Obviously, website owners want their users to enjoy their visits, and website animation can enhance the user experience.
CSS animations range from informative visual cues to those designed to make the user entertained.
Website animations are very popular, with a great variety of uses, and many successful companies use them to great effect.
Every website animation plays a certain role. Mainly to draw the attention of the user.
The following list created by our team behind Slider Revolution explores some of the most impressive and smooth web animation examples available on current websites, promoting a variety of products.
Motion blur portfolio showcase

Animal Animation

“We are a house of creativity” is their greeting, and as you scroll through the website this becomes obvious. Companies such as Mojang display their use of web animation, or you can simply be redirected to the “get to know us’’ page.
The transitions are done with a simple change of the background color.
Animat

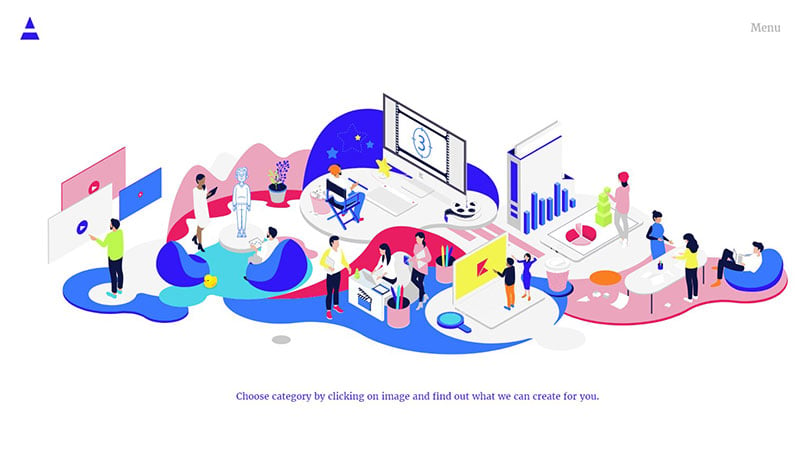
The animations on this page are caricatures, and scrolling through it reveals what the site offers. By clicking any image from this website design, you’re redirected to one of the services they offer.
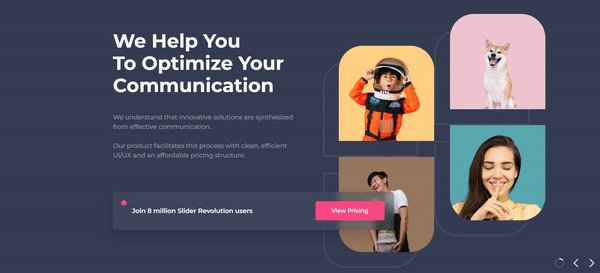
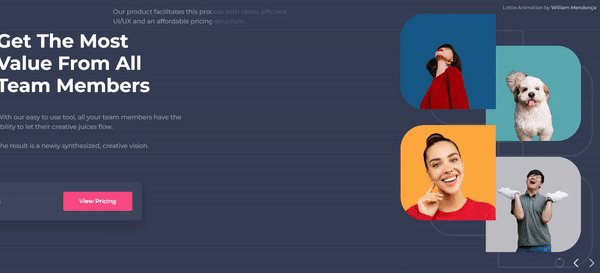
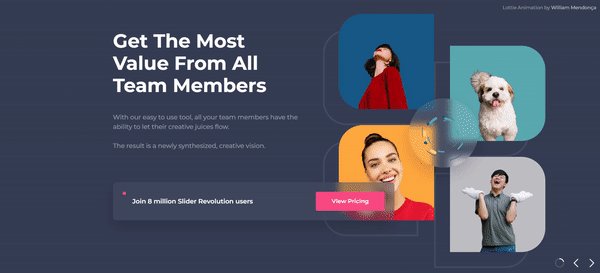
Saas product slider

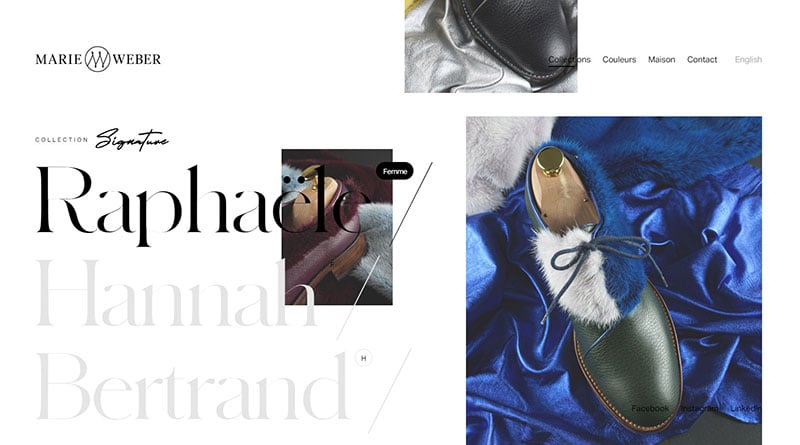
Marie Webber

The first thing you can see on this site is the simple animation of the company’s logo. No matter which page you decide to go to, this animation will be present, perfectly matching the character of the brand.
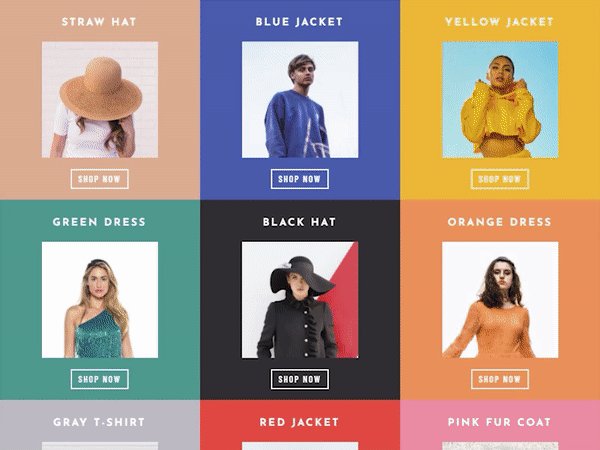
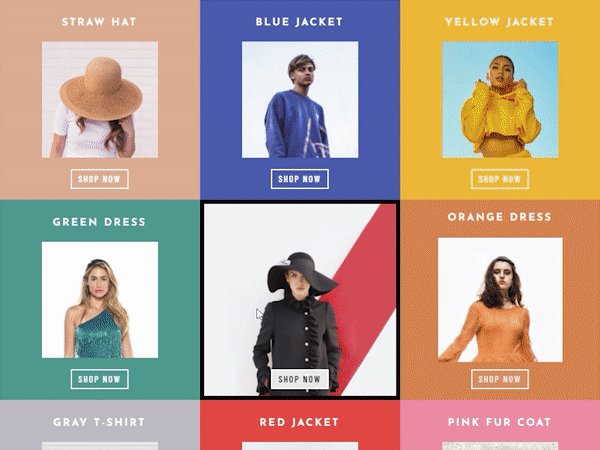
Essential Grid

Essential Grid is hands down the best gallery plugin. If there’s one plugin that would make your website better more than others, it’s this one.
Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.
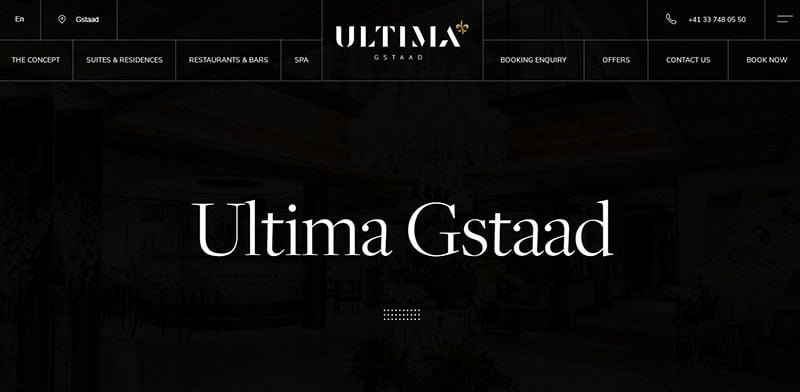
Ultima Gstaad Switzerland

The homepage has CSS animations everywhere, and as you scroll through it, the background color smoothly changes. If you hover over the telephone number or the location tab, another simple animation will appear.
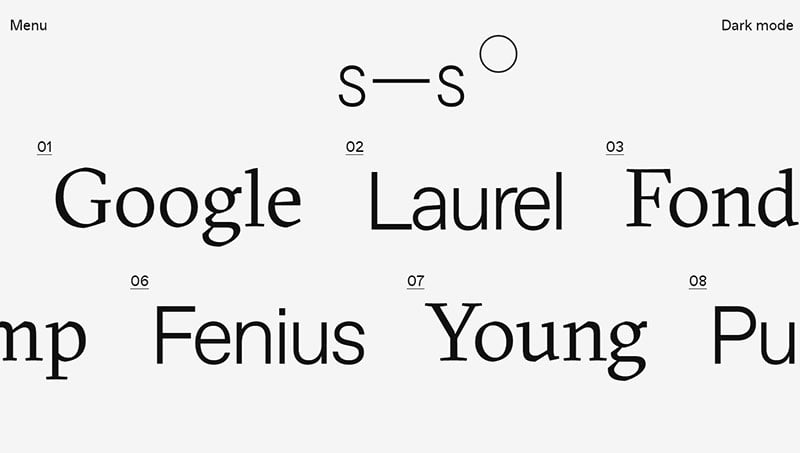
Sabato Studio

This homepage is beautiful, and as you move your mouse, a small circle follows, with some colored dots also appearing. When you hover over any option, an image will appear.
Wonderful Weekends Festival

The website showcases an array of beautiful web animation examples. Every option on the page moves. Once the page loads up, you’ll get a small pop up telling you when an upcoming festival is scheduled.
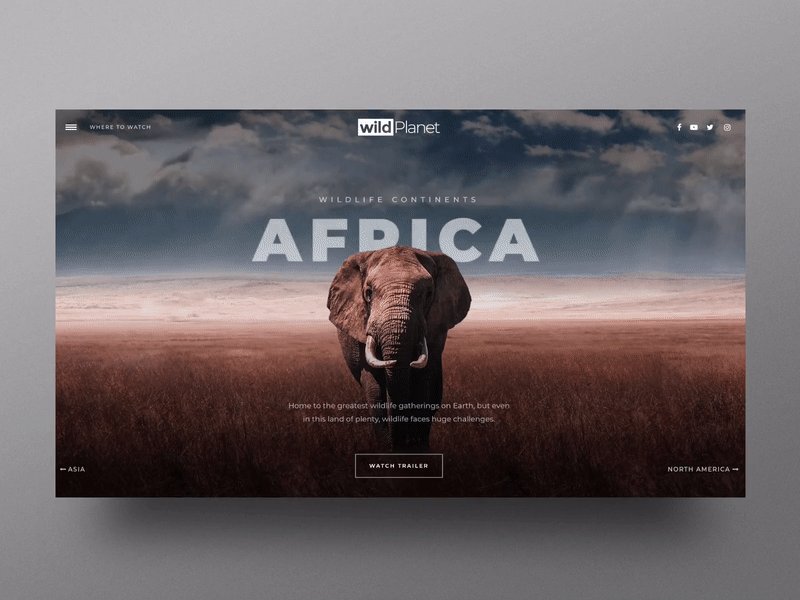
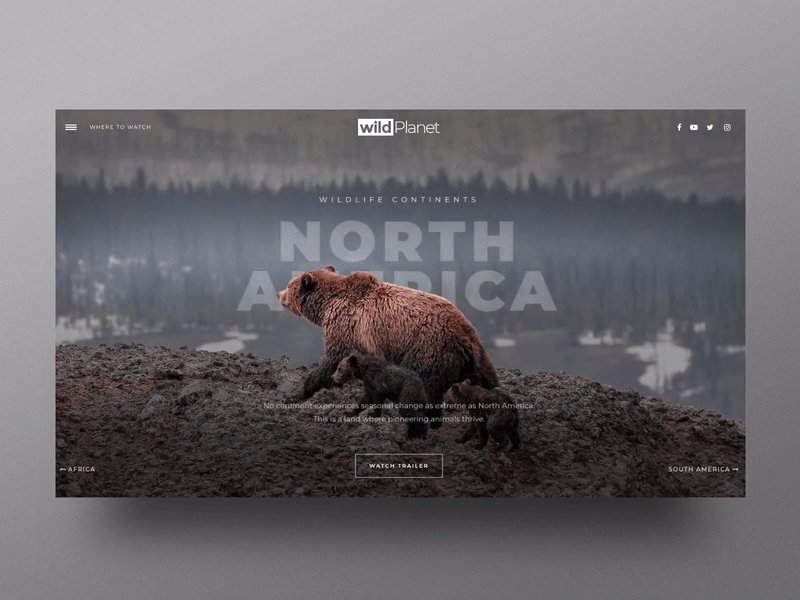
Cinematic Wildlife Slider

Hello Today

This animated website is fully interactive. When you first visit, you can click on any part of the page, and an animation will play.
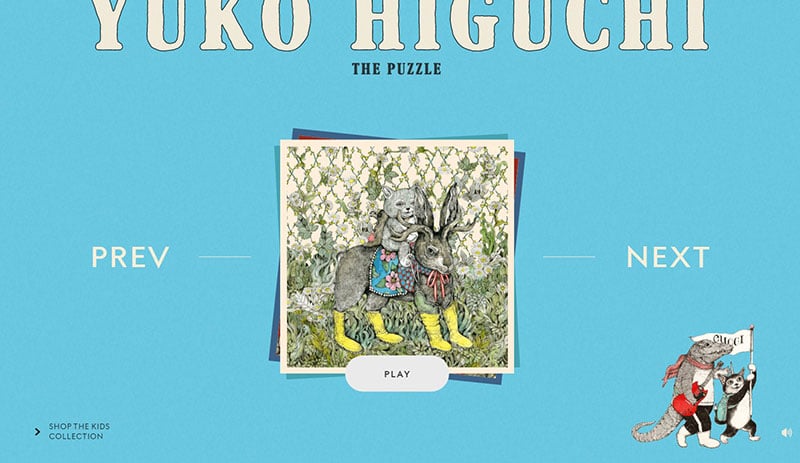
Yuko Higuchi x Gucci

The CSS animations on this page are amazing. You can actually play a puzzle game before you shop for clothes.
Background effect hero collection

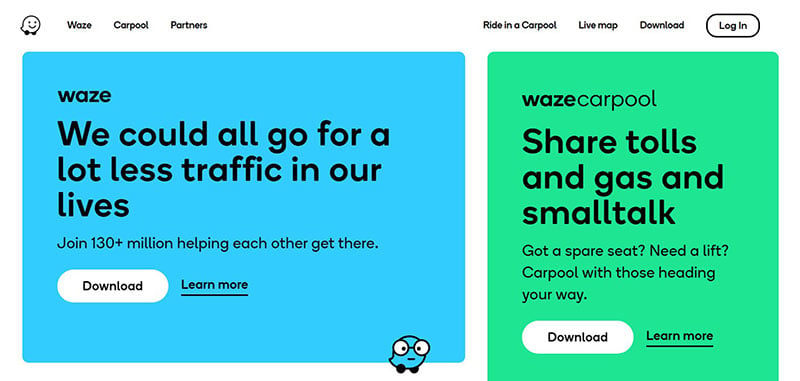
Waze

The little arrow that is bouncing on the bottom of the page is really simple and very user-friendly.
We are ZIZO

This animated website from ZIZO is incredible, and appears as a video game. The whole homepage resembles an interactive adventure.
House Of

The purpose of this company is to advertise attractive houses all over the world, and their website reflects this aim, with very smooth web animations.
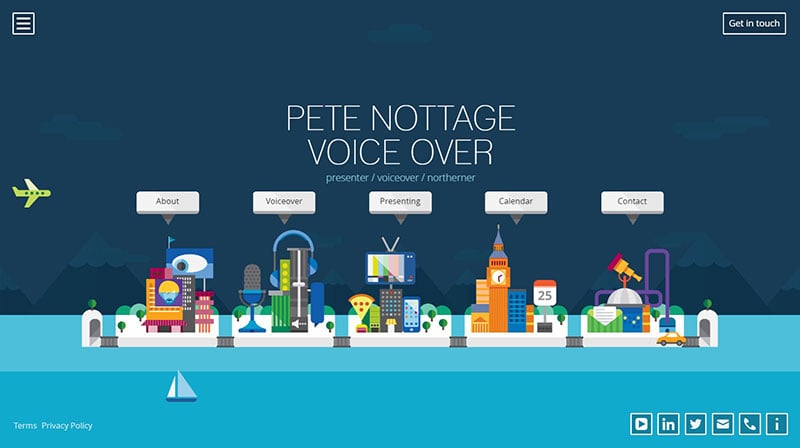
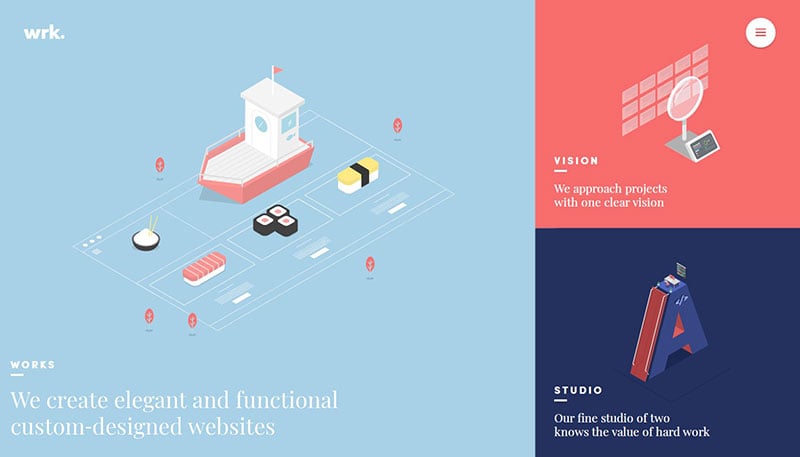
Pete Nottage

The first thing you’ll see when you visit this animated website for the first time is the Pete Nottage logo, followed by a sea with many buildings on top of it.
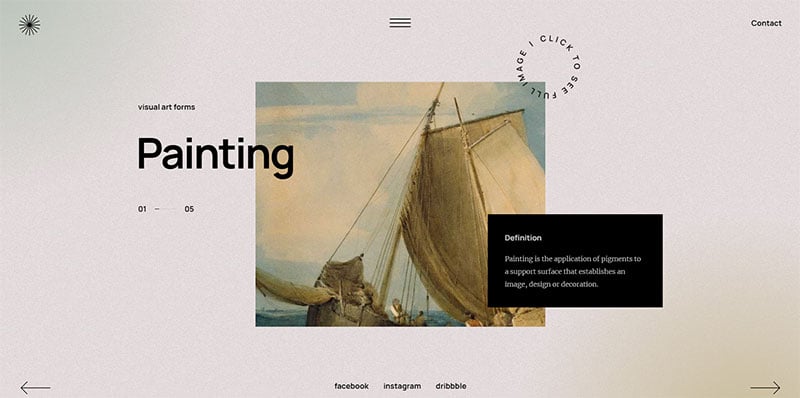
Visual Art Forms Slider

Thibaut Foussard

After the page has finished loading, the developer’s name will appear with circles behind it. You’re prompted to scroll down, where you’ll find even more stunning web animation examples.
ANIMAL

The top part of the page has excellent animations, featuring monster-like animals.
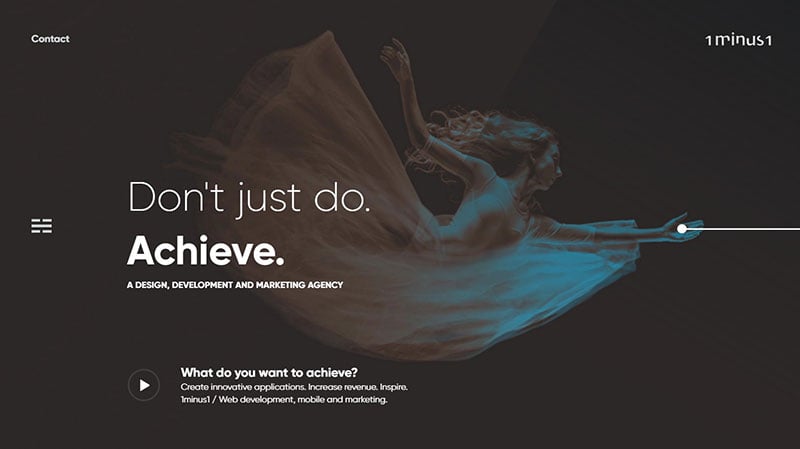
1minus1

This page has some amazing CSS animation examples, including an animated logo when it is loading. As you scroll through the site, you’ll see many different animations, and your mouse will become a dot with a circle around it.
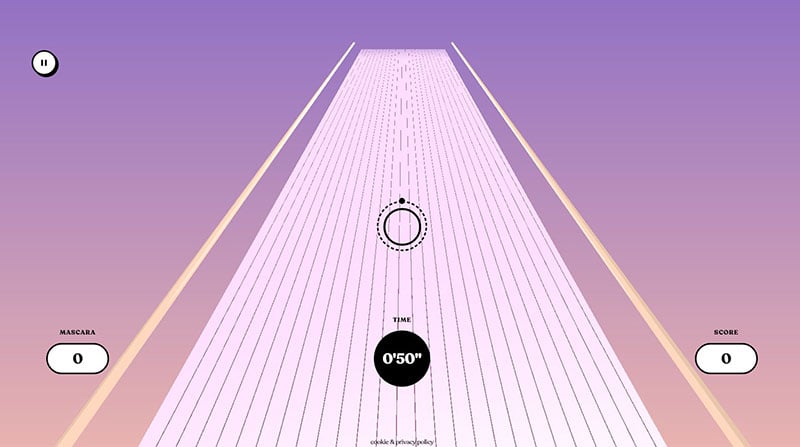
Gucci Mascara Hunt

This page is virtually a 3D game. It is a mix between mini-golf and bowling and the aim is to grab as much mascara as you can. This is an amazing ad campaign.
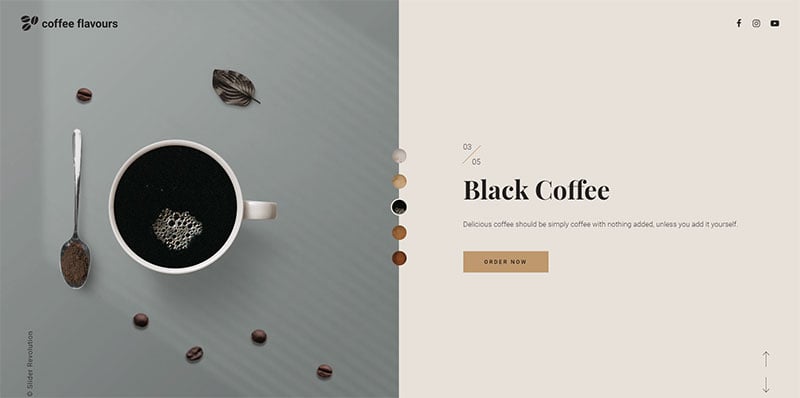
Coffee shop split screen slider

Blizzard: Warcraft III Reforged

When the page loads, you’ll notice that there are cutscenes and gameplay in the background. The title of the game is on top of the web animation. This is really nostalgic for all old Warcraft players.
Paolo Fornasier

The page for this Italian musician is interactive, with hover animations almost everywhere. When you hover over anything, it will have a small, subtle animation.
The Digital Panda

On this site, you’ll find a multitude of 3D pandas, after you’ve visited the interesting loading page. There are also some Easter eggs on the mobile version. Lots of cool hover animations on it.
Handwrytten

This animation immediately shows the viewer the point of the page. The benefits of the product are made obvious using the animations. What I find neat ar the hover animations from the menu.
Le Studio Digital

This is a compact and simple page after the loading animations finish their job. As you click around and explore the page, you’ll view very attractive and creative hover animations.
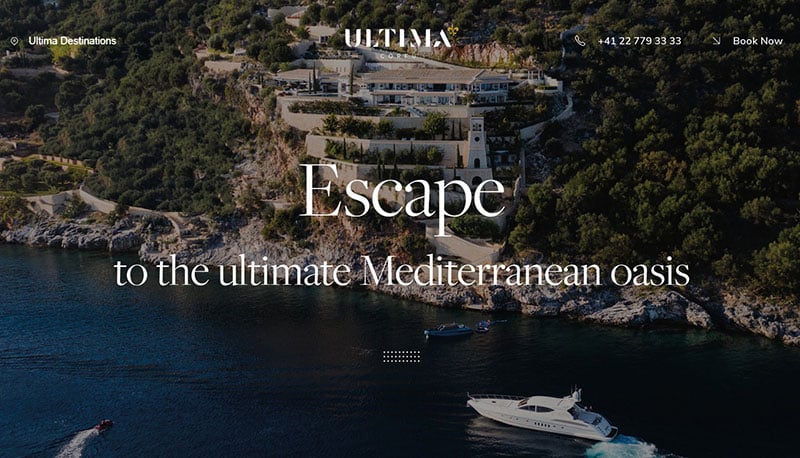
ULTIMA CORFU

The initial view on the page is a beautiful vista of Corfu, Greece. As you scroll, the web page animation is simple and efficient, which fits the whole image of Corfu.
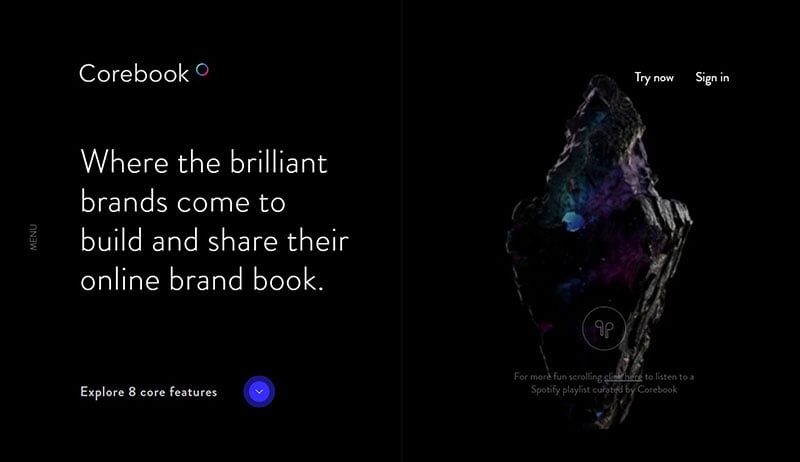
Corebook

Corebook has built an excellent website design in dark mode. As you scroll down, some excellent website animation effects are revealed. The web designers found a great way to contrast the dark gray heroes on a black page.
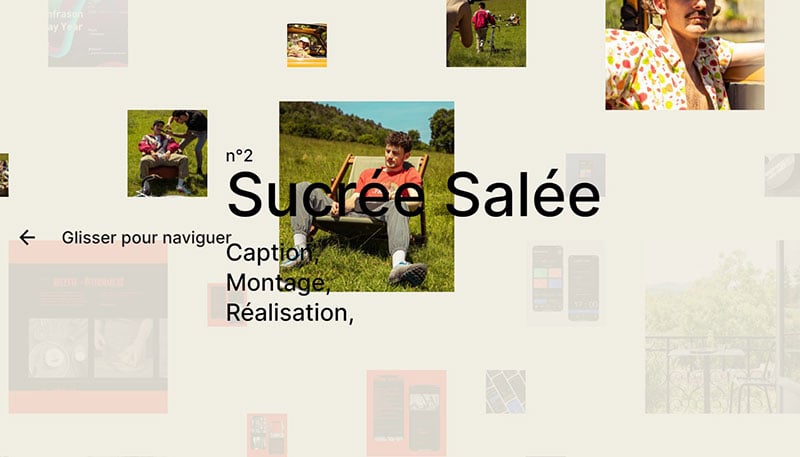
Rémi Clauss | Portfolio

Upon loading, the site offers visual animations when you hover your mouse. The site is in French, with really simple and interesting website animations.
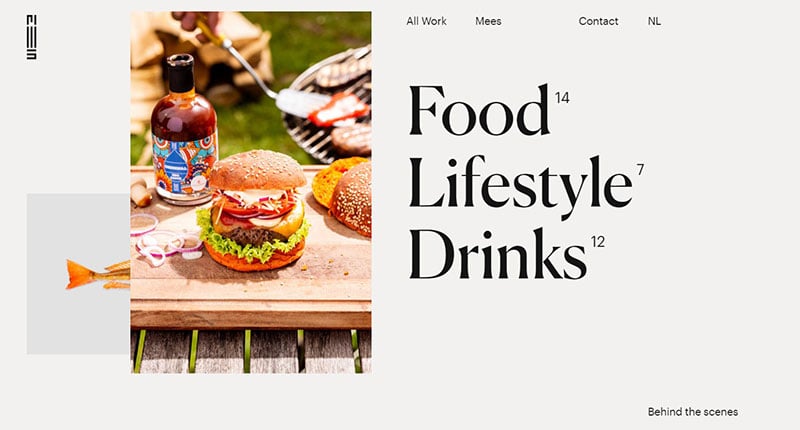
Studio Mees

After the page has finished loading, you can simply watch as the website animations slowly pass, and appreciate the page’s purpose.
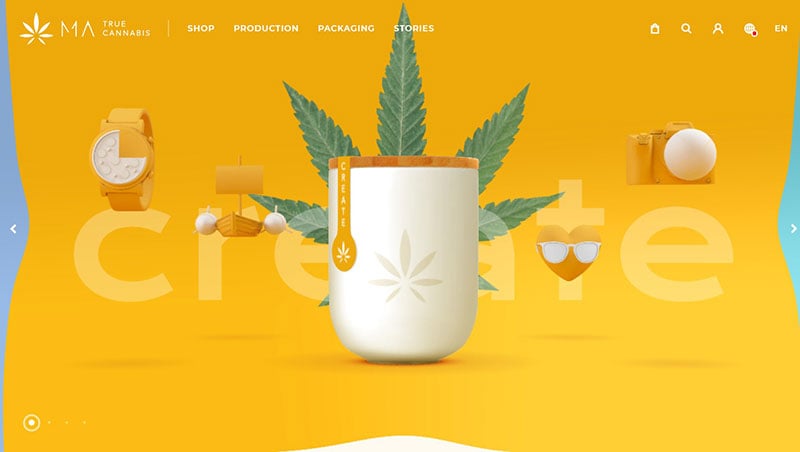
MA True Cannabis

The page has amazing animations from its inception and throughout the website, which encourage scrolling.
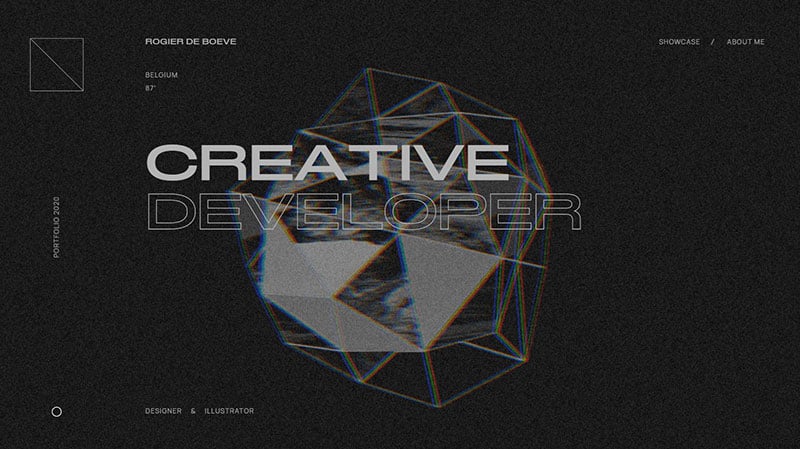
Rogier de Boevé

The animated website greets the visitor with a beautiful animation of a polygon. As you scroll down that polygon transforms into different shapes and colors.
Vedran Badun Adventures

The animations of this website are beautiful. The first image on the homepage is a small clip of a sea, and your mouse even turns to a dot.
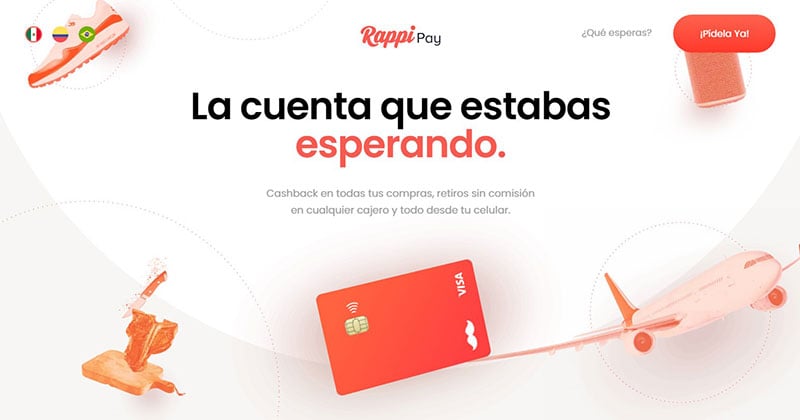
RappiPay

The animations on this website are original and memorable, using an excellent color palette. The most interesting animation is the credit card which travels as you scroll through the page.
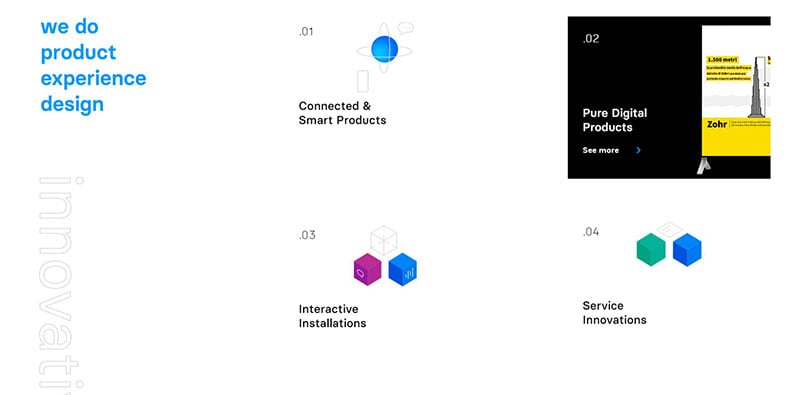
THINGS

The use of blue and white throughout this website design is outstanding. As you scroll through the homepage, different texts will pop up and disappear once you scroll up. Such lovely animation techniques.
M PREZ

This website has some unique animations. As you scroll through, the name M PREZ starts to disappear until there’s only M. Then M is followed by different company names, along with some beautiful pictures.
Nerisson

The first thing you see on the page is a very eye-catching, somewhat scary animation. The next animation is a pitch-black hill, found on the bottom.
ULTIMA CRANS-MONTANA

This is another great site by ULTIMA. As you scroll through, the background changes color, and, as you hover over any picture, it moves slightly. These guys really need to tell us what animation library they’re using.
EWM SA

The website animations of this homepage are simple and very smooth. While you scroll down, different text pops up, allowing the viewer to focus on the text in front, rather than the one under it.
Postcards from Isolation

A cute animation appears once the website loads. A pack of postcards explodes, which are scattered all over the screen. While these are passing, your mouse becomes a compass.
Blu Homes

Blu Homes has a simple homepage with a video playing in the background, which is a recurring theme on the entire website. All the pages have a similar video on the top.
Lucas Perret – Portfolio

This is the very creative portfolio of a web designer, featuring plenty of animations, videos and photos throughout the site.
Gucci Dive

Once the site loads, the site prompts you to play a 3D game. You need to choose a submarine and collect as many coins as you can.
LETTERS, INC.

This website appears to be drawn with a pencil on a piece of paper. As you scroll down, the page starts to build itself. When you scroll up again, the animations are reversed, thus the page deconstructs itself.
Myles Nguyen

Myles Nguyen’s website has a simple background in an ageless old-school style. As you scroll through, many intriguing animations appear.
ARTËM | Creative Developer

This is a developer’s website, which opens in pure black, then the user will interact with it to see some really well-made animations.
The Beauty of Brewing

This is a really stunning homepage, with plenty of unique animations, ranging from different backgrounds to buttons and icons and a range of beautiful images.
Darko Bratina Experience

As you interact with the website, you’ll notice a video playing in the background. The creator also added some text to tell his background story.
Blok Book

This is a beautifully created website. As you scroll down, different text and pictures greet you. There’s an animation on the bottom right that looks like a spinning vinyl.
Bicycle Speed Shop

The bicycle rider animation on the top of the homepage is memorable.
JMSWRNR

The best feature of this website is that as you scroll, it looks like it glitches. This is a truly amazing animation by the developer.
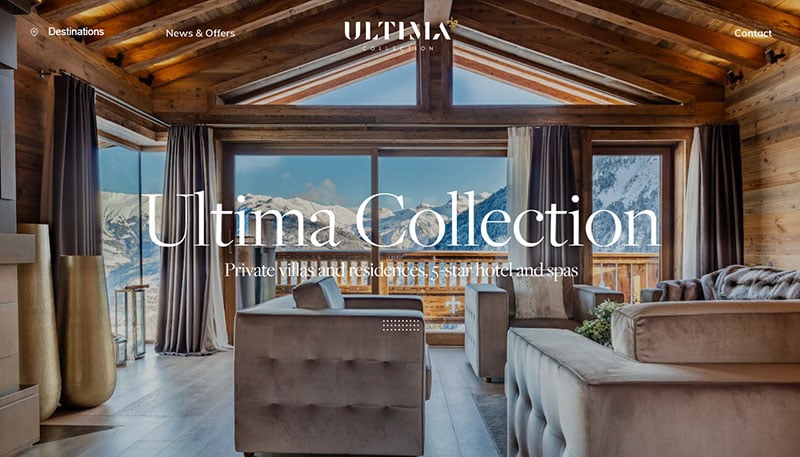
ULTIMA COLLECTION

This website from ULTIMA has the best animations of all of their websites. On the top of the page, there are many pictures from all the different ULTIMA locations. This animation is simple, but effective.
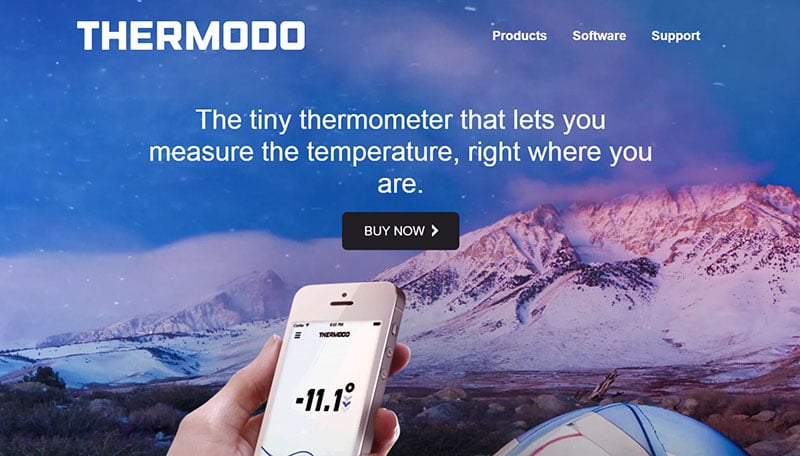
Thermodo

Thermodo’s website is an example of web design excellence. It has a range of different effects including animated backgrounds.
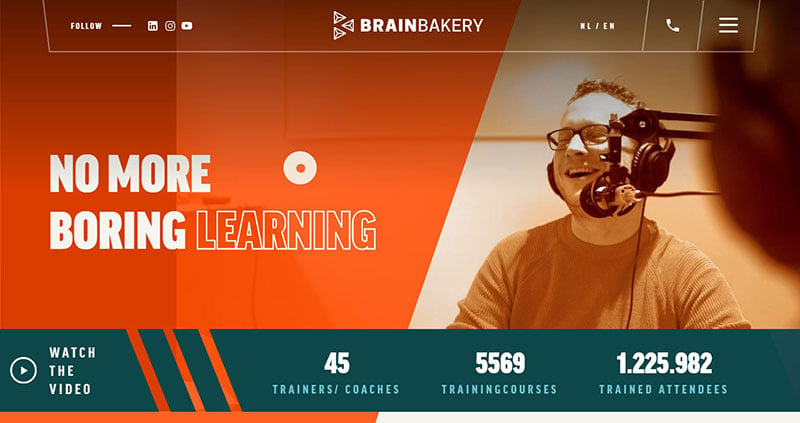
Brain Bakery

This website has a variety of different and amazing animations.
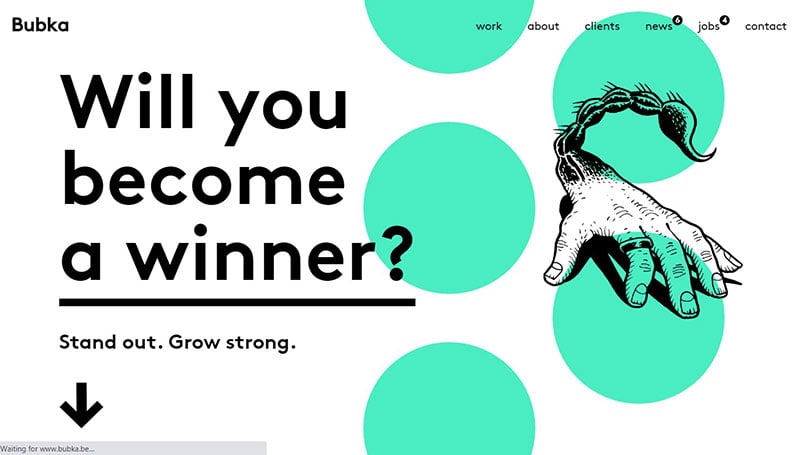
Bubka

This website has a creative web development team, who have designed a hero for the top of the homepage. He has a smooth and impressive animation when you hover over him.
Build in Amsterdam

You can navigate through the site by just clicking on the arrows on the bottom of it. Once you hover over any picture, you’ll get an interesting text.
Next Level Fairs

This website has many little amusing animations. The loading page is excellent and when you move your mouse, everything moves around it.
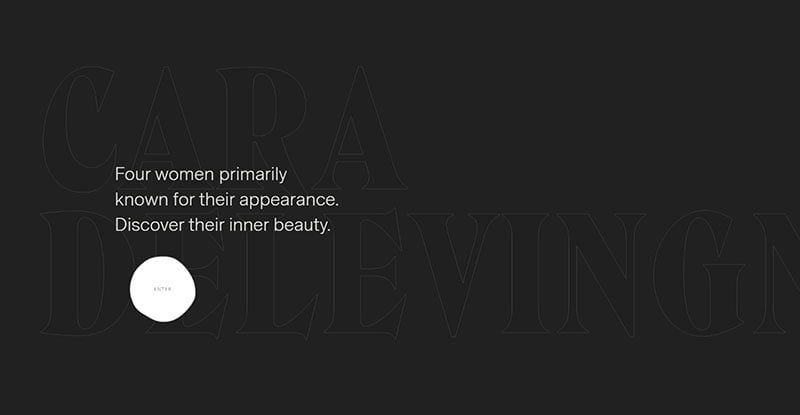
Beyond Beauty

This site is really unique, promoting the idea of discovering the inner beauty of four alluring women, through some amazing and really creative animations.
BASIC Culture Manual

This website is so full of great animations that they need a warning before entry! There isn’t a single point on this page without an animation.
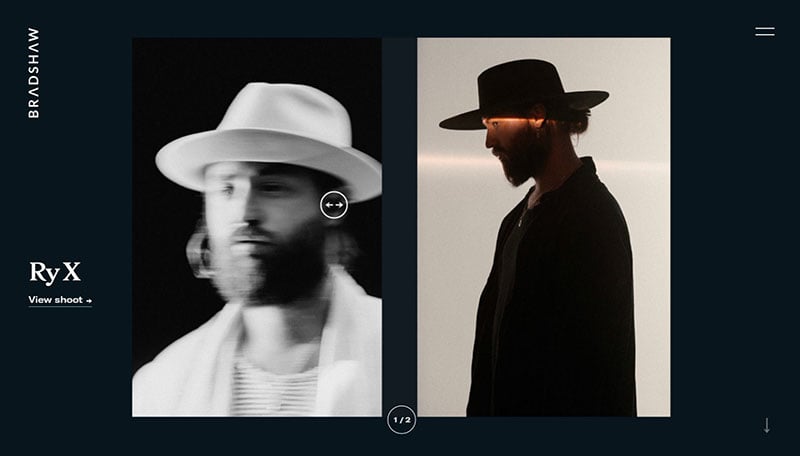
Dean Bradshaw Photography

All of the pages of this website have many realized animations. Hovering over any photo or any video will produce an intriguing zoom effect.
Because Recollection

Enjoying this website requires a pair of headphones or speakers, and when you have everything connected, be prepared for an amazing website experience.
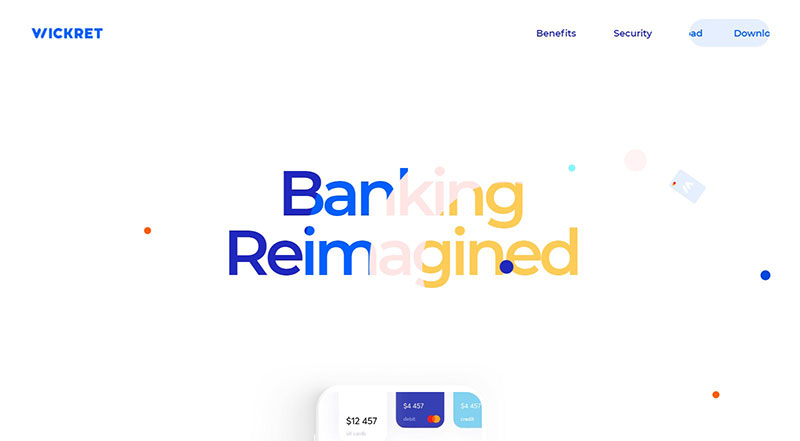
Wickret

The initial page abounds with animations, then once you start moving your mouse, a small dot will follow it around. When you scroll down, you’ll find even better animations and some GIFs.
Castor & Pollux

Immediately when you enter this site, you’ll find some really effortless animations, and well-displayed content and a transforming cursor.
Rino & Pelle

Appealing animations are your introduction to this website. As you continue to scroll down, some texts will appear and everything you hover over has a zoom effect.
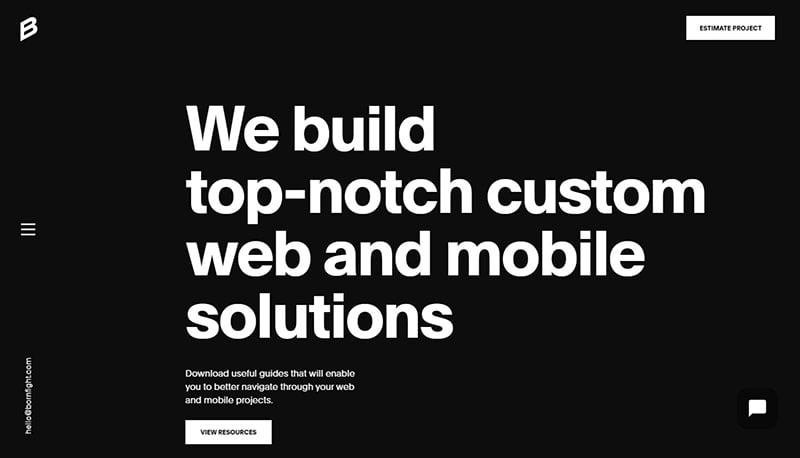
Bornfight

This is an excellent production from a really good web development team. Scrolling through the website is a joy. There are plenty of different animations, ranging from pictures to texts.
Jon Corbett – Portfolio

You can interact with everything you see on the site. The developer’s choice of colors is very appealing and the animations are slick.
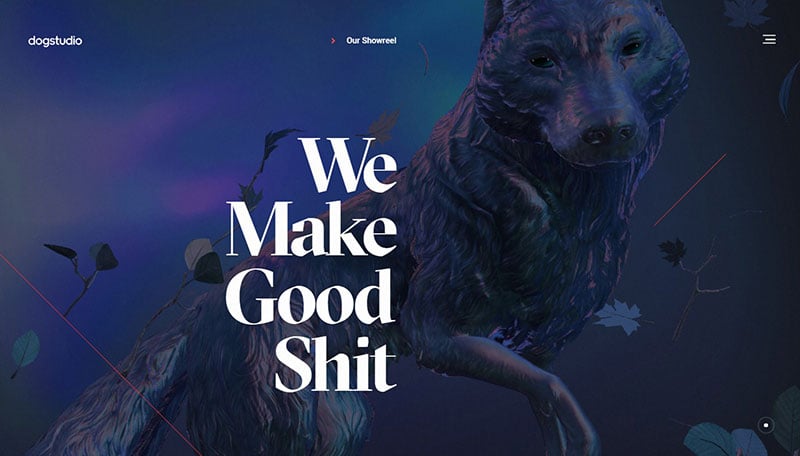
Dogstudio

This website features appealing animations, such as the dog on top of the page follows you through the site. While scrolling, it gets closer to you.
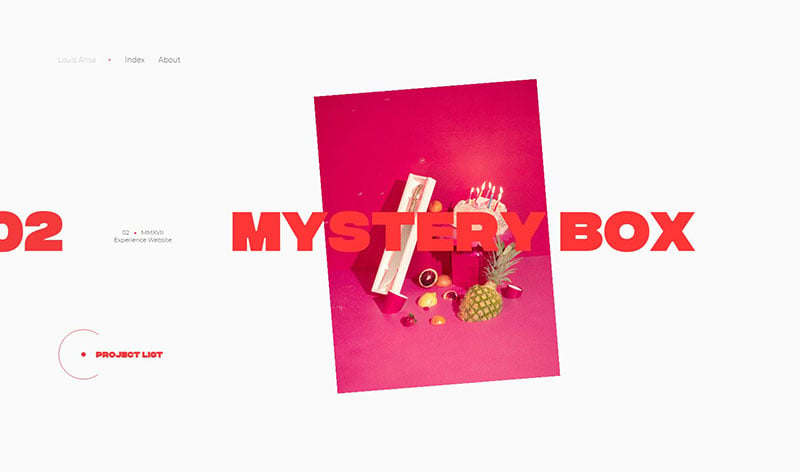
Louis Ansa

Louis Ansa is a graphic designer, and his website portfolio is full of beautiful animations.
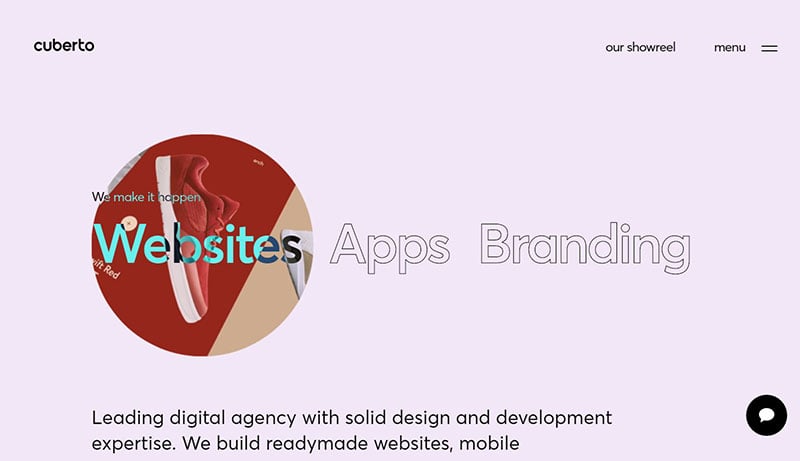
Cuberto

This website has an interesting cursor effect, and some appealing animations.
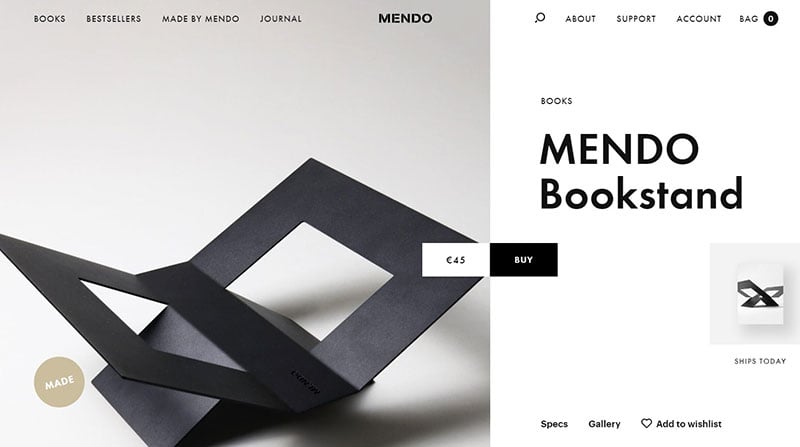
Mendo

The animations are very intriguing, and when you start hovering over different areas and interacting with different parts of the site, you’ll see many more.
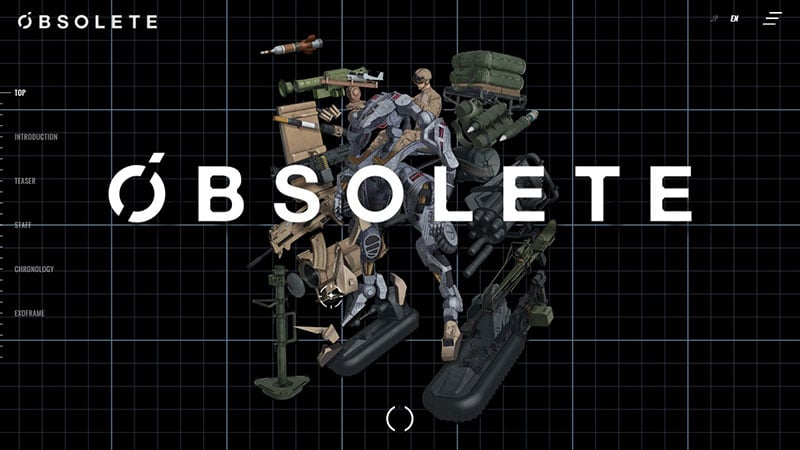
ANIME “OBSOLETE” Official Site

The loading page is good on this website with many fluid and appealing animations.
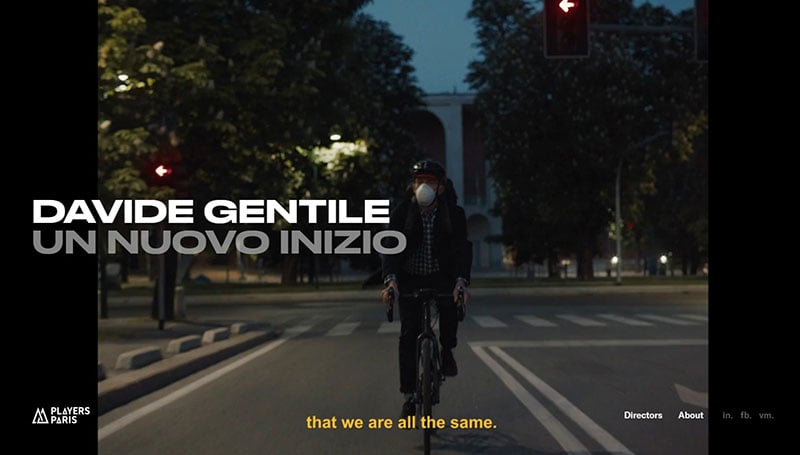
Players Paris

Starting from the top of the page, you’ll observe an abundance of videos playing in the background.
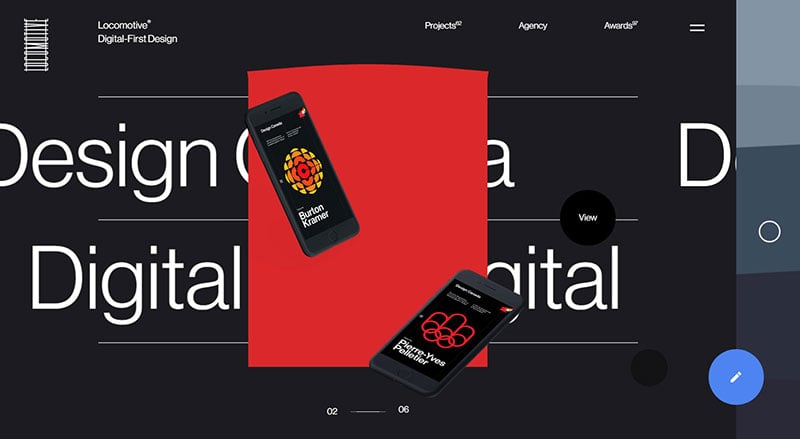
Locomotive

Entry to the website reveals many different animations. Just stay idle and let them all glide through your screen. You can also interact with lots of buttons.
Waaark

The website of this creative web studio is beautiful with elegant, and fluid animations. You’ll enjoy interacting and scrolling through the site.
Jesper Landberg

This is a great portfolio of the front-end developer Jesper Landberg. While scrolling through his page and hovering over the pictures, you’ll see some great animations.
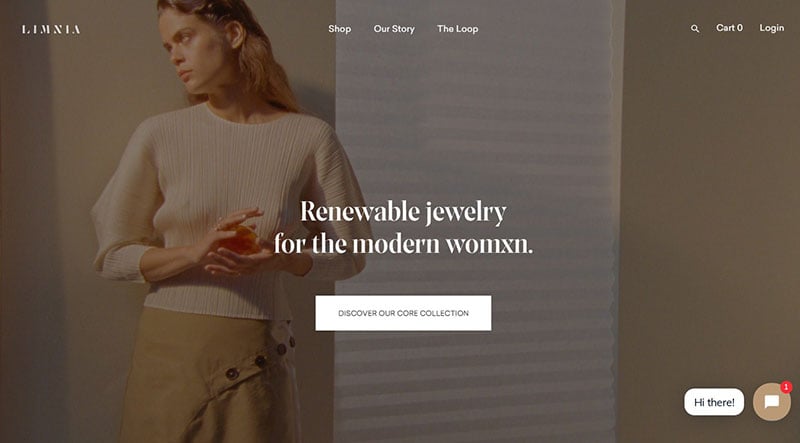
Limnia Modular Fine Jewellery

This excellent website has plenty of great animations.
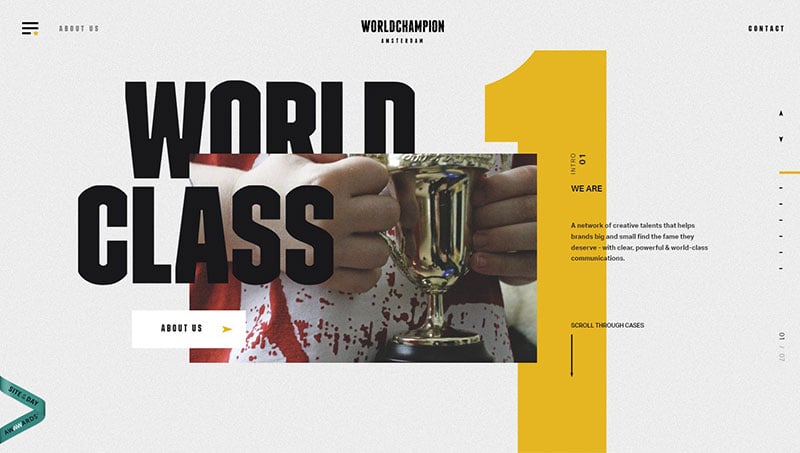
World Champion Amsterdam

Entry to the website reveals some excellent animations, and navigating through it, produces even better animations.
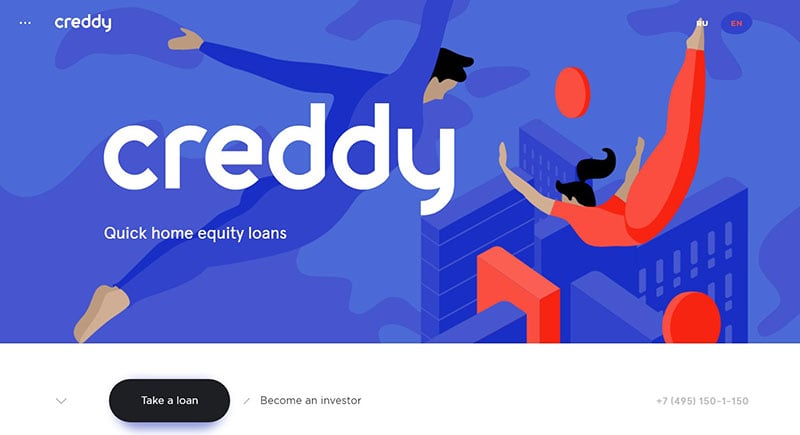
Creddy

This homepage is very appealing and scrolling down, you’ll notice there’s a really amazing diving animation on the side.
Jam3

After the page’s finished loading, you’ll experience some very attractive and elegant animations.
Kenta Toshikura

This website contains the portfolio of Kenta Toshikura, a Japanese web designer/ front-end developer. The homepage has some really interactive animations that continue to improve as you navigate.
REBC Multibiz

This interactive website has a multitude of animations.
Design Canada

This website has some amazing, yet simple and fluid animations that are really simple.
Lusion

Lusion has a beautiful website, with many unique animations, everywhere on the site.
Bruno Simon Portfolio

This is the portfolio of Bruno Simon, a great freelance creative developer. The whole website is an exciting interactive 3D game, in which you navigate a little red SUV.
Victoire Douy – Portfolio

On Victoire Douy’s portfolio, you’re greeted with the quote, “Behind every successful machine, there is a woman”. The animations are very attractive and elegant.
Mogney

This website’s one page design is excellent, and the very sleek movements bring a deft touch to the website.
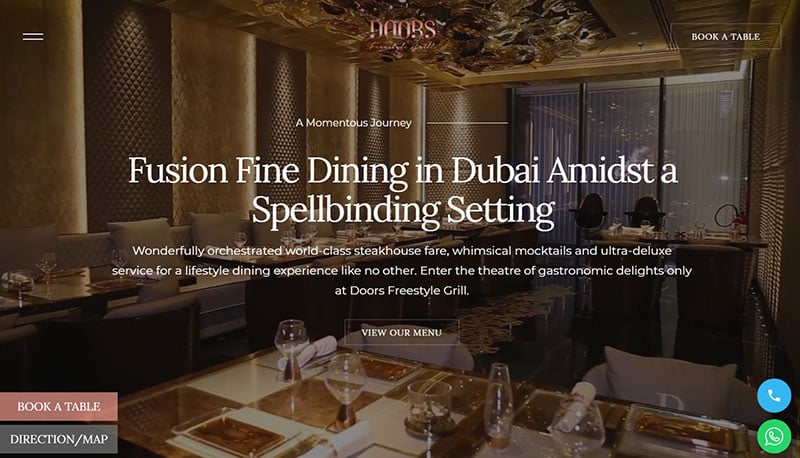
DOORS DUBAI

This website contains simple but attractive animations. As you scroll down, all the text and photos will appear.
MST

All you need to do on this site is remain seated and let it do its magic. There’s a showreel with animations that automatically goes to the next one in a preset timeframe. This is an interesting example of an animation that enhances the user experience.
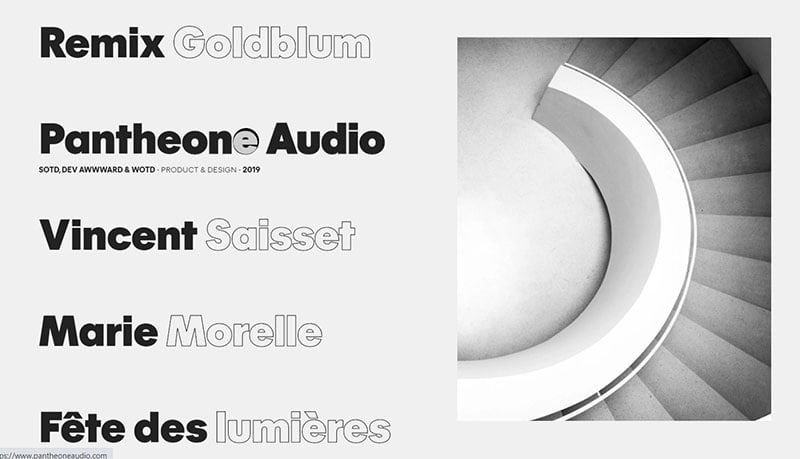
Vince Saïsset

As you scroll down, the name of the owner of this portfolio,Vincent Saïsset, passes through your screen.
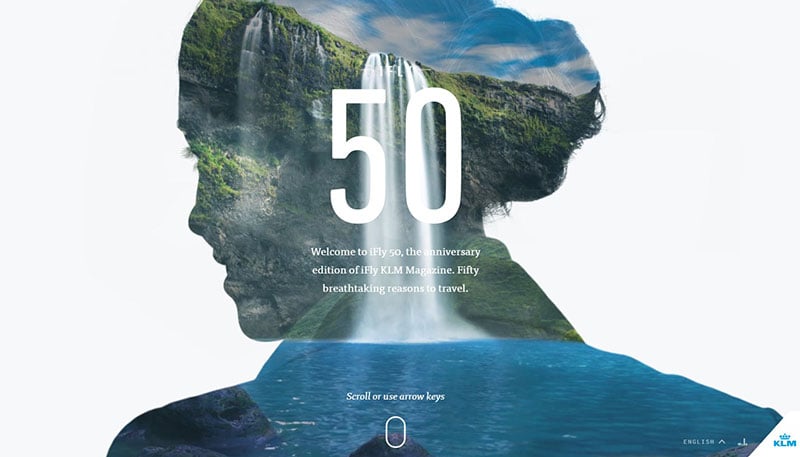
IFly50

On this page, you’ll get to see some of the most beautiful pictures from the magazine iFly. The transition is really smooth while scrolling through them.
Jorik

This website has some stunning GSAP animations. All of his products are really fashionable and his website follows suit.
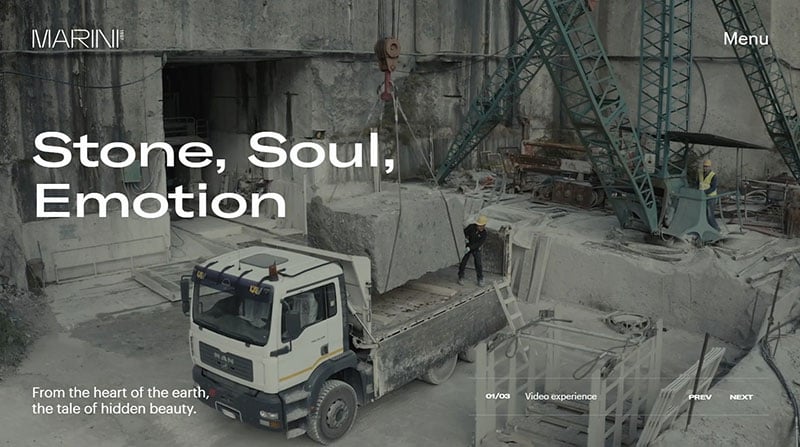
MARINI 1897

The first thing you see on this page is a beautiful video in the background. You can click ‘next’ (on the bottom right part of the page) to continue to the next two equally stunning videos.
Humbert & Poyet

After the site’s finished loading, you can simply use your scroll wheel to scroll down. As you do that, you’ll see some amazingly smooth transitions from image to image. This is the kind of animation for websites that you don’t get tired of seeing.
Unspun

This web page animation keeps you entertained for ages, with its super sleek transitions.
Varagon

The first thing you observe on the site is an animation of a few skyscrapers. When you scroll down, it’s like you’re changing pages, which is a great effect.
SOS Violence

This more serious, although entertaining, website uses cartoonish animations, to reveal some violent situations and scenarios.
Playful

This incredible site has myriads of different and enticing web animation examples all over the whole homepage.
Nomadic Pride

This website requires your speakers to be turned up, for an enhanced user experience. Your cursor turns to a small (sort of) circle, which is interesting.
FAQs about website animation
1. What is website animation?
Website animation is the use of moving graphics, photos, or other visual components to improve user experience. It can contain anything, from straightforward hover effects to intricate, interactive animations. An interactive user interface that engages visitors and compels them to explore more of the site is made possible by the usage of website animation.
2. How can website animation benefit my website?
Your website will become more interesting, memorable, and user-friendly thanks to website animation. It can assist you in improving navigation and user flow, generating a more engaging user experience, and presenting difficult information in a more palatable and visually appealing way. A well-designed website animation can also improve user retention and entice people to visit it again in the future.
3. What types of website animation are available?
There are many various kinds of website animation, including parallax effects, animated icons, hover effects, scrolling effects, loading animations, and more. The exact objectives of your website and the user experience you wish to create will determine the style of animation you select.
4. How can I create website animation?
A range of tools and methods, including CSS, JavaScript, and animation programs like Adobe After Effects or Lottie, can be used to generate website animation. For creative animations for your website, you can alternatively use pre-built animation libraries or employ a qualified web designer or animator.
5. What are the best tools for creating website animation?
Depending on your degree of skill and the type of animation you want to create, you can choose the best tools for animating websites. A few well-liked choices are JavaScript libraries like GreenSock, CSS animation libraries like Animate.css, and animation programs like Adobe After Effects or Lottie.
6. How can I ensure that website animation is not distracting or overwhelming to visitors?
It’s crucial to employ website animation sparingly and strategically so as not to overwhelm or distract users. Animation need to be used to improve user experience rather than to lessen it. Also, you should refrain from employing animation that is overly intricate or fast-paced because these elements can be confusing or difficult to follow.
7. What are the best practices for implementing website animation?
The use of animation to improve user experience, optimize for quick loading times, and test your animations across a variety of devices and browsers are some best practices for integrating website animation. When adding website animation, it’s crucial to take accessibility into account and make sure it doesn’t interfere with the usability of your site.
8. How can I optimize website animation for faster loading times?
You can lower the file size of your animations, utilize CSS animations rather than JavaScript whenever possible, and preload your animations to cut down on latency to optimize website animation for quicker loading times. To enhance overall performance, you can also optimize the code and assets on your website.
9. What are some examples of effective website animation?
Effective website animations include things like hover effects that give more details or feedback, loading animations that keep visitors interested as the site loads, and scrolling effects that make the user experience more immersive. The finest website animation is intentional, improving the user experience without being intrusive.
10. How can I measure the success of website animation on my website?
Use analytics tools to monitor metrics like engagement, user retention, and conversion rates to gauge the effectiveness of website animation on your website. To get feedback on the success of your animation and make any necessary improvements, you may also run user testing and surveys.
Ending thoughts on these website animation examples
These were just some of the most amazing website animation effects available for viewing and enjoyment. Web designers have succeeded in making websites look incredible with some awe-inspiring animation techniques.
Web designers want to make the best websites possible, using effects that represent the real value of the product being sold. This can sometimes be intimidating. However, if you follow the work of the websites above you should be able to replicate their efforts and create an intriguing website with the help of various animation techniques.
If you liked this article about website animation, you should check out this article about website footers.
There are also similar articles discussing minimalist websites, parallax scrolling, website color schemes, and cleanest website designs.
And let’s not forget about articles on coming soon page design, modern website design, one page website, and creative websites.



You makes it look so easy bro … you are a genious .
Respect from Ahmedabad,India
As I work in animation institute it would be of great help and I will surely share it with the team…
https://www.animationcoursesahmedabad.com/
This is so cool brother. I don’t know much about this field and the working but i must say this is very attractive. Well Done.
This is really helpful as I am beginning my career in animation. Thanks a lot