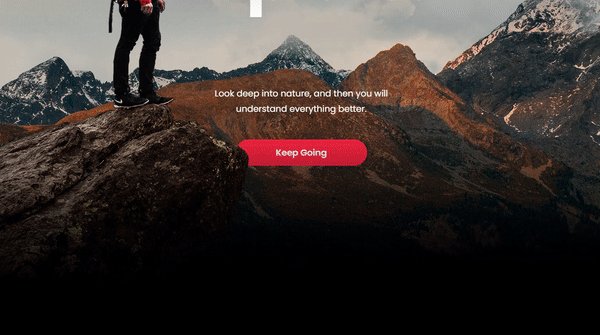
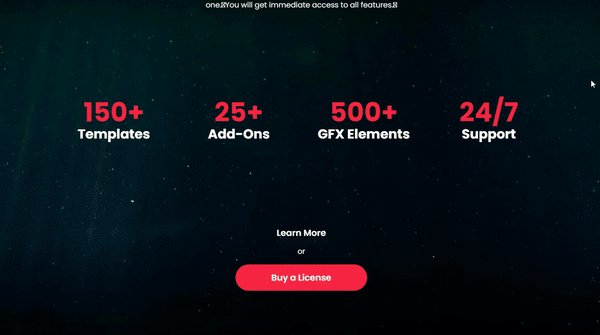
Parallax One-Pager Website

The Parallax One-Page WordPress Template comprises three hero blocks and showcases a stunning parallax mountain scene. It’s a captivating way to make an impactful opening to your web presence.
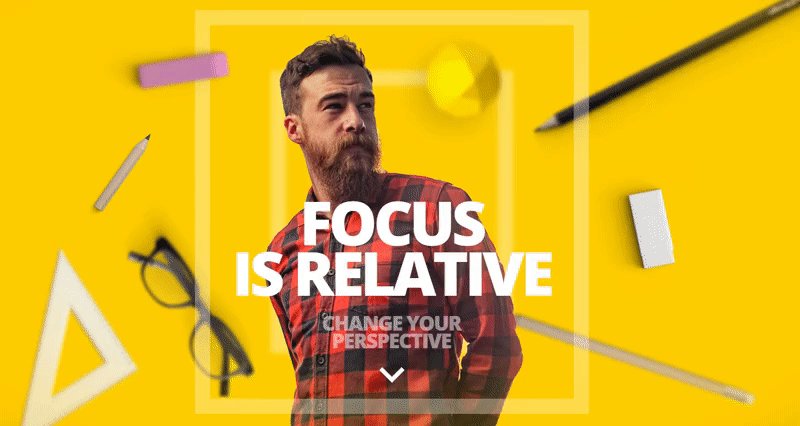
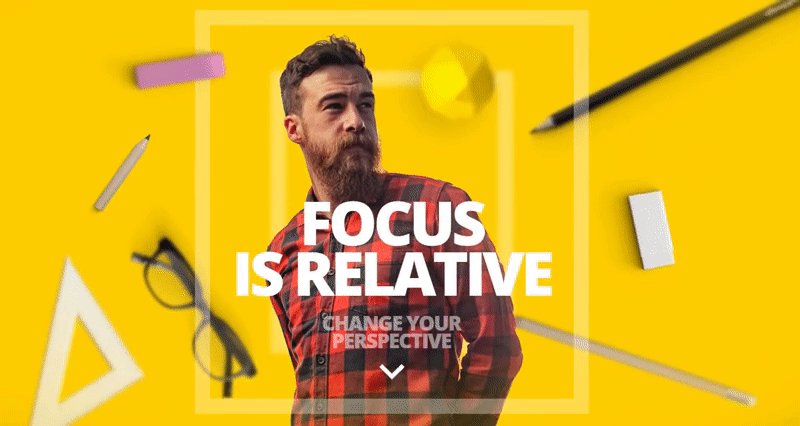
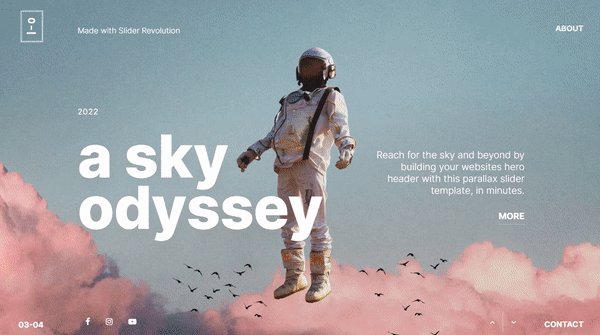
Focus Parallax Slider

This Slider Revolution Template for WordPress provides a full-screen display and features mouse-controlled parallax effects that can enhance your website’s header.
CSS-Only Horizontal Parallax Gallery
Paulina Hetman shows you can create parallax scrolling with pure CSS. The performance maintains quality regardless of background size.
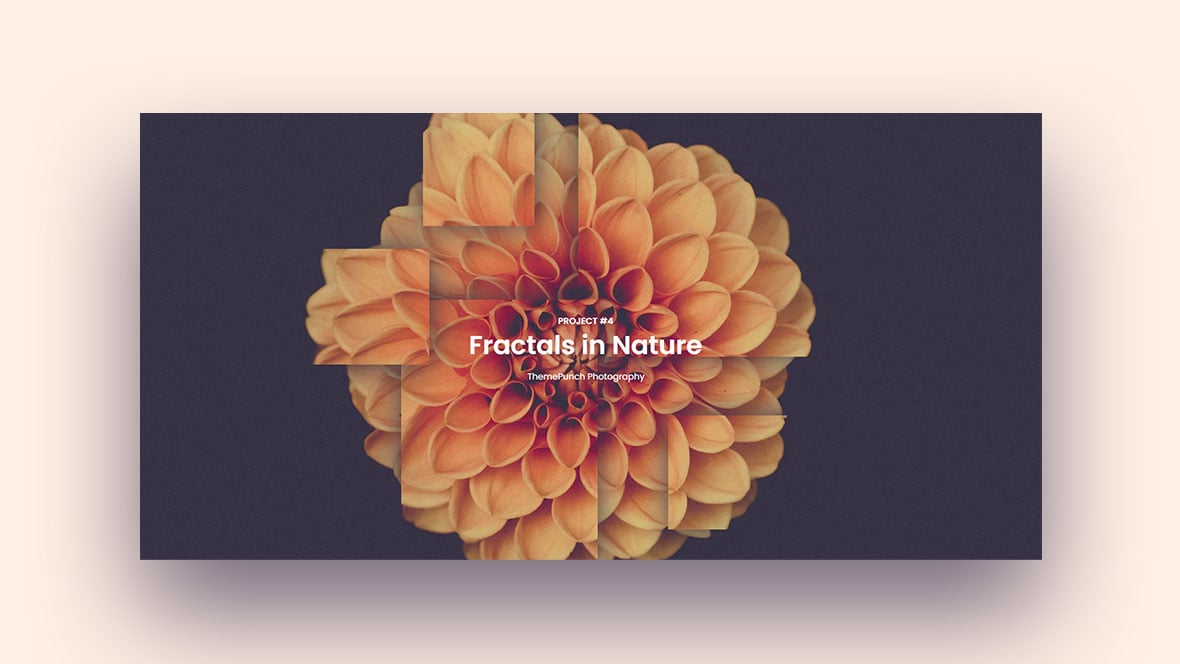
Parallax Zoom Slices Slider

This Slider Revolution template for WordPress features the Slicey Add-On that adds a unique effect to slide background images. You can easily switch between background images and the slice effect will automatically be applied.
CSS Only Parallax
Sil van Diepen uses a pure CSS parallax container element and section class covered by a background image. It has defined properties like align-items and justify-content for centered positioning.
Artistic Parallax Slider

Enhance the look of your WordPress website with a stunning hero slideshow such as the Artistic Parallax Slider. Using Slider Revolution’s intuitive visual editor, you can easily customize the flexible text and image layers within minutes.
CSS Parallax Hero
This effect for Chrome has perspective properties and CSS transform properties. Ryan Mulligan built it for the Be a Hero Code-Pen Challenge.
3D Parallax Cubes Slider

Add an eye-catching introduction to your website with this amazing 3D cubes parallax effect.
CSS Sticky Parallax Sections
This parallax scrolling by Ryan Mulligan uses scales. It results in a sticky background container element per section.
Firewatch Parallax in CSS
Sam Beckham created this HTML CSS parallax effect for the Firewatch game.
Mountain Parallax Hero

Make a cool introduction to any WordPress page with this Slider Revolution template that features a striking parallax effect. Simply update the text and links, and you’re good to go!
Image Cutout, Parallax Effect: CSS + SVGge Cutout, Parallax Effect: CSS + SVG
Here, Alex O’Neal teaches you how to create a parallax effect for a desktop-only screen. You will use SVG and HTML CSS with an image cutout as the foreground content.
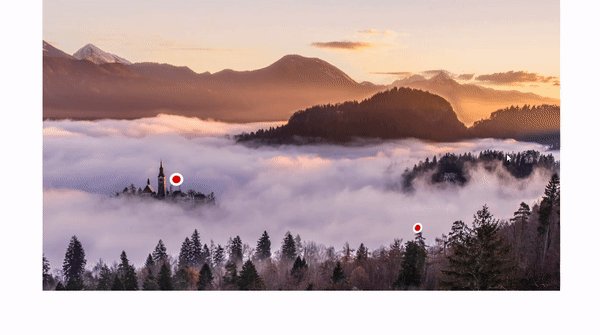
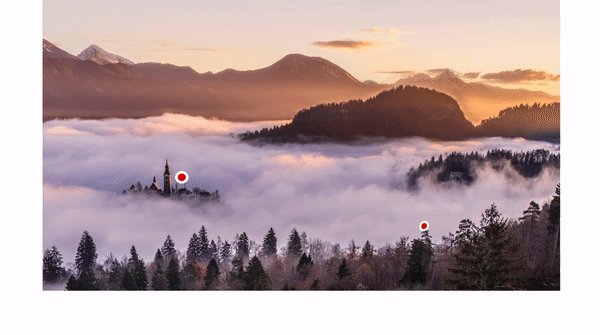
3D Parallax Scene Hero

The hero block is the first thing a visitor sees on your site, so make it count with this Slider Revolution Hero scene. It features a parallax 3D background and detail hotspots that can enhance the overall look and feel of your website.
Parallax Star Background in CSS
This effect by Sarazond uses Sass and CSS to create a moving image of a clear night sky with stars appearing in random positions.
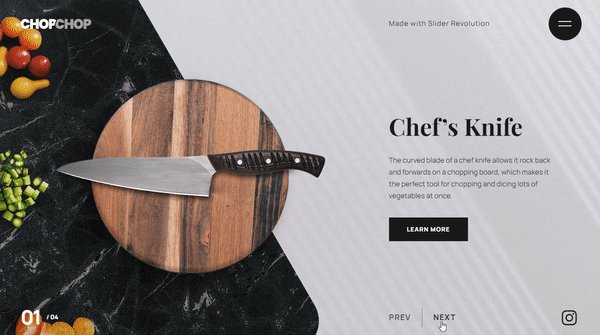
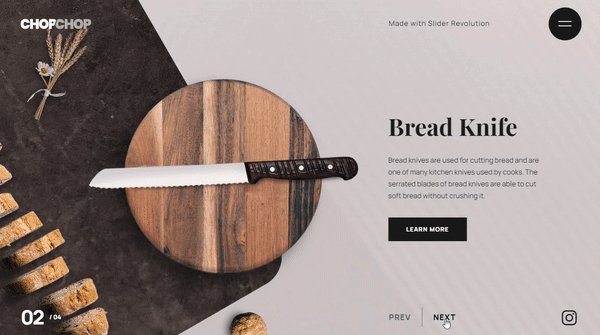
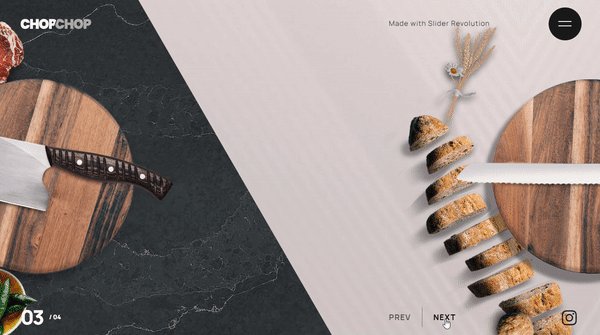
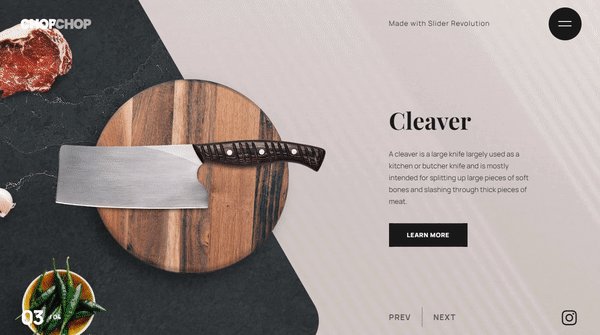
Kitchen Knives Product Slider

This product slider template can be customized to fit any use-case, even if you’re not in the knife-selling business. Its beautifully animated parallax elements can be easily replaced with your own .png files in no time.
Sass Parallax Example
Scott Kellum plays with the perspective property and background-attachment. The result is a performant CSS parallax scrolling effect.
Whole UI Without Javascript | On Pure CSS
This website parallax effect has a central image and uses transparency instead of different speed elements. Andrej Sharapov recommends it for Firefox browsers.
Parallax Scrolling Effect Code Snippets Using CSS and JavaScript
Card 3D View Parallax
This 3D parallax card view is responsive to mouse movements. Alban Bujupaj uses max device width and defined background properties.
CSS Mix-blend-mode & Awesome Parallax Scrolling
Here you have a parallax effect by Andrej Sharapov that displays a layered background image. The illustration uses a background-attachment scroll.
Fixed Background, Fixed Title
Derek Palladino shows how to use background-attachment fixed elements. This parallax scrolling example has a background image for each static section.
Google’s Collapsing Parallax
Using a background-attachment fixed value and scale, Ryan Tarson built a collapsing parallax. His inspiration was Google Android mobile devices.
Header Image Parallax Scrolling Effect with CSS
WebMadeWell delivers a simple parallax scrolling effect. It has a static section rather than different speed elements in the same parallax class.
Magdiellop 216 Recreated With CSS
Guilmain Dorian recreates Magdiellop 216 using HTML, CSS, and JavaScript. He controls the parallax container and other background properties for a Chrome-optimized effect.
Mouse Move Parallax
Here, oscicen uses CSS and Vanilla JavaScript to create a mouse-moving responsive background image with no repeat.
Parallax Grid
Casey Callis defines max device width for an interactive grid with a parallax scrolling effect for mobile phones. Desktops must use the cursor.
Parallax Self Portrait (Use Mouse on Desktop and Tilt on Mobile)
Designer ryan_brwn uses HTML CSS and JavaScript to give depth to a self-portrait. The parallax is tilt-responsive on mobile devices.
Parallax Shadows (Mobile-Friendly)
In this example available for mobile devices, Janne Aukia created shadows using parallax. It has a 3D gradient background image.
Portfolio Parallax Page
Ivan Grozdic created this snippet that uses HTML, CSS, and JavaScript code to define the background’s scroll properties.
Simple Parallax Header With Blur
This simple parallax scrolling effect takes advantage of the title’s background position. You can only use the blur filter on WebKit.
Full Page Parallax Scroll Effect
Emily Hayman creates impressive full-page and lightweight parallax scrolling. Notice the background repeat of the parent element is on no-repeat.
Parallax Demo
Romswell Roswell Parian Paucar delivers a parallax scrolling demo suitable for mobile devices. He uses scale, transparency, and movement.
3D CSS Parallax Depth Effect
For this 3D effect, HTML CSS needed Babel JavaScript code. Designer Adrian Payne also used gradient colors to create a parallax.
12 Top Examples of Websites With Parallax Scrolling
Now that you know the essence of the CSS parallax effect, you will see how it can transform style and user experiences. Check out these examples of its application.
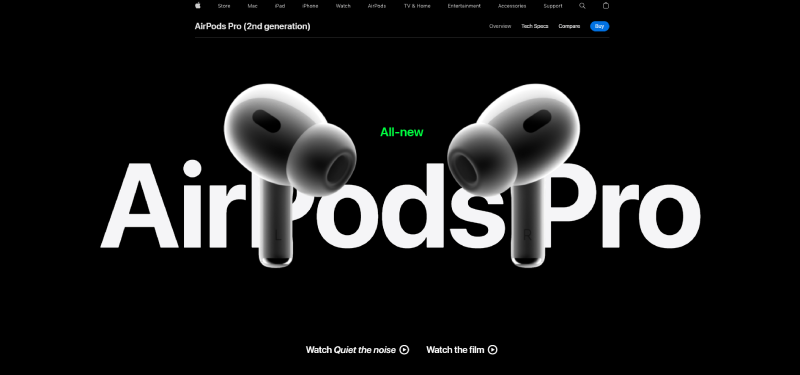
AirPods Pro

To start this list, Apple delivers a page design as elegant as the AirPods Pro it displays. You can see how they use parallax with unique background images and videos that pass beneath the written content.
Despite the intricacy of the effects, the site maintains a consistent loading speed. Notice how a new element always appears as you scroll.
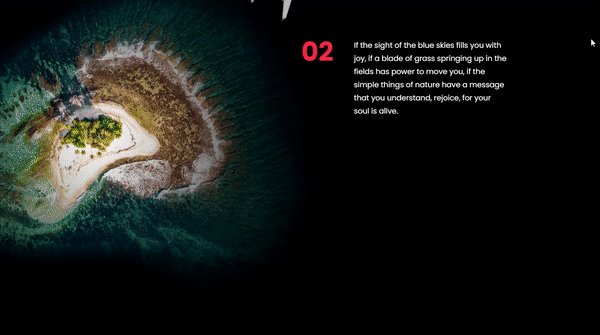
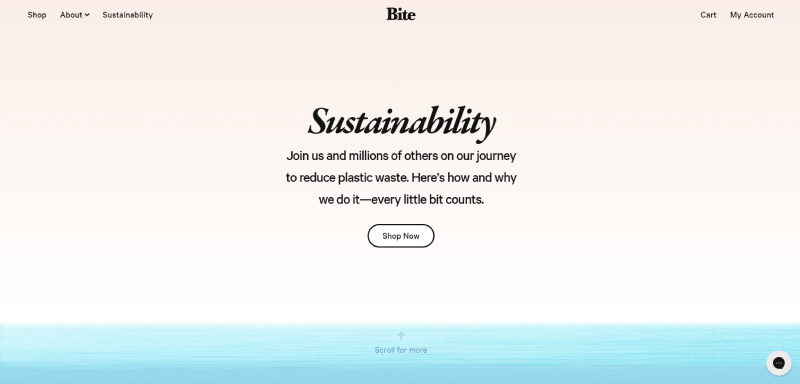
Bite Sustainability

Bite is a personal care brand focused on sustainable practices. Its website uses parallax scrolling to highlight the gravity of the ocean’s conditions.
The final effect is similar to a stop-motion clip showing the damage plastic does to animals and humans.
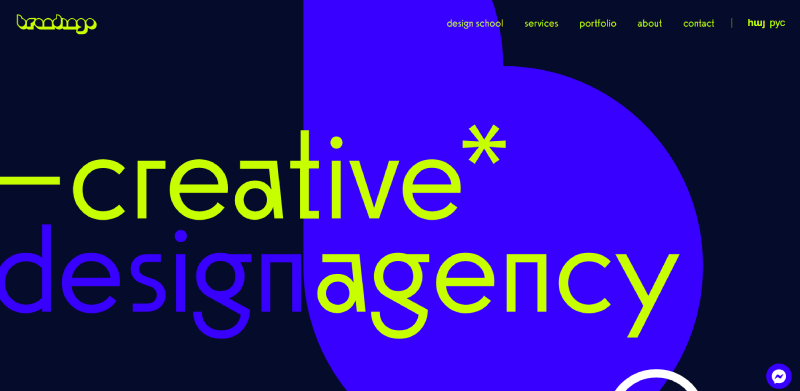
Brandingo

Brandingo is a creative design agency that helps customers establish and grow a solid digital brand. Its website portrays the team’s personality with sliding text and illustrations that seem drawn on the page.
These elements add energy and fluidity to your experience.
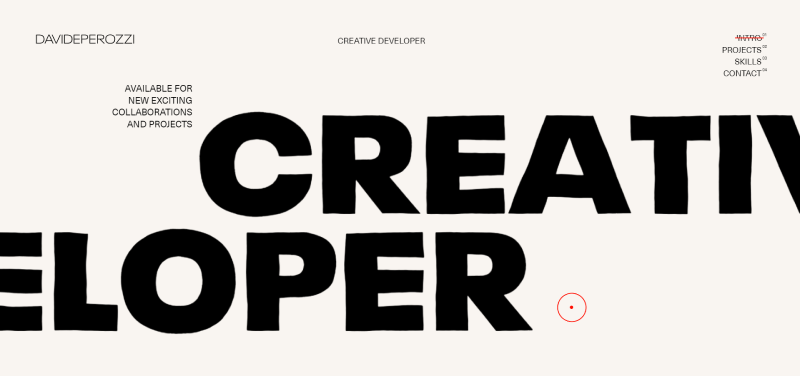
Davide Perozzi

Davide Perozzi is a creative developer with a unique website. His is a great example of pairing various parallax scrolling techniques for a smooth on-screen effect.
Here you will find vertical and horizontal motion and various plays with text properties. There are no background images, but the site conveys a structured and dynamic feel.
Delamain Pléiade

Renowned French cognac producer Delamain shows just how elegant your website can be. You will find text-shadow elements and parallax to introduce the drink and showcase its production process.
The movement is subtle, with some images barely changing their background position.
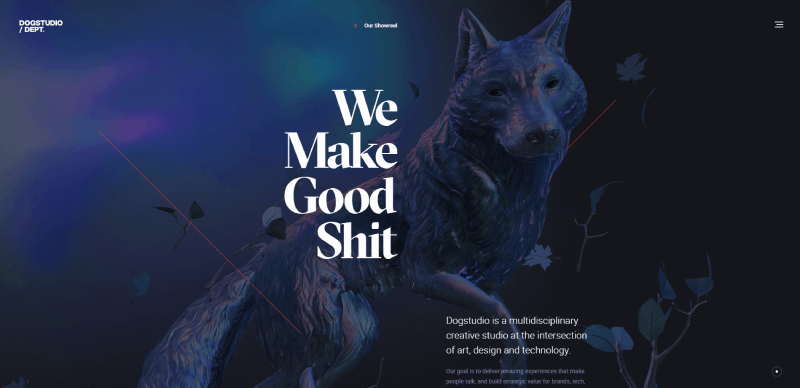
Dogstudio

Dogstudio is a multidisciplinary creative studio merging technology, design, and art. They craft emotional experiences through exceptional work.
Their website features a background image of a 3D dog that blinks and moves its ears and tail. It rotates as you scroll, interacting with the written content.
The figure also responds when you move the mouse on the screen. Plus, you can find another parallax application when clicking the menu button.
Firewatch

Firewatch is a mystery game created by Campo Santo, a small entertainment company. They put a parallax section on the homepage depicting a stunning landscape that introduces the game’s concept.
Notice how each set of elements varies in color and background-position. When you scroll, they move according to your perspective.
Garden Studio

Garden is a design studio that creates digital interactive experiences for web and mobile devices. They focus on the usage of the parallax scrolling effect at the top and bottom of their page.
The site displays an illustration of a beautiful garden at sundown with large trees and a little bench on the side. The background content is constant throughout the scroll.
Still, you find many responsive elements they use to highlight their services and showcase past projects. Finally, towards the end, you see a depiction of the same initial landscape from a lower perspective.
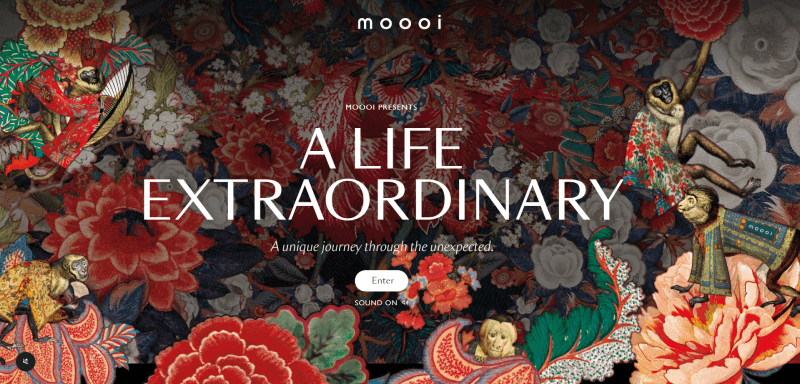
Moooi

Moooi delivers a unique website and an immersive experience through the intelligent use of the parallax effect. The homepage is impactful, layering illustrative and colorful elements.
This design brand brings a virtual tour that takes you through theme-decorated rooms as you scroll. They showcase the works of the designers they collaborate with worldwide in 3D environments.
There is some movement in each room. Plus, you can interact with a few elements and click on them to access more details.
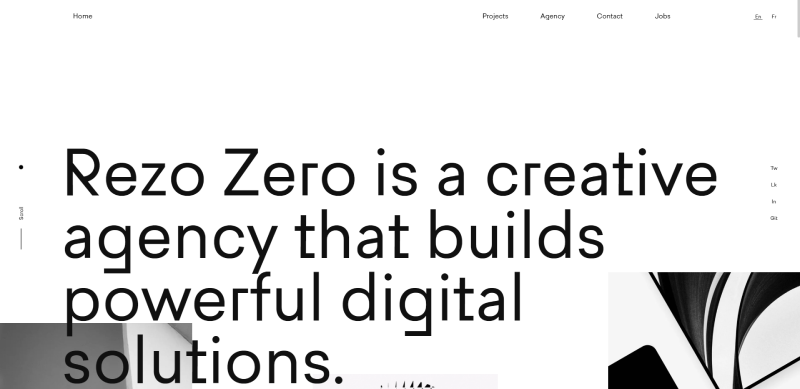
Rezo Zero

Rezo Zero introduces itself as a creative agency building tailor-made digital solutions. It uses a minimalist design with a black-and-white background, so the parallax scrolling here adds finesse and action.
The elements using this effect distribute throughout the web template. The highlighting features are the images at the top and their portfolio timeline.
The Qode Interactive Catalogue

The Qode Interactive Catalogue makes efficient use of parallax scrolling from the homepage. It compiles creative WordPress themes built by Qode Interactive.
You can browse their projects using a horizontal scrollbar. Each presentation incorporates the parallax effect in one way or another. The outcome is a professional site with formidable content and, at the same time, it has a playful feel.
The story of The Goonies

This award-winning website focuses on The Goonies, a movie by Steven Spielberg, released in 1985. You experience the parallax effect when you scroll to read the plot and learn about the main characters.
The site then moves on to the credits and includes a complete image gallery of the film. Here, you will find several examples of parallax usage on a black background.
FAQs on using CSS for parallax effects
What is CSS parallax?
Web designers employ a method called CSS parallax to make images and material appear to be floating in space when the viewer scrolls down the page. This makes the webpage seem three-dimensional and more interesting to look at.
How does CSS parallax work?
CSS parallax allows for the positioning and animation of many content or image layers to create the illusion of depth. The user’s scrolling action causes the layers to move at different rates, giving the impression of depth.
What are the benefits of using CSS parallax?
The use of CSS parallax can enliven a website’s design and keep visitors interested. Adding depth and dimension can also improve the user experience.
How do I create a CSS parallax effect?
With CSS, you may position and move many layers of content or images at varying speeds as the user scrolls, creating a parallax effect. You may find a lot of helpful guides and tutorials on the internet to get you started.
Can CSS parallax affect website performance?
Incorrect use of CSS parallax can, in fact, slow down a website. Making ensuring the parallax effect doesn’t slow down the website requires careful optimization of the images and material utilized in it.
How do I ensure that my CSS parallax effect is responsive?
You may make your CSS parallax effect responsive by using media queries to reorganize the layers depending on the viewer’s device. This guarantees that the effect will appear and work across all platforms.
What are some best practices for using CSS parallax?
Web-optimized photos, testing the effect on many platforms, and sparing use of CSS parallax are all recommended practices for creating a pleasant user experience.
Can CSS parallax work on all devices?
If done properly, CSS parallax can indeed be used on any device. But, it could need some tweaking to look good on mobile devices with smaller screens.
How do I troubleshoot issues with my CSS parallax effect?
If your CSS parallax effect is causing performance concerns, make sure that all of the pictures and material utilized in the effect are web-optimized. Altering the layers’ placement and motion might also yield performance gains.
Final Thoughts on The CSS Parallax Scrolling Effect
The parallax effect has grown more popular as a way to improve user experiences. This design strategy boosts engagement and increases interactions.
Throughout this article, you have gotten to know CSS parallax in depth. You learned about code snippets that enable you to include this technique in your website. Plus, you got to explore examples of web pages that employ parallax with skill, distinction, and creativity.
Remember to keep a balanced approach to parallax usage. Come back to this article for support and continue designing like a pro.
If you liked this article about CSS parallax effects, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blockquotes, and CSS blur effects.
And let’s not forget about articles on CSS charts, CSS headers, CSS animations on scroll, and CSS page transitions.