Virtual and augmented realities are terms that have been around for some time. With improvements in hardware new possibilities open up.
In the world of the internet, one software tool that is gaining popularity is WebGL.
This JavaScript application allows for the placement of adaptive blocks on websites. These blocks can interact with Virtual Reality devices.
Another example is WebGL, which is short for Web Graphics Library. This new player in the world of VR uses HTML5 to generate dynamic graphics.
These graphics allow developers and web designers to create 2D and 3D effects. This article talks about what WebGL is, how it works, and gives a list of WebGL examples.
What is WebGL
WebGL is a subsidiary of OpenGL and is based on OpenGL Embedded Systems. This JavaScript API uses in-browser HTML5 to draw 2D and 3D graphics.
It does not rely on any external plugins.
A major reason to include virtual reality on a website is the attraction it holds for visitors. A website that features virtual reality will attract more people and they will spend more time on it.
That, in turn, increases the website’s rating in search results. VR then has important SEO advantages.
WebGL continues to grow and it works on all modern browsers, like Safari and Mozilla. It is possible to make it work on older browsers too.
During the preparation of this article, it became clear that there are many WebGL examples. Looking at these examples will increase your understanding of this exciting technology.
So, take your time and enjoy some of the most beautiful applications of virtual reality. At the end of this article, you will find some tips on how you can use it.
WebGL Examples
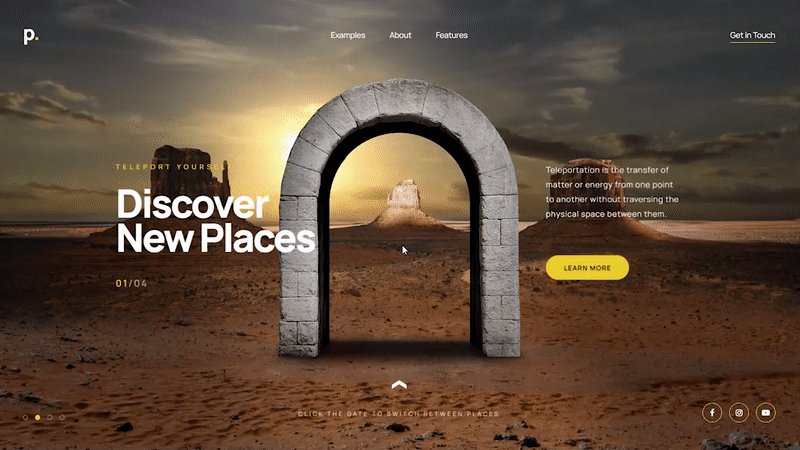
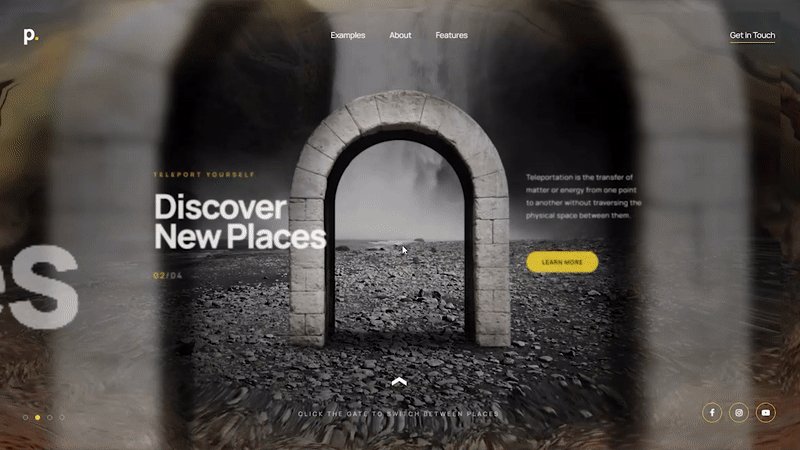
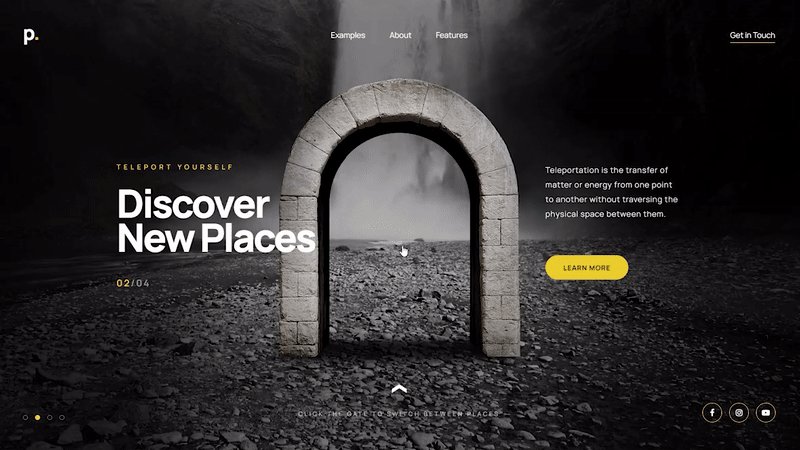
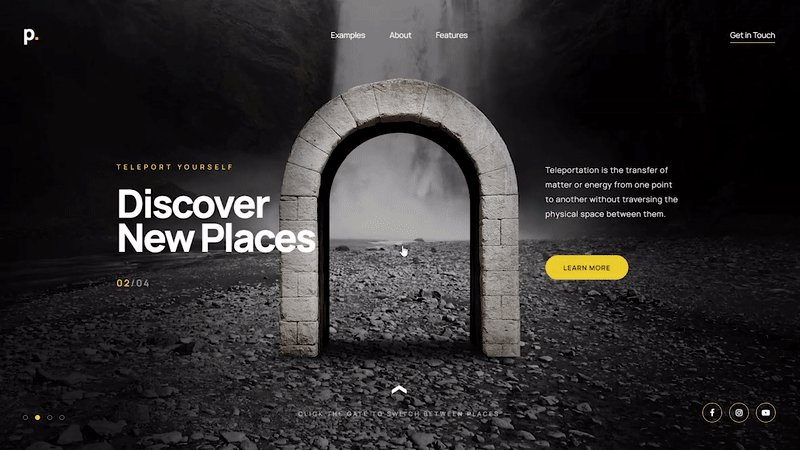
Portal Effect Hero Slider

This slider module serves well as a dramatic landing page.
Make a lasting impression with it on a WordPress website. Visitors will remember this thrilling product presentation.
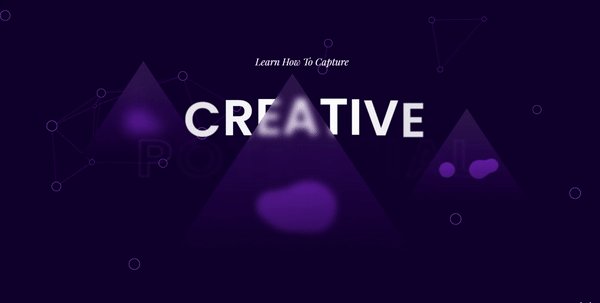
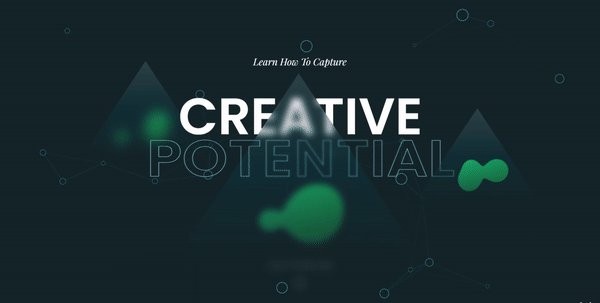
Creative Hero Collection

This intro presentation will make a splendid impression on any kind of website. It features a modern frosted glass effect.
Cyber Particle Effect

Website visitors will be amazed by this cyber particle effect by Slider Revolution.
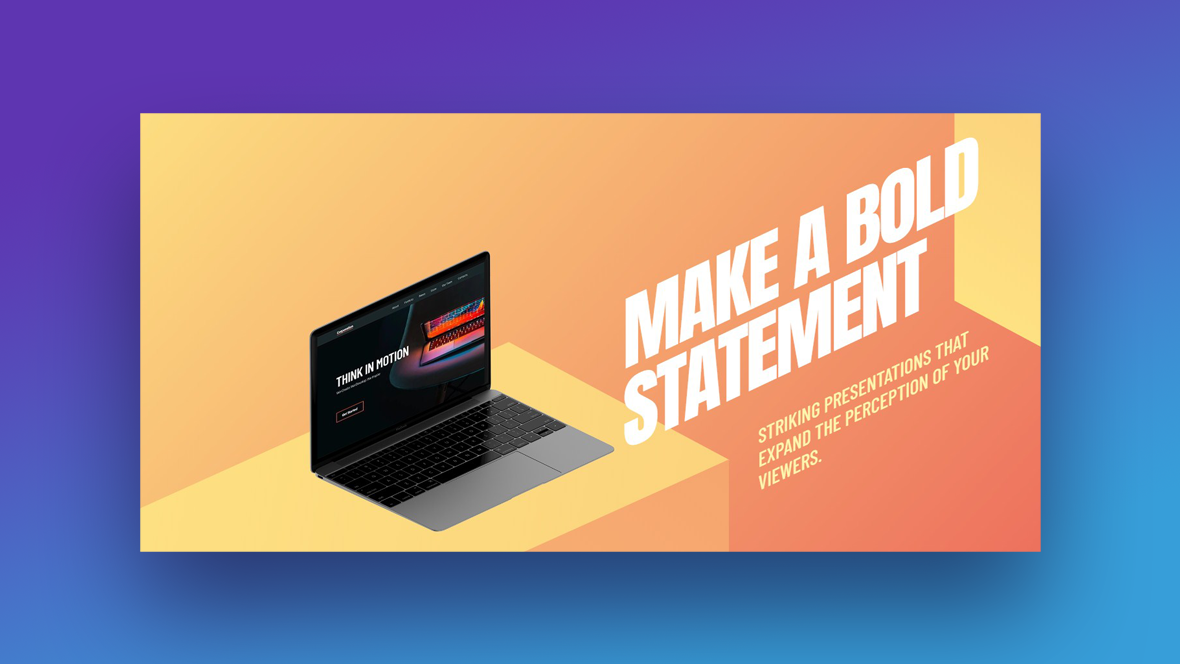
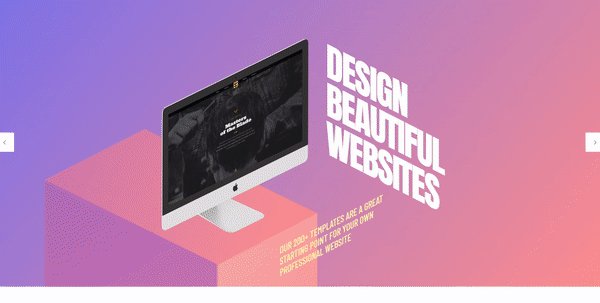
Isometric Slider

The alluring Isometric Slider template is very colorful. It gives you complete control over the color palette and screen content.
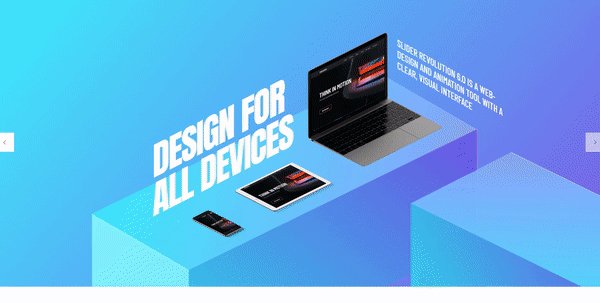
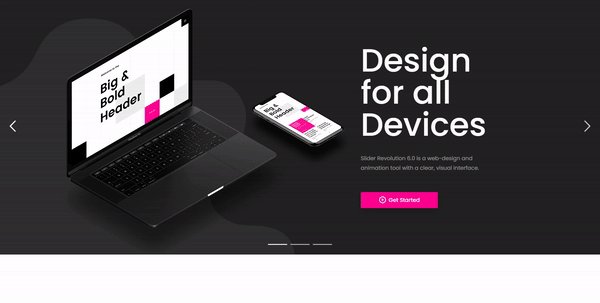
Tech Showcase Slider

This slick slider component has some cool device animations. Scrolling down will reveal a smooth but subtle parallax effect.
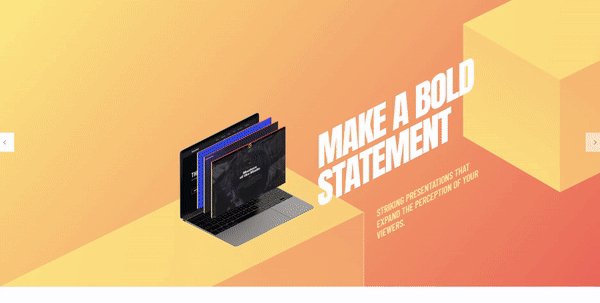
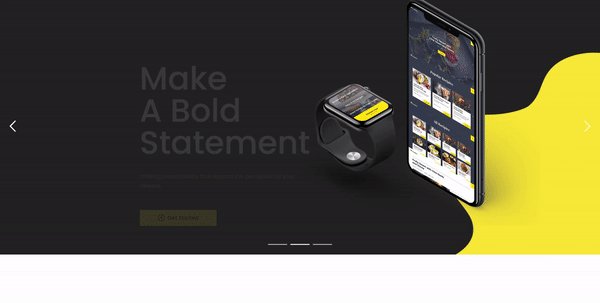
Cube Animation Slider

This slider contains cube animations and text modules. There’s also an eye-catching call-to-action button.
Sponza Palace

Sponza Palace uses the Babylon.js framework. This results in a lightweight element that is still able to bring a website to life.
This example shows the Sponza Palace in Croatia. It gives a 3D in-browser view without the need to download any third-party plugins.
City

Next on this list of WebGL examples is City.
Although this demo is not finished, it looks great. It draws inspiration from Pixel City.
WebGL Bookcase

This bookcase is an alternative way of accessing Google Books. Books are virtually arranged in a helix and sorted by subject.
Clicking one of the books will redirect users to the Google Books entry.
Motion Blur Portfolio Showcase

A showcase slider that has the option of showing videos as well. This simple showcase uses a fantastic motion blur transition.
It also has a logo and menu. Motion Blur Portfolio Showcase is flexible and perfect for any kind of project.
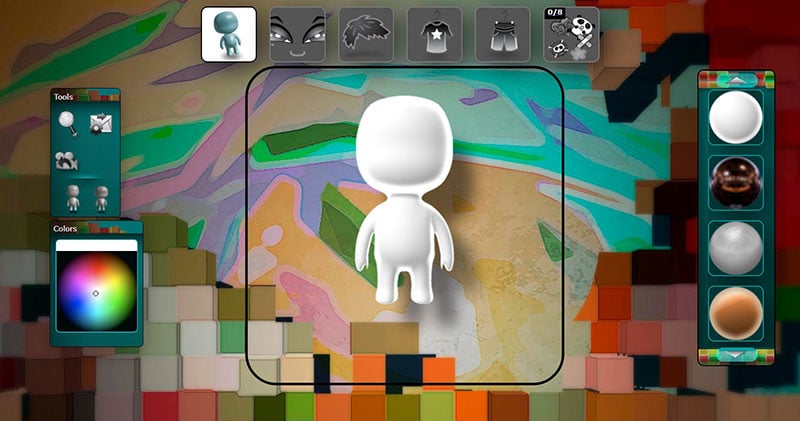
3D Web model with customization options

The list continues with a 3D model of a shoe. The model is completely customizable.
It uses Babylon.js and is a great tool for showing models of new technology.
Collectibles

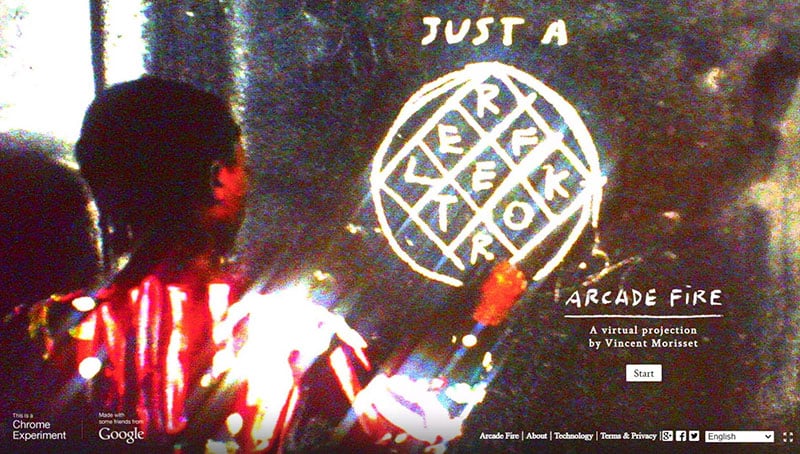
Just a Reflektor

Google and Arcade Fire worked together to produce this music video. Viewers can make adjustments in real-time to various filters and effects.
This video application requires either a webcam or a mouse.
Aquarium

Another of the best WebGL examples is Aquarium. This WebGL shows the potential of VR by simulating an aquarium.
The 3D graphics are superb when it comes to textures, animations, reflections, and refractions.
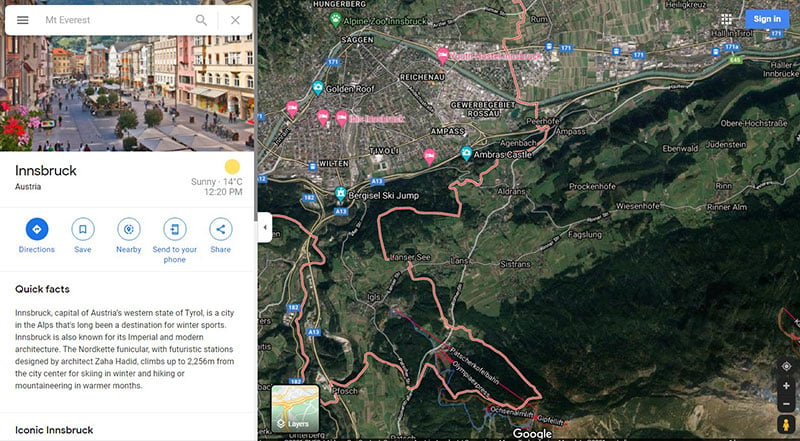
Google Maps Terrain View

Google Maps terrain view is the best-known example of a WebGL application. Topographical maps become more informative with 3D representations.
Lights

Powered by three.js, Lights provides visitors with a memorable visual experience. It synchronizes music with shapes and colors.
You can initiate additional interactions by clicking the scene. Use headphones for the optimal experience.
HelloRacer

HelloRacer is the next great WebGL example. It visualizes a Formula 1 race car.
The reflections and shadows are very life-like. You can experience what it feels like to drive a racing car using the WASD keys.
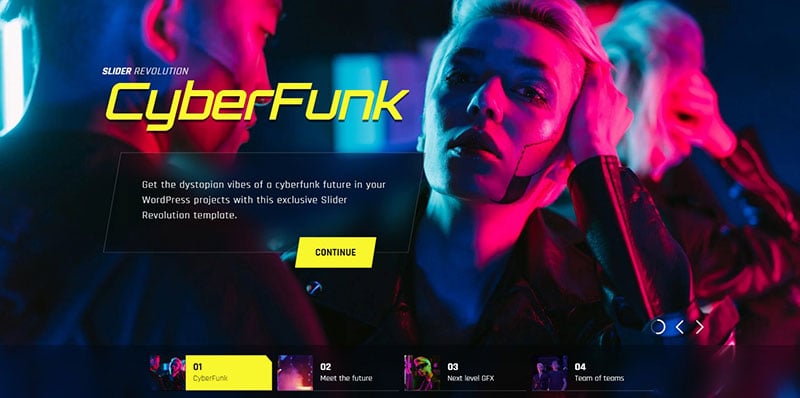
Cyber Glitch Effect Slider

Cyber Glitch Effect Slider presents a neon cyber world. Glitch transition and typewriter effects make this slider very special.
Using it is very straightforward thanks to the easy customization.
Mozilla VR blaster game

The popular browser Mozilla Firefox offers a simple VR shooter game.
The objective is simple. Shoot with the spacebar, avoid enemies, and stay alive as long as possible.
The mechanics and the artwork of the game make it fascinating to look at.
Dynamic Cubemap

WebGL Earth

WebGL Earth is open source and allows viewers to explore, zoom, and play around with a 3D globe. The project has support from a community of web developers.
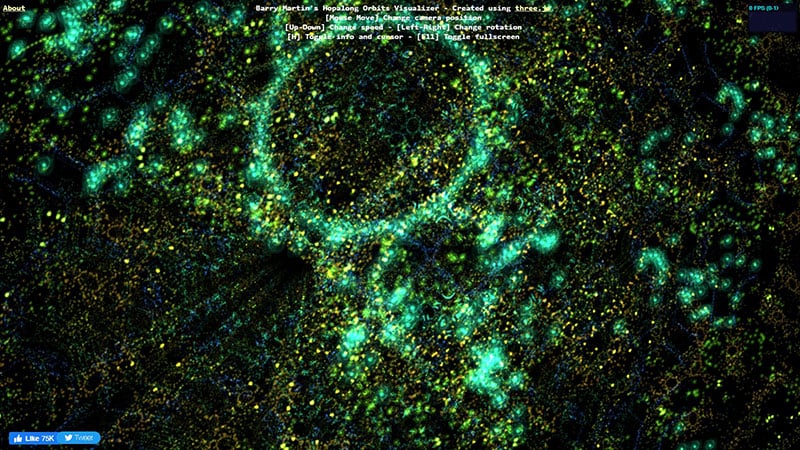
Attractors Trip

This is a great place to get started with 3D experiences. The mesmerizing graphics apply Barry Martin’s Hopalong formula.
360 Car Visualizer

This experimental visualizer depicts cars.
The viewer can change the color and model of the cars. In response, the software dynamically changes the textures.
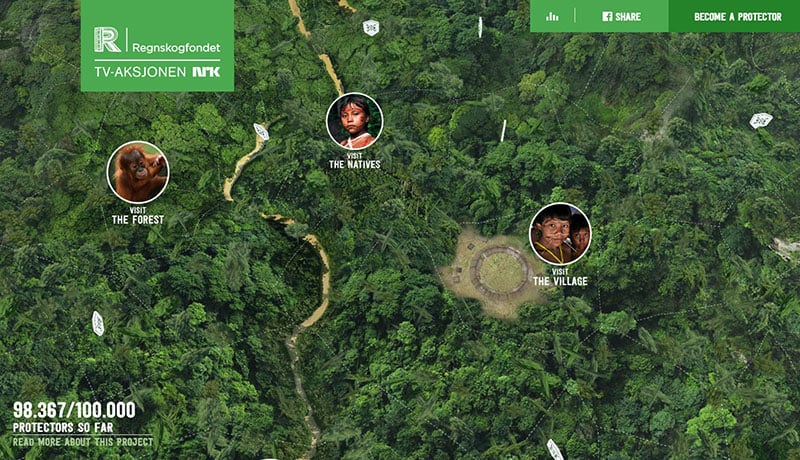
Save the Rainforest

It’s a big step from cars to environmental protection. Save the Rainforest is a joint project by the Norwegian Rainforest Foundation and public television station NRK.
Visitors can take a virtual trip through a rainforest with 360° images.
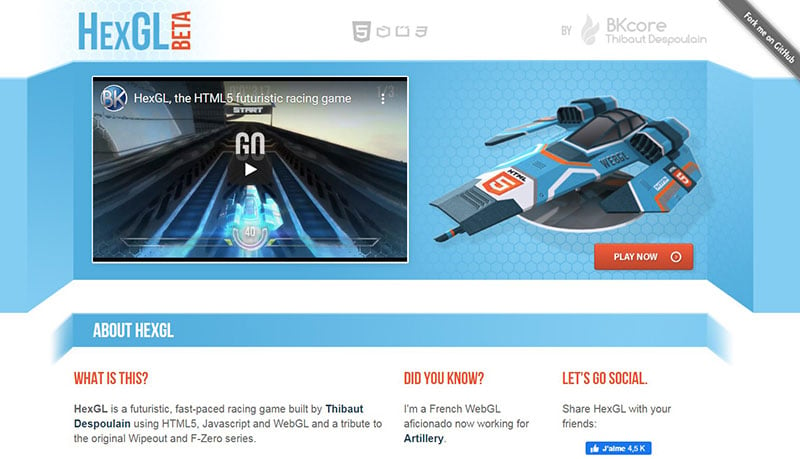
HexGL

This fast racing game uses HTML5, JavaScript, Three.js, and WebGL. It pays tribute to early games, like F-Zero and Wipeout.
In terms of graphics, it is very similar to desktop games. For smooth running, you can lower the detail level.
Plasmatic Isosurface

This WebGL/GLSL plasma simulation is very pretty. It runs on the graphics processing unit (GPU).
That is a major advantage of WebGL. It uses the graphics processor that is common to all computers.
Cyber Carousel With Lightbox

Continuing the list of WebGL examples is Cyber Carousel.
The Cyber Carousel fills the entire screen and editing the content is very easy. The user can change the lightbox color with a simple click in the editor.
Viewers can navigate the carousel with the vertical navigation tabs.
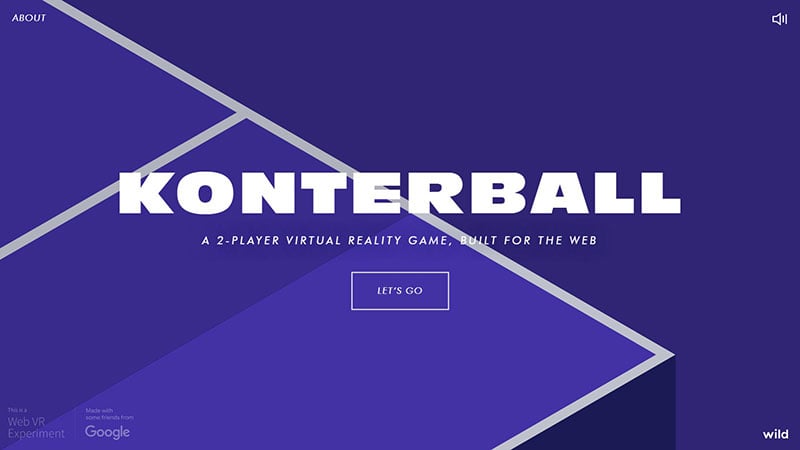
Konterball WebGL

Table tennis is a fun game and you can play it in your browser. This game offers a single or multiplayer mode.
Konterball uses the cannon.js, deepstream.js, and three.js libraries.
Electricflower

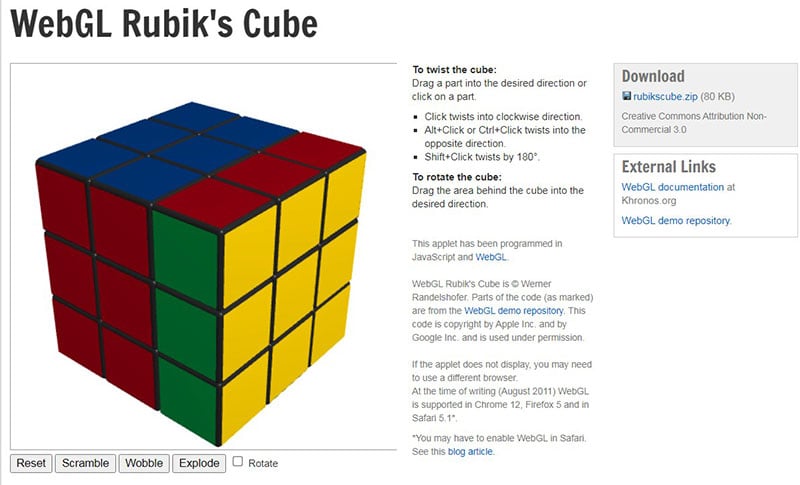
WebGL Rubik’s Cube

Werner Randelshofer developed this Rubik’s cube applet.
In part, it uses code from the WebGL repository. Some of the code comes from Google and Apple and is used with their permission.
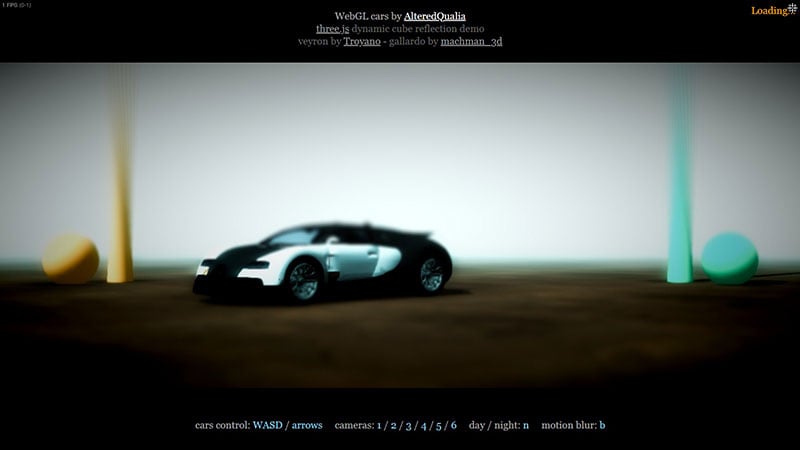
WebGL Cars

Need for Speed has been a famous name in the field of racing games for decades. In the future, these games may be played in web browsers.
That sounds impossible but have a look at the edition of these cars. They display realistic dynamic cube maps, shadows, and post-processing effects.
Nodosaur dinosaur fossil

Readers of National Geographic magazine encounter 3D graphics on a regular basis. This link shows the Nodosaur dinosaur fossil.
There are different camera angles and annotations that provide extra information. The fossils can be further explored at the end of the article.
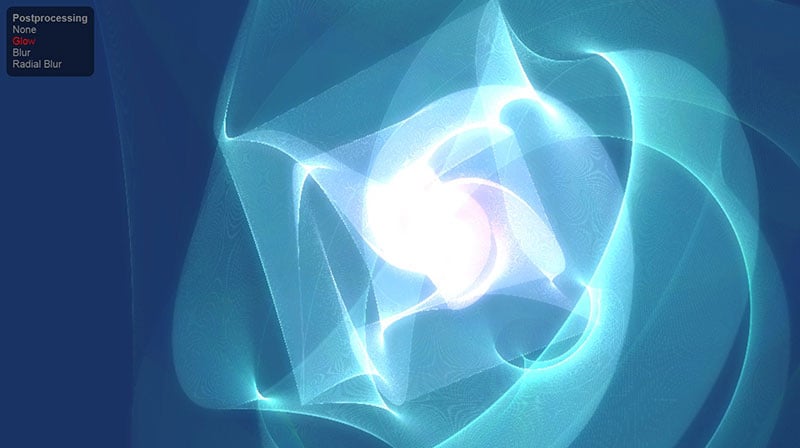
Obsidian

This demo synchronizes music and floating shapes in different colors. It generates the effects in real-time, despite what the slider at the bottom may indicate.
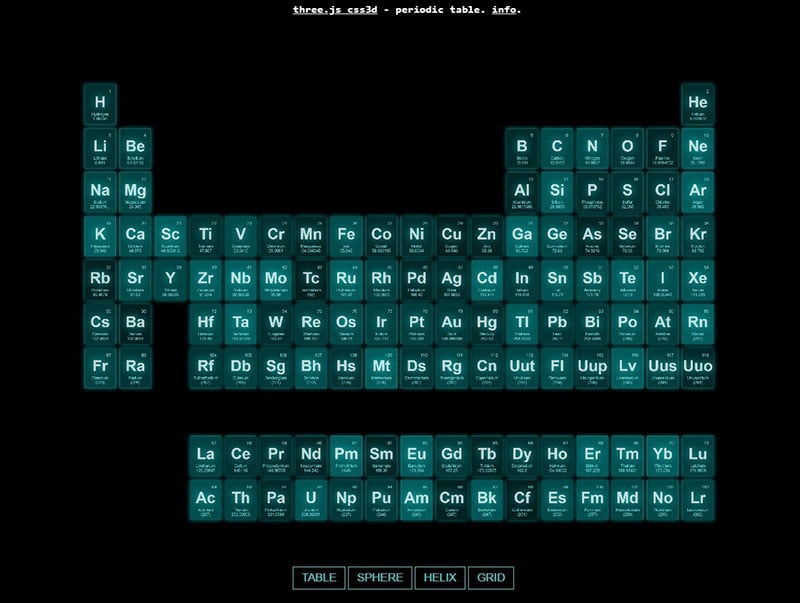
CSS3D Periodic Table

This 3D periodic table does not use WebGL. Instead, it uses CSS3D to render the boxes with chemical elements.
CSS3D Periodic Table offers four different layouts – Grid, Helix, Sphere, and Table.
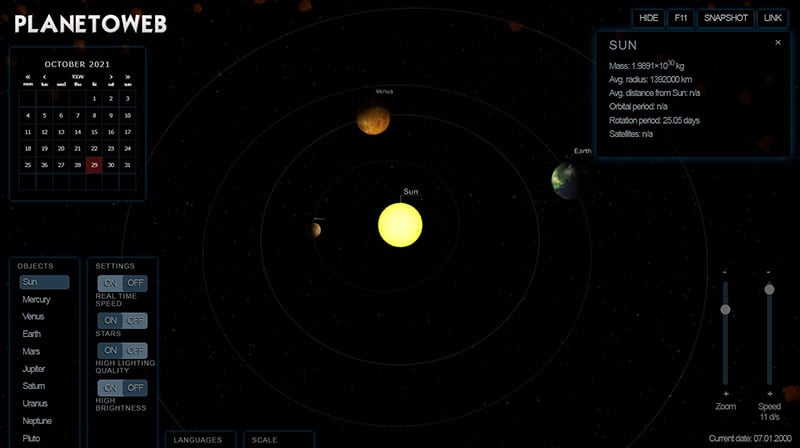
Planeto Web

Planeto Web displays the entire solar system in a browser. It simulates the solar system at an accelerated speed.
It is very gratifying to leave the browser open and watch the simulation. You can watch anything, for example, Mars’ orbit in 2291.
Background Effect Hero Collection

A stunning slider that shows meditative gradients and transition. Visitors will love it and return to it.
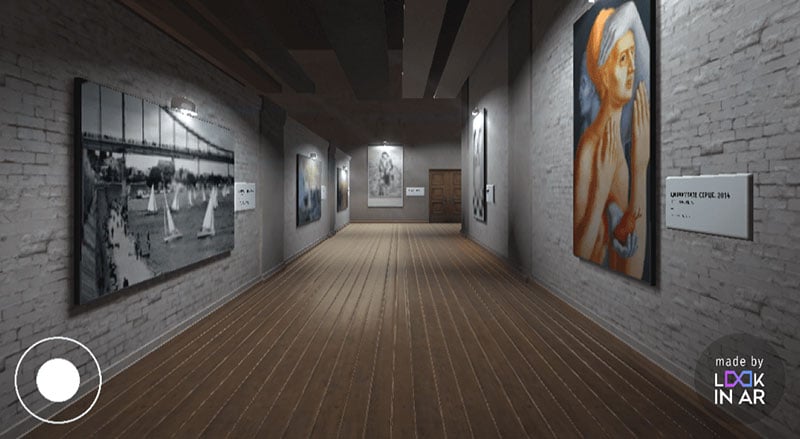
VR gallery in your browser

During the last couple of months, due to the Coronavirus pandemic, going to different places was very difficult. That does not mean that people lost their need for art and culture.
This virtual reality gallery takes visitors on an exploration of new, upcoming artists. This is all possible within an internet browser.
The textures and materials of the gallery are of high quality. Again, this is a WebGL example.
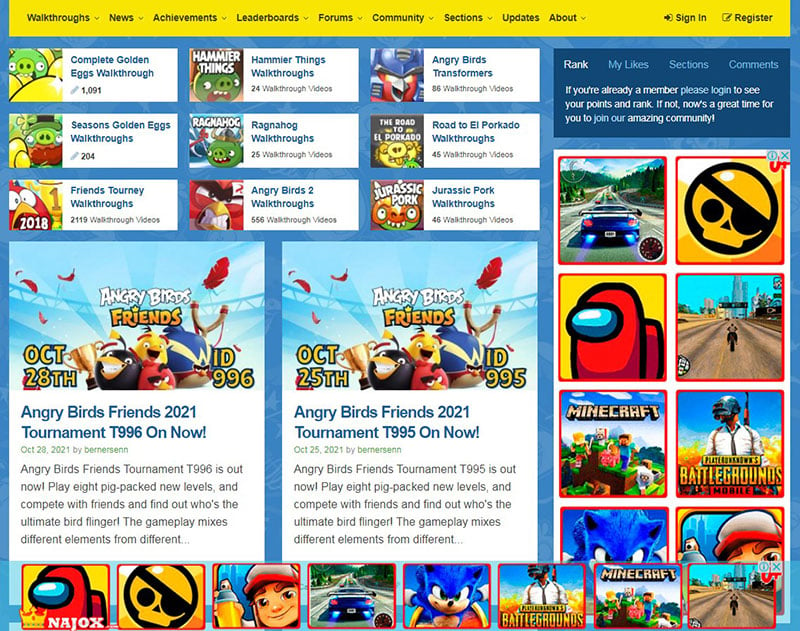
Angry Birds

Everybody knows the Angry Birds games.
Rovio created a web version of it. This is a low-resolution version that looks like the original 2D canvas game.
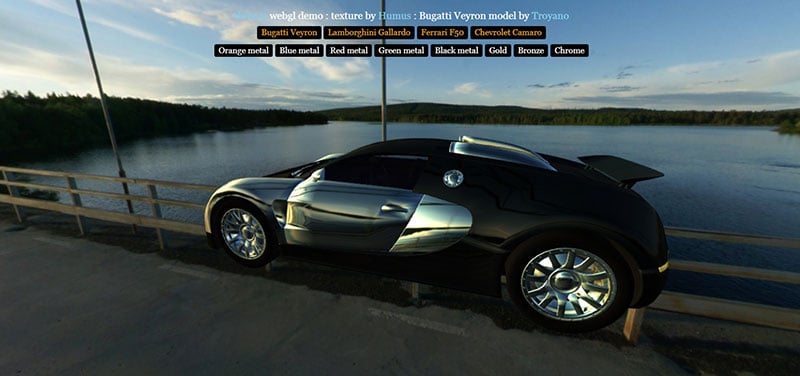
Materials: Cars

See the 3D models of a Bugatti Veyron, a Chevrolet Camaro, a Ferrari F50, or a Lamborghini Gallardo in a browser window. You can change the model color if you want.
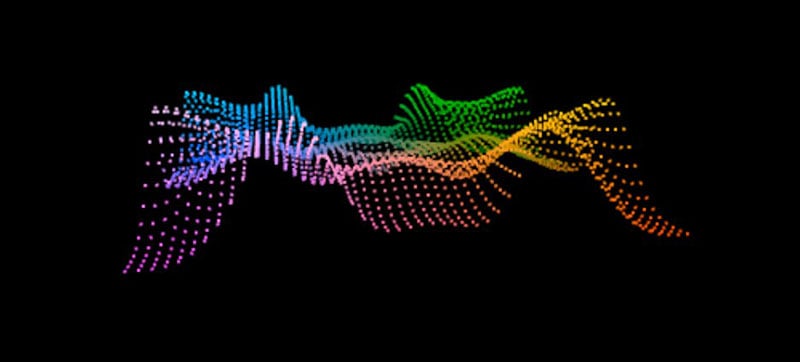
Surface

Paul Lewis made an inspiring and elegant demo. You can change the auto orbit, elasticity, magnitude, raindrops, and wireframe.
You can even add your own images and see how the shapes and effects change.
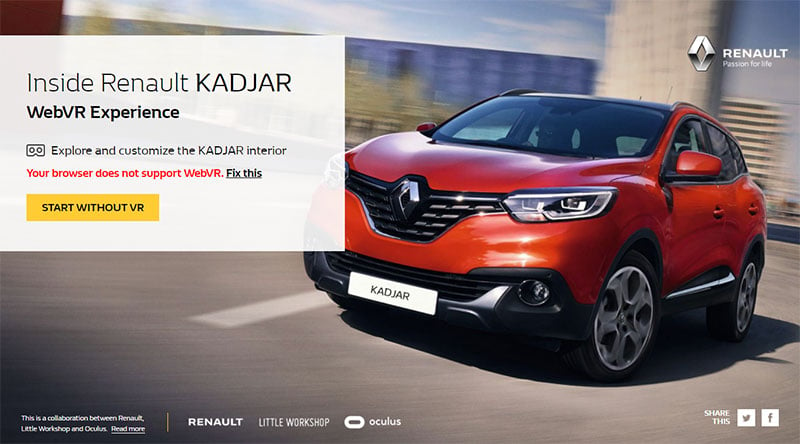
Inside Renault KADJAR

This demo is a collaboration between Little Wordshop, Oculus, and Renault. Inside Renault KADJAR lets you see the car’s interior and customize it.
It makes use of WebVR and WebGL.
Winery Timeline Slider

A slider template that lets you tell your story. It comes with logo and social icon designs that you can use.
It looks beautiful as a standalone landing page.
Ending thoughts on the coolest WebGL examples
These demos and projects show the latest trends and developments in the field of virtual reality. They border on the scientific world and offer new experimental solutions.
These new technologies expand the possibilities of apps and browsers.
WebGL has an awesome 3D JavaScript display. Although, for proper functioning, some may need a modern GPU.
It’s also been observed that there are some potential security issues. 3D scripts could execute code at random or even lead to attacks across domains.
Google and Mozilla are actively making improvements and suggestions to improve security. It’s hoped that this will lead to exciting future developments.
If you liked this article about WebGL examples, you should check out this article about unique website designs.
There are also similar articles discussing food website design, best nonprofit websites, how to start a web design business, and how to get more web design clients.
And let’s not forget about articles on how much web designers make, contact us pages, horizontal scrolling websites, and website headers.