A good website brief is an important element of creating a successful business website. It connects the gap between what a business owner envisions and what a website development team can make.
There is no established standard when it comes to writing a website brief. Some give a general description and focus mainly on the business philosophy and values that the website must convey. Others give a minute description of every element on the website, down to the smallest button.
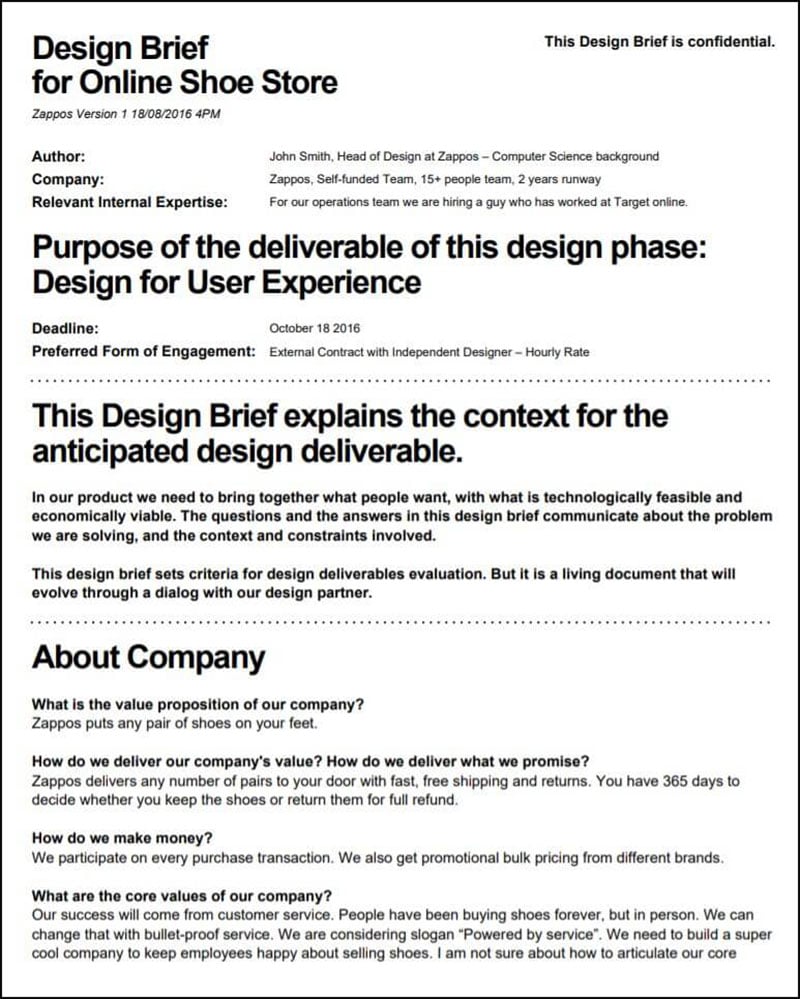
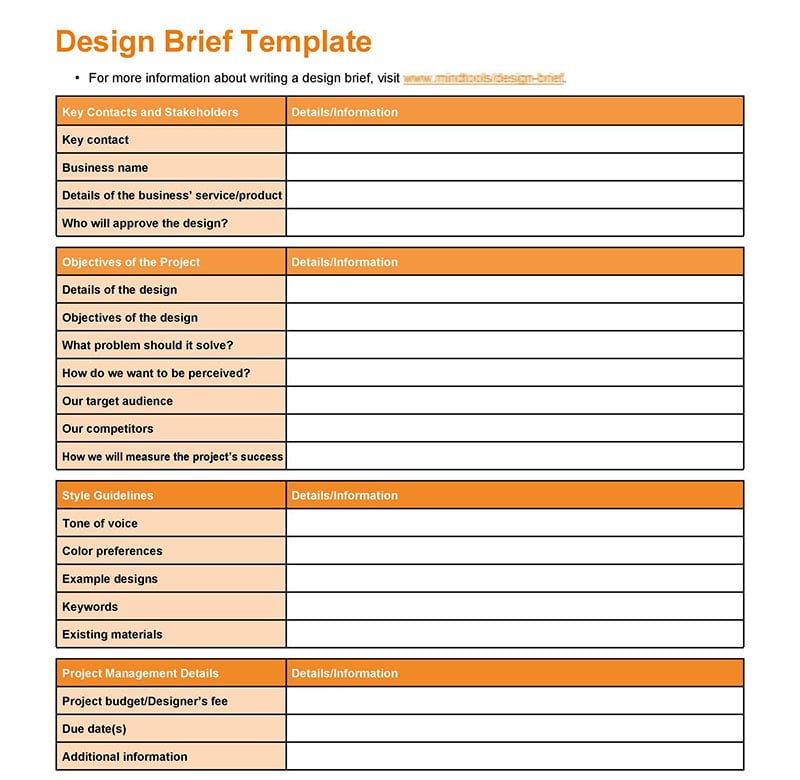
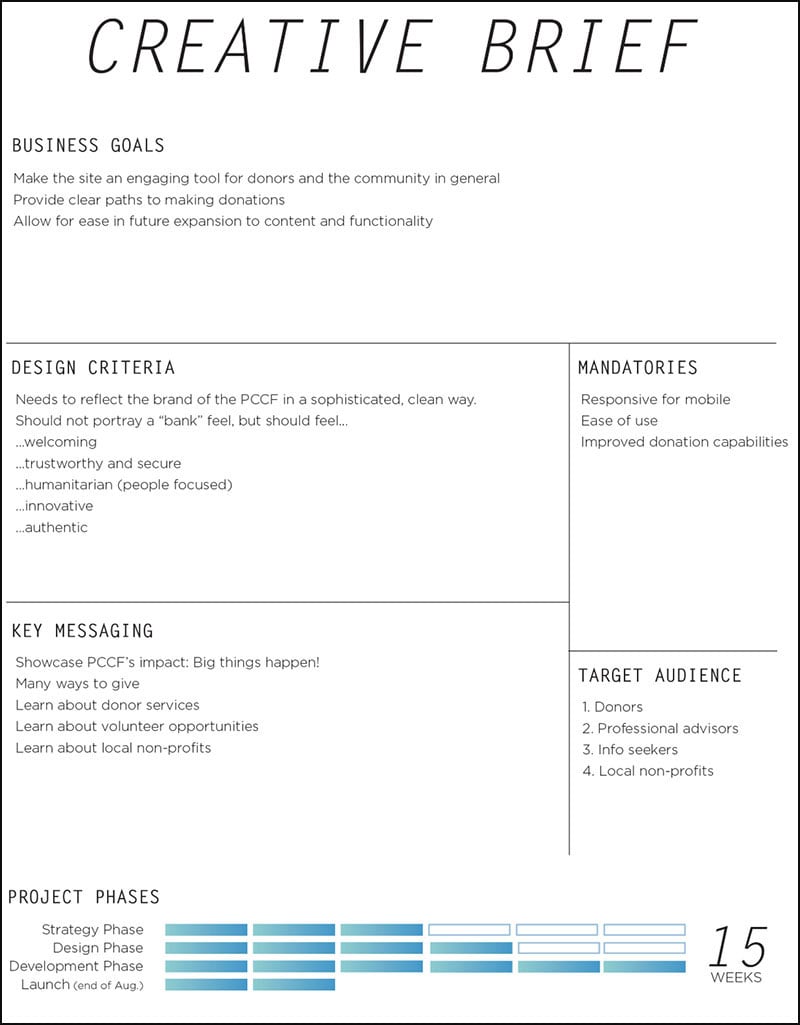
Writing a website brief is, therefore, neither simple nor straightforward. Even someone who has previously managed a digital project may struggle to write one. The following serves as a guide for writing a good website brief. It contains examples of design briefs from actual websites.
What Is a Website Design Brief?
A well-written and well-composed website design brief is the cornerstone of any successful website. So, taking the time to compose it is very important.
It will smooth out the design and coding stages further down in the process. This in turn will have a positive effect on the quality, cost, and time efficiency. When all involved know what they need to, this will add to the enthusiasm of the team and fewer mistakes.
The website brief details the design process, what is expected, and what the time frame is. With this, both parties know what is expected of them. It describes deliverables, workflow, and follow-up support.
Some describe the brief as a website’s business plan. The more information it contains, the easier it is for the development agency to meet the needs and desires of the business owner.
Below are ten important elements to include in a website brief document to ensure that the designer has the information that he needs. These elements should be in the brief regardless of what kind of website it is for or who writes it.
About Your Business

What is the right starting point for a website brief? When starting a discussion with the developer have the following information ready:
- What does your business do?
- What is the objective of the website?
- How will people find the website?
- What is the company’s unique selling point?
- What are the company’s values?
- Are there existing documents that show the company’s branding? This includes documents, stationery, signage.
- Style guide. Think of color schemes, typefaces, etcetera.
- A list of inspirational websites. Include a description of positive and negative elements.
- If there is a current website, why does it need to be replaced or updated?
Point of Contact

To facilitate communication with the developing agency, assign one person within the organization. He or she receives information and questions and has decision-making skills and authority. Then make sure that the developers have his or her contact details.
Too many contact persons and decision-makers will slow down the project considerably. Therefore the web development bureau will like to know the following:
- Key stakeholders
- Contact person
- Person responsible for content providing
- Person authorized to sign off each key stage
- Person that will continue to manage the site after it is finished
Target Audience & Users

Take time to identify and describe the target audience. Who is the ideal client? This detailed information is key to making a website that succeeds in reaching these people. Outline the audience’s demographics and psychographics.
The audience and users section of the website brief template includes:
- Customers’ motivations, inspirations, and turn-offs
- How does the target audience find the website?
- How familiar are they with the website or the brand?
- Will there be members-only products, services, or website sections?
- The focal point of the website. Why should visitors go there and what should they do?
- What should visitors remember after visiting?
Define the Project’s Goals

The previous sections in the website brief template help to understand the extent of the project and what it involves. With that established, it is now time to define the goals of the website and the problems that it needs to solve.
Defining these parameters will ensure an effective website design that is to the point. As a result, people that visit the website will find what they are looking for.
It is often a smart decision to ask for help when designing and building a website. This is definitely true for someone with little experience. There is more involved than downloading design software and putting some pictures and text together.
Anyone who has already started building one may come to the realization that what they have made is not acceptable. What are the elements that are missing or what is the design lacking?
Also, adding an online selling point to the website may boost sales,but creating an efficient and reliable webshop offers professional help.
Competitors

Make a description of the industry’s landscape and who the competition is and what they do.
- Include what notable marketing activities they have. Think about what makes their approach effective and what the weaknesses are.
- Write down what pressure the competition is exercising on the business.
- What are the strengths and weaknesses of the competition’s websites? Are there any useful aspects to adapt?
Knowing what the industry’s landscape looks like is a great help for the designers and developers. It helps them to participate in early-stage project discussions.
Design Requirements and Specs

Knowing the requirements early on saves a lot of time revisions and rework. It prevents scope creep and hence keeps project costs under control.
Some items to consider here are:
- Site login credentials
- User registration management
Items such as these determine the kind of site that needs to be built.
An e-commerce site or webshop has different requirements. The brief should include product categories, payment methods, discount codes, shipping costs, and so on.
Pay particular attention to an attractive interface. Think of elements like photography and other illustrations. It depends on the business how much freedom the web designers will have.
Technical Features and Requirements

This section of the website brief template is of particular importance for large projects. Be thorough and detailed, as this will really pay off later on in the project.
- Is there a domain name already?
- If there is, is it still appropriate?
- List the hosting needs. Think here of daily backups and uptime.
- Is there a need for email hosting?
- What infrastructure is needed for payment gateways? For example Stripe, PayPal, Worldplay.
- Consider additional accessibility requirements, for example for the visually impaired.
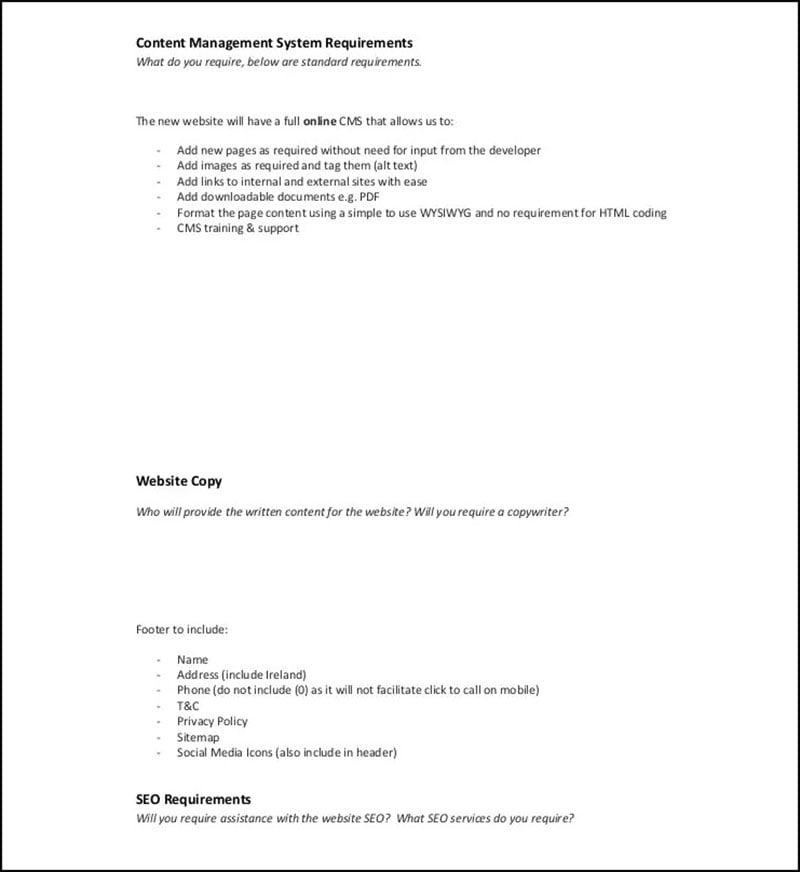
Content Requirements

The next item of the website design brief template is the content requirements section. Who will provide the content? The company itself, or some external content providers? Draw out a brief sitemap in the web design brief:
- How many pages will it have in total?
- Be specific about the content. Content that is to the point is much more appreciated by the visitors. The sheer quantity is less important.
Get the help of others if there are no internal resources for writing the content. Also, if the time is limited, it might be best to engage professional content providers. Even if there is copy, it would be good to have someone with experience look at it. Another reason to get external help is when an old website has content but it needs updating or refreshing.
Timeframe

For most companies, the timeframe is the most important factor when considering which development agency to pick. So, setting a strict but reasonable deadline for delivering a website helps in the selection of the right team for the job.
Setting a timeframe helps to control costs as well. Usually, a web design project will take between six and twelve weeks, depending on the complexity.
A simple brochure kind of website without any complicated features will take around six weeks to finish. The development of a complex e-commerce web solution takes around twelve weeks or more.
The internet is dynamic and there are constant changes. It is good to anticipate some and to eliminate or limit the effect of others. If Google were to change completely their algorithm, that should not mean that the whole project has to go back to zero.
Measuring Your Success

From the beginning, think about how to measure the success of the new website. Sales numbers or visitor numbers are good targets. A bureau with experience will be able to give tips and advice on this matter.
Considering the lifecycle of a website, it is good to set targets for the first two years after the launch.
In the beginning, it may not be possible to implement every desired element. For example, at the moment it still works fine to take and process orders by phone but if sales rise this will have to be handled through the website.
Planning for these future changes is important also for the developing agency. Then they know what to expect in the future.
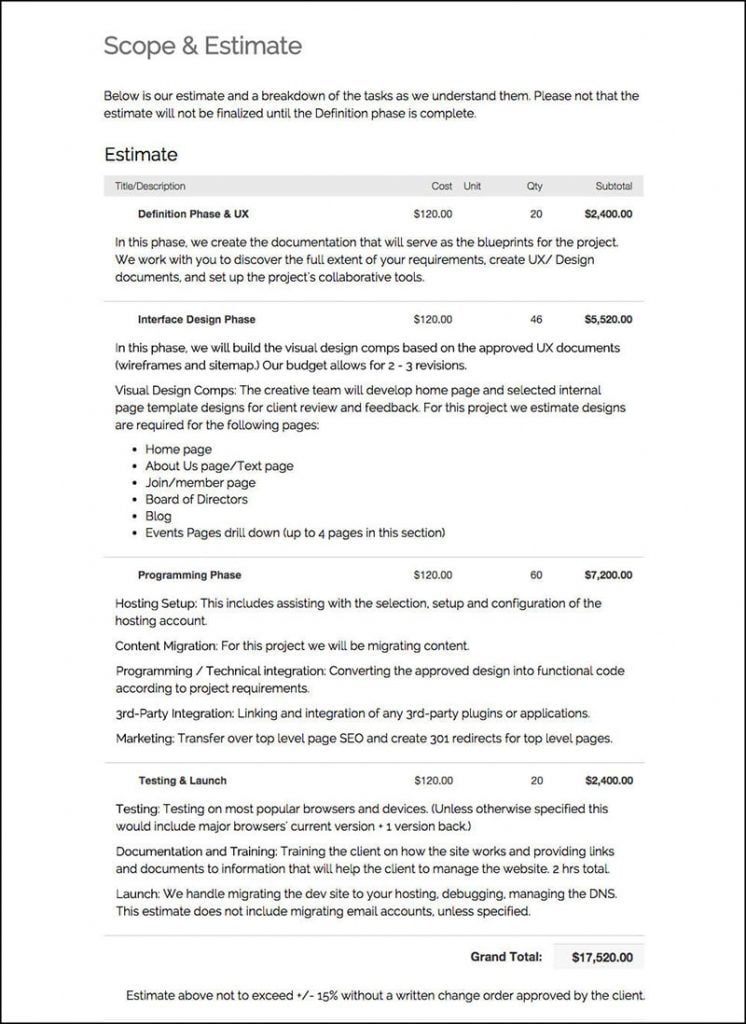
Project Budget

Some do not like to discuss money, especially not at an early stage in the project when many things are still uncertain. However, being honest when it comes to budget will result in more accurate quotes and will give a clearer picture of what is possible.
A good way of getting good and reliable quotes even before the project starts is by giving a budget range rather than a fixed amount.
Indicating the project’s budget is a very important part of the design brief template. The amount of money available for it influences many details of the final product. For example, it determines what kinds of tools are available for the website.
Here are factors that need consideration in establishing a budget:
- Digital marketing
- Hosting
- Web design & development
- Post-production support and maintenance
Hosting and Maintenance

Many design and development agencies can take care of the hosting details, either in-house or external. Still, a business owner may decide to look for one or stick to the one that is currently hosting the old website.
Hosting needs and preferences also need to be expressed in the website design brief. This may include the preference for the country where the web servers are located. At any rate, the choice must be adequate to give a secure and fast website.
FAQs about website brief templates
1. What is a website brief template, and why is it important?
An organized document outlining the project specifications for a website design or redevelopment is known as a website brief template.
It is crucial since it ensures that all parties involved are aware of the project’s objectives, timeframe, and budget. A well-written website brief template can also aid in avoiding misunderstandings and guaranteeing that the finished result lives up to everyone’s expectations.
2. What should be included in a website brief template?
Sections on project scope, goals, target audience, design preferences, functionality requirements, content requirements, timeframe, budget, and project management should all be included in a template for a website brief.
The web design team or agency can comprehend the project demands and objectives thanks to these components, which offer a thorough overview of the project requirements.
3. How do you choose the right website brief template for your project?
Your unique needs and the size of the project will determine which website brief template is best for your project.
While some templates might be better suited for informational or promotional websites, others might be more suitable for e-commerce websites. When choosing a website brief template, take into account the scope of the project, the resources at your disposal, and the desired results.
4. Can you customize a website brief template to suit your specific needs?
Yes, you can alter the website summary templates to meet your unique requirements. Depending on the needs of your project, you may add or delete sections and change the amount of detail that is supplied in each component.
With this customization, you can make a website brief template that precisely reflects the requirements and objectives of your project.
5. Should you include a budget section in your website brief template?
It’s advised to include a budget element in your website brief template. This part ought to include information on the project’s budget as well as any unique restrictions or limitations. Giving the project a defined budget from the start can help to keep it on track and can stop scope creep.
6. How much detail should you provide in the website brief template?
The website brief template should provide enough information so that the web design team or company may comprehend the project requirements in their entirety.
Striking a balance between giving the team just enough knowledge and overburdening them with it is crucial. Avoid jargon and technical terminology, and speak clearly and concisely.
7. Are there any specific sections or questions you should include in a website brief template for e-commerce websites?
It’s crucial to include sections on customer relationship management, shipping and logistics, payment processing, and product catalog management when designing a website brief template for e-commerce websites.
These parts offer a thorough overview of the website’s necessary e-commerce functionality and can help to ensure that the project satisfies the needs of the company.
8. How do you ensure that the website brief template adequately captures your project requirements?
It’s crucial to include sections on customer relationship management, shipping and logistics, payment processing, and product catalog management when designing a website brief template for e-commerce websites.
These parts offer a thorough overview of the website’s necessary e-commerce functionality and can help to ensure that the project satisfies the needs of the company.
9. What is the best way to present the website brief template to your web design team or agency?
You should be straightforward and succinct while presenting the website brief template to your web design team or agency.
To evaluate the material and give the team a chance to express questions or get clarification, consider scheduling a launch meeting. To make sure that everyone is on the same page throughout the project, follow up with frequent communication.
10. Should you update the website brief template as the project progresses, and if so, how often?
The website brief template should be updated as the project develops to keep everyone informed of the objectives and specifications.
This can entail changing functionality specifications, budgets, or schedules. The project can stay on course and scope creep can be prevented by routinely reviewing and revising the website brief template.
Ending thoughts on website brief template examples
The use of a website brief template will result in a smooth project that will stay on budget. Everyone involved will have a clear picture of what he or she needs to do. Any project, no matter how well prepared, will encounter some obstacles. But a brief helps to identify them early on and eliminate them.
The fact that everything is written down does not mean that there is no room for change or flexibility. Very likely, as the project moves forward, there will be new ideas or improvements, either from the agency or from the client. A website is so much more technical and complex than a simple printed flyer.
If you enjoyed reading this article on website brief templates, you should check out this one with illustrator portfolio websites.
We also wrote about a few related subjects like the best graphic design portfolio examples, video portfolio websites, one-page website examples, cool website header examples, the most innovative and creative websites, and how much do web designers make.