Table of Contents
- Divi Theme + Slider Revolution Plugin = Creative Freedom
- Before You Begin
- Slider Revolution Modules and Divi Modules
- Basic Page Setup
- Adding Slider Revolution Content
- Save and Preview
- Additional Buttons in the Settings Box
- Applying the Blank Page Template
- Wrapping Up
Divi Theme + Slider Revolution Plugin = Creative Freedom
Individually, both the Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. plugin and Divi theme for WordPress unlock virtually limitless ways to apply your own creativity to your websites, without needing any coding or technical background.
And the good news is you can bring the power of both these tools together by using Slider Revolution’s in built integration with Divi to add your sliders, carousels and scenes into your Divi layouts.
Let’s jump in and learn how.
Before You Begin
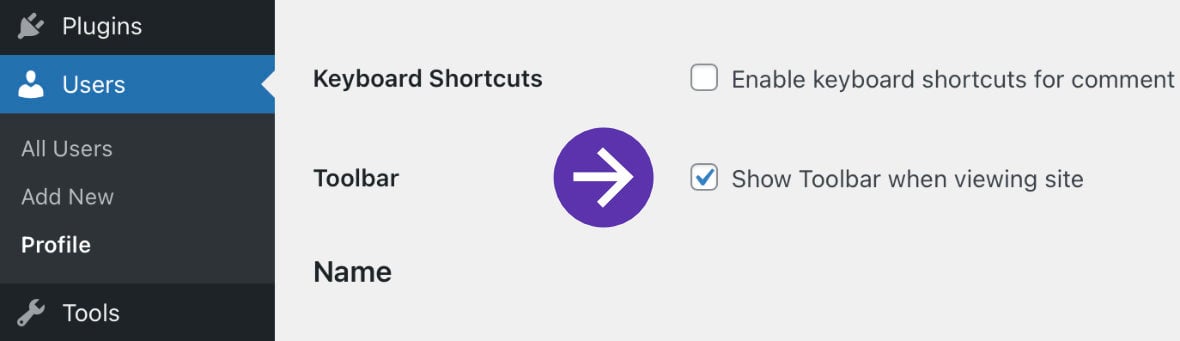
Make sure your user profile on your site is set to show the standard WordPress toolbar:

This toolbar is utilized by Divi for a couple of important steps, which you’ll learn about shortly.
Slider Revolution Modules and Divi Modules
A quick heads up before we move forward: Both Slider Revolution and Divi use the term “module” for chunks of content, so you’re pretty much going to be adding Slider Revolution modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. inside Divi modules.
This might seem odd at first, but it actually all works out to be quite straight forward in practice. Just follow along and we’ll step you through everything you need to know.
Basic Page Setup
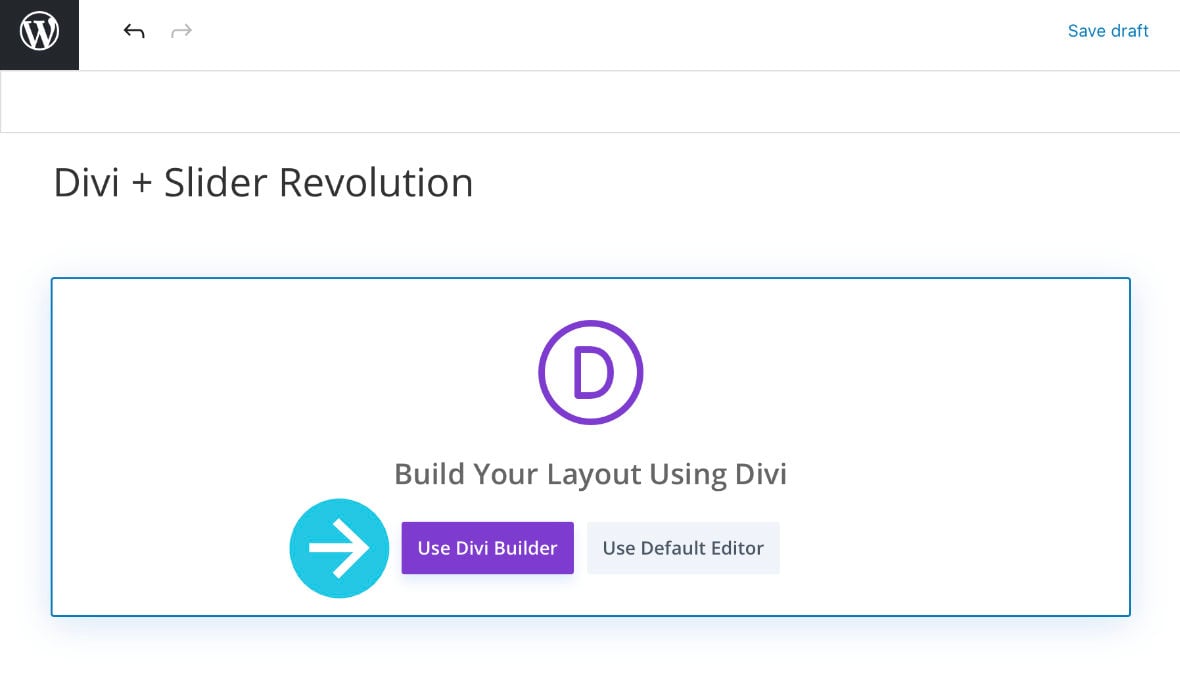
Start by creating a new page with any title you like, and once you’re in the regular WordPress page editor click the purple button labeled Use Divi Builder:

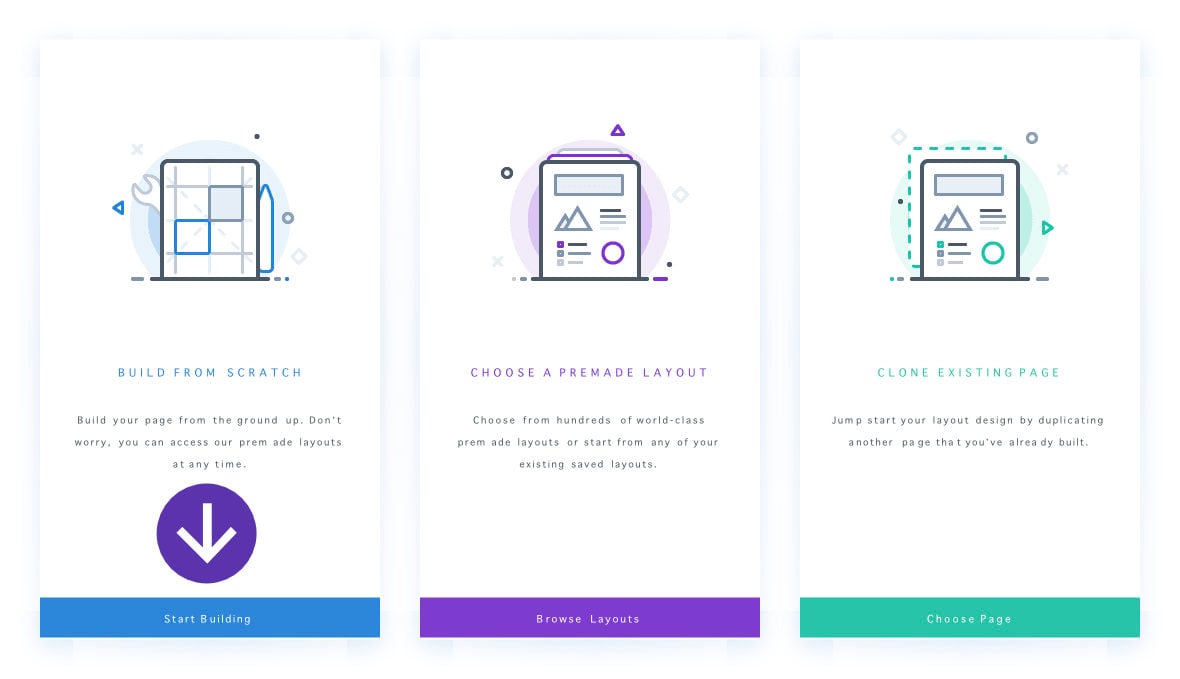
Three methods of page creation will be offered. Select the “Build from Scratch” option by clicking the blue Start Building button:

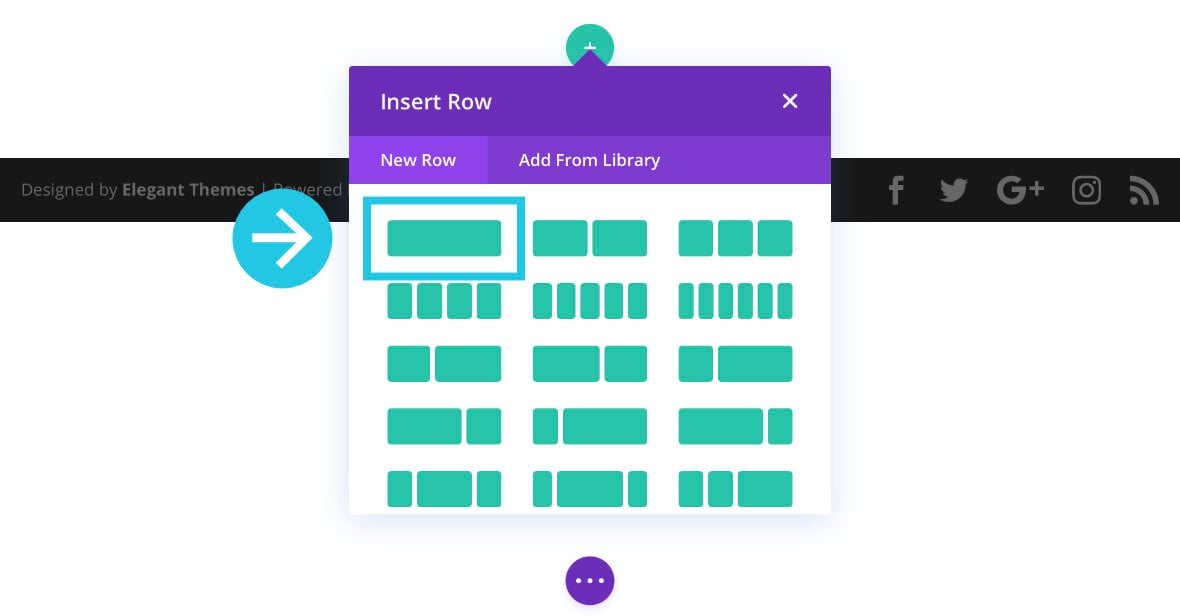
From the Insert Row dialogue box that appears, click the first layout option – this one will generate a single row with a single column inside it:

Adding Slider Revolution Content
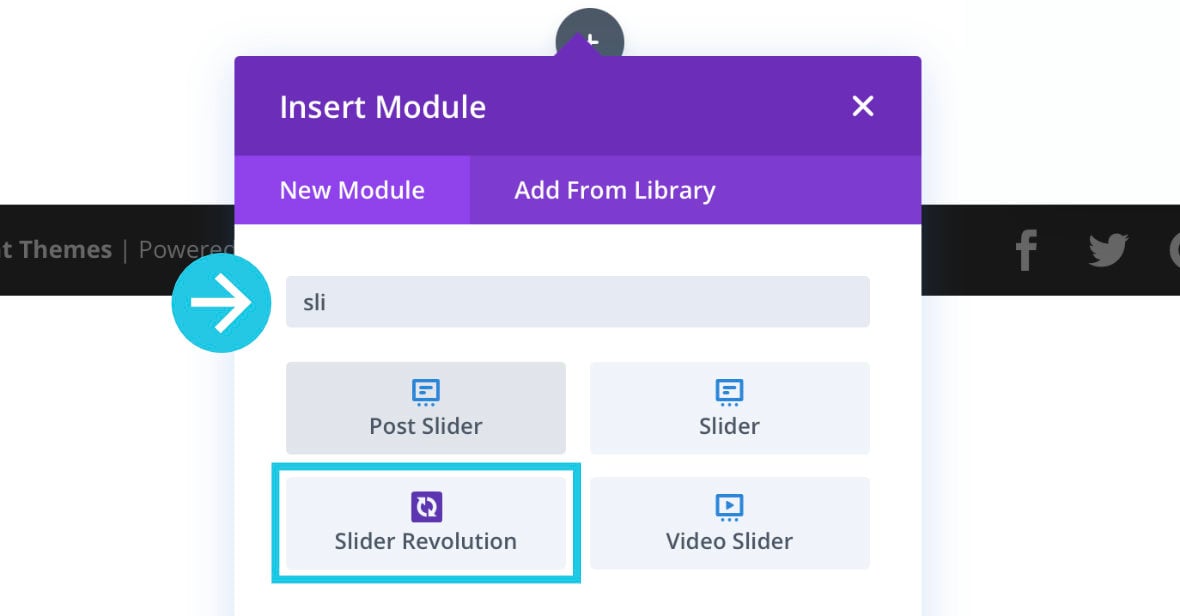
After inserting a row, an Insert Module dialogue box will automatically appear. In the search field at the top of that box, start typing “Slider Revolution”. After you type a few characters, you will see a Slider Revolution item appear below. Click the item to insert it:

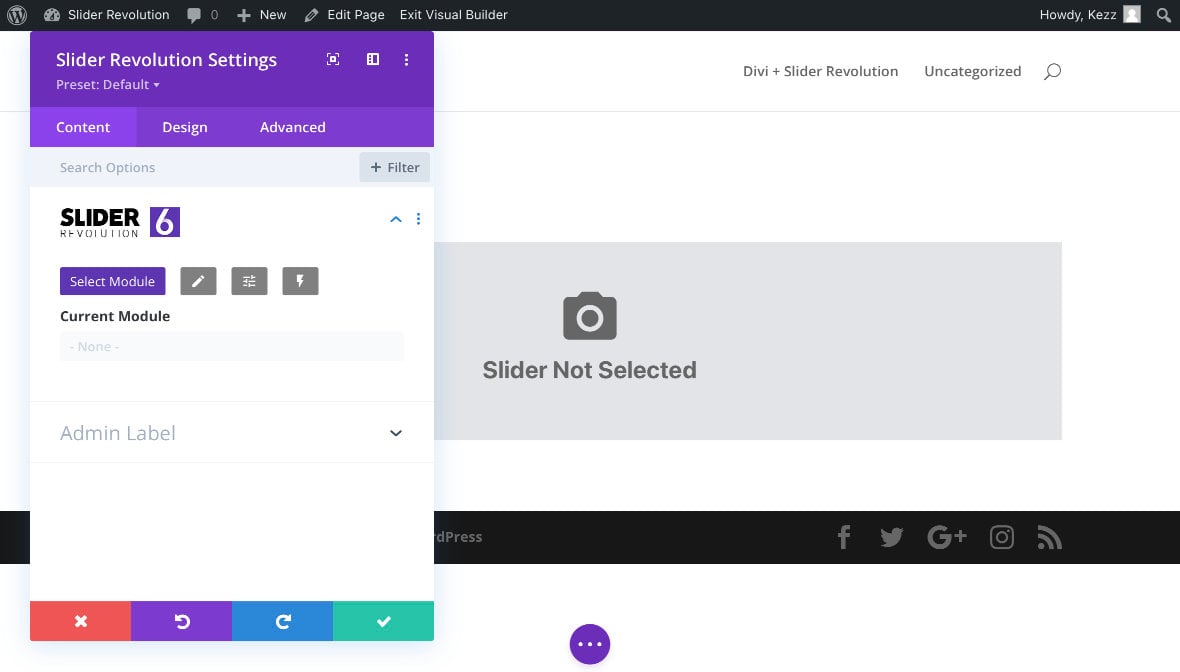
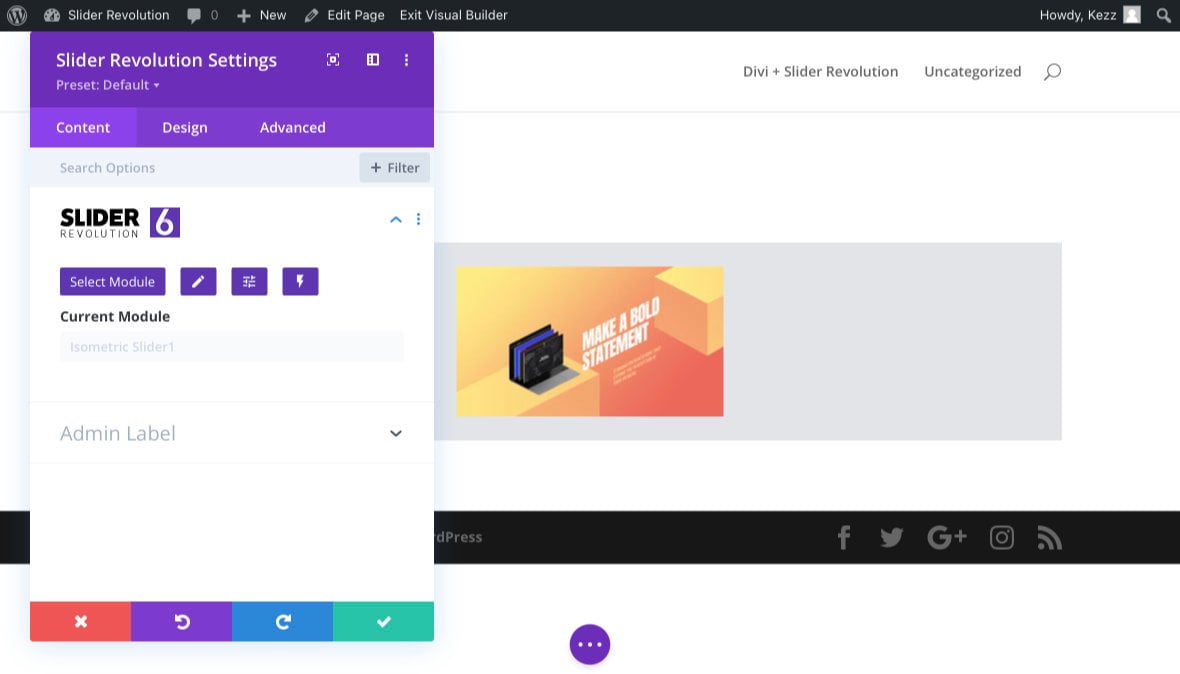
Another new dialogue box will now appear containing the settings you’ll use to insert and configure your Slider Revolution content:

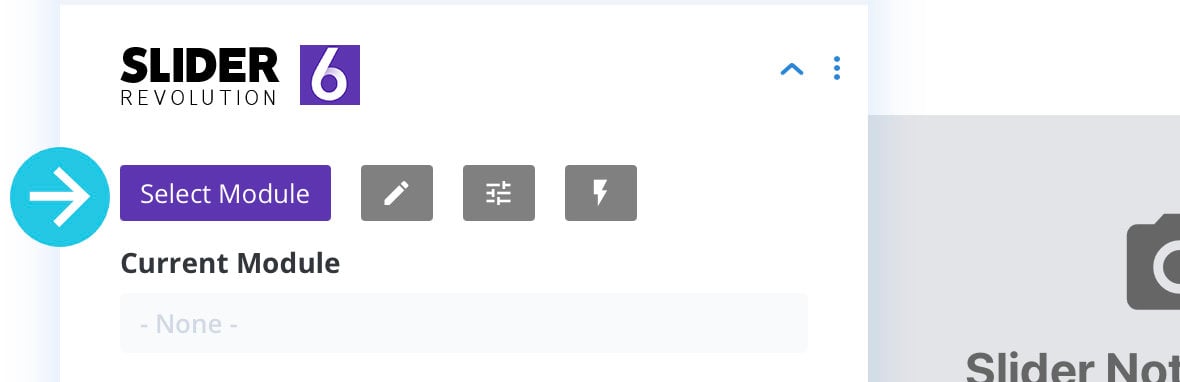
In that box click the purple Select Module button so you can choose the slider, carousel or scene you want to use:

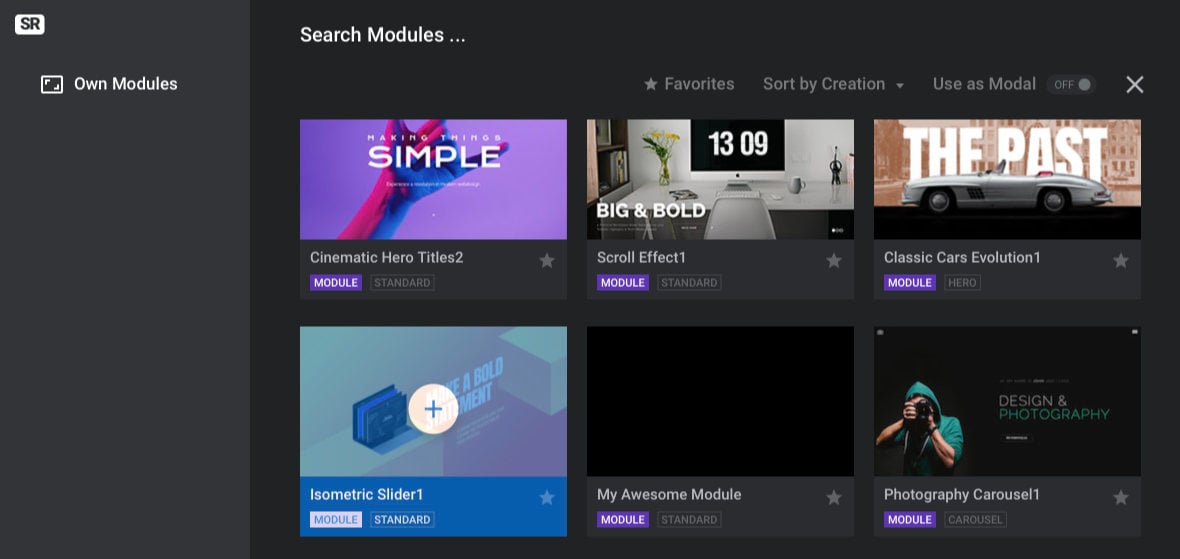
The Slider Revolution module selection window will open. Click the item of your choice in order to select it:

The module selection window will close and you’ll see the thumbnail of your Slider Revolution content appear in the background:

Click the green tick button at the bottom right of the settings box to save your changes:

Save and Preview
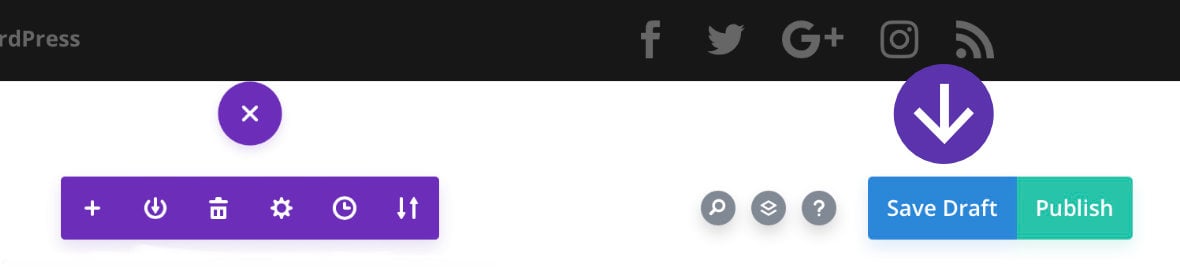
Before you preview how your Slider Revolution content looks in the page, it’s a good idea to save your draft. To do this click the small purple circular button near the bottom of the screen:

This will open up additional buttons, and among them you’ll see a blue Save Draft button in the bottom right corner. Click it to save your page:

From here the easiest way to see how the page looks live is to click the Exit Visual Builder button in the WordPress toolbar:

When you’re done with the preview click the Enable Visual Editor button in the toolbar to switch back into Divi:

Additional Buttons in the Settings Box
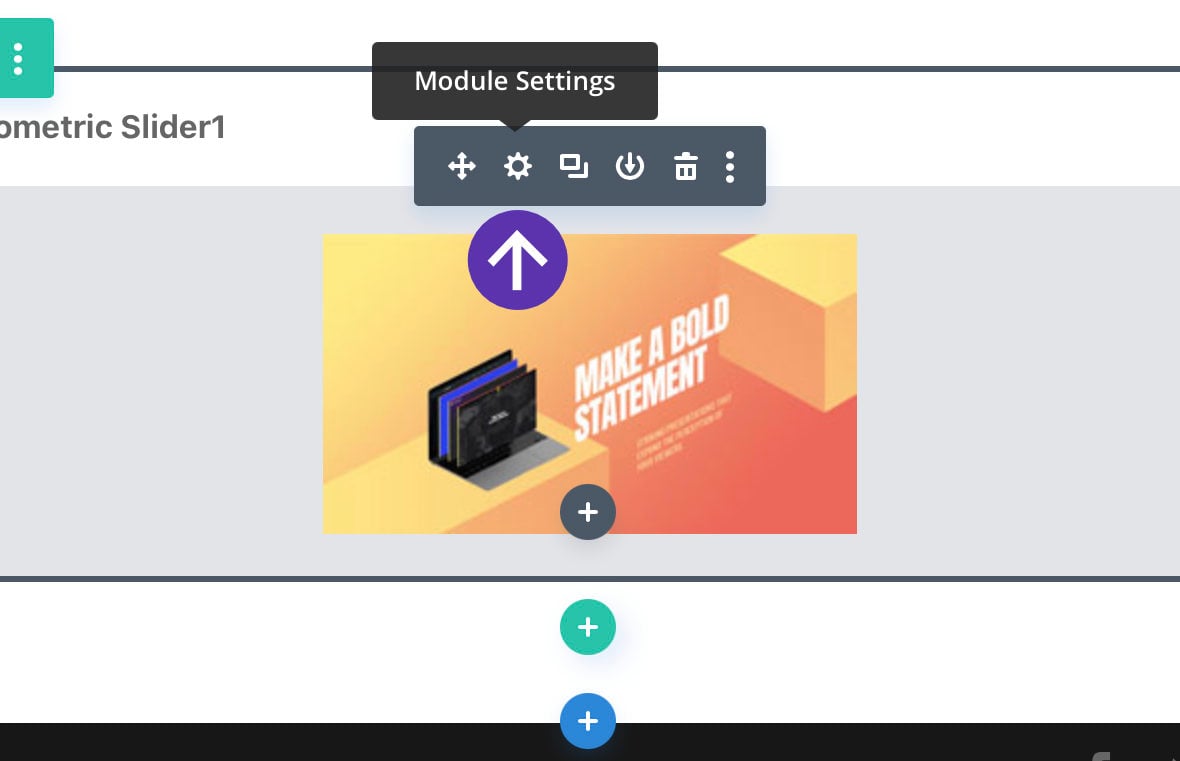
If you need to get back into the Slider Revolution settings box we saw earlier you can do so by hovering over the thumbnail image until a gray toolbar appears. On that toolbar click the small gear icon to reopen the box:

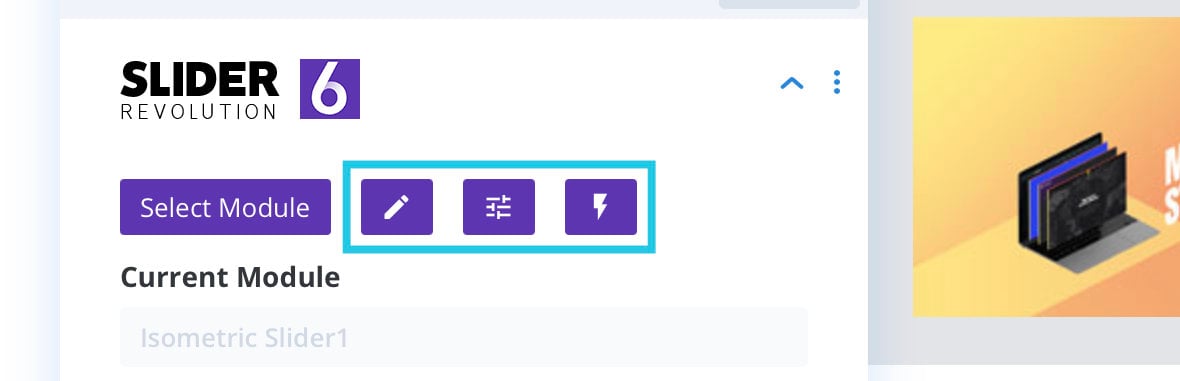
As well as the Select Module button we used earlier, and which can be clicked again if you need to swap in new content, there are three additional buttons in the settings box:

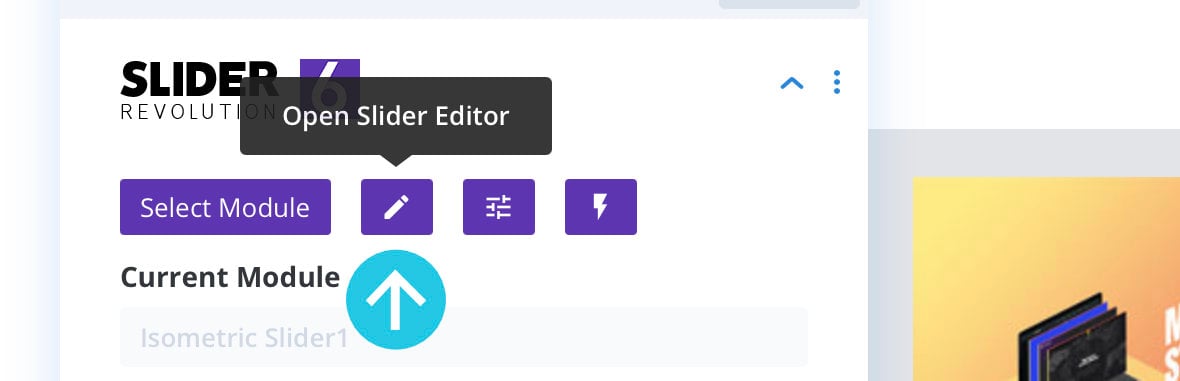
Open Slider Editor Button
Click the Open Slider Editor button to jump directly into the module editor and make changes to the selected module:

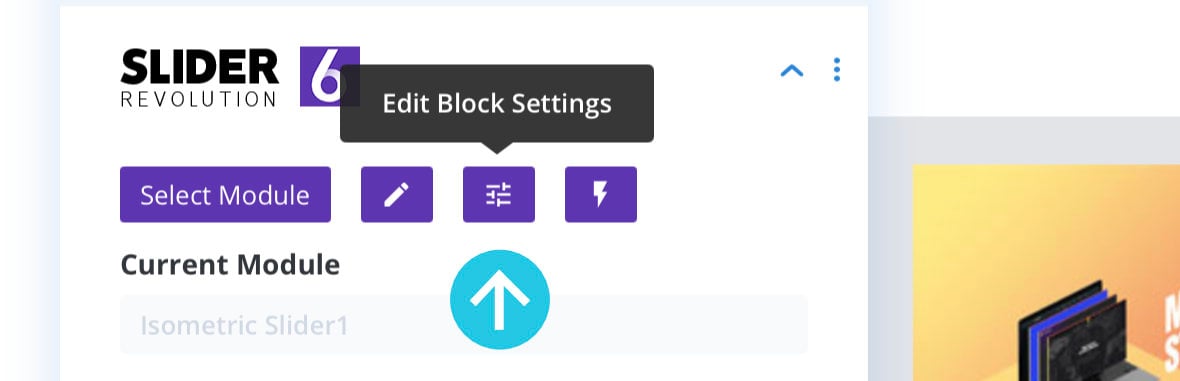
Edit Block Settings Button
Click the Edit Block Settings button to open the block settings dialogue box and modify things like module layout and block offsets:

You can read more about block settings in the Editing Block Settings section of our manual guide on adding modules to a page.
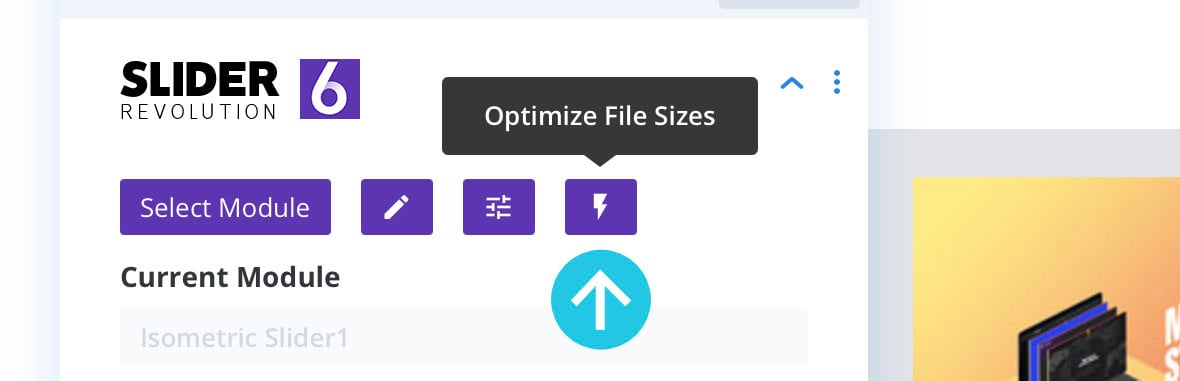
Optimize File Sizes Button
Click the Optimize File Sizes button to launch the file size optimizer window and compress your module’s files into their most efficient form:

You can read more about what this tool does in our article on the File Size Optimizer.
Applying the Blank Page Template
You can use the “Slider Revolution Blank Template” to hide the default elements of your theme, so the only visible elements on the page are the Divi modules you add.
You can read more about this in our guide Hide Theme Elements via Blank Page Template.
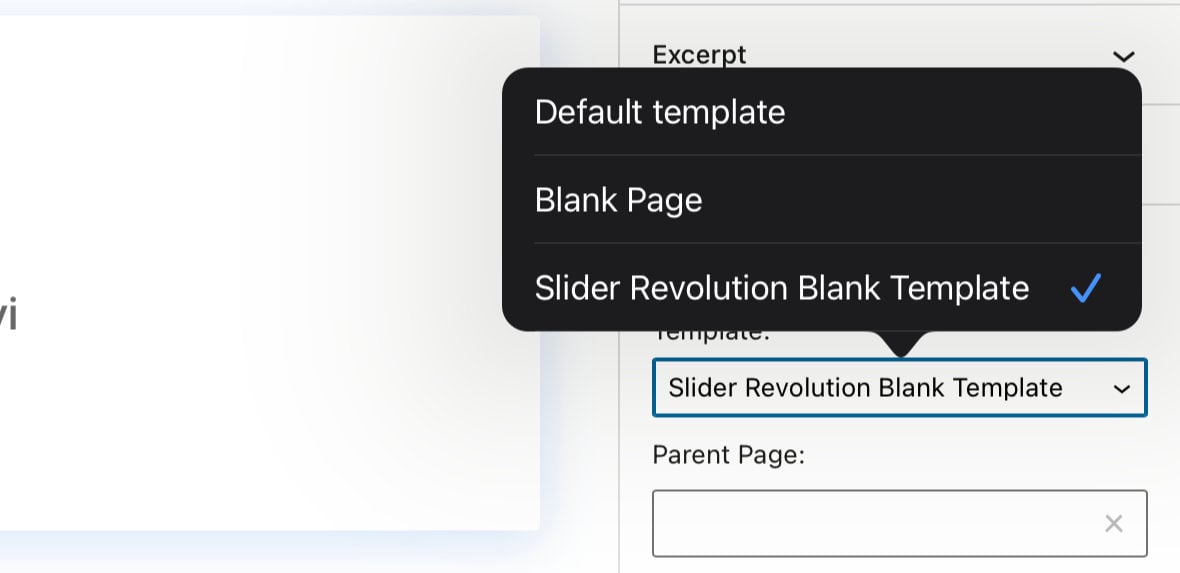
To apply the “Slider Revolution Blank Template” click the Edit Page button in the top toolbar:

Once in the regular page editor you can select the blank page template as you would normally:

Then when you preview your page you’ll see it without the default header and footer elements:

Wrapping Up
So that’s how you can integrate your Slider Revolution creations directly into your Divi designs, allowing you to take full advantage of both tools when crafting your sites.
Be sure to check out our Manual, FAQ tutorials and Video Tutorials to learn more about what you can create with Slider Revolution.




Hello!
How can I place the slider under a transparent header?
Hi Gabriel,
Thanks for your message. Yes, you can place the Slider Revolution slider under your Website’s transparent header. If you’ve trouble getting this to work, please open a support ticket here https://support.sliderrevolution.com/ and we’ll check your Website setup and guide you further to achieve what you needed there.
Thanks!
KC
Go to divi theme builder, then go to global header template.
Now you just need to go to section settings and find “position” in the “desing” tab. Then change “relative” for “absolute” and then make your header section transparent.
Save it and now you have a transparent header over the first section of any page.
It seems like there is an error with Divi and slider revolution.
In the Slider revolution settings, i cant selecet current module, and the grafics for “edit”, “Tune” and “flash_on” is only text.
In profile i’ve already checked off “Show Toolbar when viewing site”
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
Please send us an example link to our ticket system https://support.sliderrevolution.com
Cheers Dirk @ Slider Revolution