Adding a fun slider animation to your simple horizontal effect can enhance your website’s user experience. Leaving an excellent impression can boost your site’s traffic and invite more people to your page.
Static design is useful if the main message of the website is there. However, too much static layout can be boring. By adding slider animation to your website, the site becomes more attractive and improves the dwell time.
This article will explore the best examples of sliders with fancy animation. As a result, you can attract more users to scroll through your website’s pages.
The Website Slider Animation’s Main Constituents
The visual content on your website is made possible by using a slider. The other term for the slider is a design element. If you are looking for several types of sliders, they come in all shapes and sizes. You can choose from classic images to modern full-screen sliders.
Sliders enable you to tell a compelling story, depending on your website’s niche and your preferences. You can also present ample details in a single component and space. There is no need to add more pages to redirect your visitor. The slider can help you promote your business in multiple facets.
Typically, an image slideshow has a series of images with a caption.
Here are the slider animation’s main constituents:
Container
This box contains the slider animation’s main constituents.
Additional Navigation (Pagination)
Here you’ll see a set of short lines arranged in a stack for modern solutions. The other style could be numbers placed on the bottom of the box or traditional bullets.
Navigation Tool
The navigation tool is the guide for the slides. That is, the left and right arrows, or the word ‘prev’ or ‘next’ options that you can find at the sides. You can also see autoplay and pause options for music player-inspired controls.
Slide
The slide is where you will put your website’s content. You can add different details, such as the buttons, text, titles, videos, and images.
9 Reasons Why You Need Slider Animation
Slider animation gives various benefits to your websites, such as:
You Can Present Photo Galleries

Photos reveal everything about your brand. A visual presentation is one of the crucial sections of a website. Moreover, it hooks visitor’s attention and keeps them on your page longer. A slider animation presents your photo galleries on your site.
So, either full-page high-resolution images or several smaller photos can be placed in a slider, depending on your preference.
You Can Advertise Using Sliders
Speakers at seminars usually use slideshows for better presentation. The listeners can grasp the details better by watching the slideshows instead of only hearing information. It works the same way with advertising through sliders on your website.
It tells the story regarding your particular service or product, and you can maximize the use of sliders by including details of what you are offering. It is a form of silent advertising to turn a visitor into potential leads.
Slider Animation Helps in Your Website’s Marketing Strategy
Sliders can be critical in achieving your marketing strategy goals. If you open an eCommerce store, you already have several photos of your products.
These product photos with their perfect angles are essential to entice more buyers or customers. The slider will display all the visual presentations of your products or service.
Highlight a Specific Content or Site’s Information

Slideshows allow you to summarize the essential or primary information of your website. If you subscribe to the news online, you will receive several content sliders daily. News websites use this type of implementation to invite more people to their pages. The slider is also the best tool to deliver video content.
A Slider Saves a Person’s Place

Many people fret about the idea of going to different pages before they can reach their final destination. For example, when a person shops in an online store, there could be “related” items on the clicked product page. Once clicked, the user will lose the current page and go to the next page.
The slider allows visitors to zoom in on what they’re interested in and it presents that information.
You Can Have Product Tours on Your Website
One of the common uses for sliders is to present product tours. Most visitors don’t like the idea of reading long sentences and paragraphs. The sliders will break down the details into more manageable pieces of information.
Your website shows product tours sequentially to tell a story about the product or service you offer.
You Can Compare Two Different Products
If your website reviews gadgets or products, you can include all the specs lined up side by side in the slider. A carousel is the best way to present and compare two different products or services.
You Can Display Content Instantly

Displaying the slider’s details effectively puts more emphasis on your product or service. This means you can make specific information stand out and present it to your visitors.
It Brings Advantage to Visual Content
Unless your website must contain additional details that take time to read, slider animation will be right for you. Visitors can see more visual content, making it easier for them to understand your website’s niche.
Four Ways to Use Slider Animation in Web Designs
Customizing your Revolution Slider is simple. You can put it on several pages of your website. You can incorporate video and information to present the crucial details regarding your product or service.
Make It Mobile-Friendly
Generally, web users are mobile users, so it is vital to optimize the website into a mobile-friendly page. Ensure that the design is versatile and responsive, whether the user views the page on a desktop or smartphone.
Focus on Visual
Using sliders enables you to focus more on visuals. If you do need to use text, make sure it is clear and concise. To determine whether it is a good copy, play the slideshow and see if you can read the complete sentence before going to the next slide.
Use Slider Animation to Market Your Website
Visitors should understand the purpose of your website in the first slide. Use it to advertise your product or service. By providing sliders, the web user will know what to expect from your company or business.
Let the Visitors Control the Slider

Allow your visitors to be in control. Put arrows, such as on-click, advance to the next slide, or move back. Place them above or below the sliders, where people can view them immediately.
Always test the arrows to ensure they move according to their purpose. Using ‘dot navigation displays hollow or filled circles, indicating the number of slides. The users have the option to skip to the slide they want to view.
What You Need to Know Before You Add Slider Animation
WordPress websites use slider animation for better visual presentations. It assists in attracting visitors and increasing their dwell time. Engaging with them will add potential clients to your business or company.
Once you have engaging, elegant, and fun sliders, people are likely to stay to see more of what your website offers.
However, keep in mind that the slider is for a specific type of website. You can use slideshows if you want to present photos to show your product or service’s distinctive feature. Some examples are a hotel, vacation hotspot, real estate business, photography, and more.
A slider is perfect for showing different angles of products, as well as the colors and sizes. If you need to present a particular product or service features, make sure to use slide animations.
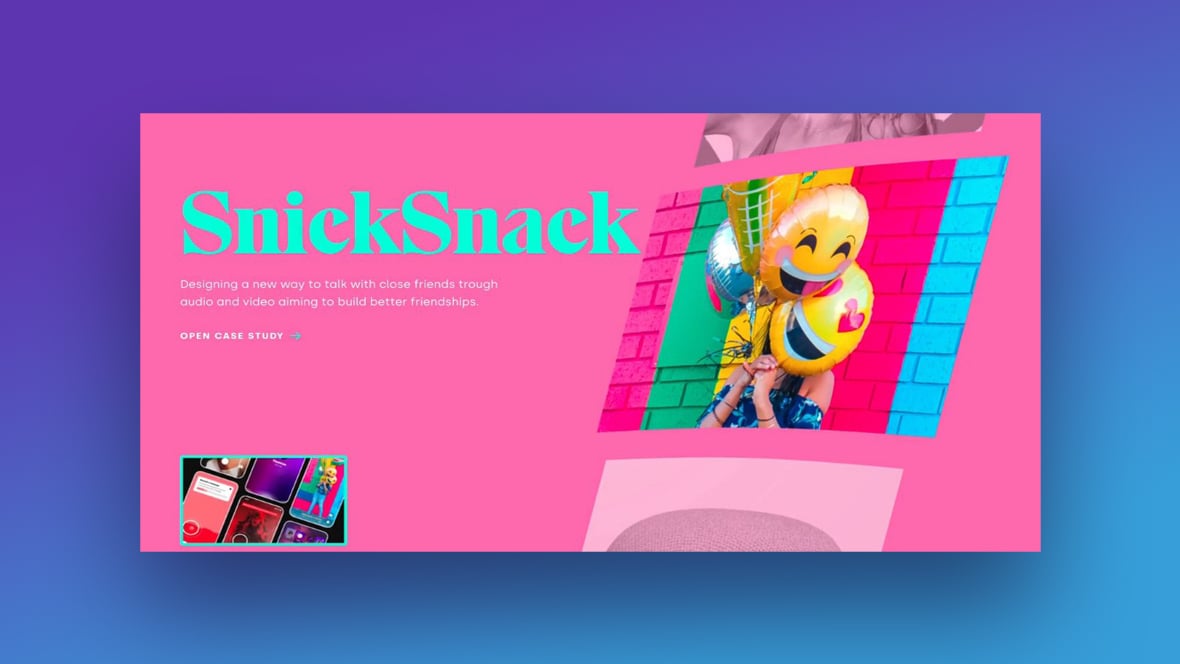
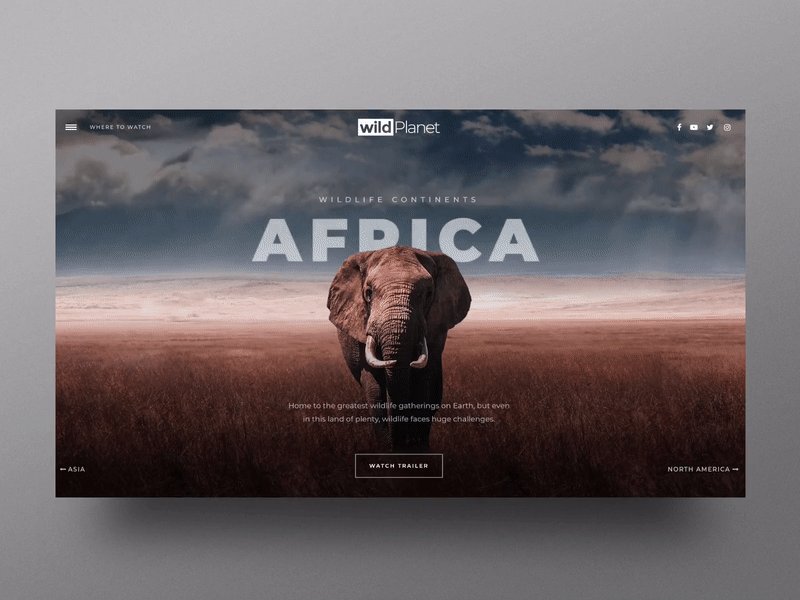
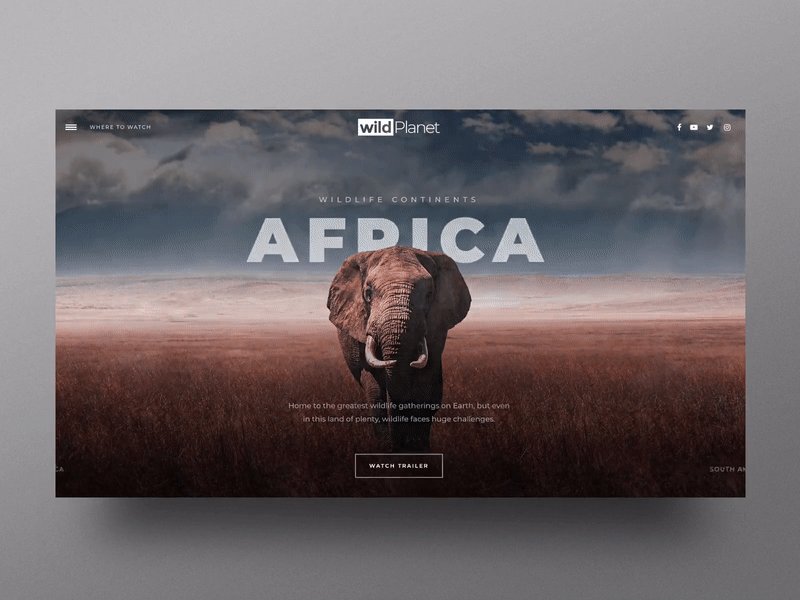
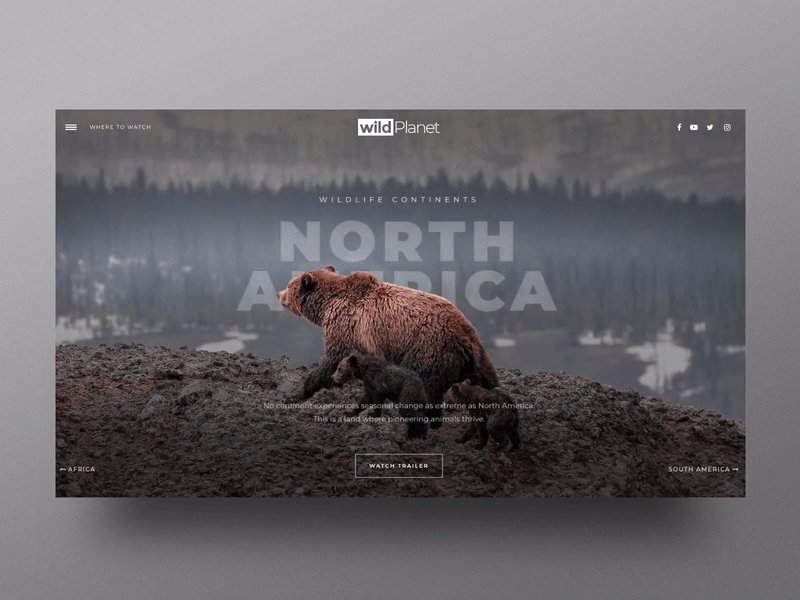
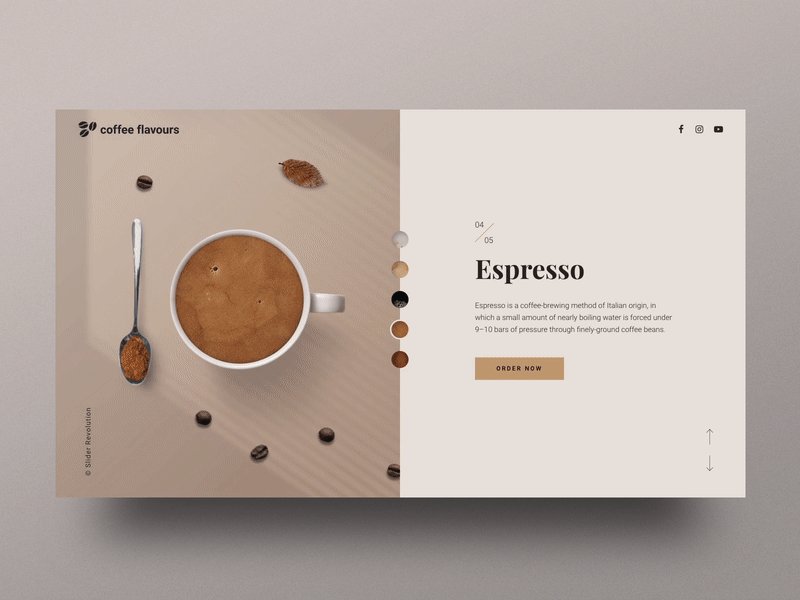
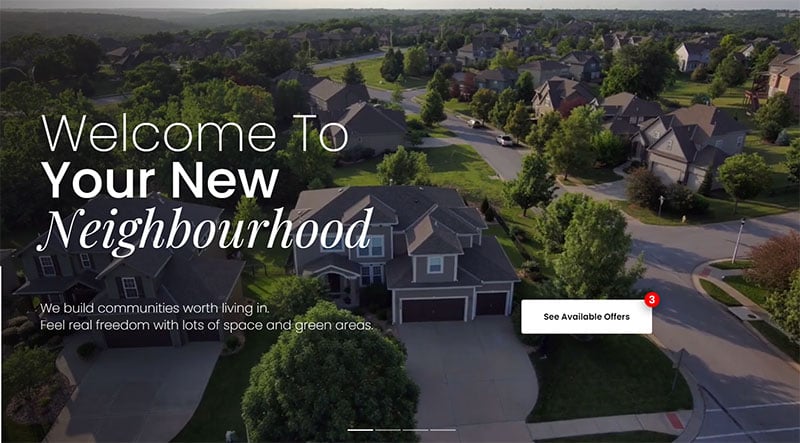
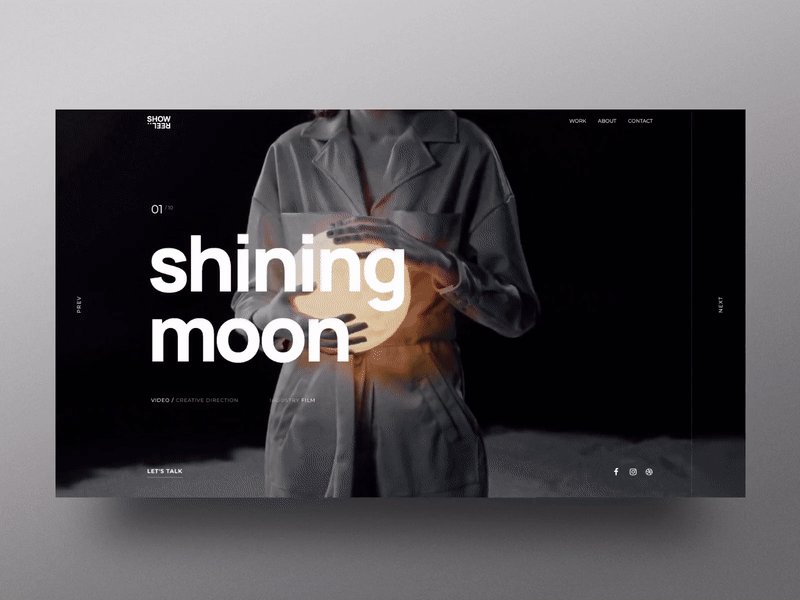
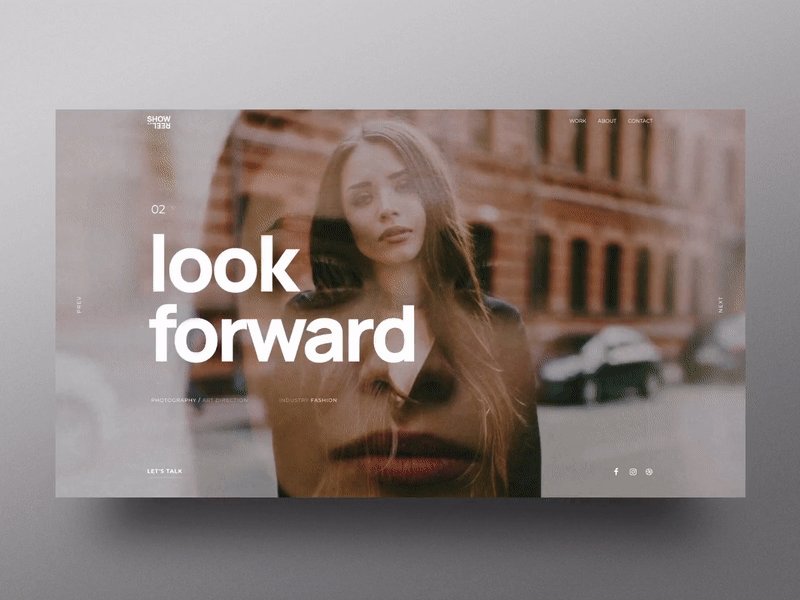
Amazing Slider Animation Examples
Travel company
Retro Car News
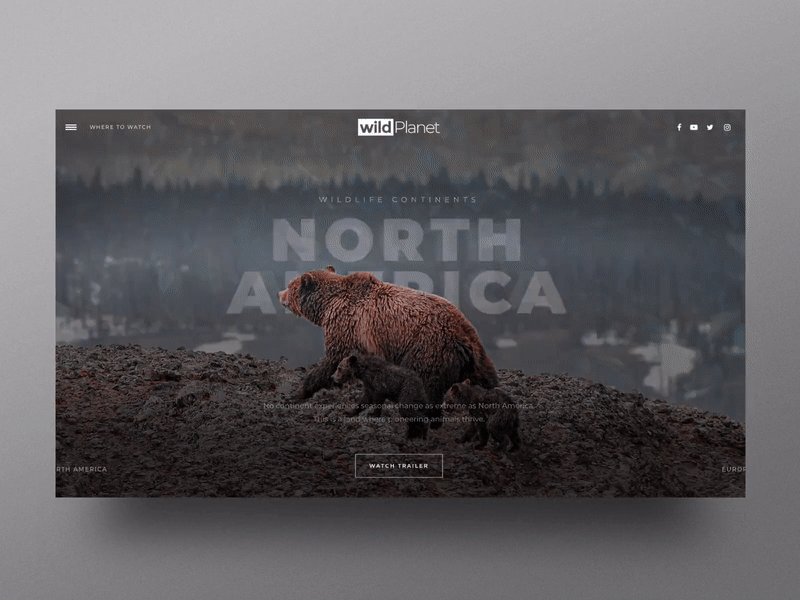
Header slider idea
Glasses
GOAT Store
Aeron Yachts
Elevated Interior Design Slider | June Homes
Carousel Transition
Union Store
Miraswim
élégante home hero
Hero carousel
Wine + Peace™ · Wine Page
Landing page for landlords! Part 1/2
ABR Landing page — Sphere
3D Folio No.01
BONT® – Grids Course – Modular Grid Example – 01
Ali Ali—Transition
élégante home no.2
Mutek™ festival · Program
Luxam 3D Museum Scene
Fashion Folio | UI Interaction
Rino & Pelle—Slider
New Portfolio is live!
Wine + Peace™ · Slider Winemaker Homepage
Peridot Mgmt – Portfolio & Slider
Icons Magazine
Home Slider
JAB – Website landing
Header slider concept
Archives® Experimental Animation
Wine + Peace™ · Cover Homepage
FAQs about slider animation
1. What is slider animation, and how does it work?
Slider animation is a technique that gives static images or text displayed in slideshow style movement and visual interest. It often entails switching between slides while utilizing various animations and effects, such as fade-ins, slide-ins, or zoom-ins. Many different programming languages and frameworks, including JavaScript, CSS, and jQuery, can be used to achieve slider animation.
2. What are some popular slider animation libraries and frameworks?
Slick, Swiper, Owl Carousel, and FlexSlider are a few examples of well-liked slider animation libraries and frameworks. These tools offer a variety of choices for personalization, including touch compatibility, responsive design, and autoplay. They are frequently used in web design to produce dynamic sliders that engage users and improve the user experience.
3. Can slider animation be used on both desktop and mobile devices?
Absolutely, both desktop and mobile devices may use slider animation. Yet, it’s crucial to check that the animation is prepared for various screen sizes and gadget designs. Sliders should be modified to account for the fact that mobile devices could need different touch gestures and navigational options than desktop computers.
4. How do you create a responsive slider animation that adapts to different screen sizes?
A responsive slider animation is one that is made to adjust to various screen sizes and device kinds. Using CSS media queries, which let you set multiple styles and layouts dependent on the screen size, you can accomplish this. To provide a seamless and fluid experience, it’s also crucial to test the animation on a variety of devices and change it as appropriate.
5. What are some best practices for designing slider animations that are both engaging and accessible?
The use of high-quality images, the use of simple, straightforward animations, and the incorporation of obvious navigation and call-to-action components are some best practices for designing slider animations. In addition, accessibility issues should be taken into account, such as providing alternative language for images and guaranteeing that keyboard controls can be used to navigate the animation.
6. How can you optimize slider animations for faster loading times?
Reduce the file size of the photos and other animation components to optimize slider animations for quicker loading times. Techniques like compression, slow loading, and caching can be used to achieve this. Also, it’s crucial to employ optimized code and reduce the quantity of HTTP requests needed to load the animation.
7. What are some common mistakes to avoid when creating slider animations?
While generating slider animations, common pitfalls to avoid include overusing transitions and effects, using low-quality images, and failing to adapt the animation to various screens and devices. Also, it’s crucial to make sure that the animation doesn’t detract from the website’s or app’s main content or user experience.
8. How do you integrate slider animations into your website or application?
When integrating slider animations into a website or application, it is important to choose the right library or framework, modify the animation to meet the needs of the design and functionality, and properly test the animation to make sure it functions as intended. The animation should be used in a way that improves the user experience and adds value to the website’s or application’s overall design and functionality.
If you enjoyed reading this article about slider animation, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using a hero slider, a video slider, a homepage slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, as well as WordPress themes with sliders included, WordPress video background, website sliders, and the particle effect.