Table of Contents
Why are Slider Elements Not Visible?
The Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. plugin offers various options to customize your slider [?]
A slider is a type of module that contains multiple slides. You can only see one slide at a time, a distinguishing features that makes sliders different from carousels.
The slides of a slider can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next.. With these options, you can show or hide any Slider Revolution element, module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages., slides [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel., or layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. on specific devices such as mobile, tablet, laptop, or desktop. We will review each option within the plugin to help you locate the option hiding elements on your slider.
Module Not Visible
Disable On Mobile
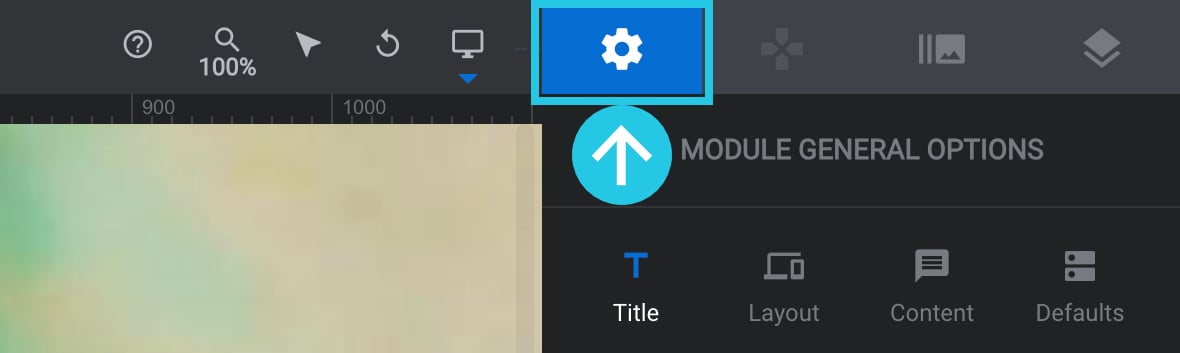
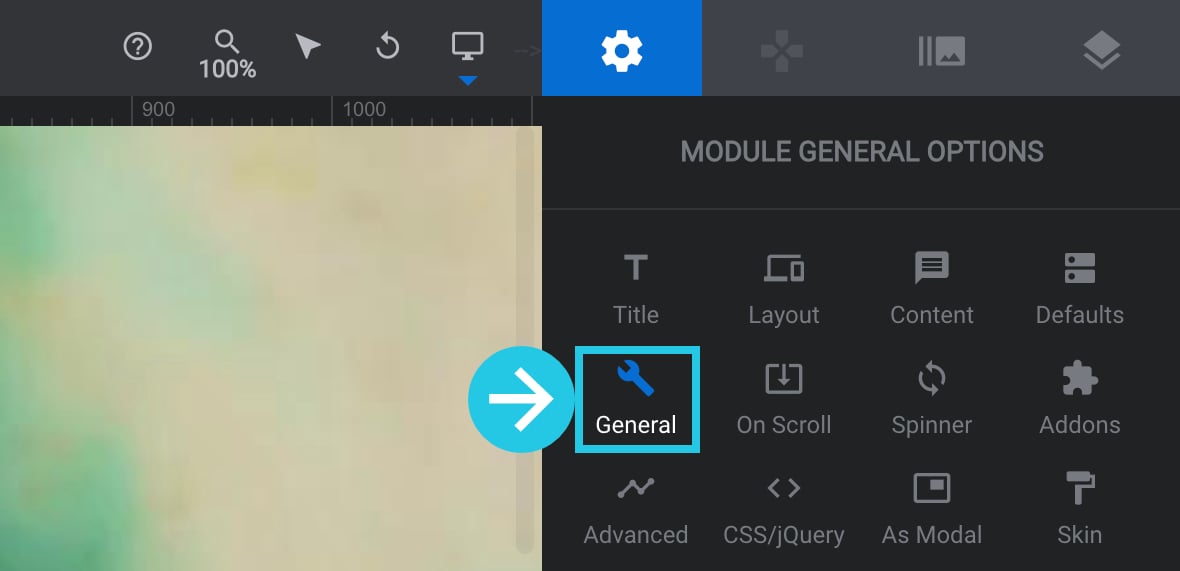
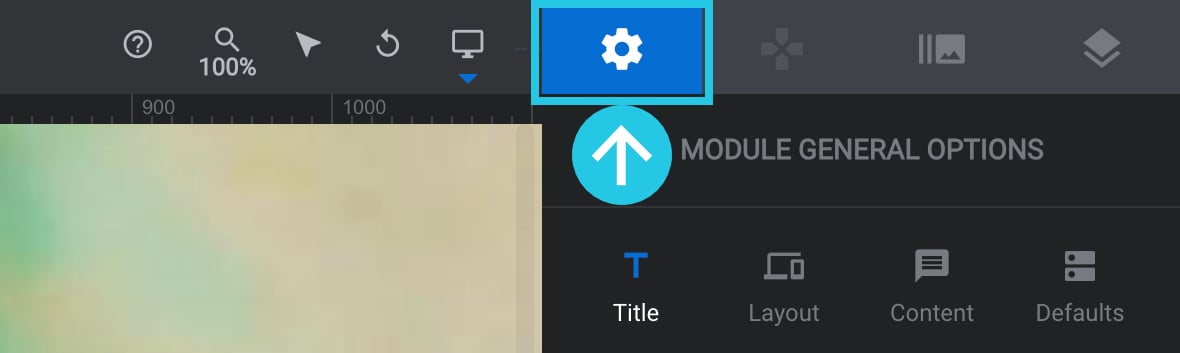
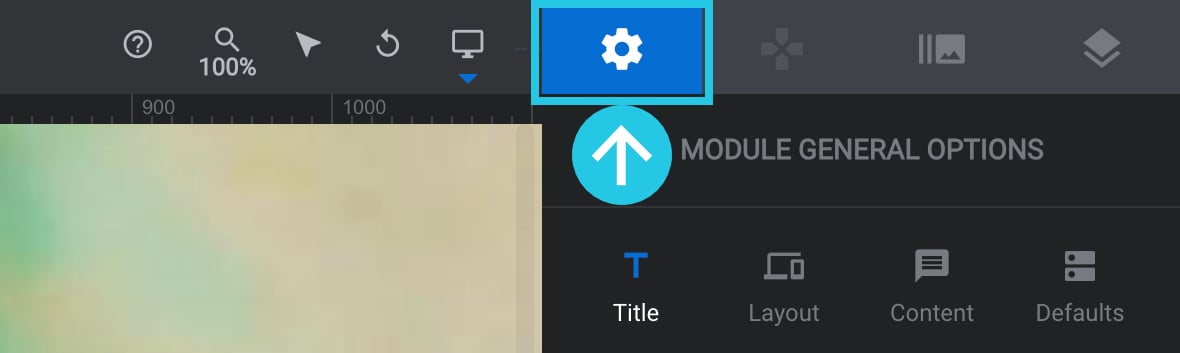
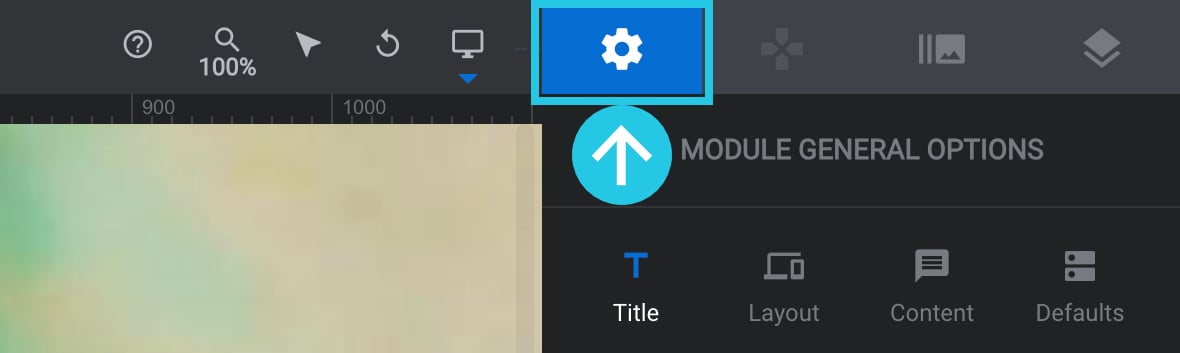
Go to the MODULE GENERAL OPTIONS tab:

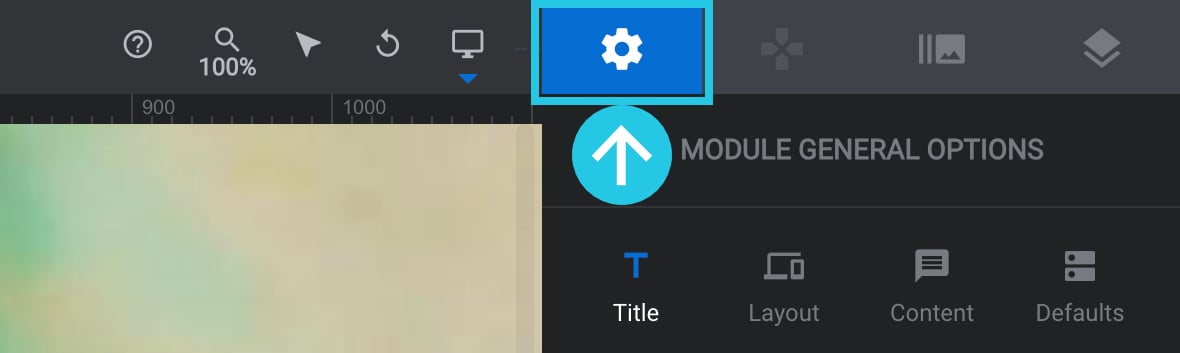
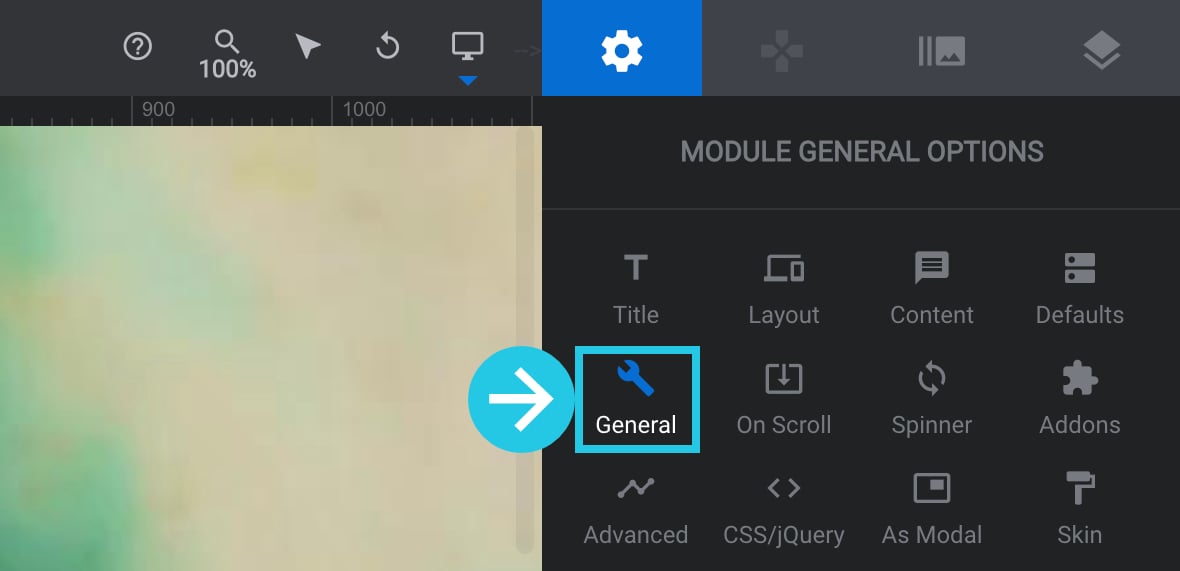
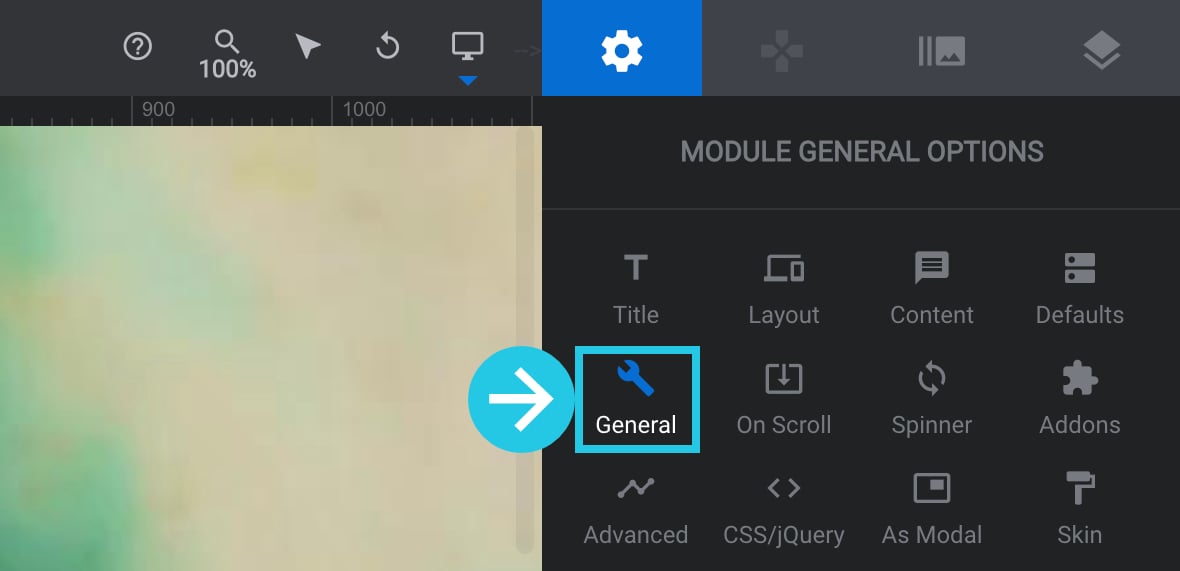
Go to the General sub-section:

Scroll down to Disable On Mobile panel:

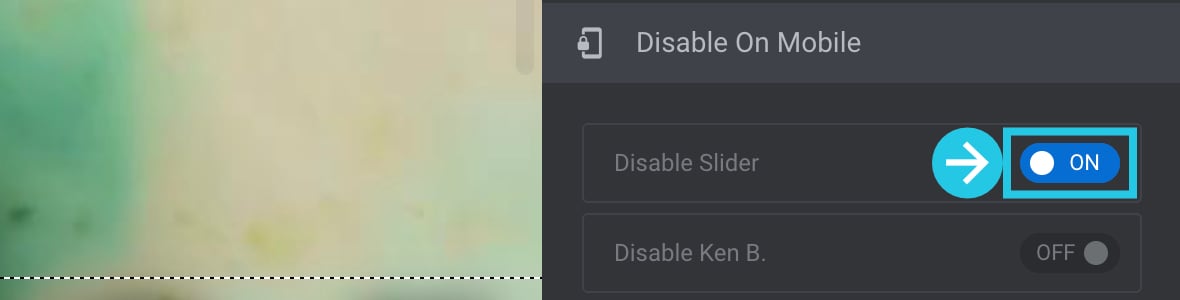
Toggle the Disable Slider option to OFF if it is ON:

To save your changes, click the Save button located at the bottom of the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options.:

Hide Under Browser Width
Go to the MODULE GENERAL OPTIONS tab:

Go to the General sub-section:

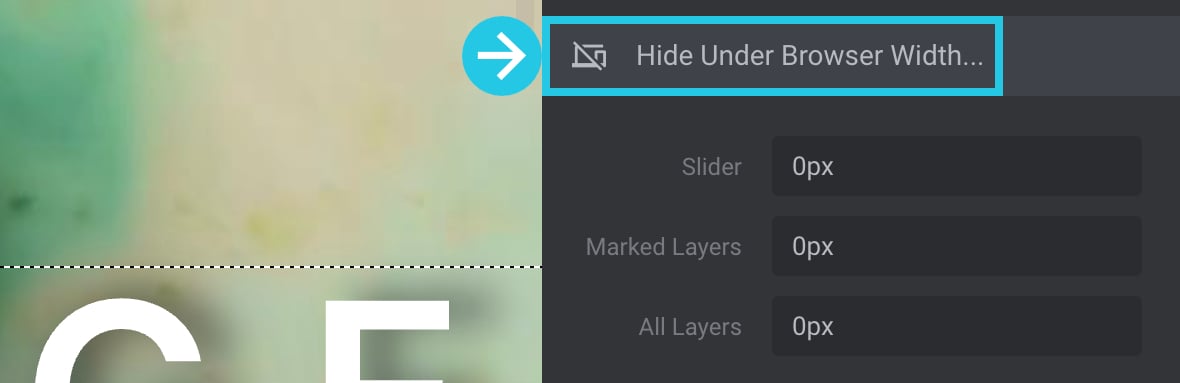
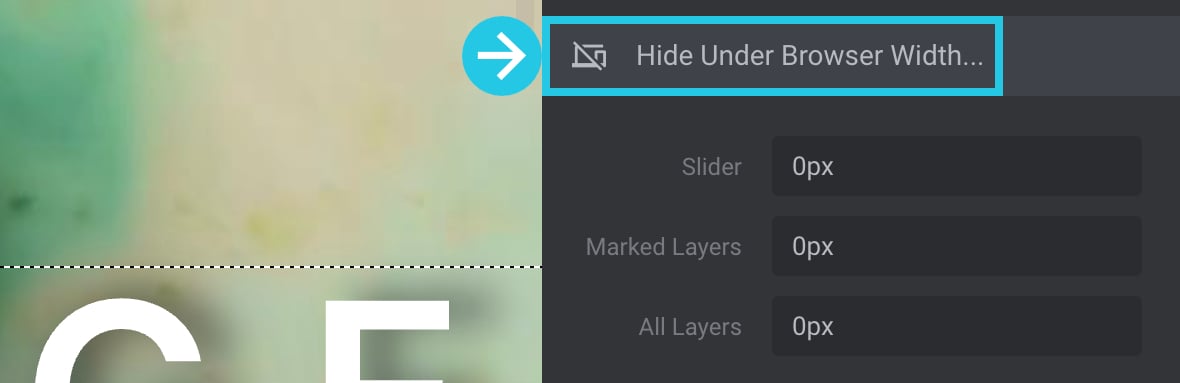
Scroll down to Hide Under Browser Width panel:

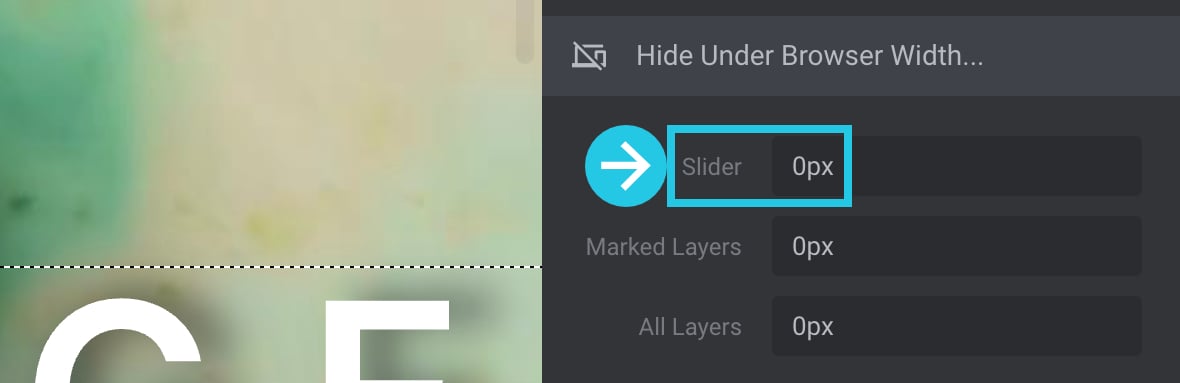
Ensure that the Slider option field has a value of 0px:

To save your changes, click the Save button located at the bottom of the module editor:

Fallback Settings [IOS4/IE8]
Go to the MODULE GENERAL OPTIONS tab:

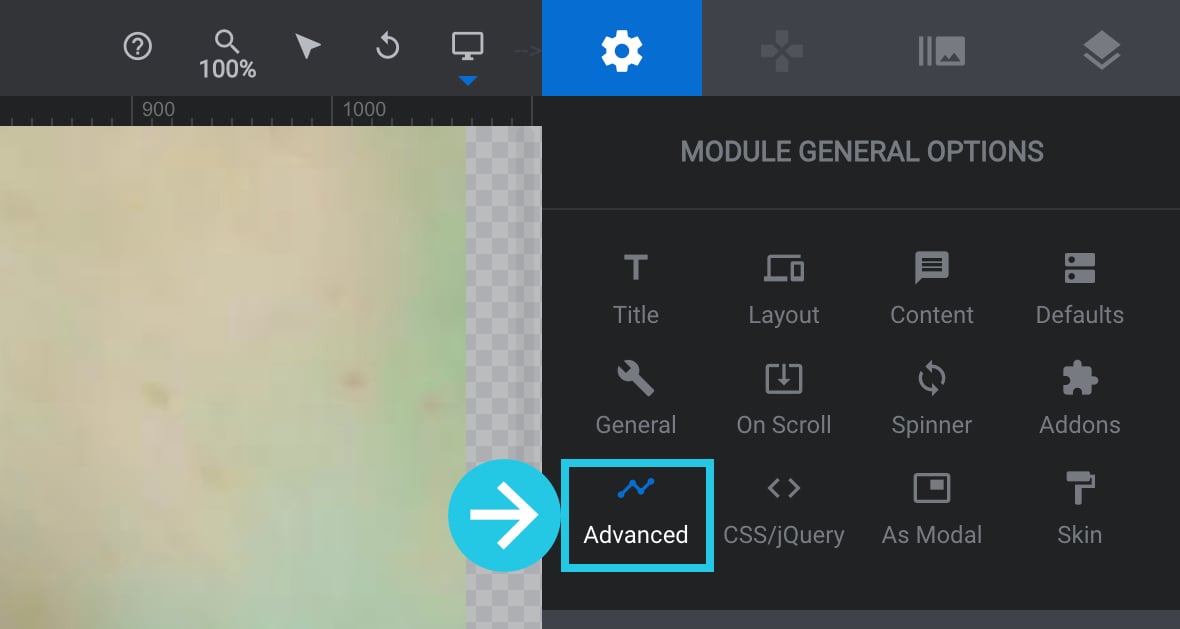
Go to the Advanced sub-section:

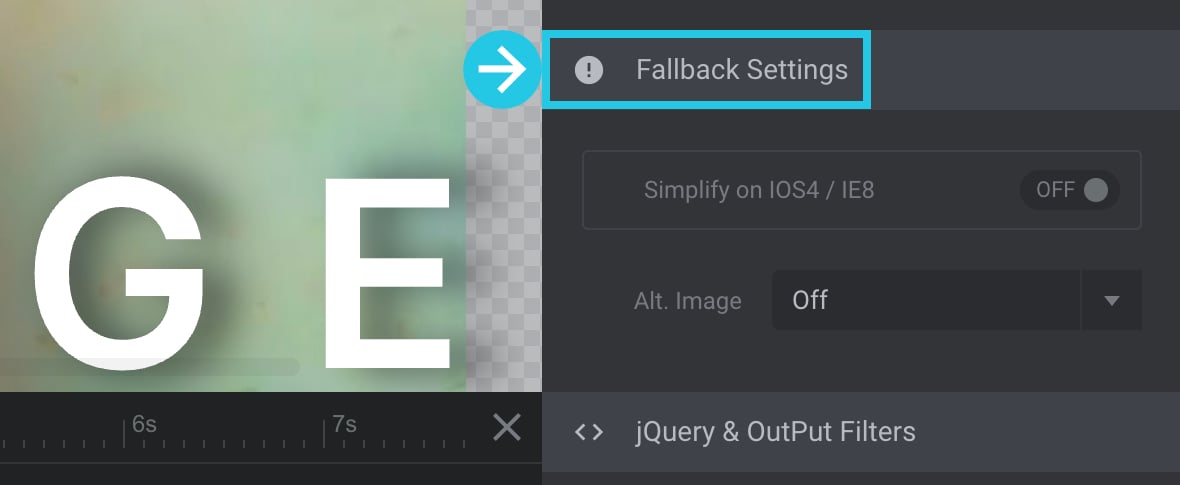
Scroll down to the Fallback Settings panel:

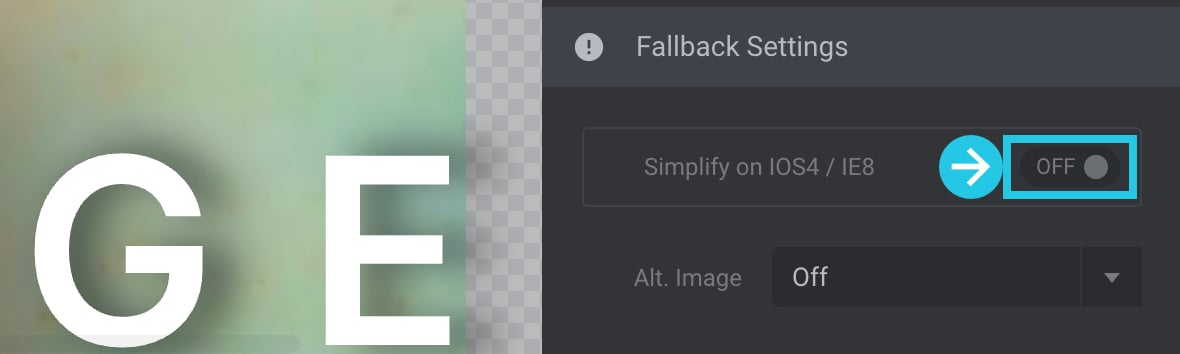
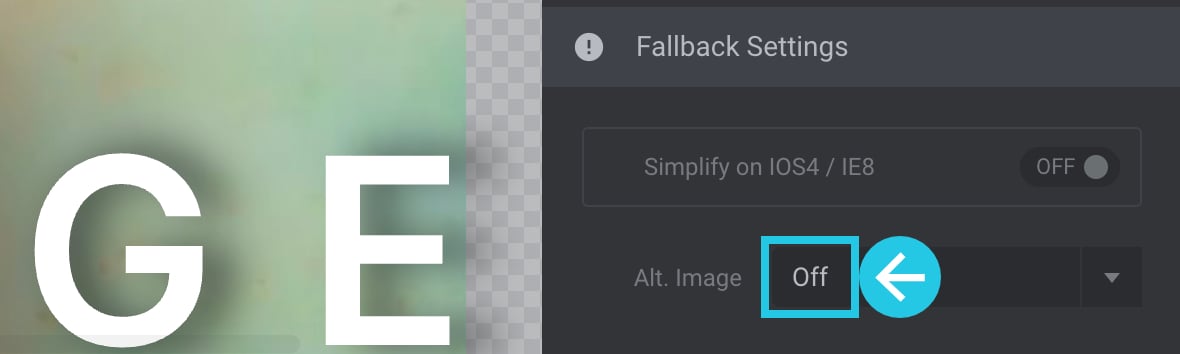
Ensure that Simplify on IOS4 / IE8 is toggled OFF:

Turn the Alt. Image option to OFF:

To save your changes, click the Save button located at the bottom of the module editor:

Slides Not Visible
Alternate First Slide
Go to the MODULE GENERAL OPTIONS tab:

Go to the General sub-section:

Scroll down to the First Slide panel:

Toggle the option Other 1. Slide to OFF:

To save your changes, click the Save button located at the bottom of the module editor:

Visibility
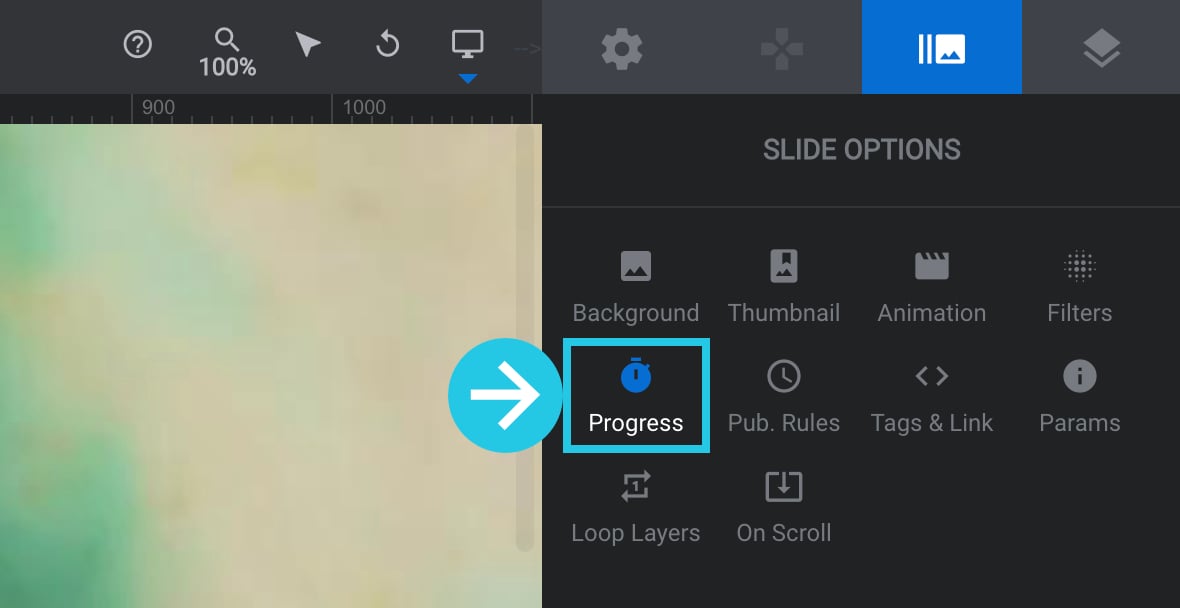
Go to the SLIDE OPTIONS tab:

Go to the Progress sub-section:

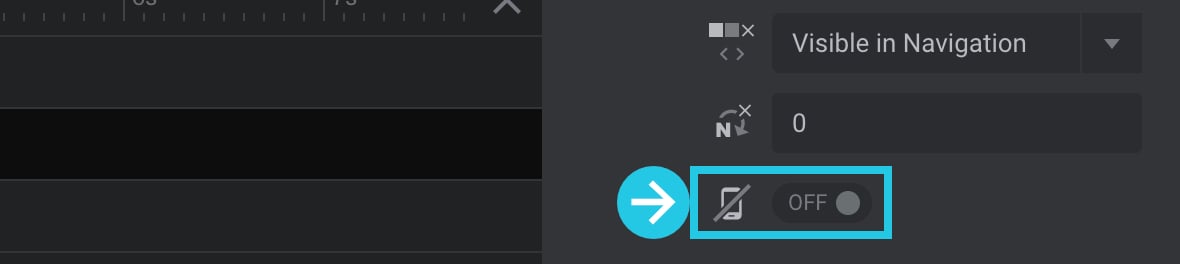
Head over to the Visibility panel:

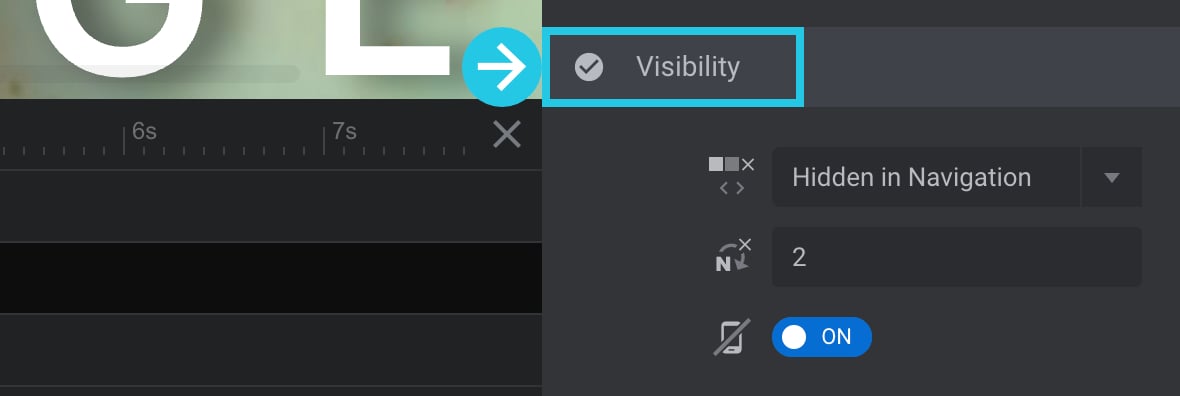
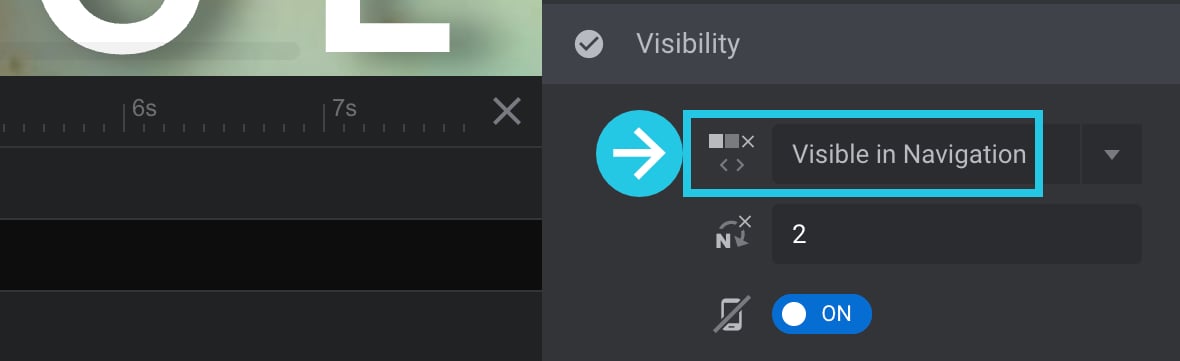
Configure the Visible In Navigation option to Visible in Navigation:

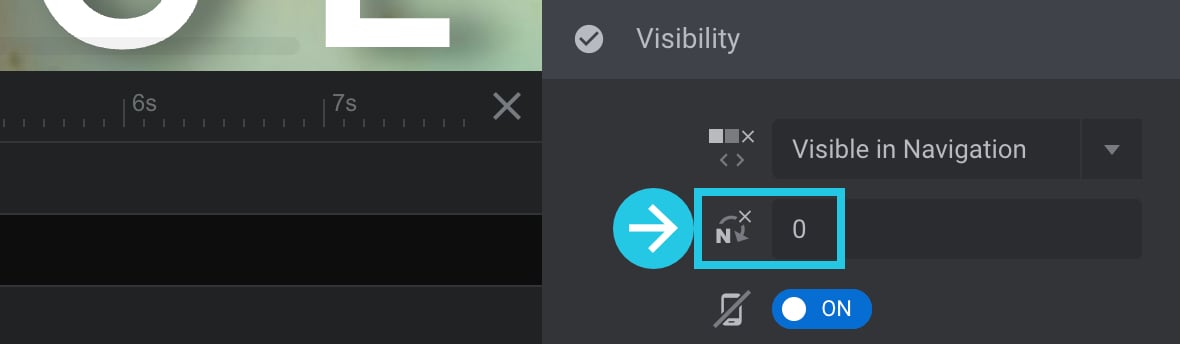
The Hide After Loop should be set to 0:

Toggle the Hide On Mobile option to OFF:

To save your changes, click the Save button located at the bottom of the module editor:

Publish
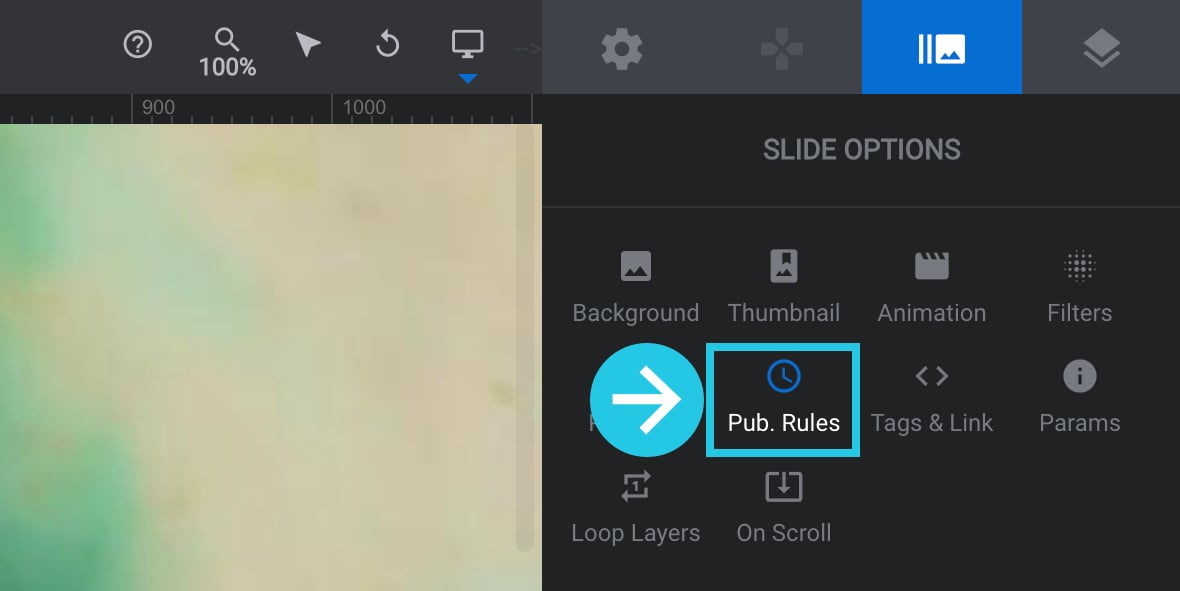
Go to the SLIDE OPTIONS tab:

Go to the Pub. Rules sub-section:

Scroll down to the Publish panel:

Set the Published Status option to Published:

Remove the Publish Start Date or Publish End Date:

To save your changes, click the Save button located at the bottom of the module editor:

Layers Not Visible
Hide Under Browser Width
Go to the MODULE GENERAL OPTIONS tab:

Go to the General sub-section:

Scroll down to Hide Under Browser Width:

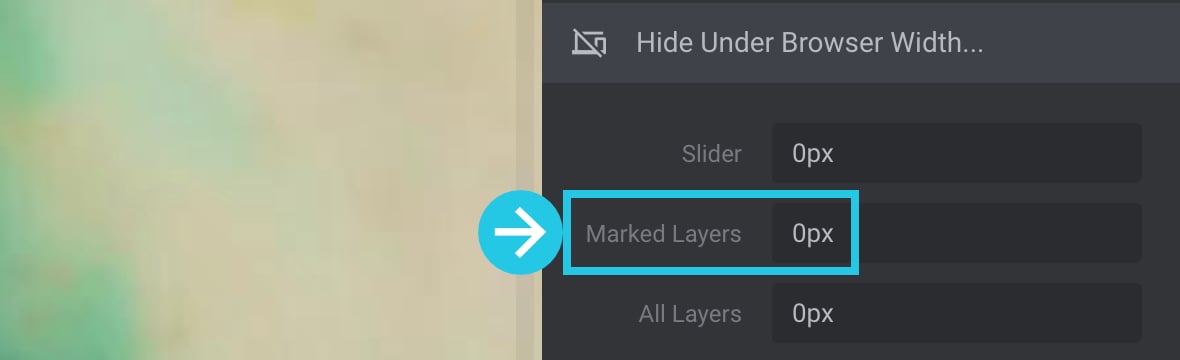
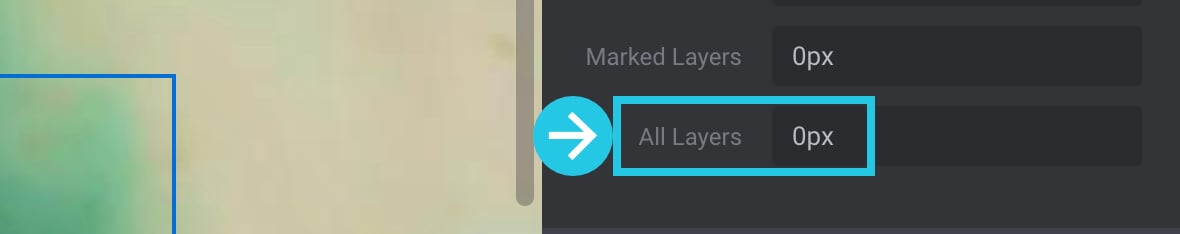
Ensure that the Marked Layers option field has a value of 0px:

Ensure that the All Layers option field has a value of 0px:

To save your changes, click the Save button located at the bottom of the module editor:

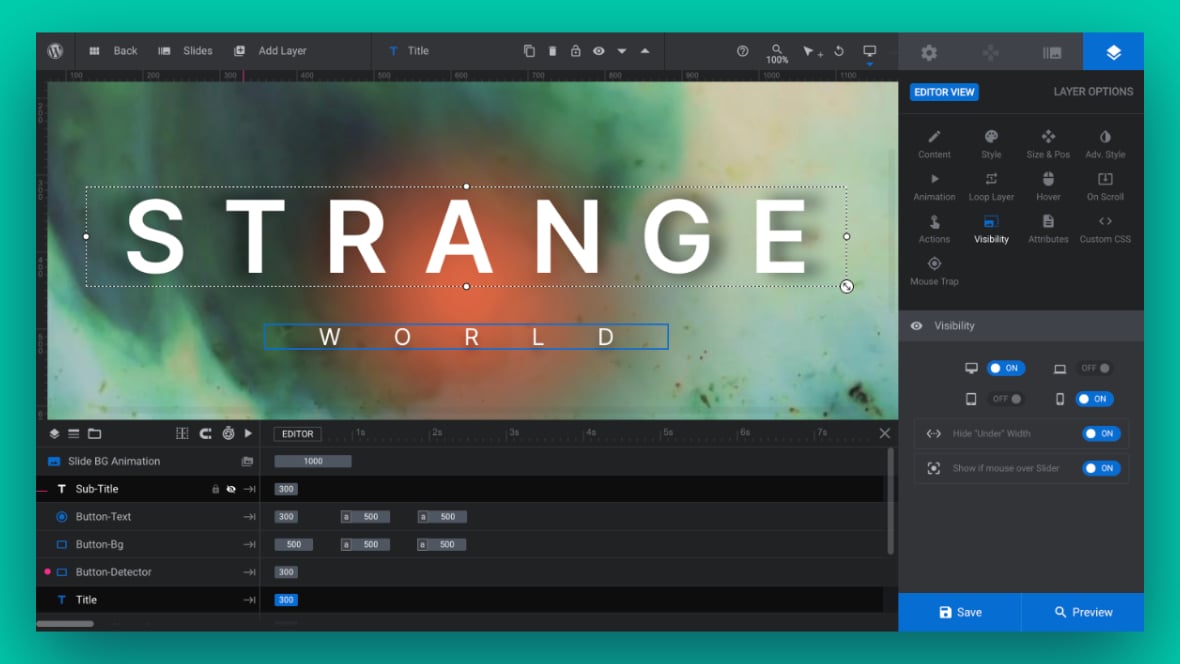
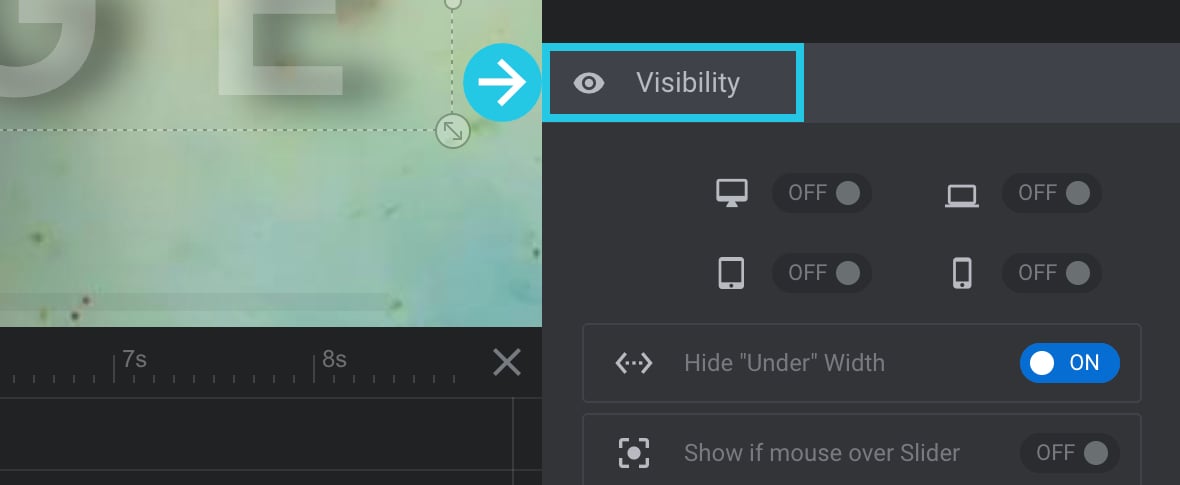
Visibility
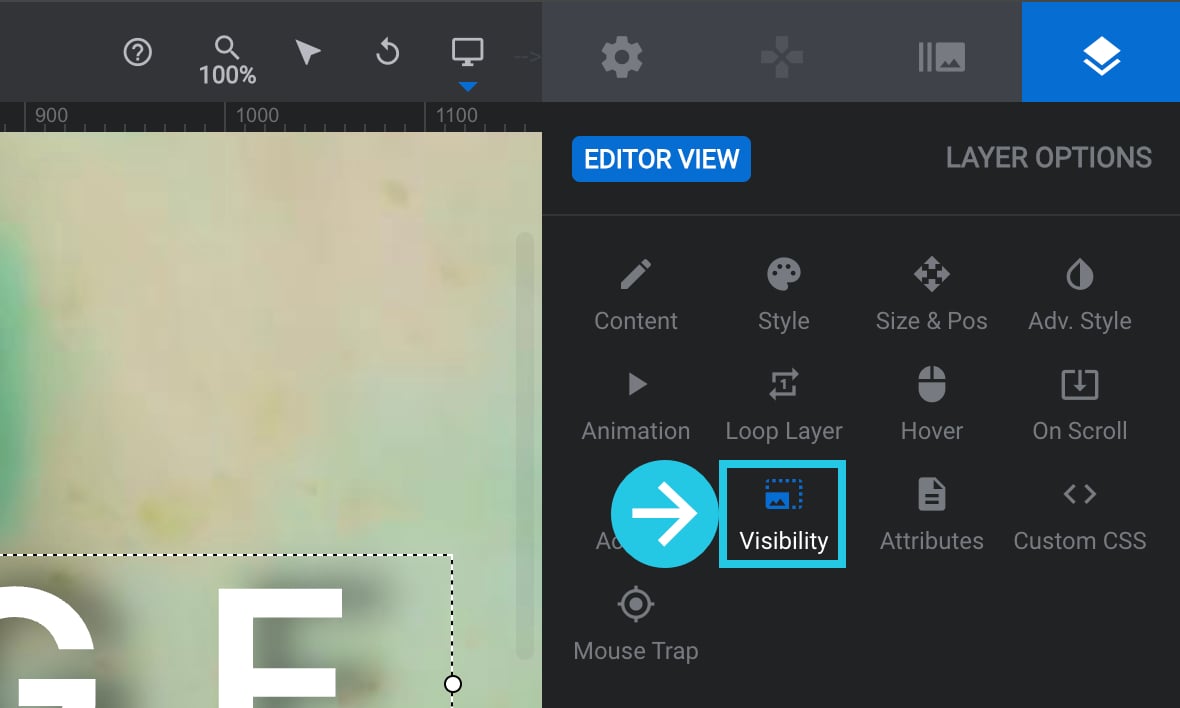
Go to the LAYER OPTIONS tab:

Select the layer that is not appearing in a preview or a live page:

Go to the Visibility sub-section:

Scroll down to the Visibility panel:

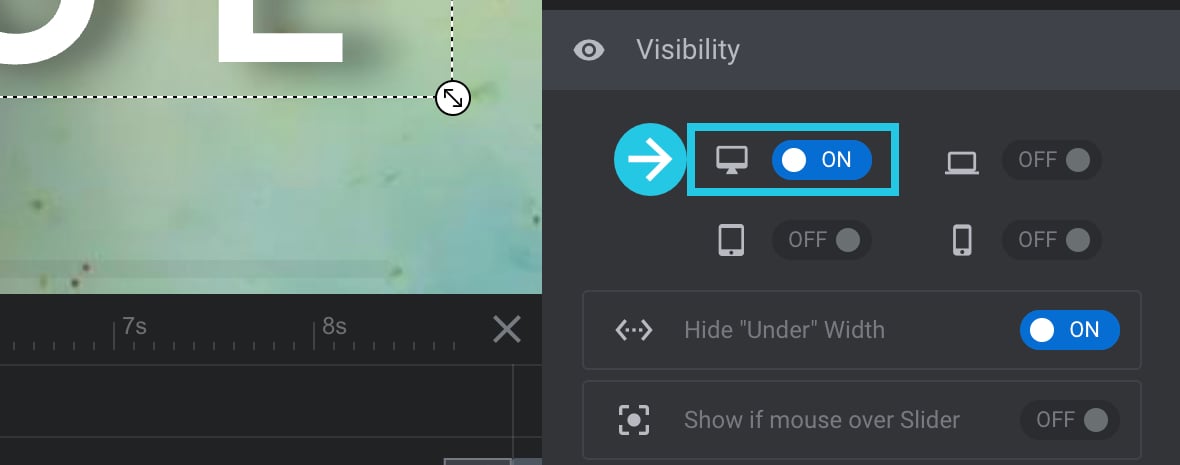
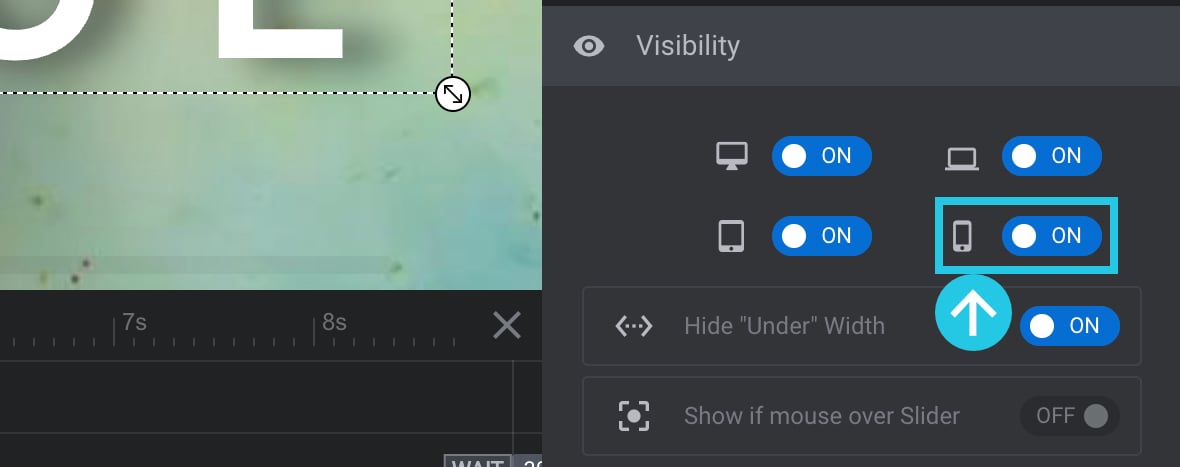
Toggle the Show/Hide on Desktop option to ON if it is not on already:

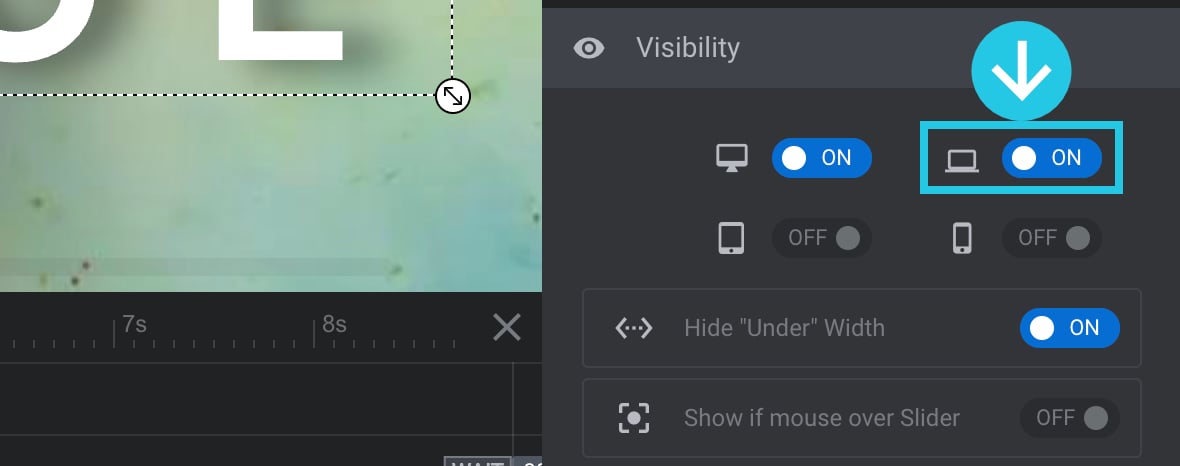
Ensure that the Show/Hide on Laptop option is toggled ON:

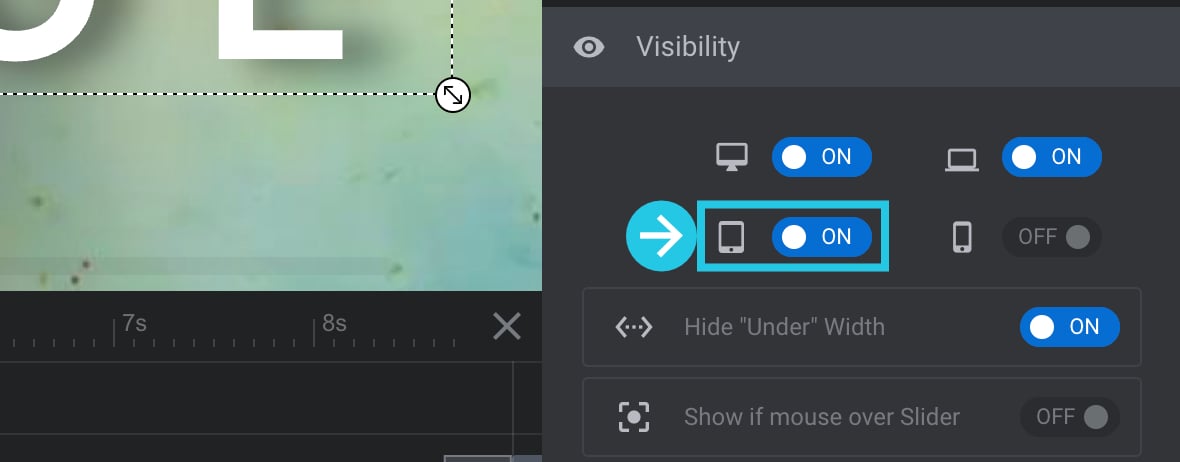
The Show/Hide on Tablet option should be toggled ON:

Ensure that the Show/Hide on Mobile option is toggled ON:

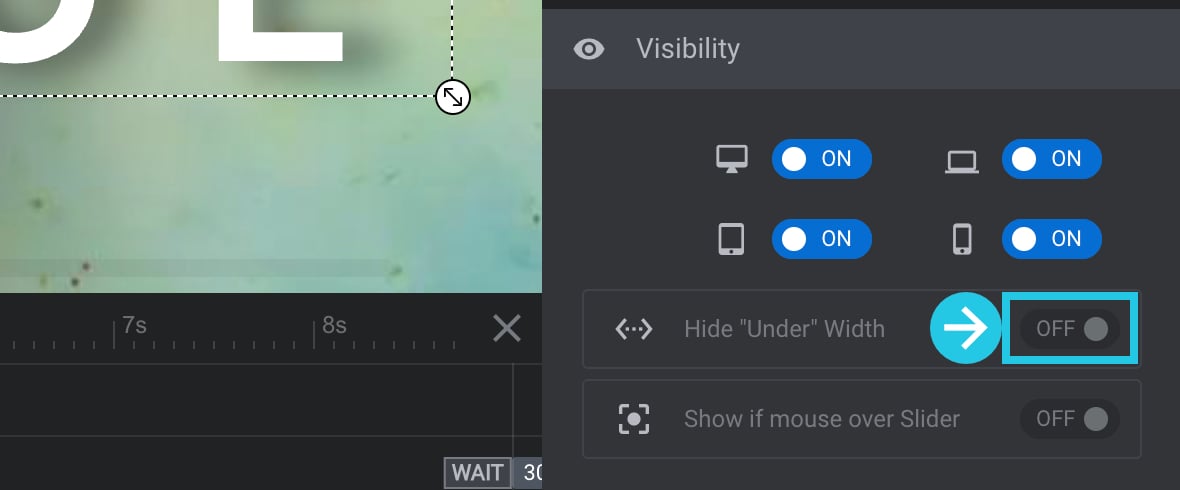
Make sure that the Hide “Under” Width option is toggled OFF:

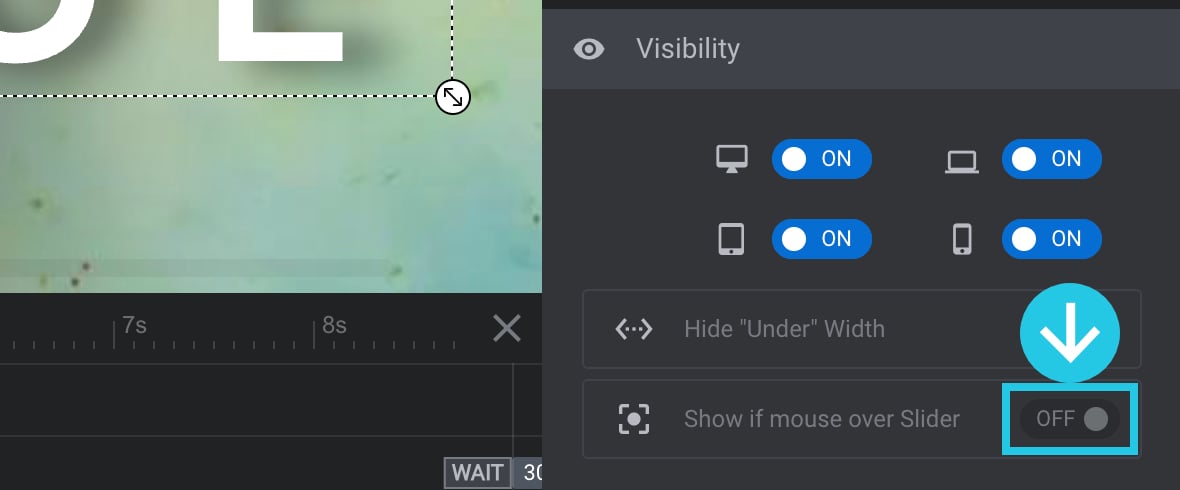
Ensure that the Show if mouse over Slider option is toggled OFF:

To save your changes, click the Save button located at the bottom of the module editor:

Visibility In Editor
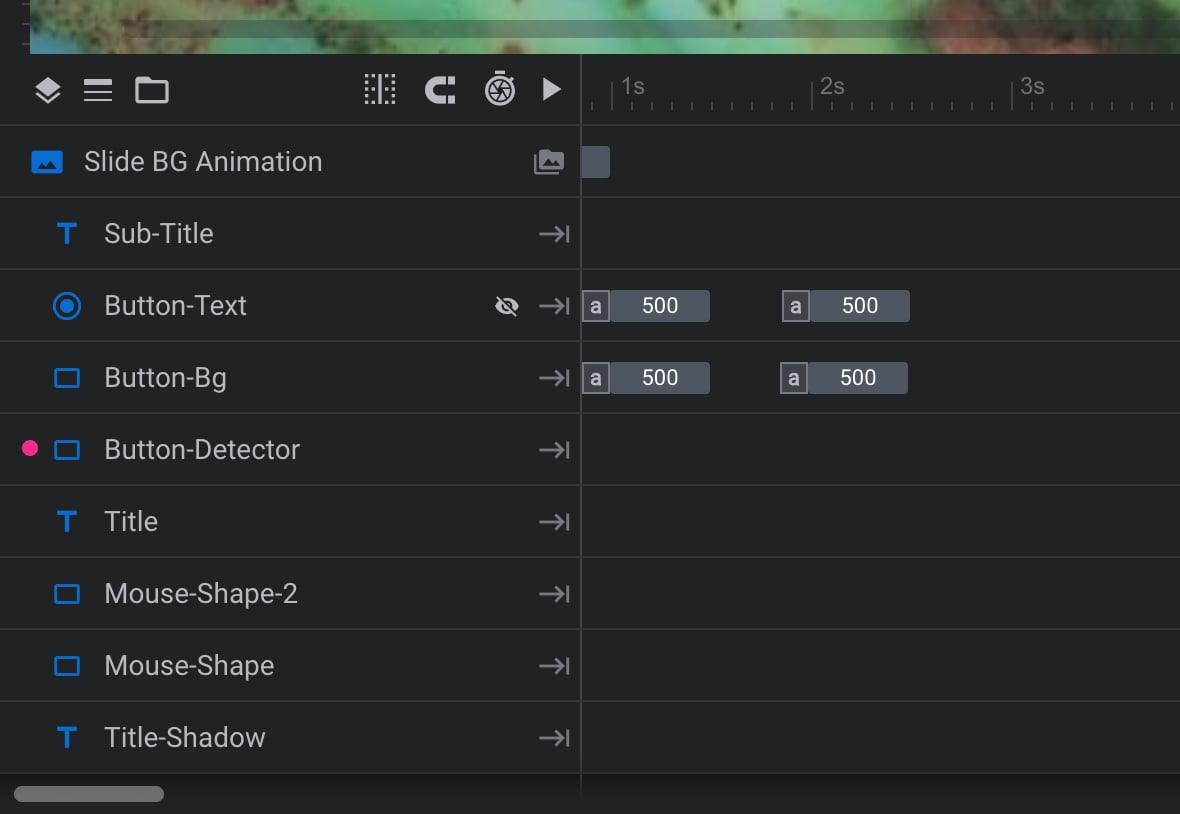
Go to the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application at the bottom:

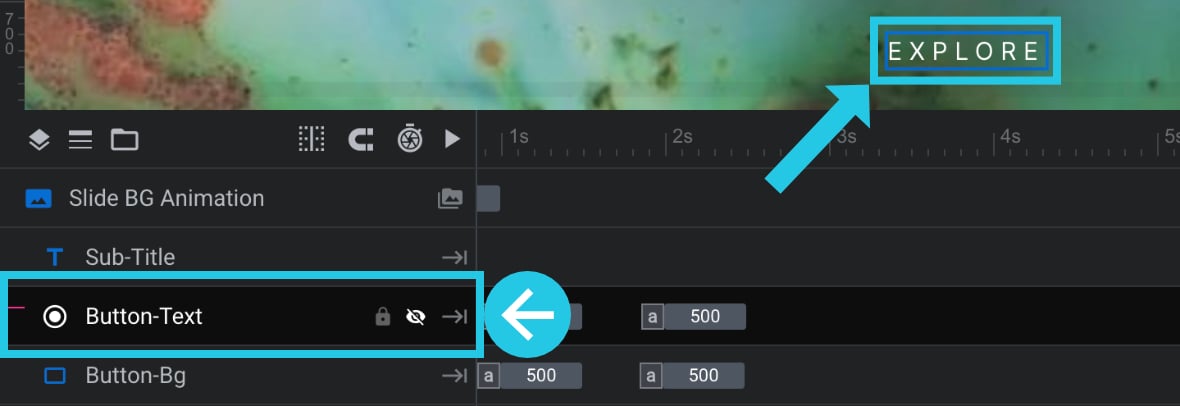
Hover the mouse over the layer that is not appearing in a preview or a live page:

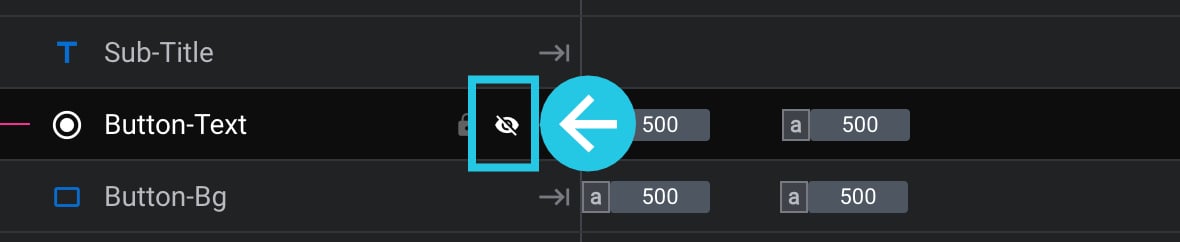
See if an eye icon on the layer appears:

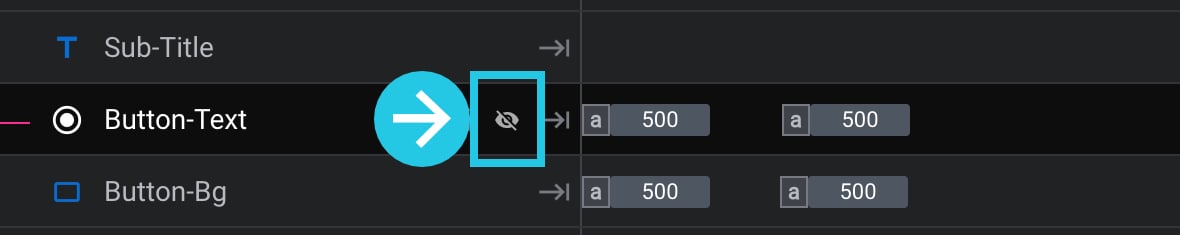
Click the eye icon to enable the layer visibility in the editor:

To save your changes, click the Save button located at the bottom of the module editor:

Contact Us
If slider revolution elements are still not visible, you can contact us via support ticket or email ([email protected]); we’re here to help.