Ever thought that horizontal scrolling websites would be a thing?
Each year more and more websites are created. Each one competes for the attention of viewers.
What makes a website stand out and attract more viewers? It all comes down to web design.
A website’s design will determine whether a visitor stays or leaves.
Some have turned to horizontal scrolling websites. In contrast to a traditional website that scrolls up and down, horizontal websites scroll from left to right.
Horizontal scrolling is engaging and can provide an unforgettable user experience. But it is not practical for every website.
This article will discuss when to use horizontal scrolling. It will also show inspiring horizontal scrolling website examples.
When to Use a Horizontal Scrolling Website

Horizontal scrolling can make a webpage more appealing and memorable. Horizontal scrolling is best suited to websites that contain a lot of visual content.
A horizontal layout can help to present image content in a better way than vertical layouts. It also creates a better user experience.
The following types of websites look good with horizontal scrolling:
- Portfolio websites
- Catalog websites
- Online galleries
- Displaying projects
- Displaying interactive maps
Benefits of the Horizontal Scroll
- Provides optimal use of screen space with the widescreen monitors common today
- It provides a unique and exciting way for users to interact with a website
- Provides a more conducive flow to storytelling
- Works well with large typography
Practical Suggestions for Horizontal Scrolling Web Design

Using good design practices can make a horizontal scrolling website look its best. It further helps to create a great user experience.
More planning is necessary when creating a horizontal scrolling site. This is because designers are less familiar with this style of navigation.
Keep these points in mind while designing a horizontal site:
- Keep the website organized and simple
- Provide key information. For example, the services or products provided and contact information
- Make sure that there is a visible and understandable menu
- Many users are not used to scrolling to the side.
Add indicators that communicate to users that the page scrolls sideways. Indicators include arrows or showing part of an image so that the visitor has to scroll to reveal the rest
- Use parallax effects that add to the experience
- Users do not want to use a horizontal scroll bar. Most people use a mouse wheel or arrow keys.
For the best user experience, horizontal websites should tap into these mechanisms
Amazing Examples of Horizontal Websites
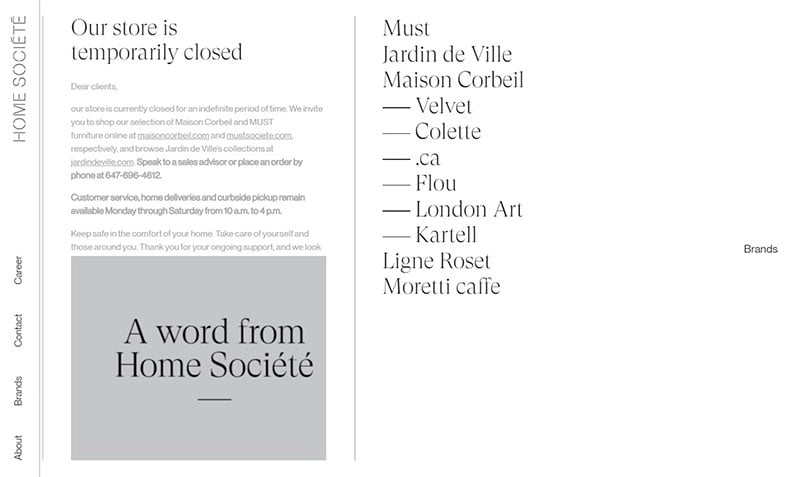
Home Société

This website uses arrows and displays part of its title to indicate that the page scrolls to the right. It also has a visible and understandable menu for ease of navigation.
It is a good example of combining images and written content on a horizontal website.
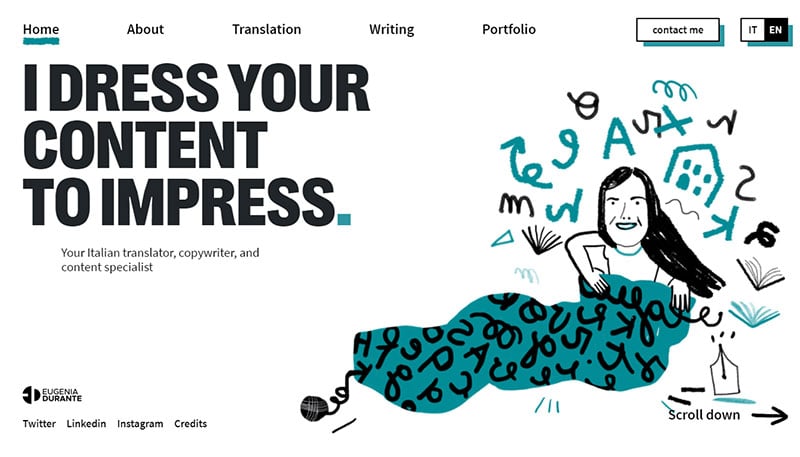
Eugenia Durante Portfolio

This website for Eugenia reveals the writing services that she provides. The horizontal scroll accommodates the large typography well.
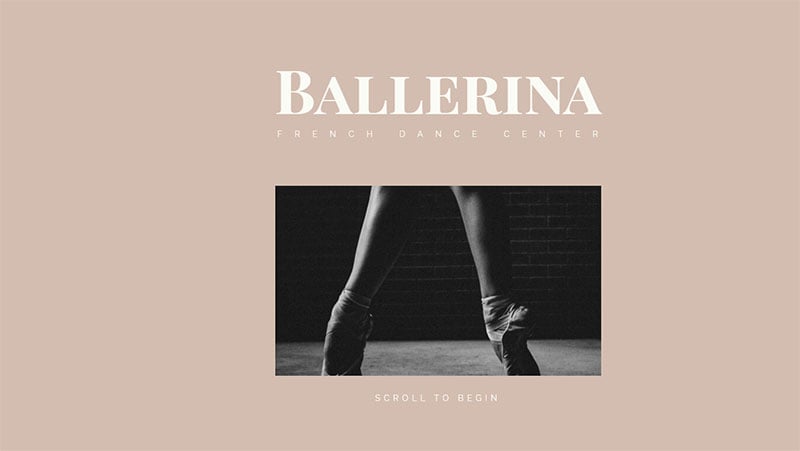
Ballerina

Ballerina uses parallax effects and animations to create a memorable website. The horizontal scroll contributes to the unforgettable design.
The navigation seems to go in a circle, allowing users to scroll through the website over and over.
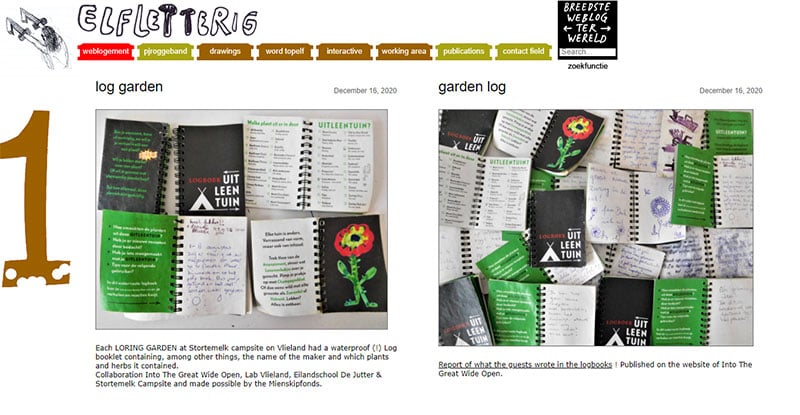
Elfletterig

Elfletterig takes advantage of horizontal scrolling to display its many project pictures. These images fit much better on a horizontal website than they would on a vertical one.
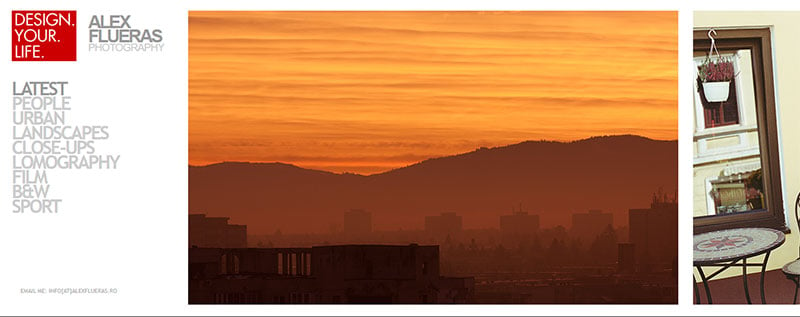
Alex Flueras Photography

This portfolio website uses a horizontal layout to display a large amount of visual content. A menu helps users navigate it with ease.
Users can use the horizontal scroll bar or their keyboard arrow keys to scroll.
Six Socks Studio

After users choose an option from the menu, the site showcases some of the completed projects. The homepage includes parallax effects to encourage user interaction.
Great Armenians

Great Armenians is a gallery of one hundred Armenians who changed the world.
The website uses horizontal and vertical scrolling to take its visitors on a journey. A “back to the top” button is helpful for those who do not want to scroll through all the content again.
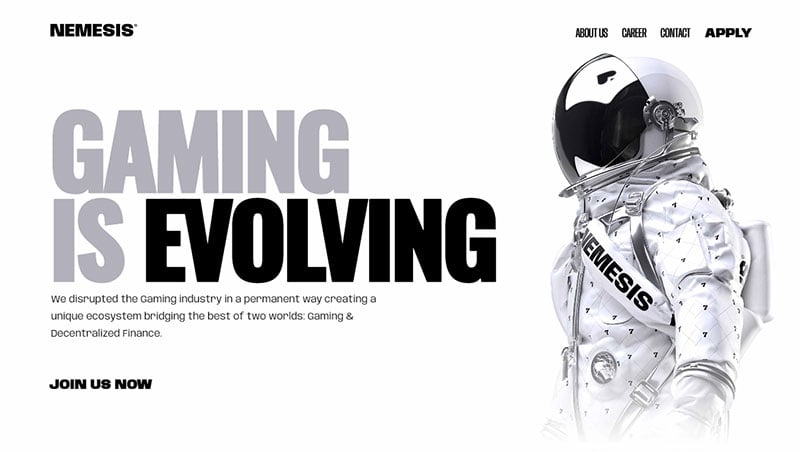
Nemesis Group

The Nemesis website is a great example of an organized and clean horizontal website. It uses large typography and whitespace in a way that is pleasing to the eyes.
Another feature worthy of imitation is the menu that is always displayed on the top of the page.
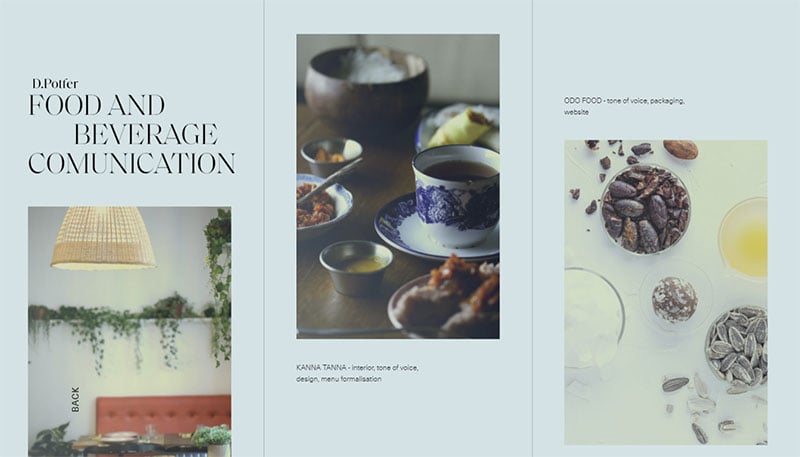
D. Potfer Studio

This portfolio site uses a horizontal design to display its striking image content.
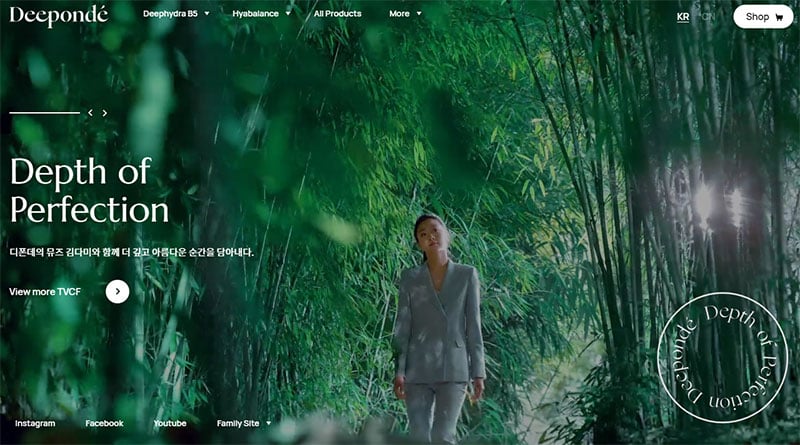
Deepondé

This website welcomes its visitors with a video. Using the mouse wheel, visitors can scroll through the products of the website.
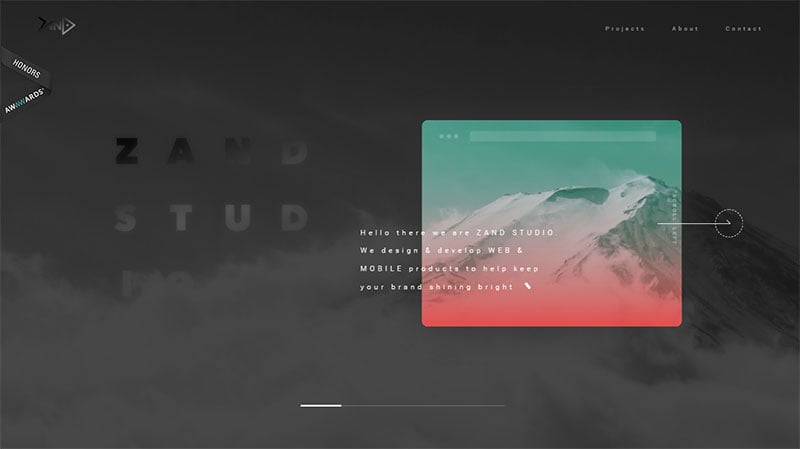
Zand.tech

This site features several good design elements that make it appealing. One element is the scroll bar that indicates where a user is on the website.
Another is the arrow that communicates to users to scroll left. The site also has a constant menu on the top of the page.
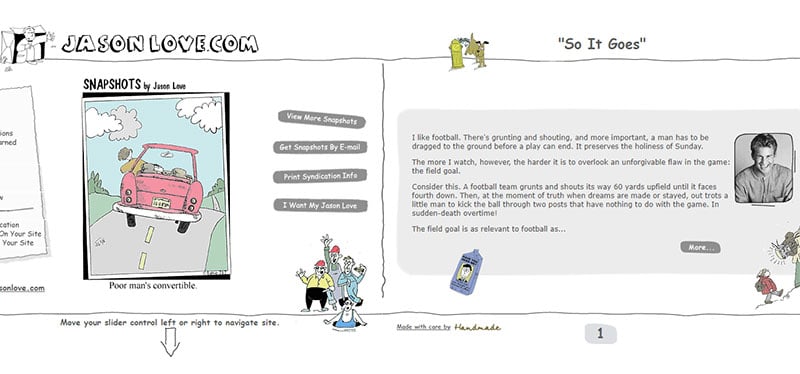
Jason Love

Jason Love displays interactive content that works well with a horizontal scroll. Visitors can scroll left and right, and it includes entertaining and unique elements.
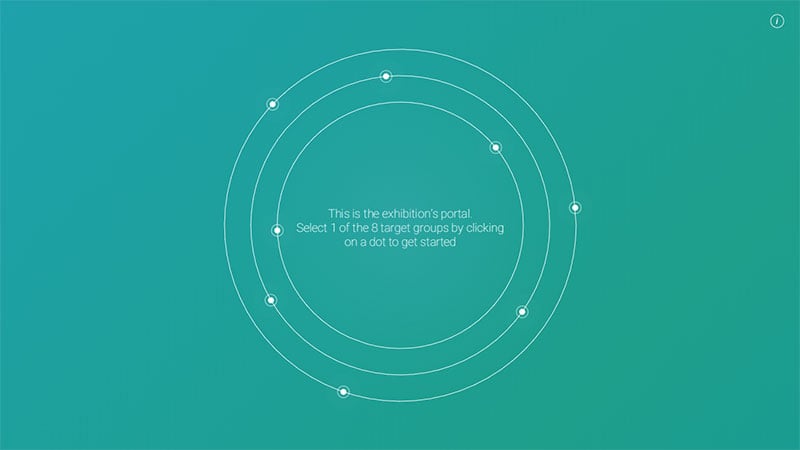
Virtual exhibition SSDC2020

This horizontal scrolling website contains a lot of video content that looks good in a horizontal format. The design is appealing and clean using a solid background color with a white accent.
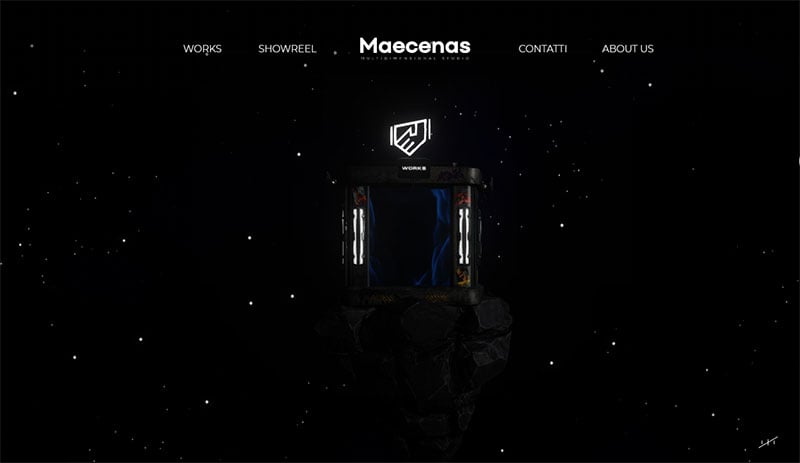
Maecenas Studio

Maecenas Studio combines vertical and horizontal scrolling. It presents its projects as if the visitor is turning the pages of a book.
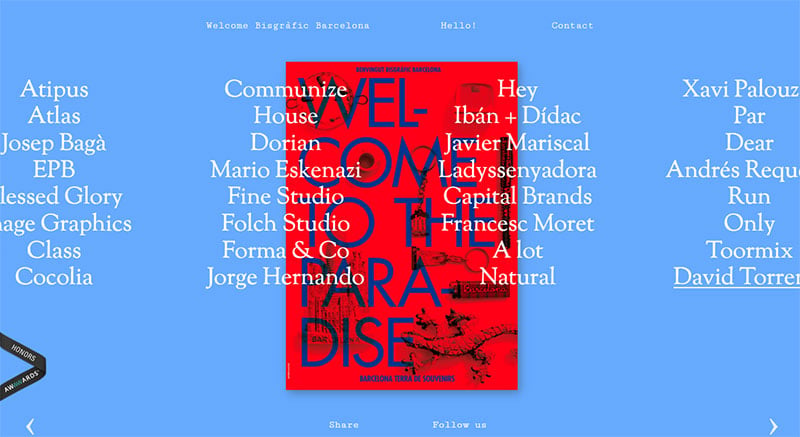
Bbb.cat

Artists welcomed the opening of a studio by designing posters. Users can scroll through the posters on this webpage.
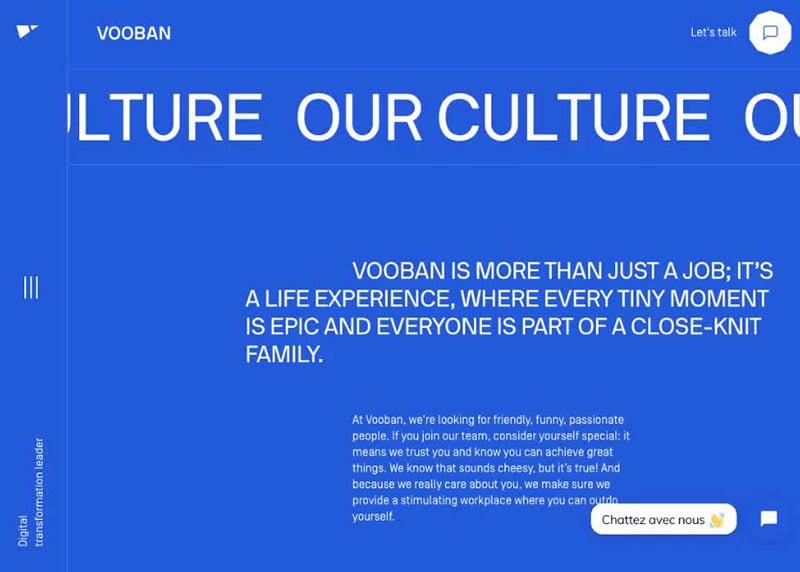
Vooban

On every page of Vooban.com, there are horizontal scrolling sliders. Adding sliding elements is a great way to include more content without overcrowding the space.
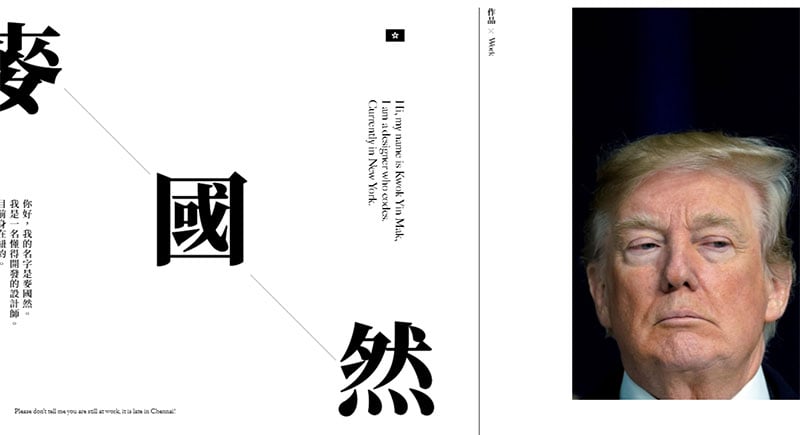
Kwok Yin Mak

Kwok Yin Mak tells a story of his work in graphic design. The site is organized but displays a lot of information.
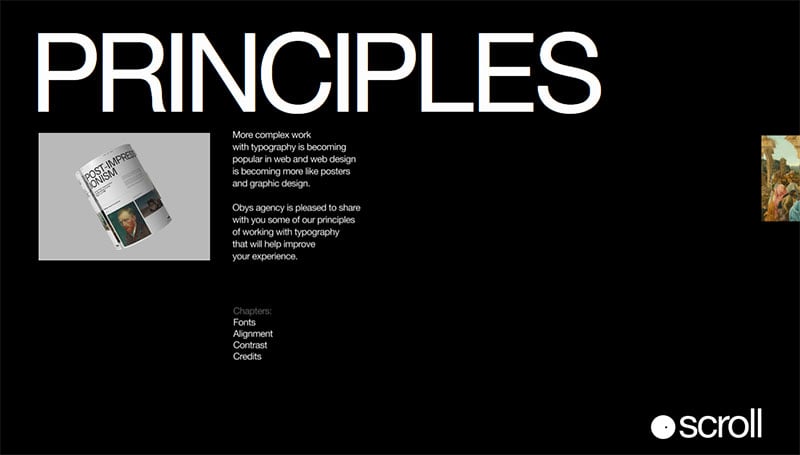
Typography Principles

This website is all about typography and emphasizes font principles with examples.
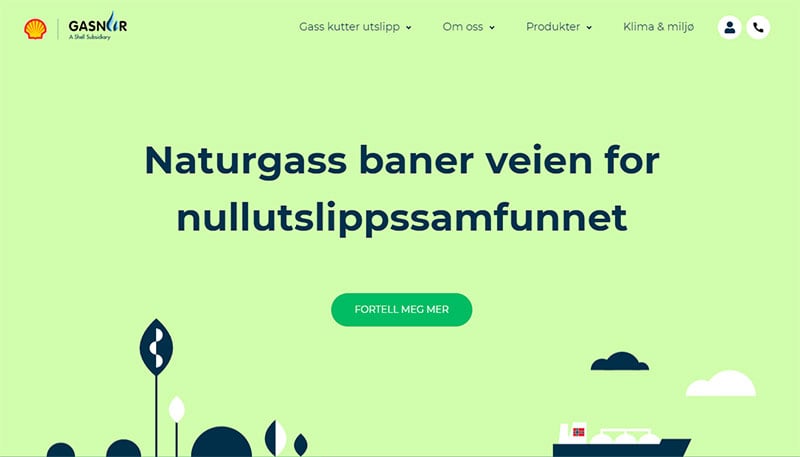
Gasnor

Gasnor uses a horizontal slider in its otherwise vertical site to display data. This slider helps convey the idea of moving forward in time and contributes to the weight of the message.
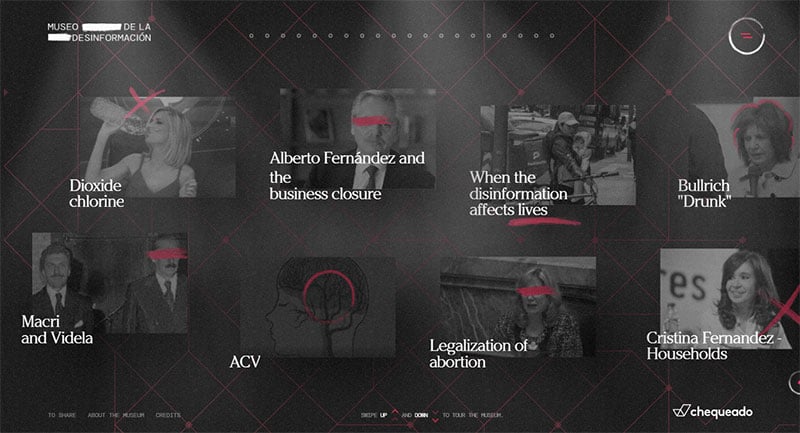
Museo de la desinformación

This site displays a unique design idea for a breadcrumb menu on horizontal webpages. It is a line of dots that represent each section of the webpage.
The dots turn to checkmarks after a user visits that section.
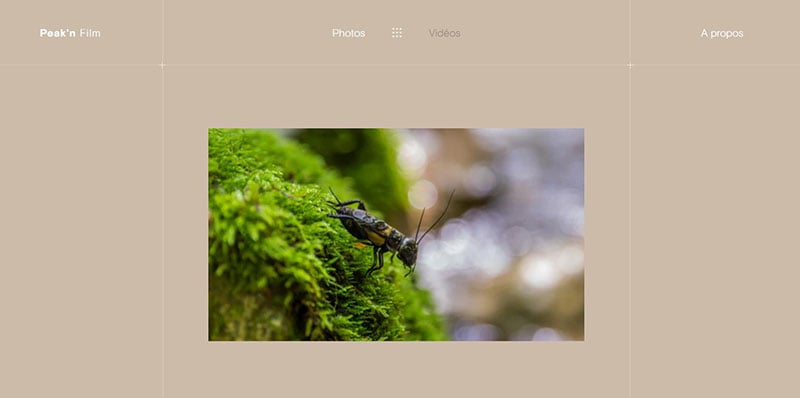
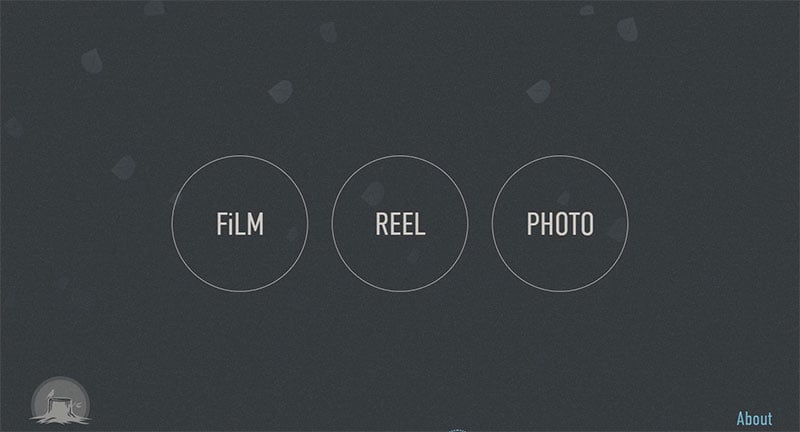
Peak’n Film

Peak’n Film is a classic example of when to use a horizontal website. The layout allows visitors to direct all their attention to the stunning images.
Belward Tree Films

Belward Tree Films makes the best use of screen real estate to display its photos and videos.
Stas Yaruchin’s Site

Stas Yaruchin’s horizontal scrolling site introduces the artist and provides information about his upcoming events. On the homepage, visitors can listen to a sample of his music and scroll through pictures of him.
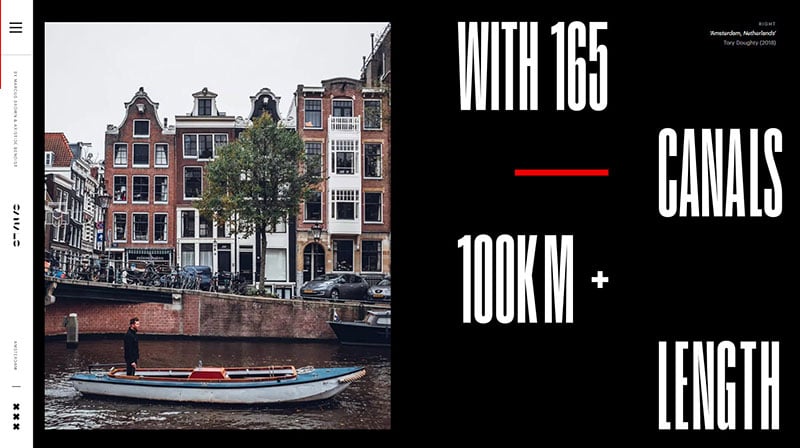
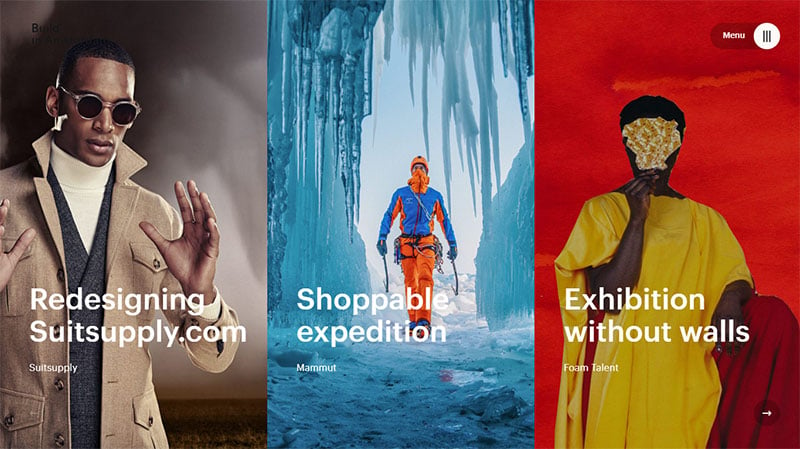
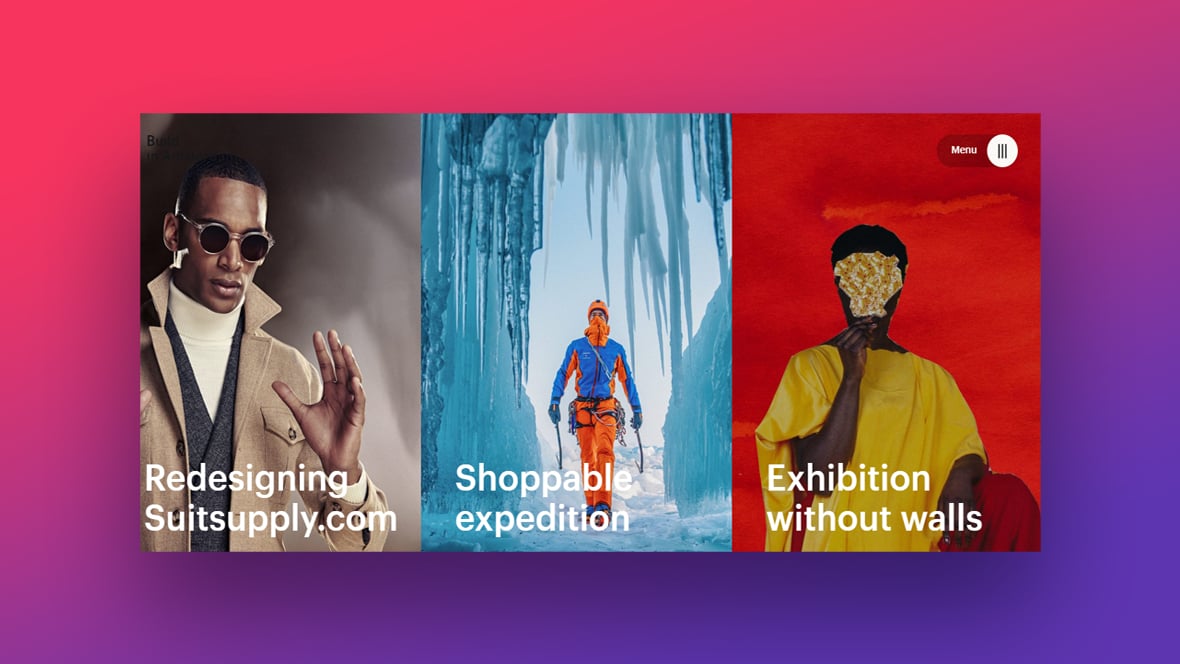
Buildinamsterdam

This horizontal scrolling website features striking image colors, parallax effects, and a navigation arrow.
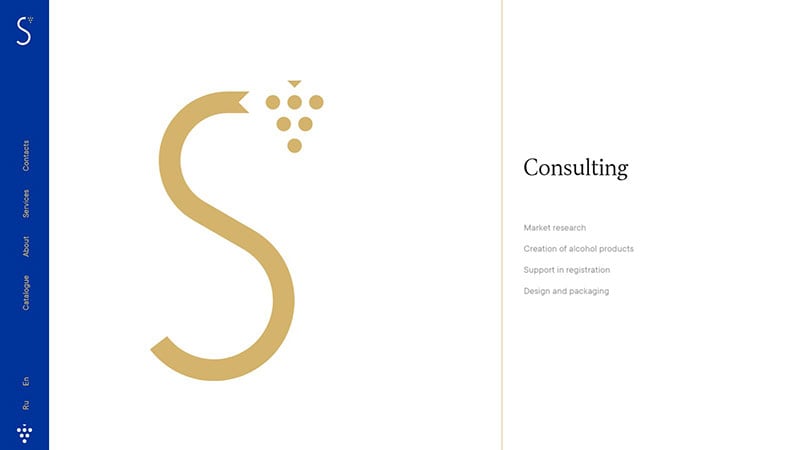
Spiritus

Spiritus maintains a clean and simple look that is appealing to visitors. It has a constant navigational menu and includes interactive elements.
Foam Talent Digital Exhibition

This horizontal scrolling website displays photography exhibitions from nineteen different artists.
Rumble

Rumble showcases its sound design and music composition projects. Cool elements include a navigational arrow that doubles as breadcrumbs, and a menu that scrolls horizontally like the website.
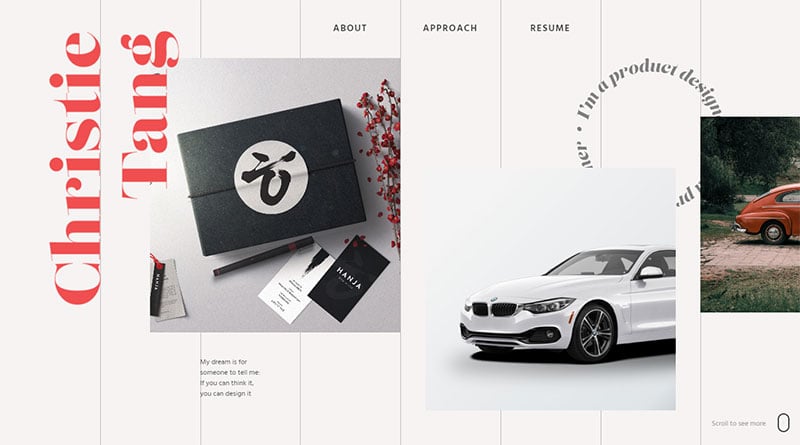
Christie Tang

Christie Tang’s portfolio web page allows users to glide through her latest projects. After the seventh project, the scrolling switches from horizontal to vertical.
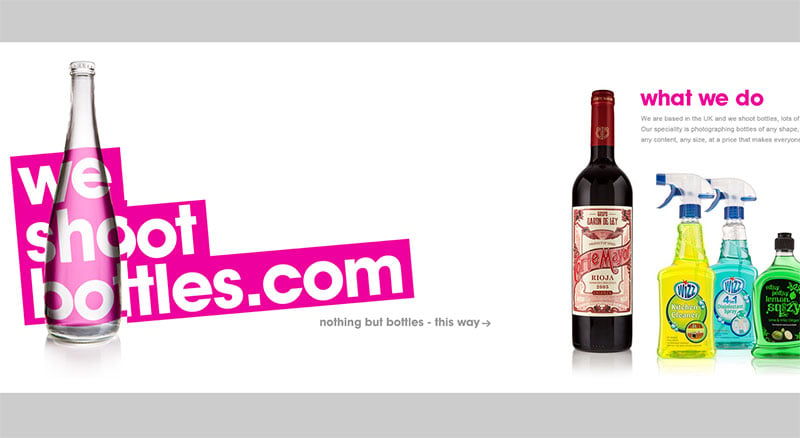
We Shoot Bottles

This UK-based group specializes in taking pictures of bottles. This short webpage showcases their work.
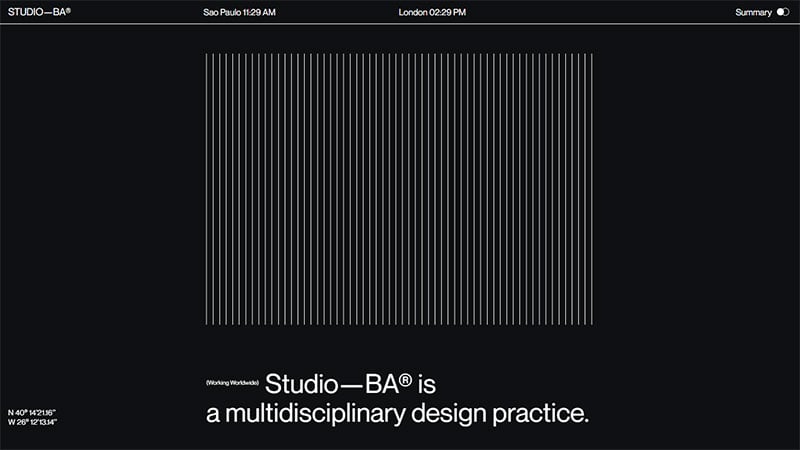
Studio—BA®

Studio-Ba includes many parallax, interactive, and animated effects to wow their guests.
FAQs about horizontal scrolling websites
1. What is a horizontal scrolling website?
A website with horizontal scrolling enables visitors to move horizontally across the page rather than vertically. As opposed to using the up and down arrows, users can now navigate websites by swiping or clicking left or right. Websites that scroll horizontally are becoming more and more common because they provide a distinctive and interesting user experience.
2. What are the benefits of using a horizontal scrolling website?
Websites that scroll horizontally can offer users a distinctive and interesting experience that will help set them apart from rivals. They can also be utilized to present pictures and material in an aesthetically pleasing manner. Moreover, webpages with horizontal scrolling can be touch-optimized, making them ideal for mobile users.
3. Are horizontal scrolling websites user-friendly?
If they are created with the user in mind, websites that scroll horizontally can be user-friendly. Clear signposting and thoughtfully designed menus should be part of an intuitive and simple to use navigation system. To guarantee that customers can access the site simply, it’s also crucial to make sure that the website is optimized for various devices, including mobiles and tablets.
4. How do I design a horizontal scrolling website that is both aesthetically pleasing and functional?
Starting with a distinct design concept and adhering to it throughout the design process are crucial steps in creating a practical and aesthetically beautiful horizontal scrolling website. The user experience should also be taken into account, and the navigation should be simple and clear. In order to make sure that the website functions properly on various devices, you need also employ a responsive design.
5. What are some common mistakes to avoid when designing a horizontal scrolling website?
When creating a website with horizontal scrolling, common pitfalls to avoid include overcomplicating the navigation, utilizing excessive animations or graphics, and failing to adapt the website to various devices. Also, it’s crucial to avoid overcrowding the page with content, which might make it challenging for consumers to find what they’re looking for.
6. How do I make sure that my horizontal scrolling website is accessible to all users?
Use easy-to-read typefaces, ensure that images have alt tags, and include alternate text for multimedia material on your horizontally scrolling website to make it accessible to all people. To make sure your website is simple to use and navigate, try it out on several platforms and with a variety of users.
7. What are some examples of well-designed horizontal scrolling websites?
The Museum of Mario, Apple’s iPhone X page, and VASAVA’s portfolio website are a few instances of well-designed horizontal scrolling websites. These websites distinguish themselves from other websites by using horizontal scrolling to create an interesting and visually stunning user experience.
8. How do I optimize my horizontal scrolling website for search engines?
You should make sure that your website is simple to navigate, with obvious signposting and well-designed menus, in order to optimize your horizontal scrolling website for search engines.
In order to make it easier for search engines to grasp the content of your website, you should also employ keywords and meta descriptions. In order to make sure that your website functions properly on various devices, you need also use responsive design.
9. What are the best practices for designing a responsive horizontal scrolling website?
The use of a legible and easy-to-read font, picture optimization for various platforms, and assuring simple and straightforward navigation are all recommended best practices for developing a responsive horizontal scrolling website.
Also, it’s critical to employ a responsive design to make sure the website functions properly on a variety of devices and to test the website with a variety of users to make sure it is user-friendly.
10. How can I test the usability and user experience of my horizontal scrolling website?
You can use a variety of methods, such as user testing, heat mapping, and analytics, to evaluate the usability and user experience of your horizontal scrolling website. User testing involves seeing users interact with your website, and it can show you where changes should be made.
By using heat mapping tools, you can monitor where visitors are clicking and scrolling on your website and make necessary design adjustments.
Analytics can assist you in monitoring user behavior on your website and pinpointing any potential trouble spots. You may improve the user experience by using these tools to learn more about how users interact with your horizontally scrolling website.
Ending thoughts on these horizontal scrolling website examples
With good design, horizontal scrolling can make a website exciting. It will also create a good user experience.
It is a practical design for image and video content because it makes optimal use of screen real estate. Also, it provides a certain flow to a story.
Although it is not for every webpage, horizontal scrolling can be beneficial. In some cases, it is the most ideal design option.
Why not put your creativity to the test and try out a horizontal-scrolling website?
If you liked this article about horizontal scrolling websites, you should check out this article about unique website designs.
There are also similar articles discussing food website design, best nonprofit websites, WebGL examples, and how to start a web design business.
And let’s not forget about articles on how to get more web design clients, how much web designers make, contact us pages, and website headers.



Wow, this looks amazing. Can this be applied to individual blog posts rather than an entire website?
Thanks,
Brian
Hi Brian,
absolutely! You just need to find the right WordPress theme ( https://codeless.co/horizontal-scroll-wordpress-themes/ ) or plugin ( e. g. Slider Revolution ) for you that features this functionality.
Cheers, Dirk @ Slider Revolution
Hey is there any way I can make something similar on Slider Revolution?
Hi,
maybe some of our templates like https://www.sliderrevolution.com/templates/wordpress-photography-slider/ or https://www.sliderrevolution.com/templates/travel-blog-carousel/ would roughly fit in that article too.
Cheers, Dirk @ Slider Revolution