Table of contents
Integrate Adobe Fonts
Adobe Fonts is a library of high-quality fonts that can add a touch of elegance and personality to your design projects. Slider Revoluion [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software., on the other hand, is a powerful plugin for WordPress that allows you to create stunning sliders and visual presentations. Integrating Adobe Fonts into Slider Revolution can take your sliders to the next level by adding a unique typography that reflects your brand’s style and message. With the help of this manual, you can learn how to seamlessly integrate Adobe Fonts into your Slider Revolution projects and create eye-catching designs that will captivate your audience.
Select an Adobe Font
Go to the Adobe Fonts website:

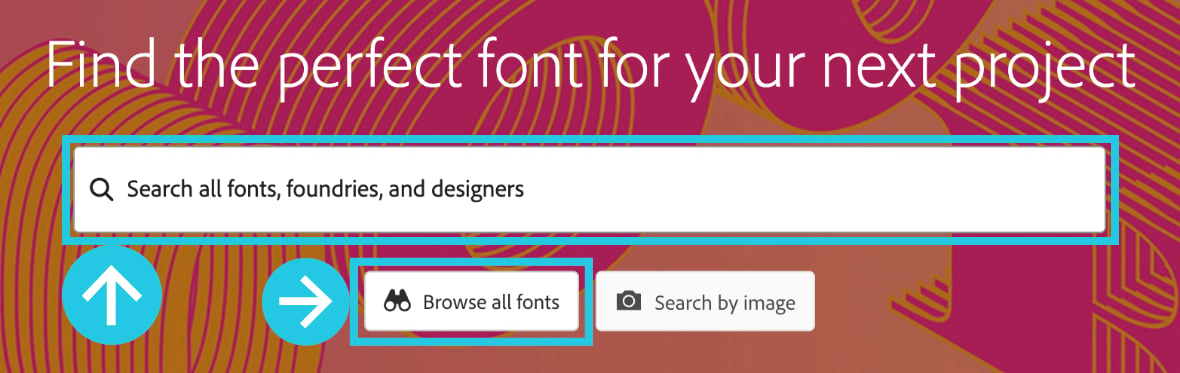
Search for a specific font or click the Browse All Fonts button:

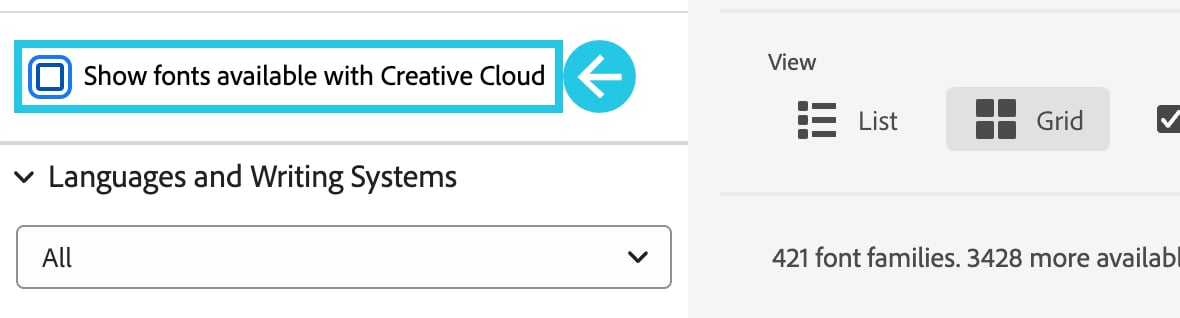
Uncheck the Show fonts available with Creative Cloud box if you do not have an Adobe Creative Cloud subscription:

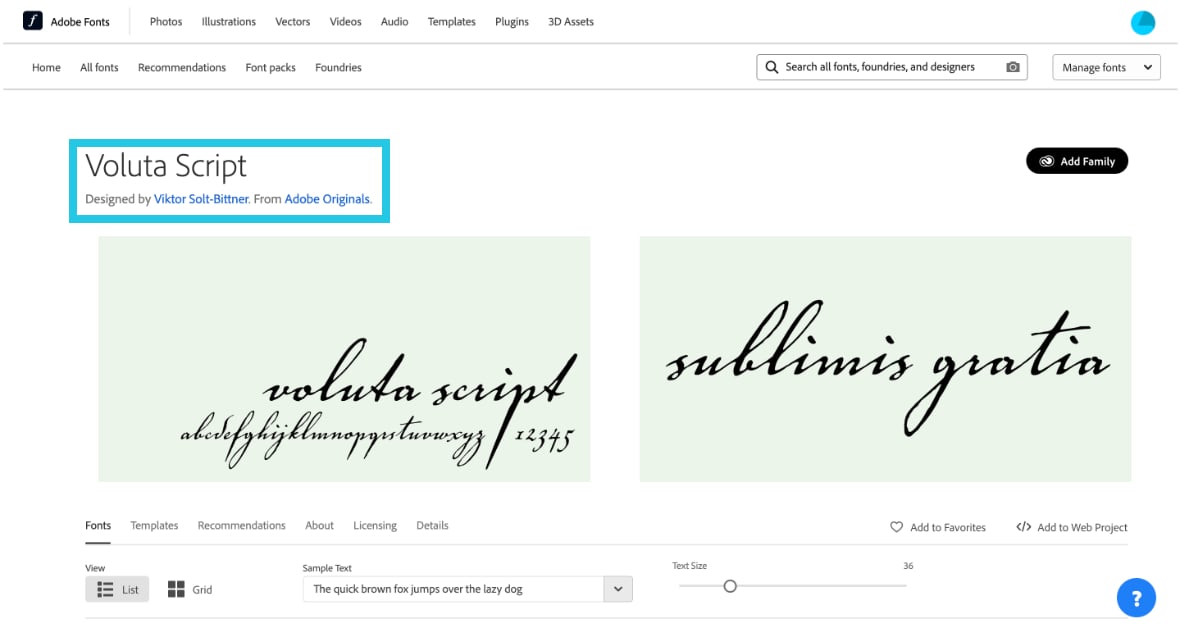
Select a font of your choice:

Click on the Add to Web Project link:

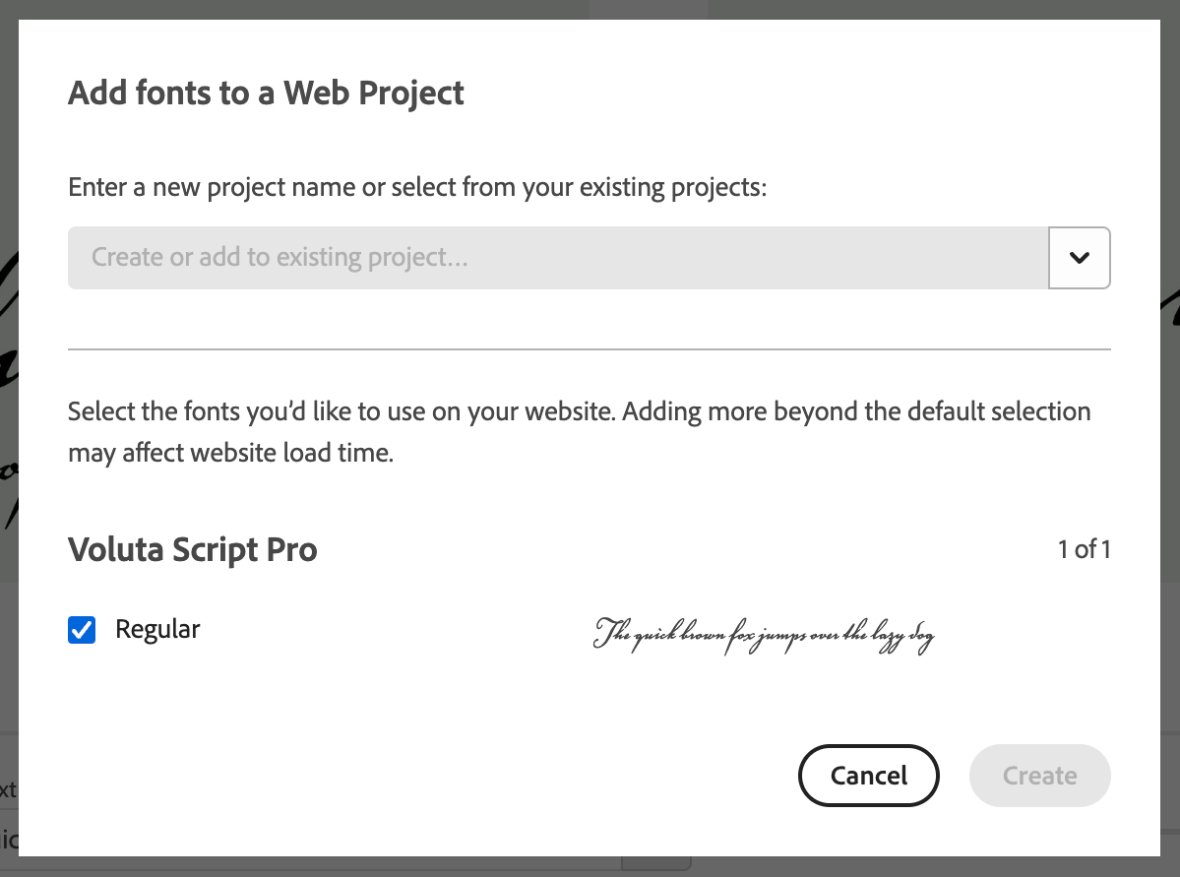
A popup Add fonts to a Web Project will open:

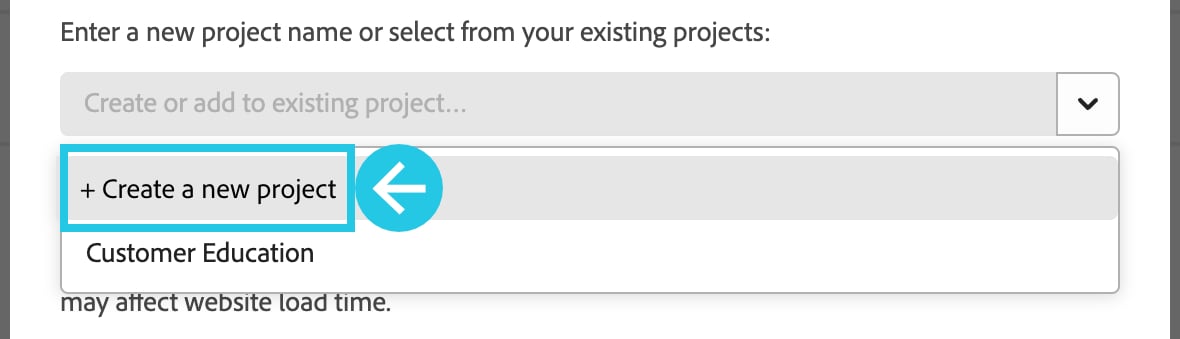
Click the dropdown button to create a new project or select the existing project if there is any:

Select the +Create a new project option:

Enter a project name:

Select all the available variations:

Click the Create button:

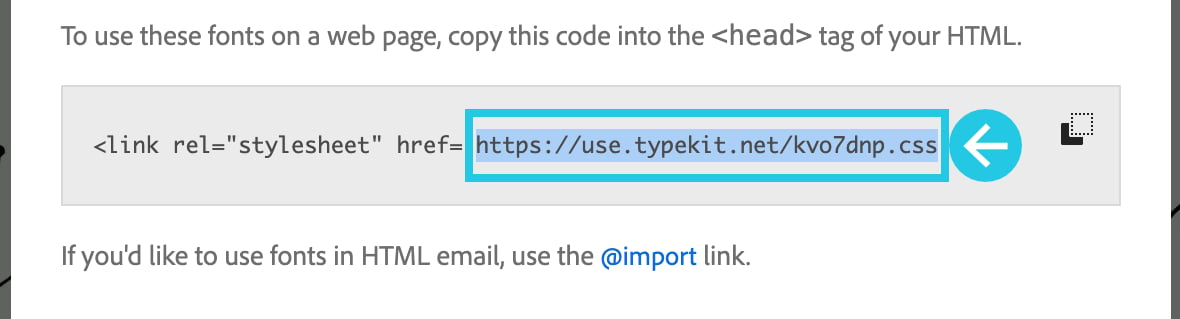
Copy the URL from the link; we will need it in the Add the Fonts in Global Settings section:

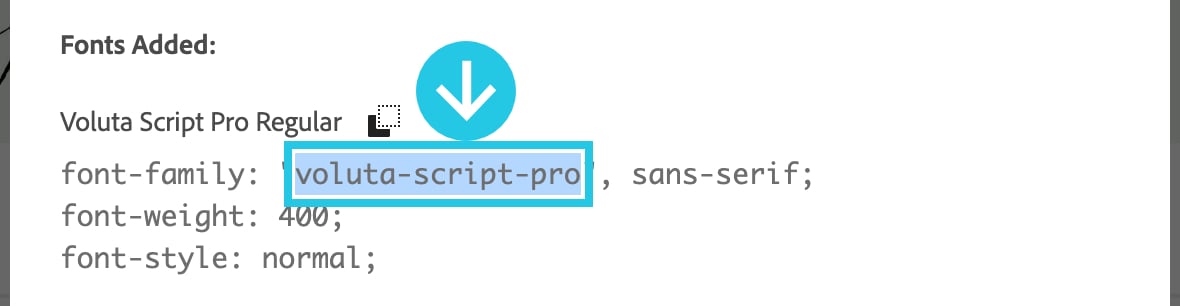
Copy the font family; we will need it in the Add the Fonts in Global Settings section:

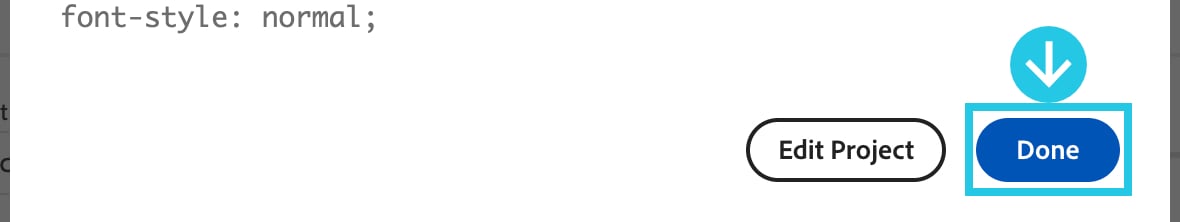
Click the Done button:

Add the Font in Global Settings
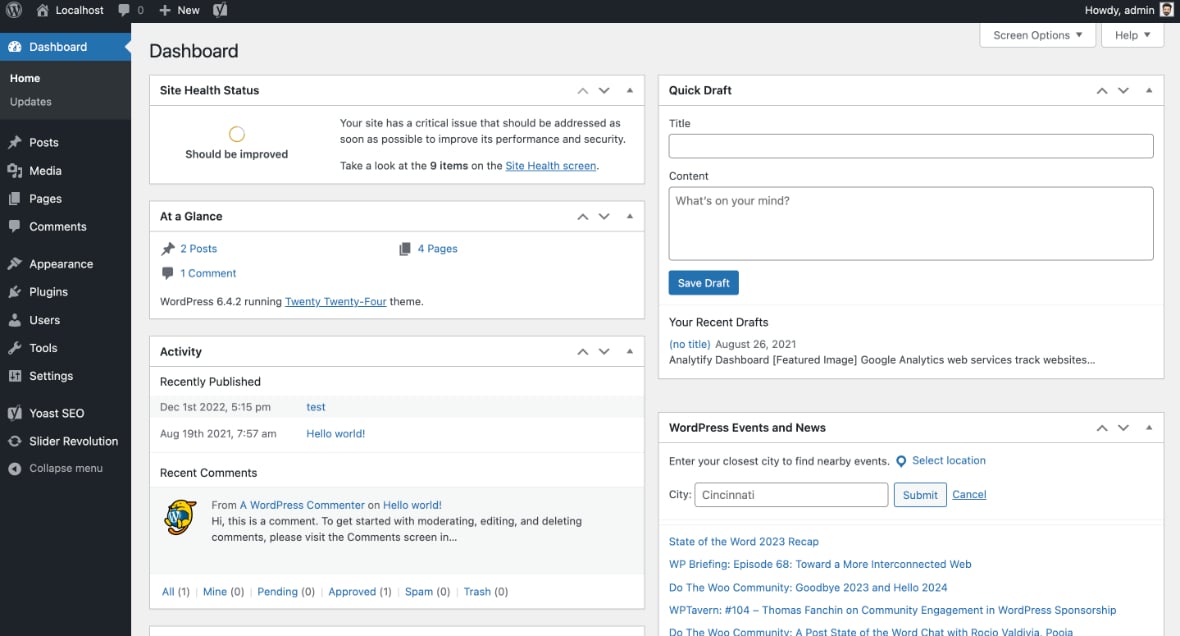
Go to the WordPress dashboard:

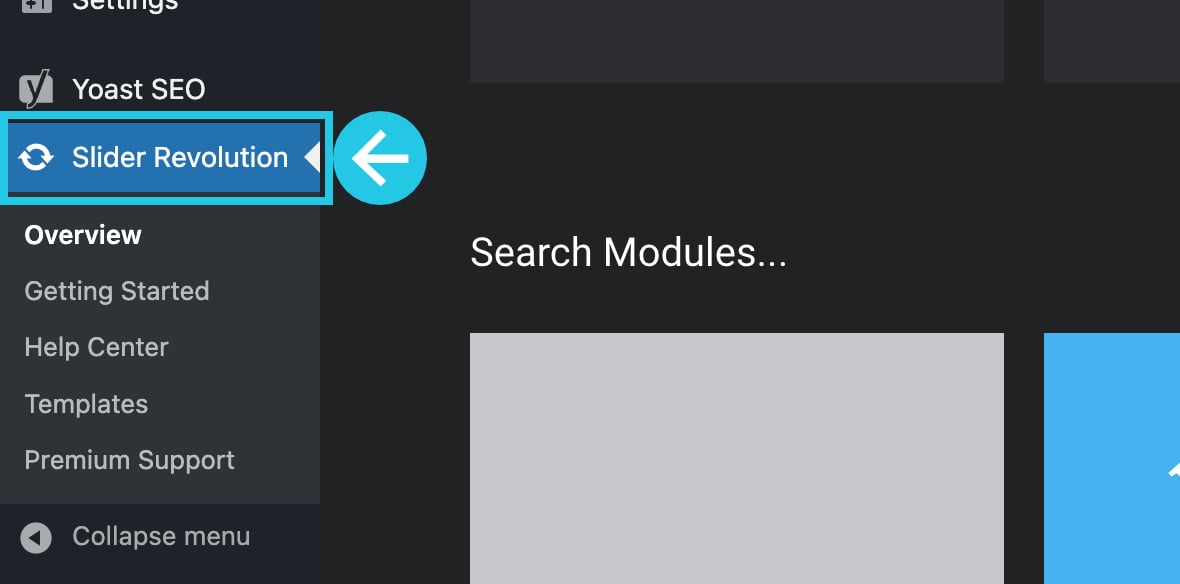
Go to the Slider Revolution plugin dashboard:

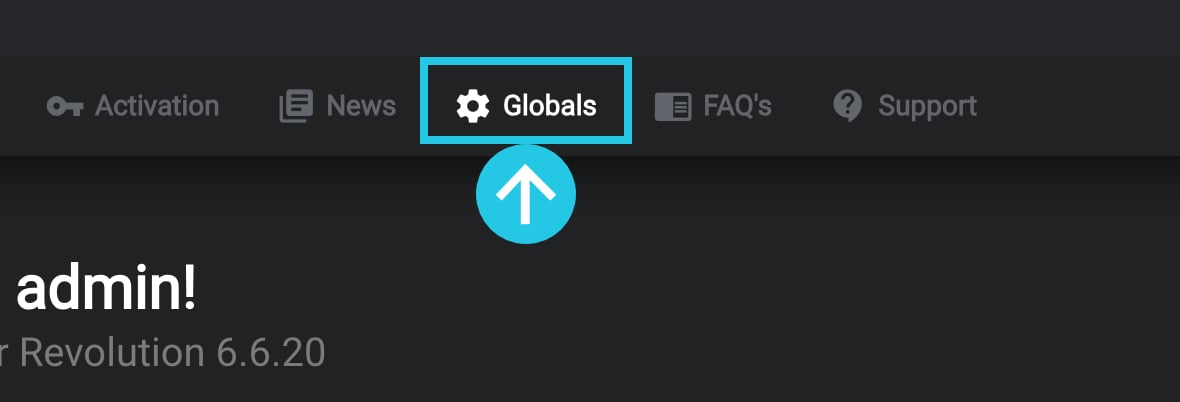
From the top bar, click the Globals option:

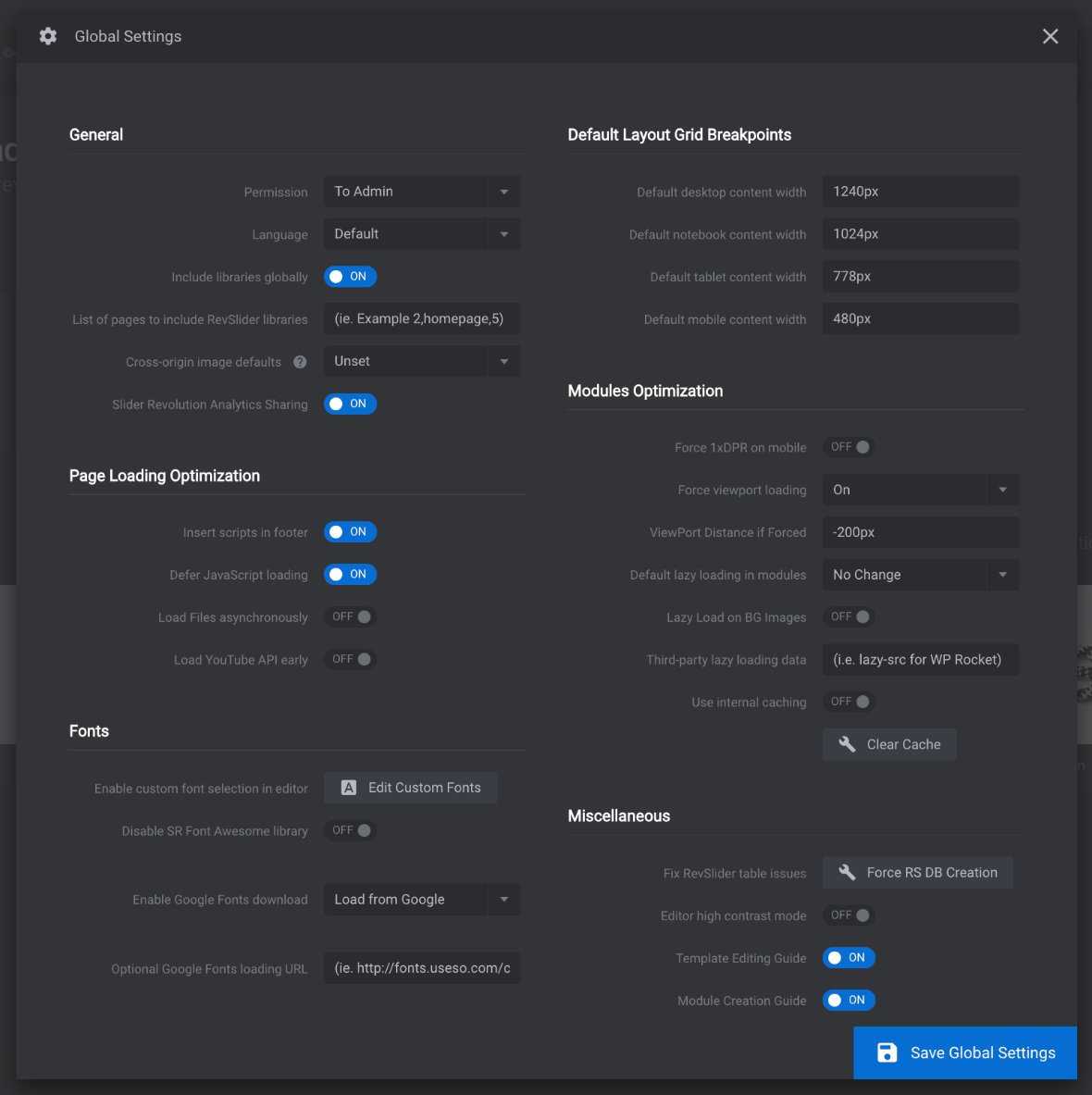
Global Settings popup will appear:

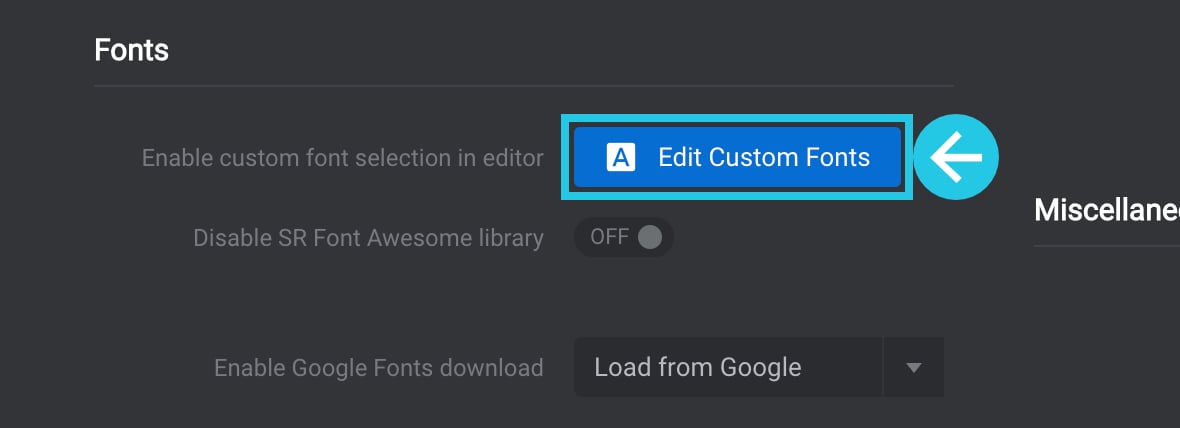
Click the Edit Custom Fonts button:

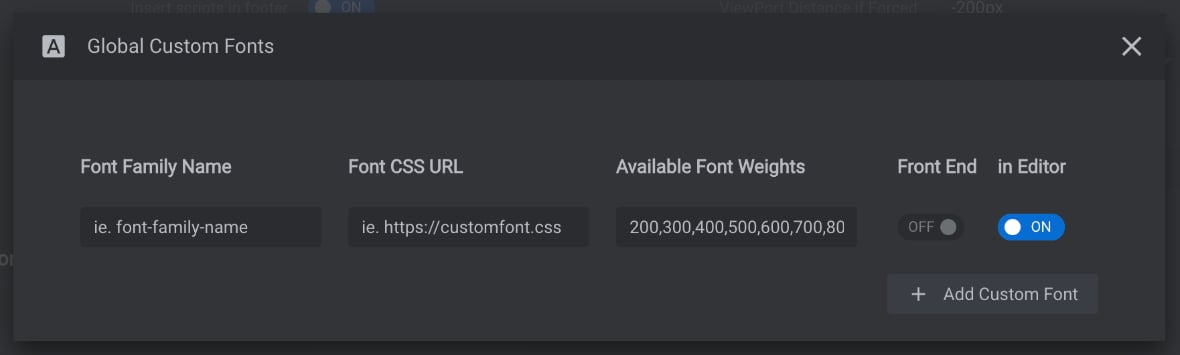
Global Custom Font popup will appear:

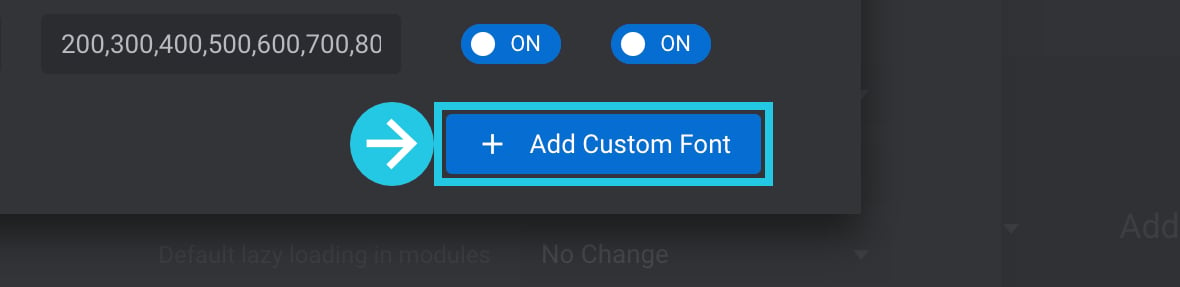
Conditional: If the fields Font Family Name & Font CSS URL are already filled, Click the Add Custom Font button to add a new font:

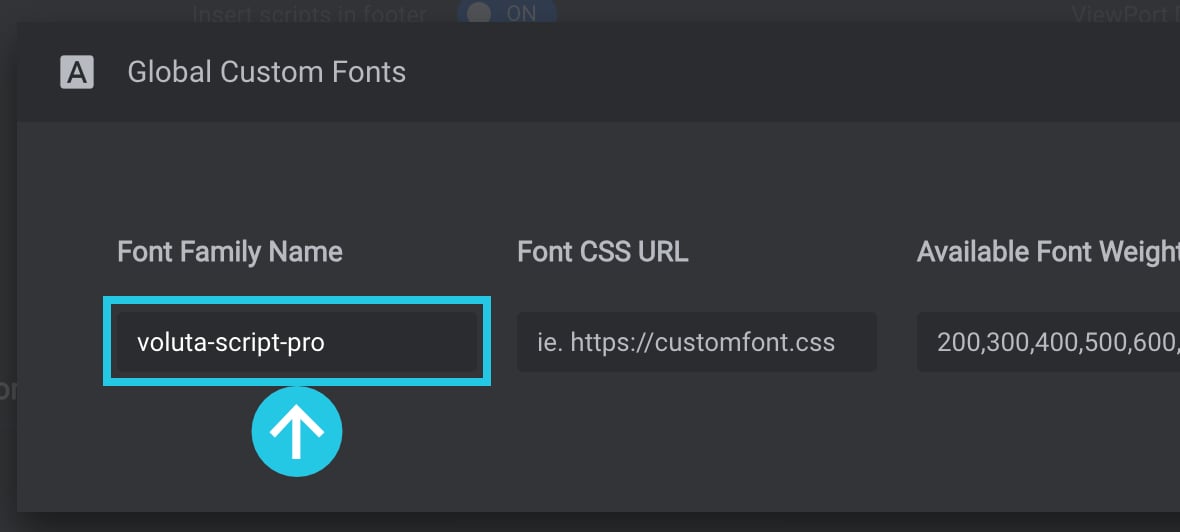
Paste the copied font family in the Font Family Name field:

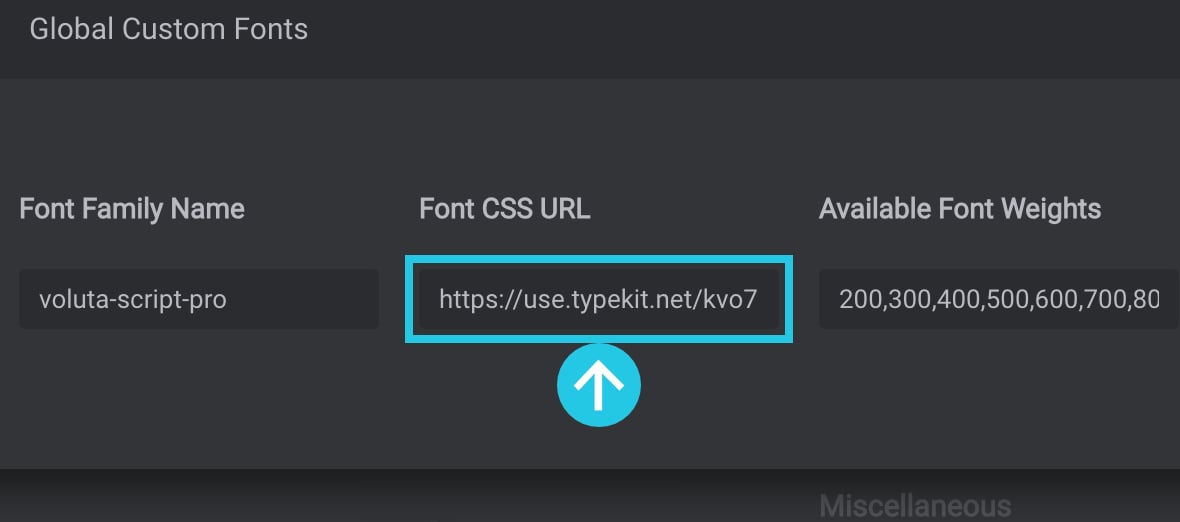
Paste the copied stylesheet URL in the Font CSS URL field:

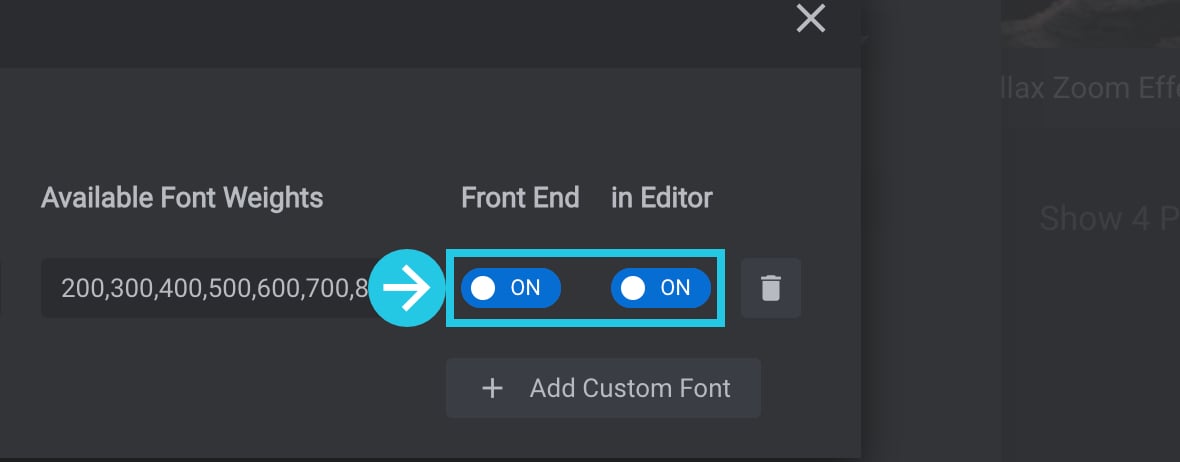
Toggle both the Front End and in Editor options to ON:

Click the cross mark to close the popup:

Click the Save Global Settings button:

Select the Font in the Slider Module
Go to the module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. where you want to add the font:

Hover over the module and click the pencil icon:

Select a text layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor.; learn to add a new text layer if there is no text layer available:

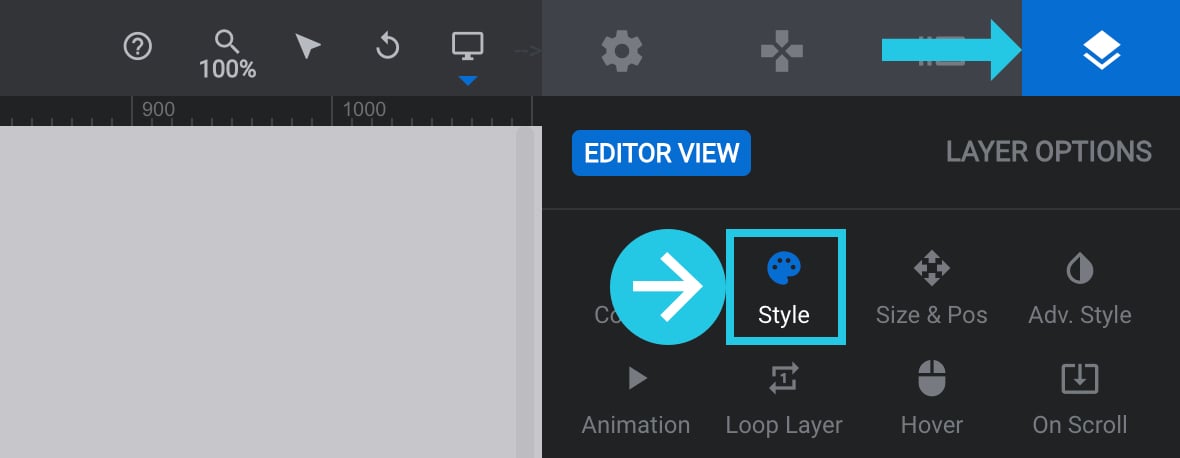
Go to the Style sub-section under the Layer Options tab:

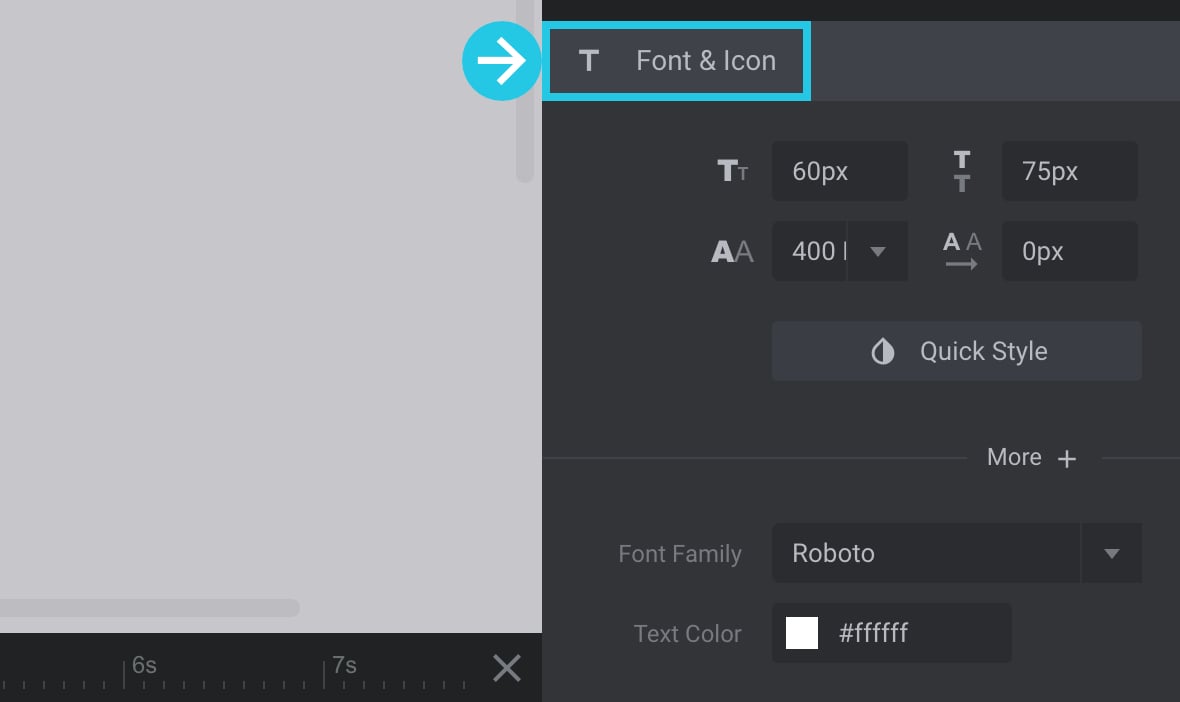
Scroll down to the Font & Icon panel:

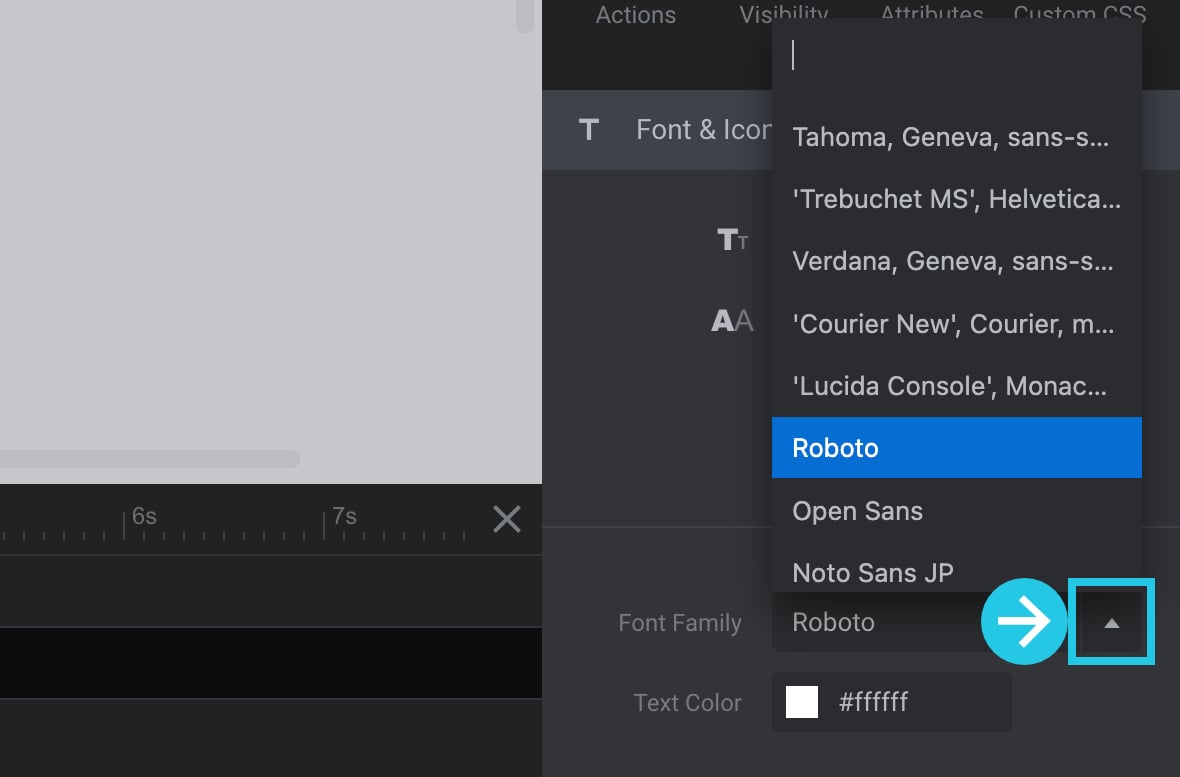
Click the Font Family dropdown menu:

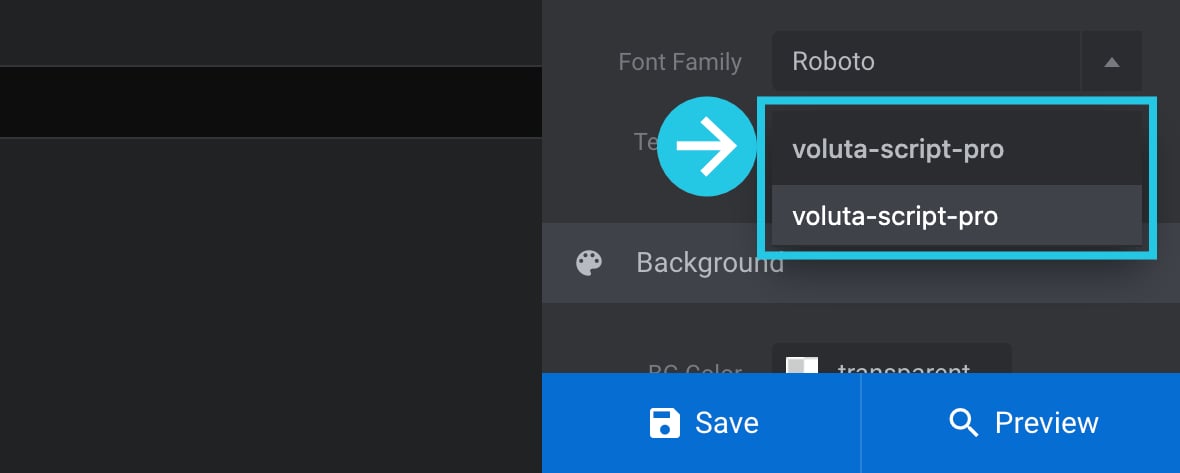
Search for the copied font family name:

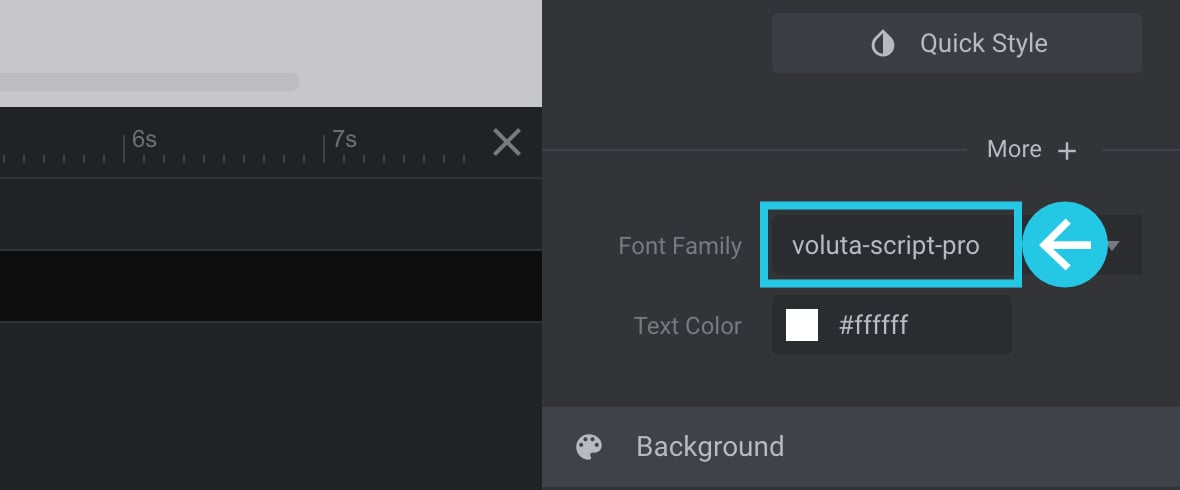
Select the font family:

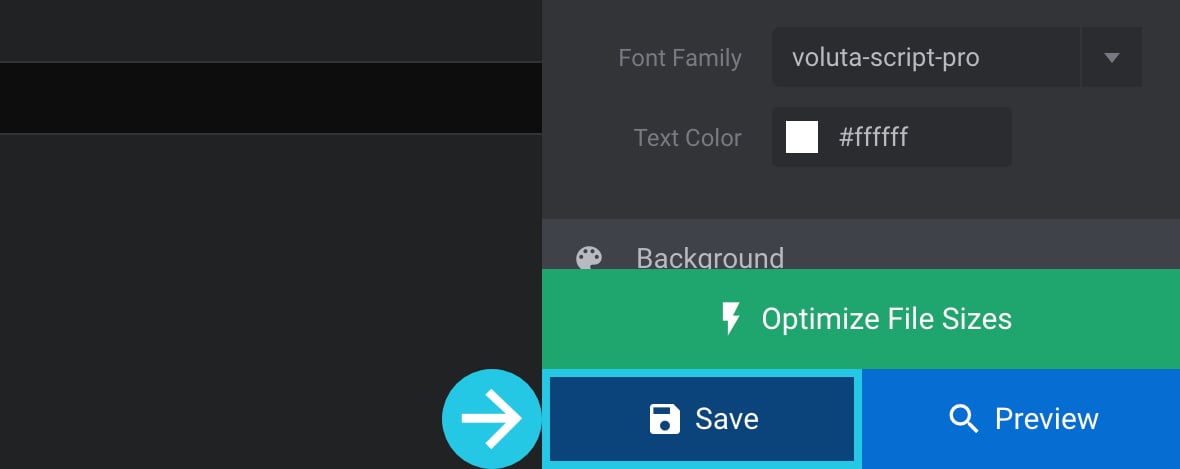
Click the Save button at the bottom of the module:

The font will now load in the Editor:

As well as on the Front End:

Stuck at Some Point? Contact Us
If you have any further questions or need additional assistance, you can contact us via support ticket or email ([email protected]); we’re here to help.